vue中xml文件的内容格式化和高亮显示
在项目中需求要展示xml文件,为了能够方便阅读,所以需要对xml文件的内容格式化和高亮显示。
示例
一、xml格式化--vkbeautify
二、xml高亮显示--highlight.js
三、xml解析--x2js
示例
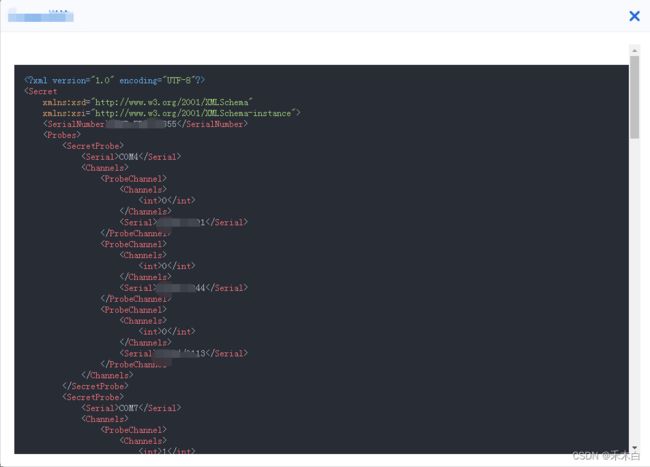
示例:点击按钮,打开弹窗,请求xml内容并展示在弹窗中。(vue2项目示例)
//html:
{{xmlList}}
//js
showXML(id){
if(!this.isAudit){
return false;
}
this.loading = true;
let url ='license/' + id +'.xml';
this.$axios.get('/XMl/'+ url).then(res=>{
if(res){
this.xmlList = this.vkbeautify.xml(res.data);
this.loading = false;
this.XMLVisible = true;
}else{
this.loading = false;
this.$message('无xml文件');
}
})
},效果如下图所示:
其中用到了vkbeautify 和highlight.js插件,下面对使用进行介绍。
一、xml格式化--vkbeautify
1.安装
npm install vkbeautify --save2.引入
//main.js
import vkbeautify from 'vkbeautify';
Vue.prototype.vkbeautify = vkbeautify;3.使用
this.xmlList = this.vkbeautify.xml(res.data);二、xml高亮显示--highlight.js
1.安装
npm install highlight.js --save2.引入并自定义指令
//main.js
import hljs from 'highlight.js'
//样式文件,可选择node_modules-highlight.js-styles文件夹里其他高亮样式css
import 'highlight.js/styles/atom-one-dark.css'
Vue.directive('highlight',function(el){ //自定义指令
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})3.使用
在 组件中使用时要把xml放在pre标签下的code标签里
//使用自定义指令v-highlight
{{xmlList}}
注:此时发现问题当第二次打开弹窗后,弹窗中xml的内容没有发生改变,还是第一次的内容,弹窗并没有重新渲染。
此时要手动去 让弹窗重新加载。方法不止一个,我使用的是再弹窗上添加key值
//html:
{{xmlList}}
让其根据key绑定的值得变化来重新进行渲染。
三、xml解析--x2js
还可以通过x2js将xml转json,json转xml
1.安装
npm i x2js --save2.引入
//main.js
import x2js from 'x2js';
Vue.prototype.$x2js = new x2js(); //创建x2js对象
3.使用
xml转json:
this.xmlList = JSON.parse(JSON.stringify(this.$x2js.xml2js(res.data)));
json转xml
this.xmlList = this.$x2js.xml2js(res.data); //xml转json
console.log(this.$x2js.js2xml(this.xmlList)) //json转xml在查询x2js插件的过程中,看到了handsontable插件。把xml转为json后可以通过handsontable来处理显示数据。