SpringBoot框架前端form向后台传时间格式的问题
使用SpringBoot-2.2.5 框架,Thymeleaf模板页面和bootstrap-datetimepicker 时间控件;
1 demo
bootstrap-datetimepicker控件,此处仅以bootstrap 的时间控件为例,其他控件可能还会有其他的坑需要趟过
下载地址:
https://www.bootcss.com/p/bootstrap-datetimepicker/
在下载好的压缩包中,包含两个示例文件,sample in bootstrap v2 和sample in bootstrap v3
选取其中一个仅有 年月日 类型的,作为birth的选择控件
data-date:默认选中的时间;
data-date-format:定义id=time1的input文本框中时间的格式,先设置时间格式为yyyy/MM/dd;
data-link-field:与id=time2的input文本框(hidden)相关联,当选中时间后,会自动填充时间
data-link-format:定义id=time2的input文本框中时间的格式,先设置时间格式为yyyy/MM/dd;
当选中时间后,会将时间在time1和time2的两个input文本框中填充,然后与name生成键值对,传至后台
后台controller
@Controller
public class EmployerController {
//新增 保存
@PostMapping("/emp")
public String addToSave(Employer employer) {
employerService.save(employer);
return "redirect:/emps";
}
}封装对象
@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class Employer {
private Date birth;
}页面
提交,code=200,成功,
2 源码简单分析
在 WebMvcAutoConfiguration 自动配置类中,已经提前配置好了时间转换bean,默认的时间格式为yyyy/MM/dd
此时在 input 标签中 若使用其他的时间格式传值,例如yyyy-MM-dd,就会报格式转换异常
@Bean
public FormattingConversionService mvcConversionService() {
//会从MvcProperties 配置类中获取时间格式 getDateFormat()
WebConversionService conversionService = new WebConversionService(this.mvcProperties.getDateFormat());
this.addFormatters(conversionService);
return conversionService;
}3 自定义格式
3.1 通过修改application.properties来自定义
#默认的传输格式yyyy/MM/dd
spring.mvc.date-format=yyyy-MM-dd将页面中data-date-format的值改为 yyyy-MM-dd ,data-link-format的值不变,仍为yyyy/MM/dd
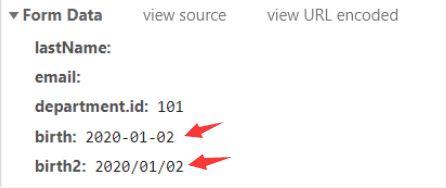
此时页面显示为两种不同的格式,提交后台
页面 和idea 报格式转换异常
原因是 id=time2 的 input 签中的时间格式(yyyy/MM/dd)错误,无法转换,将data-link-format 改为 yyyy-mm-dd,则通过
3.2 通过添加注解@DateTimeFormat(pattern = "yyyy-MM-dd")
@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
public class Employer {
@DateTimeFormat(pattern="yyyy-MM-dd")
private Date birth;
}
页面中 data-date-format="yyyy-MM-dd" ,data-link-format="yyyy-MM-dd",可顺利将前台传递的 String 格式转换为接收对象中的 Date格式
当然可以自定义一个 Converter ,装入容器中,用于时间格式转换
提供一篇他人博文:https://blog.csdn.net/eumenides_/article/details/79033505