高德地图实现-逆地理编码-输入提示-地图标点-实现车库管理
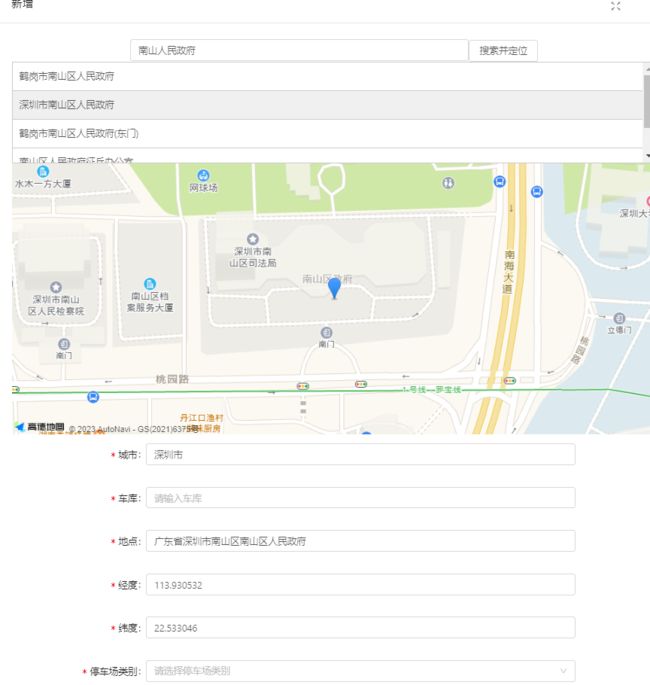
效果图:
我们将学习如何创建一个前端地图应用程序,该应用程序集成了高德地图API,允许用户进行地点搜索、选择和标记,以及执行逆地理编码以获取地址信息。我们将使用Vue.js框架来构建应用程序,并结合高德地图的功能来实现这些功能。
步骤1:准备工作
在开始之前,确保你已经注册并获得了高德地图API的密钥。你可以在高德地图开放平台注册并获取密钥。这个密钥将用于访问地图服务。
高德开放平台:
注册账号(https://lbs.amap.com/)) 申请小程序应用的 key
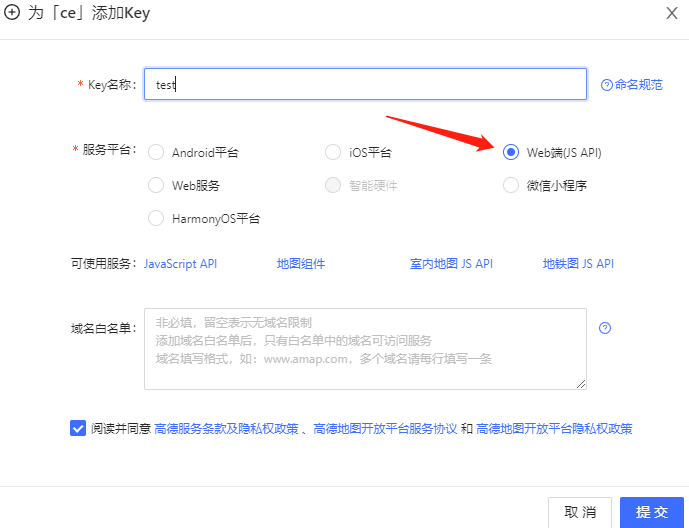
应用管理(https://console.amap.com/dev/key/app)) -> 我的应用 -> 创建新应用
步骤2:引入高德地图JavaScript API 在index.html添加以下代码
在Vue组件的**