SpringMvc文件上传下载一条龙服务教会你
目录
1.前言
2.文件如何上传
2.1公共文件跳转
2.2.添加依赖
2.3.配置文件上传解析器
2.4.图片路径配置Tomcat
2.5.前端代码
2.6.文件上传实现
3.文件下载
3.1.Controller层
3.2.前端代码
4.多文件上传
4.1.Controller层
4.2.前端代码
5.JRebel的使用
5.1.安装JReble
5.2.反向代理工具
5.3.离线使用
1.前言
什么是SpringMvc框架?
SpringMVC就是一个Spring内置的MVC框架。
MVC框架,它解决WEB开发中常见的问题(参数接收、文件上传、表单验证、国际化等等),而且使用简单,与Spring无缝集成。支持 RESTful风格的URL请求。
什么是SpringMvc框架作用?
Spring MVC框架是Spring框架的一个模块,用于支持Web应用程序的开发。 它采用了MVC(Model-View-Controller)设计模式,将应用程序的业务逻辑、视图和用户请求处理分离,从而提高了应用程序的可维护性、可扩展性和可测试性。
SpringMvc文件上传![]() https://cn.bing.com/search?q=%C2%A0springmvc%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0&qs=HS&pq=%C2%A0springmvc%E6%96%87%E4%BB%B6%E4%B8%8A&sc=10-13&cvid=0906FEA339D3453EB783C5BBAE81B56D&FORM=QBRE&sp=1&lq=0
https://cn.bing.com/search?q=%C2%A0springmvc%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0&qs=HS&pq=%C2%A0springmvc%E6%96%87%E4%BB%B6%E4%B8%8A&sc=10-13&cvid=0906FEA339D3453EB783C5BBAE81B56D&FORM=QBRE&sp=1&lq=0
2.文件如何上传
2.1公共文件跳转
这个类是方便我们少写重复跳转页面的代码需要跳什么页面jsp的请求上加上/page即可。
package com.sy.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author 谌艳
* @site www.shenyan.com
* @create 2023-09-08 17:18
*/
@Controller
@RequestMapping("/page")
public class InputController {
@RequestMapping("/{page}")
public String to(@PathVariable("page") String page){
return page;
}
@RequestMapping("/{dir}/{page}")
public String to(@PathVariable("dir") String dir,
@PathVariable("page") String page){
return dir+"/"+page;
}
}
2.2.添加依赖
先导入pom.xml依赖文件,处理文件上传的Java库。
commons-fileupload
commons-fileupload
1.3.3
2.3.配置文件上传解析器
将配置文件放入Spring-mvc.xml中
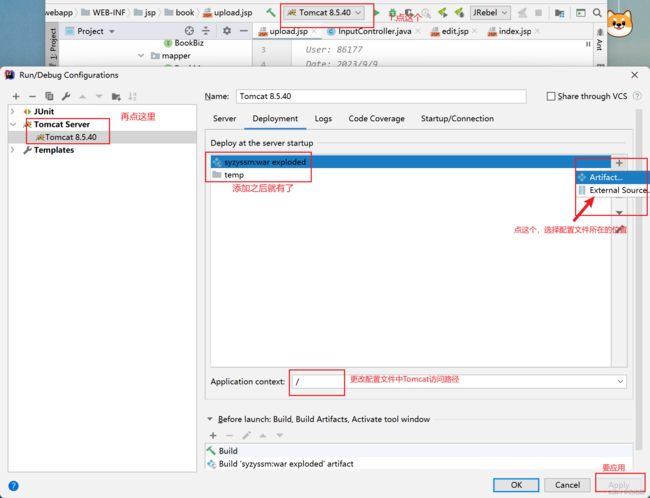
2.4.图片路径配置Tomcat
为了后期维护,将本地图片路径与Tomcat访问路径进行配置文件的保存。
public class PropertiesUtil {
public static String getValue(String key) throws IOException {
Properties p = new Properties();
InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");
p.load(in);
return p.getProperty(key);
}
}resource.properties
dir=E:/temp/
server=/temp/
2.5.前端代码
index.jsp 主页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
书籍后来管理系统
书籍编号
书籍名称
书籍图片
书籍价格
操作
${b.bid }
${b.bname }

${b.price }
修改
删除
上传图片
下载图片
upload.jsp
<%--
Created by IntelliJ IDEA.
User: 86177
Date: 2023/9/9
Time: 14:35
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
书籍logo上传
2.6.文件上传实现
// 文件上传
@RequestMapping("/upload")
public String upload(Book book,MultipartFile xxx){
try {
// 上传图片真实存放地址
String dir = PropertiesUtil.getValue("dir");
//网络访问地址
String server =PropertiesUtil.getValue("server");
String filename = xxx.getName();
System.out.println("文件名:"+filename);
System.out.println("文件类别:"+xxx.getContentType());
FileUtils.copyInputStreamToFile(xxx.getInputStream(),new File(dir+filename));
book.setBimage(server+filename);
bookBiz.updateByPrimaryKeySelective(book);
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:list";
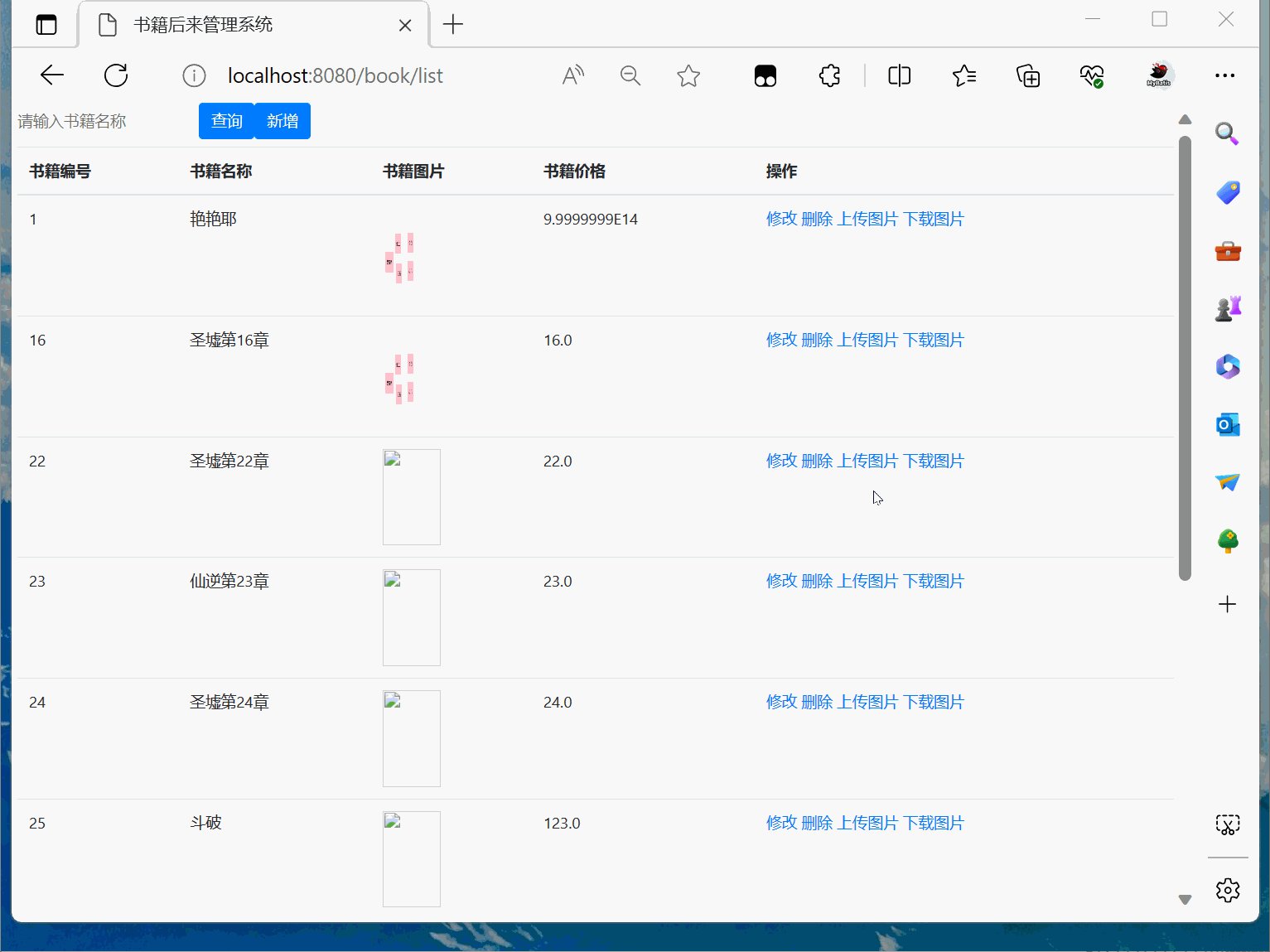
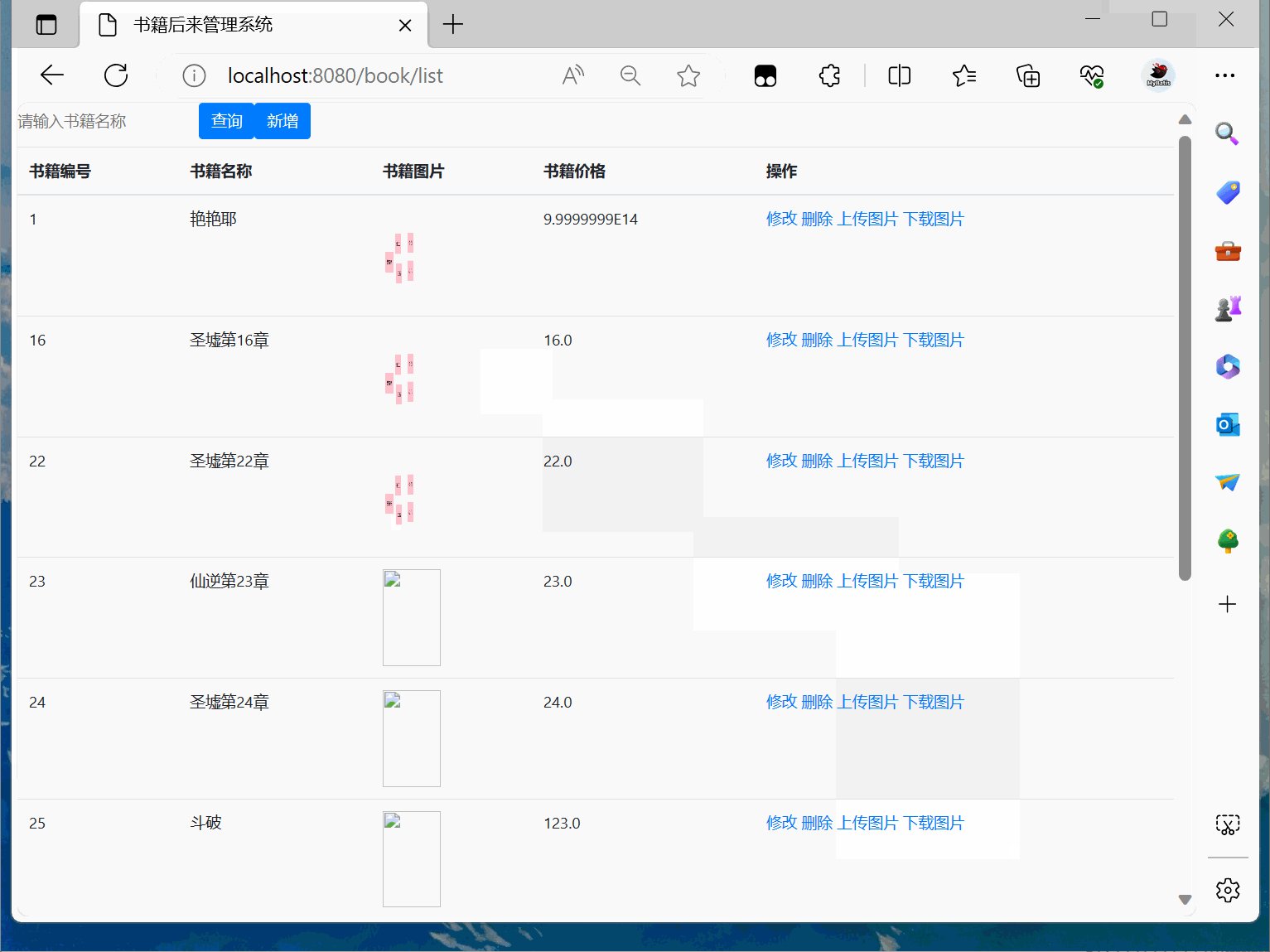
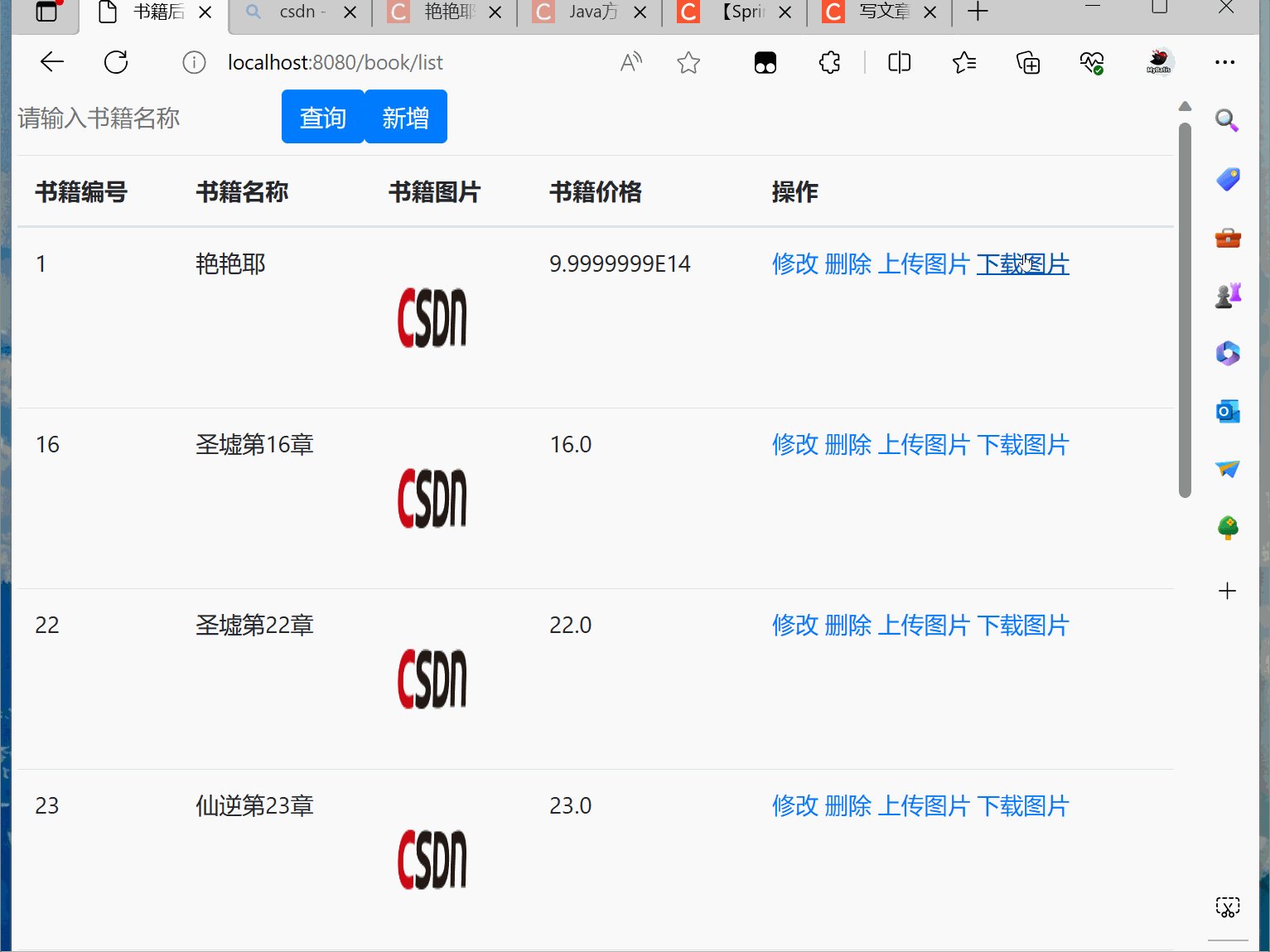
}效果展示:
3.文件下载
3.1.Controller层
//文件图片下载
@RequestMapping(value="/download")
public ResponseEntity download(Book book, HttpServletRequest req){
try {
//先根据文件id查询对应图片信息
Book blz = this.bookBiz.selectByPrimaryKey(book.getBid());
String diskPath = PropertiesUtil.getValue("dir");
String reqPath = PropertiesUtil.getValue("server");
String realPath = blz.getBimage().replace(reqPath,diskPath);
String fileName = realPath.substring(realPath.lastIndexOf("/")+1);
//下载关键代码
File file=new File(realPath);
HttpHeaders headers = new HttpHeaders();//http头信息
String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码
headers.setContentDispositionFormData("attachment", downloadFileName);
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);
}catch (Exception e){
e.printStackTrace();
}
return null;
} 3.2.前端代码
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
书籍后来管理系统
书籍编号
书籍名称
书籍图片
书籍价格
操作
${b.bid }
${b.bname }

${b.price }
修改
删除
上传图片
下载图片
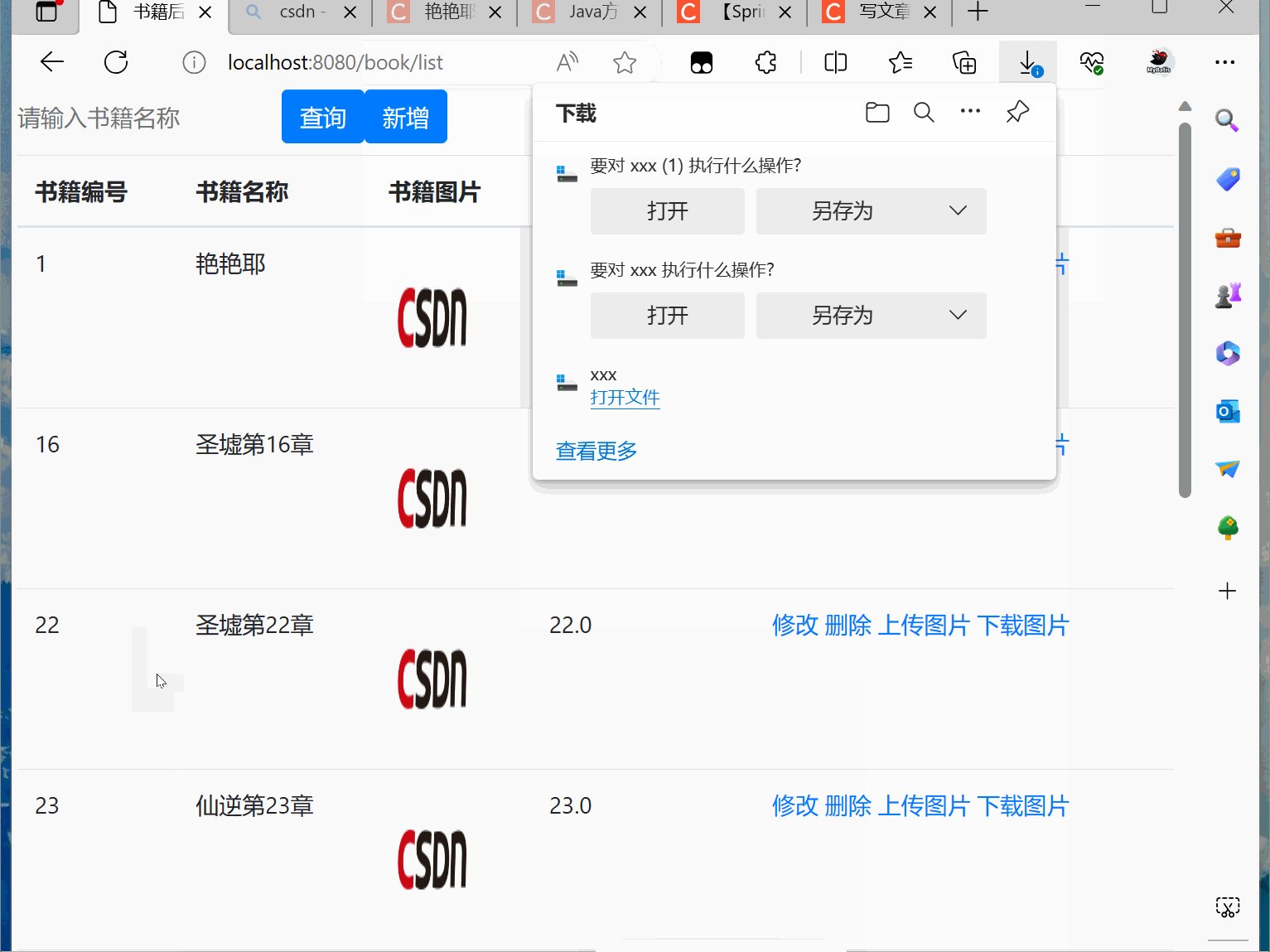
效果展示:
4.多文件上传
4.1.Controller层
//多文件上传
@RequestMapping("/uploads")
public String uploads(HttpServletRequest req, Book book, MultipartFile[] files){
try {
StringBuffer sb = new StringBuffer();
for (MultipartFile cfile : files) {
//思路:
//1) 将上传图片保存到服务器中的指定位置
String dir = PropertiesUtil.getValue("dir");
String server = PropertiesUtil.getValue("server");
String filename = cfile.getOriginalFilename();
FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));
sb.append(filename).append(",");
}
System.out.println(sb.toString());
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:list";
}
4.2.前端代码
upload.jsp
<%--
Created by IntelliJ IDEA.
User: 86177
Date: 2023/9/9
Time: 14:35
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
书籍logo上传
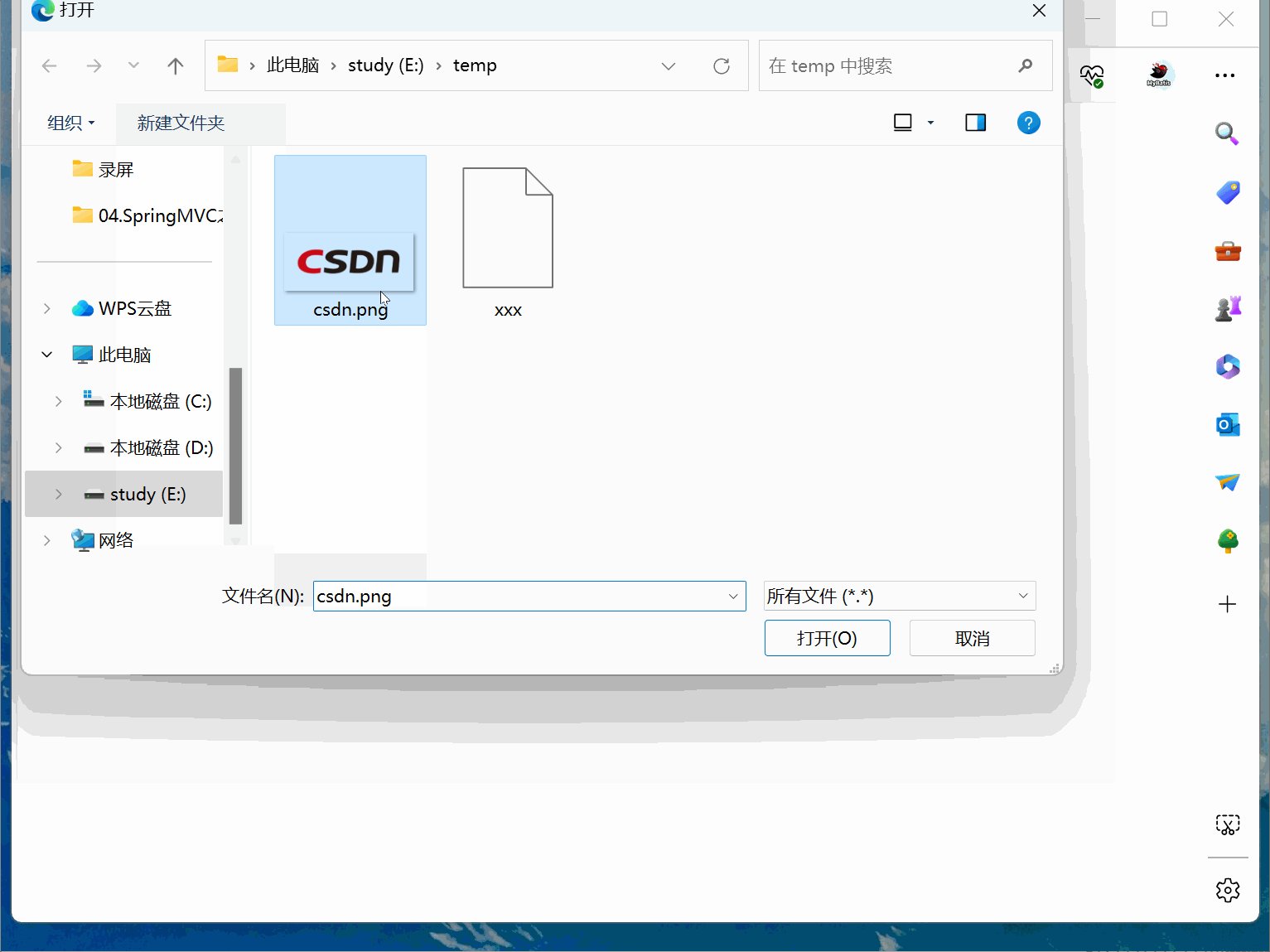
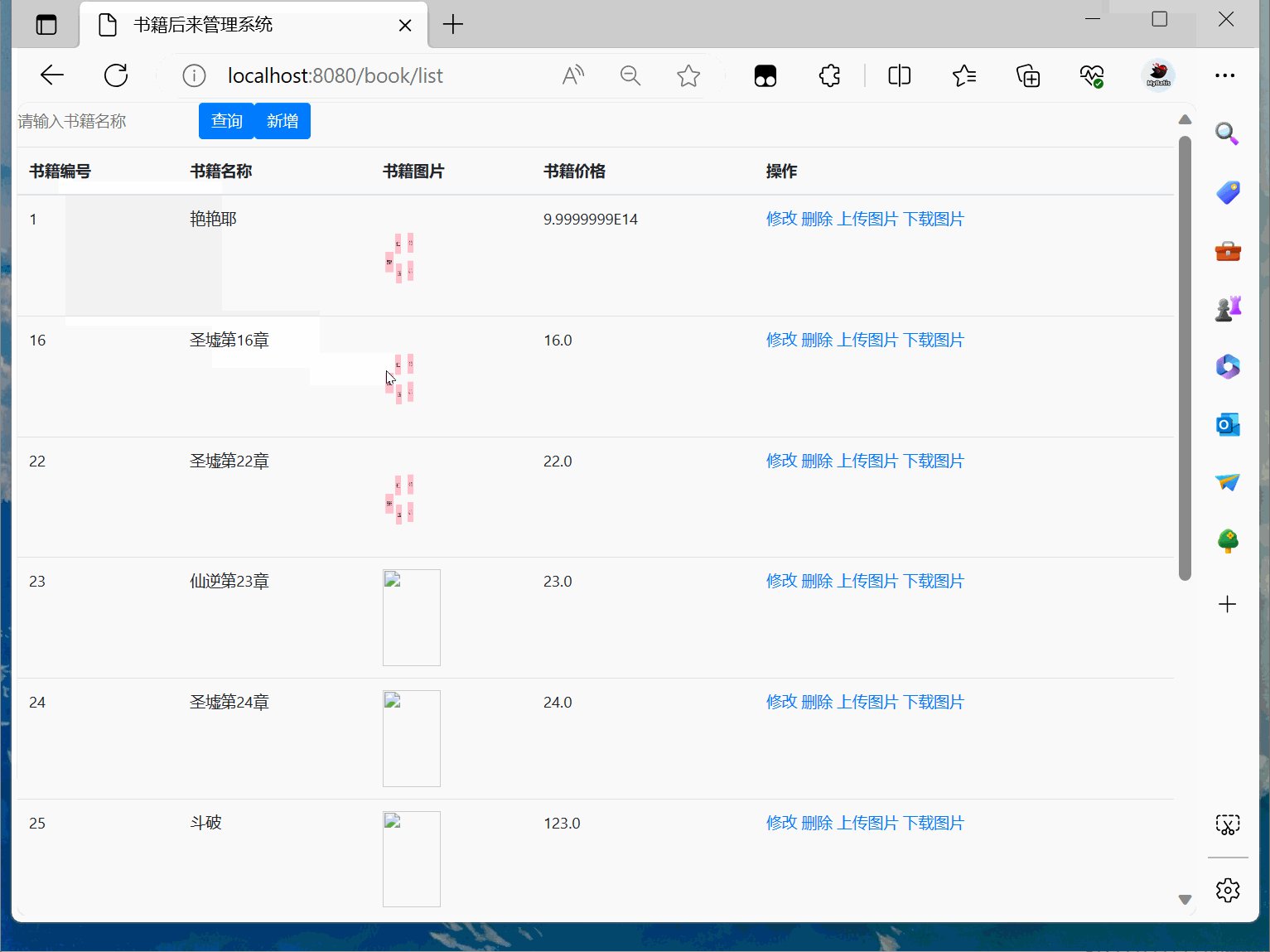
效果展示:
5.JRebel的使用
5.1.安装JReble
以IDEA为例,在Settings里点击Plugins在Marketplace处搜索jrebel,选择第一个安装即可。
安装后重启IDEA即可。
5.2.反向代理工具
这里会使用一个反向代理工具ReverseProxy_windows_amd64,而JRebel是一个Java虚拟机插件,它们之间没有直接的关系。但是,如果您在使用JRebel时遇到了问题,可以尝试先启动ReverseProxy_windows_amd64,然后再使用JRebel。
下载地址
下载地址![]() https://github.com/ilanyu/ReverseProxy/releases/tag/v1.4
https://github.com/ilanyu/ReverseProxy/releases/tag/v1.4
选择TeamURL激活
第一行输入http://127.0.0.1:8888/GUID
第二行输入电子邮箱即可。
GUID online erstellen(生成GUID链接)
5.3.离线使用
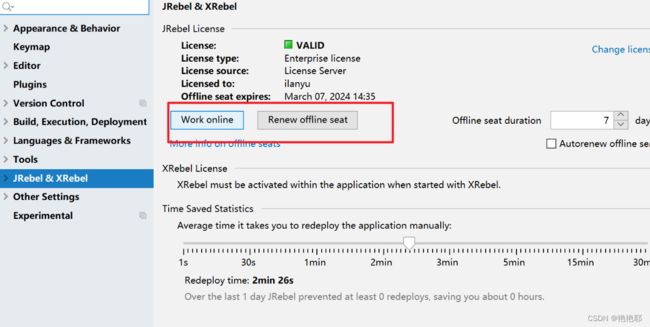
激活后一定要手动切换到离线模式进行使用,过程如图 如下步骤进行操作:
File ➡Settings➡JRebel ➡Work offline ➡OK
(注意点击Work offline就会变为Work online)
今日分享就到这里结束了哦。