2021年web前端开发视频教程,自学web前端开发技术,全套web前端学习路线笔记
2021年web前端开发视频教程,自学web前端开发技术,全套web前端学习路线笔记
【导读】:初学web前端的小伙伴经常会遇到的问题,1.没方法 2.没资源 3.没经验,不知道从何开始 ,代码哥(DaiMaGe3)之前也是从新手过来的,很能理解web前端新手的难处,为了更好的帮助大家自学好web前端开发,我把自己精心梳理的web自学资料、心得及完整的web前端学习路线,统统都分享出来,希望对有需要的朋友有所帮助!
【大纲】:
1.为什么要学web前端开发?
2.哪些人可以学web前端开发?
3.自学web前端开发有什么收获?
4.怎么高效学习web前端开发?
5.自学web前端课程有哪些实战项目+案例?
6.整套web前端课程部分视频+源码+笔记切图。
【正文】:
- 为什么要学web前端开发?
- 主要原因好就业,薪资不错
备:随着移动互联网的深入发展,多屏互动和多端兼容友好的界面成为目前系统重要的需求,让前端开发工程师一跃成为目前市场紧俏的人才。
2、专业无限制:计算机专业、非计算机专业占比3:4
3、适合零基础:专业、性别不限,没有基础也能学习
4、技术上手快:4个月,快速学习、系统掌握
5、职业生涯稳:软件项目都需要前端开发,it在,前端在
二、哪些人可以学web前端开发?
1.在校大学生
2.刚刚毕业的技术小白
3.零基础想转行的非在职it人员
4.有基础想转行的在职IT人员
5.希望得到技能提的IT研发人员
...........
三、通过自学web前端开发课程有什么收获?
- 熟练掌握前端开发HTML、CSS、JavaScript等核心技术,熟练掌握Vue、React
- 熟练使用面向对象思想进行编程,掌握应对业务编程的能力以及常见兼容性方案
- 熟练掌握前后端分工开发流程、原生 Ajax 请求流程与细节,掌握常见跨域技巧
- 能够基于jQuery相关 API 熟练开发网页功能
- 熟练运用H5实现项目的开发、运用原生JS开发移动web页面、运用bootstrap和CSS3媒体查询开发响应式网页
- 熟练掌握模块化编程方式,熟练使用 Node.js和Express框架对MySQL 数据库进行增删改查操作
- 熟练掌握artTemplate模板引擎的应用
- 熟练掌握基于cookie、session、token的持久化和身份验证
- 熟练掌握前后端分离开发模式
- 熟练掌握 Webpack 项目打包配置流程
- 熟练掌握微信小程序项目开发
四、怎么高效学习web前端开发?
按笔者的经验,按以下8阶段式自学,稳扎稳打,逐步深入巩固所学知识点:
阶段一 : 前端基础
学习:HTML,CSS,HTML5和CSS3基础
掌握:能够根据PSD文件,完成PC端静态网页的开发工作,学完此阶段,尚不能够达到企业用人标准。
阶段二 : 移动Web网页开发
学习:H5C3进阶 Flex 伸缩布局 移动web开发
掌握:能够完成移动Web网页、响应式页面以及炫酷页面的开发工作,学完此阶段,尚不能够达到企业用人标准
阶段三 : JavaScript网页编程
学习:JavaScript基础语法 WebAPI编程 jQuery快速开发
掌握:能够完成PC端网页、移动Web网页、响应式页面中的功能和特殊效果的开发工作,学完此阶段,具备一定的企业基础用人标准,但尚未达到初级前端开发工程师水平。
阶段四 : Node与Ajax
学习:JavaScript基础语法 WebAPI编程 jQuery快速开发
掌握:能够
阶段四 : Node与Ajax
学习:Ajax+HTTP Git和github基本使用 Node基础 npm+模块加载机制 Express MySQL数据库 web开发模式、身份认证+session、jwt
掌握:能够完成前后端数据交互、基于前后端分离模式、传统模式的开发的工作,学完此阶段,具备企业基础用人标准,能够达到初级前端开发工程师水平
阶段五 : Vue.js 项目实战
学习:webpack Vue-cli3和Element-UI Vue-cli3(Vue脚手架)、Element-UI组件库
Vuex基础、【案例】基于Vuex的todos案例 【项目】社交媒体-头条项目 HR-saas中台管理项目
掌握:能够实现基于Vue技术栈项目的开发能力,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平。
阶段六: 微信小程序
学习:微信小程序介绍、 微信小程序配置、 微信小程序代码构成、 微信小程序宿主环境、微信小程序协同工作和发布、 微信小程序基础、 微信小程序进阶、微信小程序数据请求和案例、微信小程序页面导航、微信小程序页面事件和上拉触底案例、微信小程序生命周期和wxs
掌握:能够使用小程序原生框架和uniapp框架进行微信小程序项目开发,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平
阶段七 : React.js项目实战
学习:React基本使用、JSX语法、React组件基础、React组件进阶、React原理及优化、React路由
掌握:能够实现基于React技术栈项目开发能力,配合常用组件库解决项目中的一些共性问题,满足前端开发行业中的常见需求,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平
阶段八 : 面试指导+前端面试题
学习:前端-工作面试指导技巧 简历内容篇、求职内容篇、面试内容篇、工作内容篇、市场行情篇、人事内容篇、工作心理篇
掌握: 通过面试指导+就业指导资料+前端面试题+复习,学完此阶段,具备企业用人标准,能够达到中级前端开发工程师水平
五、自学web前端课程有哪些实战项目+案例?
可通过学习和实操以下7大特色项目,让自学水准速迅提升,并能累积企业项目开发经验,帮助自学者未来在职场加薪奠定基础。代码哥(DaiMaGe3)7个特色实战项目如下:
01.学成网在线项目
学成在线案例是一个在线教育平台,在该案例中使用HTML+CSS进行页面的布局, 在首页中主要有网页的头部区域、网页的banner区域、课程导航和课程列表。
02. 品优购电商项目
品优购电商项目属于B2C电商平台,类似于京东商城和淘宝,在该项目中使用HTML+CSS/CSS3进行页面的布局和动态效果实现, 主要实现了电商首页、列表页面、详情页面,三个页面之间能够进行相互切切换。
03.ECharts数据可视化项目
是一个数据可视化展示平台, 该项目在企业后台中应用较为广泛,项目中页面布局使用rem+flex+felxible.js进行适配,项目中的地图展示、图表等全部是基于ECharts进行实现。
04.大事件项目
是一个CMS内容管理系统,该项目的布局和交互主要使用Layui实现,实现的功能主要有注册、登录、编写文章、发布文章、修改文章、文章类别管理、删除文章、分页、上传文章图片封面、文章数据可视化、重置密码、更换头像等功能。
05.大事件后端接口项目
是为大事件项目提供后端接口服务,该项目主要使用Express+MySQL+cors+bcryptjs等实现后端接口开发,项目主要实现了登录、注册接口开发、个人中心相关接口开发、文章类别管理相关接口开发、文章管理相关接口开发,通过学习该项目就能够熟悉后端开发大致流程,为今后工作中与后端人员进行数据交互打下扎实的基础,并具备了一定的后端接口开发能力
06.优购商城项目
优购商城是一个小程序电商业务项目,该项目从企业中的经典业务需求入手,涵盖了商品分类、商品列表、 商品详情、购物车、订单、微信支付、客服等核心模块。
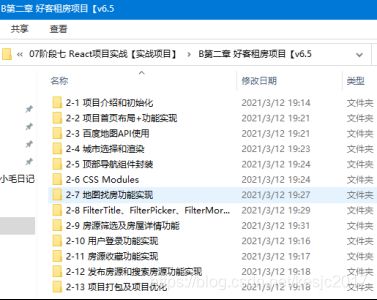
07.好客租房项目
好客租房项目采用目前前端的React技术栈进行开发,涵盖了React中最常用的技术以及移动端场景问题的解决方案, 使用React官方脚手架工具提供的工作流快速搭建和开发项目,使用阿里旗下antd-mobile组件库搭建页面结构, 使用React-Router-DOM作为前端路由管理复杂页面,使用百度地图API实现地理定位,在地图中直接查找房源等实用功能。
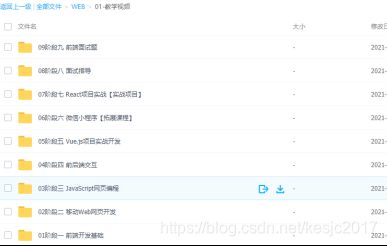
六、整套web前端课程部分视频+源码+笔记切图。
这是我自己总结的学习路线和心得,比较严谨简洁,一般跟着这个走,这些知识都学会了找到工作没有任何的问题。有什么前端不懂的问题可以随时M我。