手把手一起使用WPF开源UI框架MahApps.Metro
1、创建新项目
使用Visual Studio 2022创建新项目,如图点击创建新项目:
选择WPF应用(.NET Framework):
配置新项目,如图:
2、安装 MahApps.Metro
点击工具->NuGet包管理器->管理解决方案的NuGet程序包,如图所示:
3、App.xaml修改代码
在App.xaml中修改如下代码:
<Application x:Class="FMSH_NVM_WPF.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:FMSH_NVM_WPF"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Blue.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>
如图所示:

此时,重新生成并运行程序,窗体内部的控件样式已经发生改变,如图:
4、MainWindow.xaml修改代码
在MainWindow.xaml中修改如下代码:
<mah:MetroWindow x:Class="FMSH_NVM_WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mah="clr-namespace:MahApps.Metro.Controls;assembly=MahApps.Metro"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:FMSH_NVM_WPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Margin="226,67,0,0" VerticalAlignment="Top"/>
<Button Content="Button" HorizontalAlignment="Left" Margin="454,86,0,0" VerticalAlignment="Top"/>
<Calendar HorizontalAlignment="Left" Margin="136,149,0,0" VerticalAlignment="Top"/>
<TabControl Margin="390,170,10,22">
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
TabItem>
TabControl>
Grid>
mah:MetroWindow>
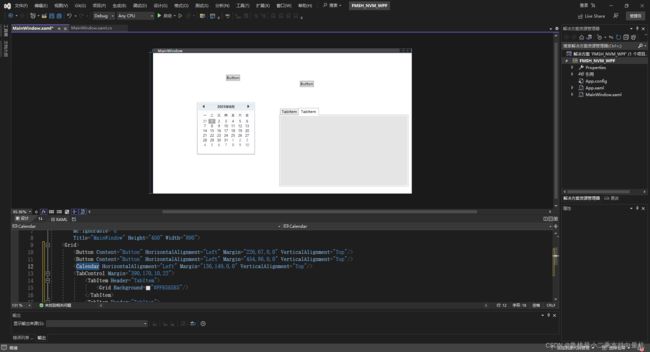
如图所示:

打开文件MainWindow.xaml.cs,修改代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using MahApps.Metro.Controls;
namespace FMSH_NVM_WPF
{
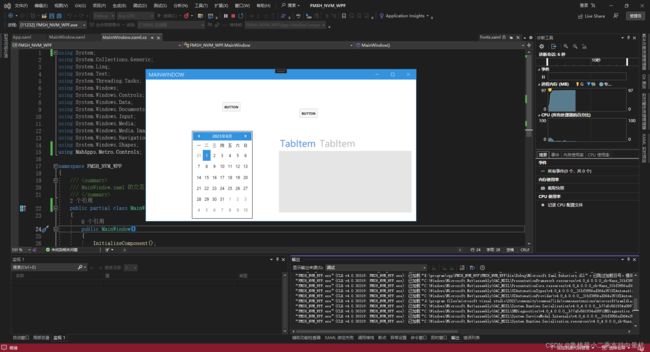
/// 如图所示:

MahApps官网: https://mahapps.com/
希望本文对大家有帮助,上文若有不妥之处,欢迎指正
分享决定高度,学习拉开差距