【实习日报】2019年4月下半月 前端开发实习工作日报汇总
以下记录的是今年4月16日-4月30日笔者在公司进行web前端工作的每日工作内容,其中隐去了项目的具体名称、人名、公司名等。
2019.4.16
今天完成的任务:基本完成了野牛期货客户端的交易页面的light主题显示
遇到的问题:今天在修改CSS样式代码时发现了之前在修改样式的代码时的冗余代码,主要在于使用:class指令将vuex中获取到的主题绑定到app.vue文件的最外围标签上即可在该标签的基础上利用sass进行嵌套标签即可实现在不同的主题下显示不同的页面样式效果。但是之前笔者却犯了一个错误,在很多子组件中也绑定了:class的主题名称,这样做虽然也没有什么问题,同样可以实现主题切换的效果,但是却是没有必要的,因为在这些组件都是app.vue组件的子组件,只需要在app.vue绑定主题标识选择器的不同就可以了
解决的措施:在打开调试平台后仔细查看style选择器的嵌套层级的时候发现了这个问题并解决
明天的规划:继续完善野牛期货客户端的白天主题模式
2019.4.17
今天完成的任务:完成了野牛期货客户端交易、行情和数据页面在light主题下的显示
遇到的问题:今天遇到的一个问题是在为野牛期货客户端添加新的主题模式时,必须要大量的更改样式,虽然通过SASS可以使工作量相对减少一些,但是由于项目已经是被electron打包好了,无法使用chorme浏览器上非常的好查看指定元素的代码的“检查”功能,因此很多时候要知道一个页面中某个具体的元素的样式的实现就只能通过调试页面的elements功能从外到内一层层的比对页面中的标签才能慢慢找到对应样式的实现,但是由于页面较为复杂嵌套了大量的标签使得这种查找的方式较为低效
解决的措施:是否可以通过electron将项目先运行在chrome浏览器上进行样式的调整开发?这样无疑会提高开发的效率
明天的规划:继续完善野牛期货客户端的白天主题模式,熟悉elemet组件
2019.4.18
今天完成的任务: 完成了野牛期货客户端消息页面在light主题下的显示,完善一些地方在light主题下的显示
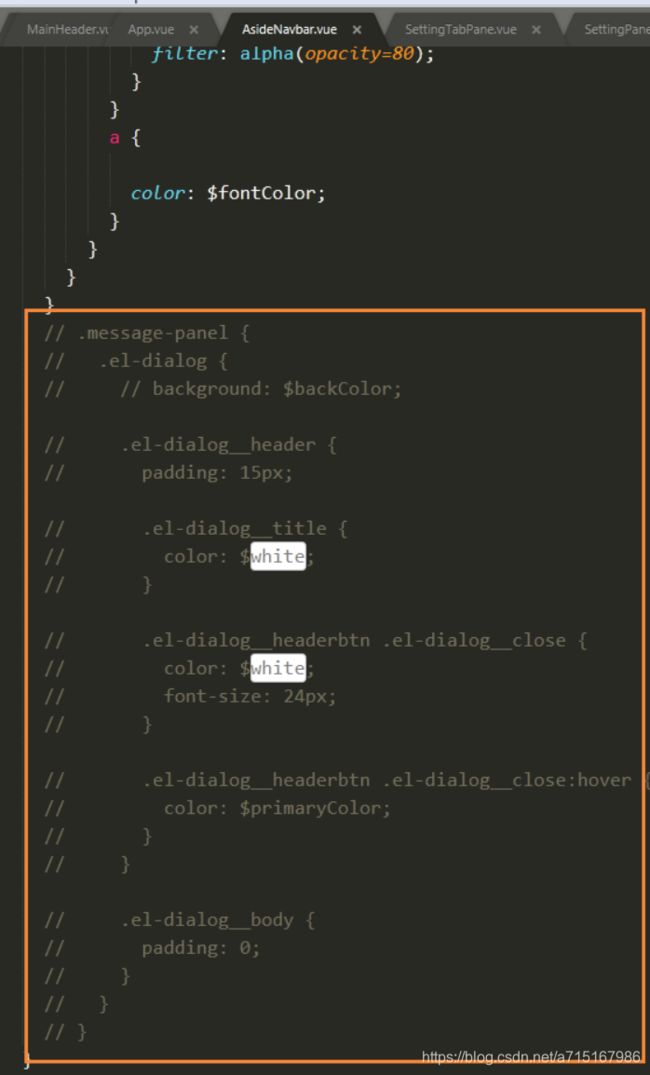
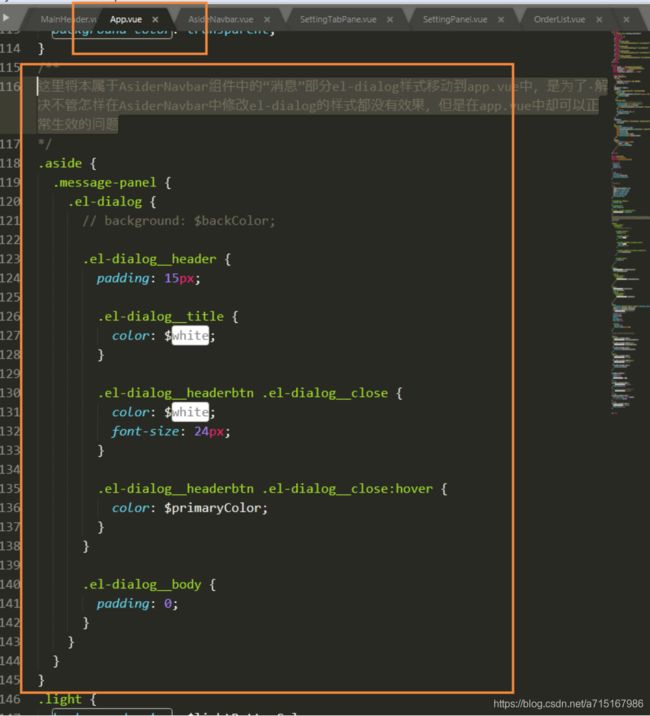
遇到的问题:今天笔者遇到了一个较为奇怪的问题:修改在AsiderNavbar.vue组件中的“消息”部分el-dialog样式,不管怎样修改都是无效的,.el-dialog中的所有样式都无效(自从在App.vue中引入了dark和light两种class以来) 解决的措施:将修改.el-dialog的样式代码移动到app.vue中,el-dialog的样式就可以被正常修改了。 如下图,同样写法的SASS代码在AsiderNavbar中无效,原因还在调查中
明天的规划:完成设置界面的主图变换
2019.4.19
今天完成的任务:基本完成了野牛期货客户端在light主题下的显示,修复了一些问题
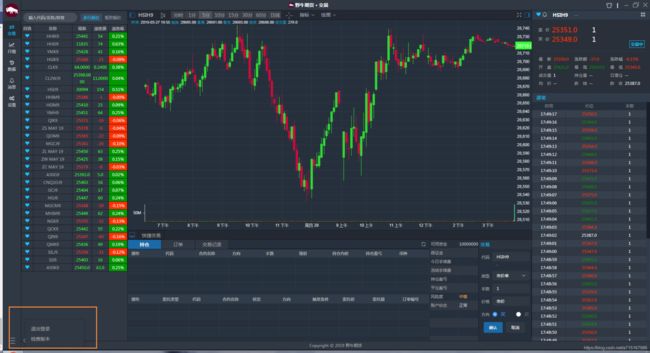
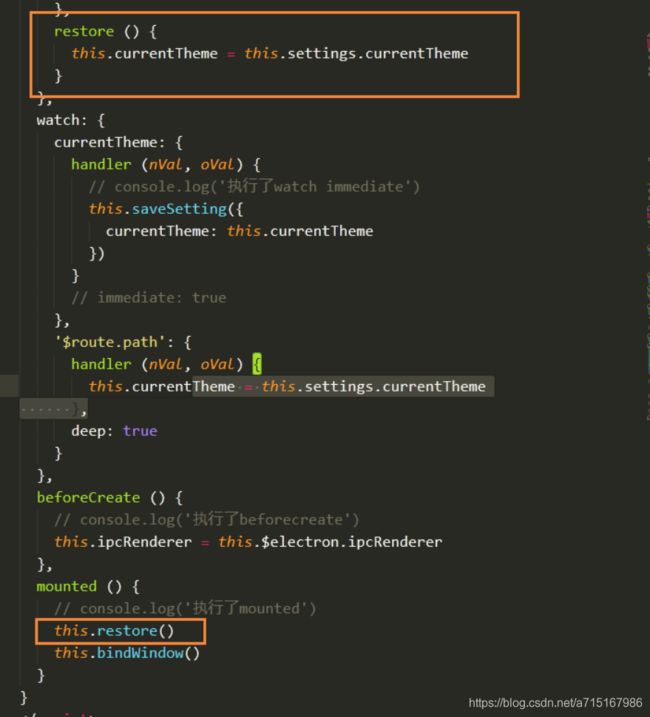
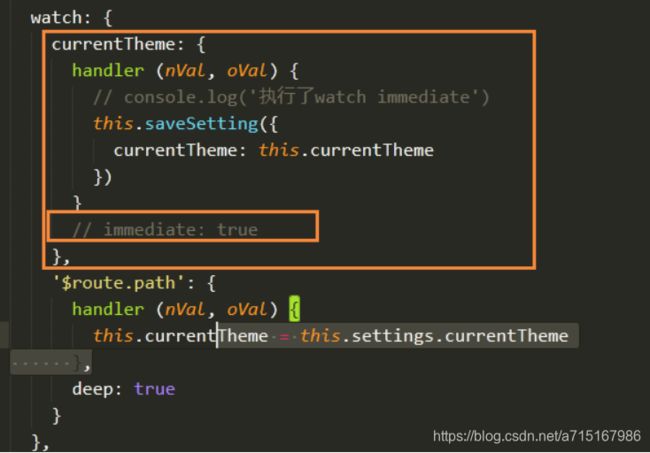
遇到的问题:今天遇到了一个奇怪的问题,如下图,这个包含退出登录和检查版本选项的el-popver组件不属于App的子组件。 这给笔者在调整其样式的时候造成了一些困扰。 另一个问题是关于vue中的watch监听的问题,之前笔者发现野牛期货客户端在重启之后一直无法记住上一次已经设置好的主题样式,但是明明在vuex中主题信息的传递已经作了持久化,而且也在mounted的时候赋给了this.currentTheme,如下图,但是每一次重启主题还是会变成dark
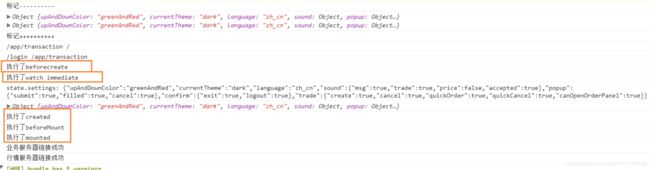
解决的措施:删除immedate:true,如下图,利用watch监听本组件data函数下的currentTheme属性,根据其变化修改vuex中currentTheme的值,但是由于先前在watch中加入了immedate:true这句话,本来这句代码的用途是用于立刻执行watch监听函数的(watch默认是在第一次监听的值发生变化之后才执行),当初这样写是在没有考虑需要在重启系统之后保留上一次设置的主题样式的,那这样每一次重启展示的样式都将是默认值,这样的话如果依赖于watch监听那么一开始就应该执行一次watch的监听过程,但是如果需要保留上一次的设置结果的话,这样写就产生问题了 在排查问题时一开始笔者没有头绪甚至觉得不可思议,在mounted函数中就执行了复制的currentTheme为什么最终结构还是无法改变,后来考虑到之前遇到的类似问题猜想是否是在加入了immedate:true之后watch的监听执行要比mounted函数更早导致的,测试了一下执行顺序发现果真如此,在加上了immedate:true之后watch的优先级不仅比mounted函数高,甚至比created函数的都要高!如下图,执行顺序为beforeCreate,watch(immedate:true),created,beforeMount,mounted。这是一个值得注意的地方,这样结果就不奇怪了,提前触发了watch函数导致每一次程序一启动vuex中的currenTheme就变成了组件中this.currentTheme的默认值(dark),之后再执行mounted已无意义。
明天的规划:开始修改野牛期货客户端的蓝色主题
2019.4.22
今天完成的任务:基本完成了野牛期货客户端在蓝色主题下的界面显示
遇到的问题:由于之前已经完成了light主题下的显示样式,所以今天再写蓝色主题就要轻松高效很多了,基本上没有遇到什么难以解决的问题。唯一不太完美的地方可能就是没有把所有的主题代码合并到一个文件里面去,这样的话会让整个代码结构看起来更加的美观整齐。然后的话也是开始学习React Native了。通过初识React NAtive也是解决了我最近的一个疑惑,即为什么Github的Rank榜上为什么前10有5个,前20有10个都是JS/前端相关的项目。原因很简答,如今的JS能做的事情太多了,除了Web的前端开发,也可以通过Electron来写PC客户端,还可以通过React Native来写移动端,甚至是Node.js来做后台……JS远比我们在学校里认识的那个JS要更有魅力的多。
明天的规划:开始学习React Native
2019.4.23
今天完成的任务:修复了一些野牛期货客户端在不同主题下的一些显示的问题,搭建好了React Native的开发环境,实现了一个React Native的Demo
遇到的问题:今天遇到的问题主要是来自于React Native的搭建环境中的。React Native开发环境需要的Java环境和Python环境倒是不难搭建,尤其是JAVA的话笔者是很熟悉的,但是Android Studio的安装是比较的麻烦的,主要是因为Android Studio在安装以及运行安卓程序时都需要访问外网,如果采用常规的安装方法需要有稳定的VPN工具方可正常安装使用。因此如果在有稳定VPN的情况下安装Android Studio也不成问题,但是如果没有的话也可以成功安装使用(笔者早在1年以前就踩坑成功,其根本方法是替换从国内实现下载好的gradle),另外还遇到一些问题,诸如node.js的版本过低,根据官网文档要运行React Native则node.js的版本不应低于8.3,而笔者电脑的node版本为8.1,于是笔者下载更新了node.js(10.x),但是在更新了node.js版本之后却意外发现之前的野牛期货客户端无法正常运行
解决的措施:根据网上查询(https://www.cnblogs.com/codeon/p/9933173.html)到的解决措施和报错内容,发现野牛期货客户端无法正常启动是因为node.js版本更新后导致的node-sass版本不匹配造成的,yarn/npm更新node-sass版本即可。 另外一个问题是使用“react-native run-android”命令在虚拟机上运行的安卓项目打开无法正常运行的问题(标题显示的是标红的unknown)。这里首先是模拟器的选择,笔者认为一般不选择Android Studio自带的模拟器软件,因为相对市面上流行的蓝叠系模拟器更好用。打开模拟器运行run-android命令发现项目无法正常显示后,笔者根据提示内容上网查询到了解决措施并解决了这个问题。( https://www.jianshu.com/p/9664a7c1038a )
学习到的内容:今天主要初识了React Native,并且通过其Demo了解了其项目结构和一些基础语法
明天的规划:开始野牛期货客户端快捷键的研究,继续学习React Native
2019.4.24
今天完成的任务:今天主要在进行React Native的相关知识的学习,另外还阅读了《JS高级程序设计》中的一些内容,受益颇多
遇到的问题:和昨天一样的问题,在修改了React Native项目中的App.js文件中的代码并在安卓虚拟机中点击Record之后报错,也就是说无法修改项目。具体错误如下图。后面也是在网上搜了一些资料和解决方法但是都没有达到预期的效果( https://blog.csdn.net/qq_25827845/article/details/52974991 )。问题还是比较棘手的。
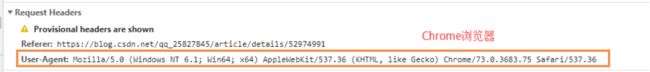
学习到的内容:今天主要通过阅读React Native的部分中文文档了解到了React Native的一些语法知识,本质上还是和React很接近的,React Native同样是用JSX风格进行代码编写的。另外是通过红宝书新学习到了客户端检测内容和Canvas的一些基础用法。其中客户端检测功能还是有很多实用的地方的,比如说在前端页面兼容方面我们必须要考虑到一些元素特效在浏览器上的兼容部分,根据红宝书所说,检测浏览器的功能比检测浏览器的品牌更重要,比如检测某个对象是否拥有sort方法,另外还可以通过用户代理的检测来检测不同浏览器的功能,这主要是通过 检测用户代理字符串来实现的,不同的浏览器下的用户代理字符串有不同的表现差异。如下图分别是谷歌 火狐和IE浏览器下的User-Agent参数,一个有趣的地方是除了Opera外其他几乎所有的浏览的User-Agent都以Mozilla 5.0开头,这是因为早年的网景公司在浏览器市场占据绝对优势,Web站点的嗅探程序都以网景浏览器为标准,而其他非网景浏览器可能在访问很多网站时可能就会被“拦截”。而嗅探程序基本都以检测User-Agent参数作为判断依据,因此当时的微软包括之后的Safari和CHrome都在自家浏览器的User-Agent中以Mozilla为前缀来达到“伪装”成Netscape浏览器的效果,如今以Mozilla为前缀已成为某种意义上不告而宣的标准了。从这里也可以看出网景公司曾经作为互联网的“探路者”为Web行业所作出的贡献,虽然现在网景已经不存在了,但是它所开发出的产品和技术仍在深远的影响到我们的Web开发。
2019.4.25
今天完成的任务:今天修复了一些野牛期货客户端上主题显示方面的问题,同时学习了JS的相关内容
遇到的问题:今天主要还是在调试React Native的运行环境,git clone下来的野牛APP的项目还是无法正常运行,Demo项目在修改了代码之后也是无法运行,这里还需要花时间进行深入研究一番。
学习到的内容:今天笔者同样花了一些时间来阅读《JavaScript高级程序设计》这本书,红宝书中有很多章节写的还是很通俗易懂的,但是也有一些章节比较复杂,比如说Canvas绘图这个章节,虽然前面的例子比较好懂,但是到后面的渐变,阴影,合成这些单元的时候就比较复杂了,另外红宝书中有些内容相对过时了,比如在第17章错误处理与调试里面的很多浏览器的控制台报错和调试信息都明显偏旧了,事实上如今的浏览器控制台完全不是这样,当然这同样具有参考意义。再比如书中提到的FireBug曾经是作为前端开发调试的“神器”而存在的,但如今它已经不存在了。很有意思的是FireBug的官网现在还能访问而且颇具特色(如下图),当然,现在有了FireFox Developer Tools。 另外笔者今天通过红宝书学习到了的是原生的拖放事件。之前通过vue中的库vue draggable笔者初步实现了一个拖放的效果,但是但是看其源码还是相当复杂的,今天学习到的原生拖放事件实际上也是为我们需要拖放操作提供了一些API而已,这些API和vue draggable提供的API很相似,比如拖放开始时触发的dragstart函数,拖放结束时触发的dragend函数和正在进行拖放会持续触发的drag函数,这些都和vuedraggable非常的相像,当然也有一些特别的API,比如dataTransfer对象和其两个属性dropEffect和effectAllowed来进行数据的传送。
2019.4.26
今天完成的任务:今天研究整理了富途牛牛证券PC客户端的快捷键设置
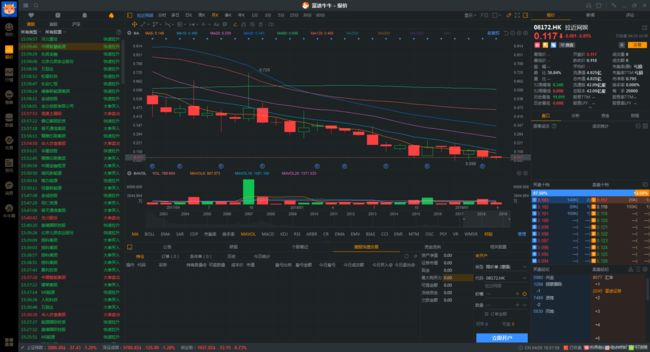
学习到的内容:今天笔者主要通过研究整理目前野牛期货的同类竞品“老虎期货”和“富途牛牛”客户端的具体使用和细节,发现了它们和野牛期货的异同点。首先老虎证券和富途都是体量较大的上市公司,其发布的产品都很不错,但是笔者发现它们在期货市场方面的投入似乎不足。首先是老虎期货,老虎期货和野牛期货的何其相似!但是遗憾的是老虎期货连K线图都没有,那么很明显在功能性上是不如野牛期货了。另一个富途牛牛倒是功能很多(如下图),不过富途牛牛不是期货而是股票类型的产品,当然对于野牛期货也是有很大参考意义的。就比如野牛期货马上就要开发的快捷键功能了。富途牛牛上的快捷键功能已经比较完备了,但是给人感觉快捷键过多了,不是非常利于用户体验。另外富途牛牛的K线图和折线图功能虽然很多,但是在使用手感和表现力来看是不如野牛期货来得丝滑的。当然野牛期货与之对比一个是功能较少,很多地方还不够完备。另外可能亟需解决的就是K线图功能不足的问题了。
明天的规划:开始设计野牛期货桌面端的快捷键设置功能
2019.4.28
今天完成的任务:初步实现了野牛期货客户端的快捷键页面显示
不足之处:对HTML标签和Element组件的熟练度还是不够。对element中的对话框dialog组件的使用也不够熟练,于是在今天遇到一个问题就是无法合适的将快捷键对话框显示出来,另外对话框中的滑轮显示也有问题
解决的措施:正在解决中
学习到的内容:学习了Mousetrap这个可以作为JS中的键盘映射的库。另外还学习到了electron中自带的可以绑定快捷键的功能——global-shortcut 模块,具体可以参考https://www.w3cschool.cn/electronmanual/electronmanual-global-shortcut.html 通过global-shortcut 模块可以实现快捷键被占用的检测。
明天的规划:继续野牛期货客户端的快捷键开发工作
2019.4.29
今天完成的任务:完善了野牛期货客户端的快捷键页面显示
遇到的问题:今天主要遇到的问题是如何具体使用global-shortcut 模块。虽然笔者在网上查询到了许多global-shortcut 模块的使用案例吗,但是并没有发现其在完整的运行在项目中的例子,因此还需要进一步研究落实才能实现快捷键的效果。另外一个问题是对HTML的原生标签table及ul li标签使用不熟悉的问题
解决的措施:查询相关资料,多写多练
明天的规划:继续野牛期货客户端的快捷键开发工作
2019.4.30
今天完成的任务:完善了野牛期货客户端的快捷键页面显示
遇到的问题:今天遇到的主要问题是如何记录下用户所按下的按键————这个问题来自于用户可以自定义快捷键的键值,那么这时候就需要记录下用户在设置时所按下的操作
解决的措施:根据网上查询到的一些资料发现JS内置了onkeydown onkeyup onkeypress几个函数来监听用户对按键的操作,具体功能如下图,另外会产生keyCode的值,利用这些API再进一步探索如何记录下这些按键值
明天的规划:继续野牛期货客户端的快捷键开发工作