thymeleaf依赖问题 通过thymeleaf和model传值无法在html中获取或显示 thymeleaf自动加html的后缀和路径前缀
个人经历口水话
一直换过来换过去,尝试各种配置,修改,突然它能够正常显示到html页面去了,困扰了我一整天的问题突然不知怎么解决了,让我有点懵,但是我又好奇到底是怎么回事,于是开始找到这个原因,以便后面的人不要走我的老路
有三种问题可以通过这种方式进行改变:
1、它报找不到那个templates下面的文件
2、也是标题所说的那个model传值后,html中无法获取对应的值
3、controller的return 进行跳转对应的html页面 不用写全称,如等会儿下面的controller中
return "test";即可访问test.html 的页面 不用再加上后缀写全称。
上面的这三种问题均可以通过改变依赖来解决(或者说你的依赖导错了版本)
问题描述
现象描述:
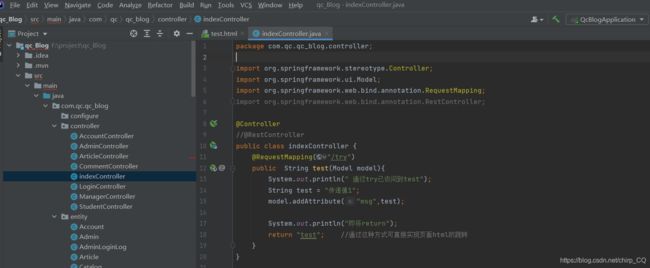
首先是controller中的内容,注意里面有个System.out.println() 通过打印控制台信息来测试是否执行到了这儿,且多个System.out.println()可查看问题具体出现在哪儿,如下图:
下面是test.html中通过thymeleaf的方式对存储在model中的值进行访问(此时可以看到msg还被标红色下划线了,说明有问题)
然而运行工程,是暂时为发现问题:
然后我通过网页访问,出现了下面的结果(当时的时间已经是凌晨了,我测试了很久,找了很久的问题原因,所谓的控制变量法找原因是真的麻烦):
404找不到页面,且地址栏中的url并没有改变,变为test.html什么的,但是控制台却打印了System.out.println()中的内容(直到return语句为止都是正常运行的),且控制台无报错:
说明能够通过地址栏访问到对应的controller函数,直到return返回前都运行 return原本应该跳转到对应页面,但是未执行(或者说是返回的内容未被程序正常解释)
好了,上面就是整个问题的毛病
解决方法
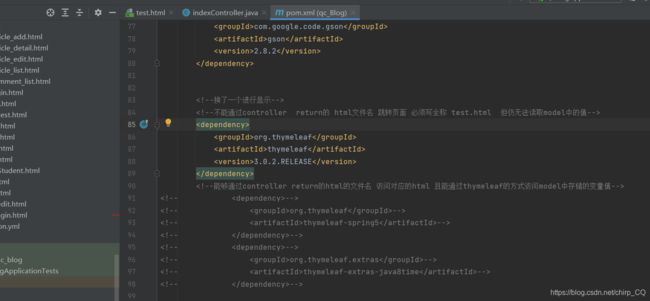
我找到了我当前的pom.xml 文件中的thymeleaf依赖,如下:
此时是导入的thymeleaf的依赖,通过我写的注释,应该也知道了,我上面出现的问题 就是依赖使用错了,虽然都是thymeleaf的依赖,但他们还是有不同之处,具体怎么个不同,我现在也说不清,上面两个的注释内容也只是我通过控制变量法,总结出来的,所谓实践出真知
然后修改上面的thymeleaf依赖:
记得点击右上角出现的图标,对工程导入的依赖进行更新
细节一:重新查看那个test.html中的使用thymeleaf的msg已经没有了红色的下划线
然后重新运行工程:
控制台无任何问题正常运行:
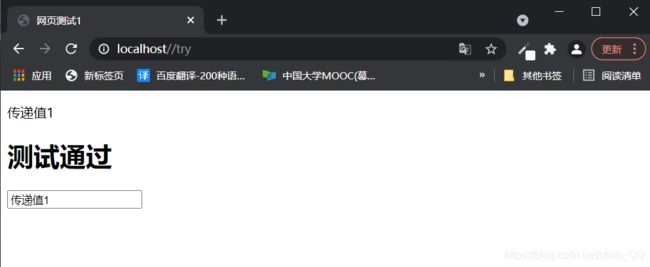
通过网页访问try(成功将model中的值读取出来):
恭喜自己到这儿成功解决
附录:
这儿把test.html 和那个controller的程序代码给你们,可直接复制用于测试:
test.html:
网页测试1
测试测试
controller程序 (Package需要根据自己的工程改变):
package com.qc.qc_blog.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Controller
//@RestController
public class indexController {
@RequestMapping("/try")
public String test(Model model){
System.out.println(" 通过try已访问到test");
String test = "传递值1";
model.addAttribute("msg",test);
System.out.println("即将return");
return "test"; //通过这种方式可直接实现页面html的跳转
}
}
另外可能需要注意的几个点:
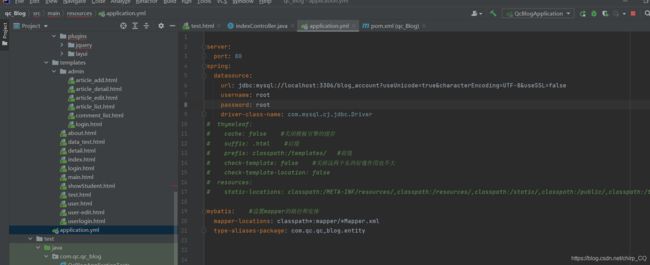
yml或properties文件的配置(在上面的 整个测试过程中,我的yml文件中的内容均是如下所示):
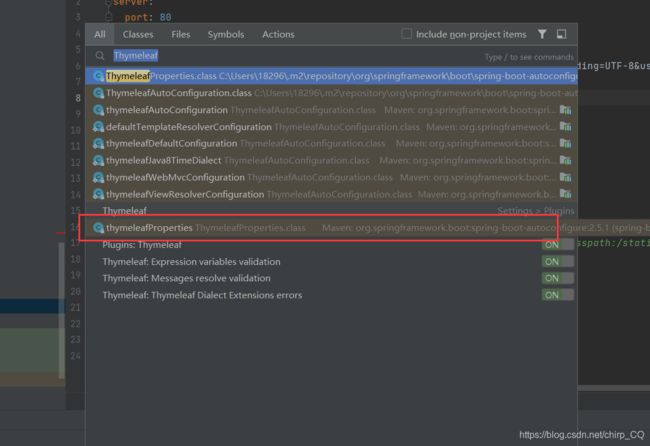
因为之前为了找原因,也是一阵乱来,一会加这个,一会儿又注释掉那个(yml注释是#表示),注意看那个thymeleaf的内容,我之前为了正常运行在网上找了很多方法,但是你要记住,只要你thymeleaf配置是对的,thymeleaf的一些基本配置都是会自动配置的,你可以在IDEA中双击shift 查找一个名为thymeleafProperties.class的文件(这就是所谓的读源码了)
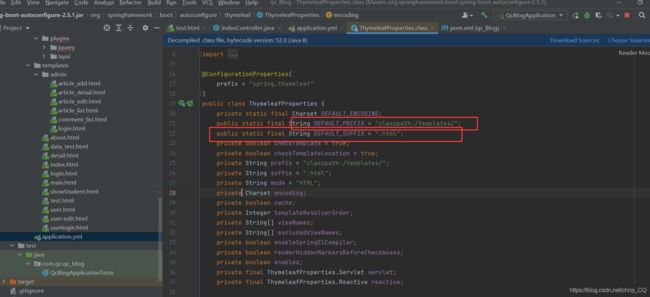
文件内容如下(可以看到不管是给那个return 的网页名字加templates路径前缀还是后缀.html这个都是自动配置好的,根本不需要你去操心,在yml中,你需要配置的东西很少,配置自己需要的即可):
就写到这儿了,已经凌晨1点了,这个问题可能是困扰我最久的一个问题了,但最后还好是解决了