echarts饼图:实现多层图表同步自动轮播,鼠标悬浮时停止轮播,移出鼠标后重新开始轮播效果
文章目录
-
- 需求描述
- 参考代码
- 到这里运行看效果
- 饼图标签相关配置项tips
- 饼图plus
- 饼图plus代码
- 还是到这里运行看效果
- 关于饼图发光效果
- 比官网更丰富的echarts示例!
- 参考文档
需求描述
需要用echarts实现一个圆环饼图,在圆环中心显示每个系列的具体数据,加载成功后图表系列自动高亮轮播展示;当用户鼠标悬浮某一系列的图形时,停止自动轮播并高亮显示该图形,移出鼠标后重新开始轮播

参考代码
option = {
series: [
{
name: 'Access From',
type: 'pie',
radius: ['56%', '64%'], // 通过设置内径与外径将饼图变为圆环饼图
itemStyle: {
borderRadius: 40 // 设置圆环的圆角弧度
},
emphasis: { // 设置高亮时显示标签
label: {
show: true
},
scale: true, // 设置高亮时放大图形
scaleSize: 20
},
label: { // 设置图形标签样式
show: false, // 未高亮时不显示标签,否则高亮时显示的标签会与静态的标签重叠
position: 'center',
// 设置标签展示内容,其中{d}、{b}为echarts标签内容格式器
formatter: '{d_style|{d}}{per_style|%}\n{b_style|{b}}',
// 为标签内容指定样式,只能设置series-pie.label支持的样式
rich:{
d_style:{
fontSize: 80
},
per_style:{
fontSize: 60
},
b_style:{
fontSize: 42
}
}
},
data: [ // 饼图数据
{ value: 1048, name: 'Search Engine'},
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
let currentIndex = -1; // 当前高亮图形在饼图数据中的下标
let changePieInterval = setInterval(selectPie, 1000); // 设置自动切换高亮图形的定时器
function highlightPie() { // 取消所有高亮并高亮当前图形
for(var idx in option.series[0].data)
// 遍历饼图数据,取消所有图形的高亮效果
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: idx
});
// 高亮当前图形
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: currentIndex
});
}
myChart.on('mouseover', (params) => { // 用户鼠标悬浮到某一图形时,停止自动切换并高亮鼠标悬浮的图形
clearInterval(changePieInterval);
currentIndex = params.dataIndex;
highlightPie();
});
myChart.on('mouseout', (params) => { // 用户鼠标移出时,重新开始自动切换
if(changePieInterval)
clearInterval(changePieInterval);
changePieInterval = setInterval(selectPie, 1000);
});
function selectPie() { // 高亮效果切换到下一个图形
var dataLen = option.series[0].data.length;
currentIndex = (currentIndex + 1) % dataLen;
highlightPie();
}
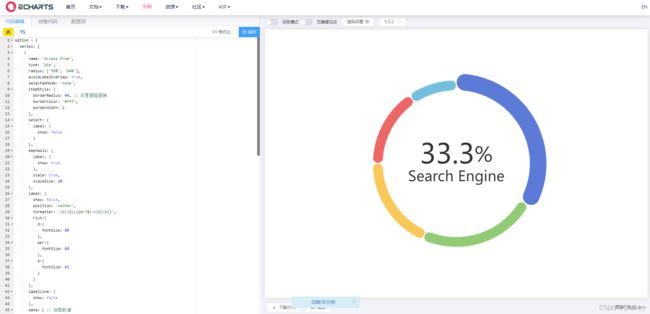
到这里运行看效果
echarts圆环饼图示例
(开发echarts图表时,对照配置项文档和API文档,到官网的在线示例中调试非常方便哟~)
饼图标签相关配置项tips
series-pie. label:没有任何交互时,静态展示的标签(始终展示,即使设置为隐藏也可以通过这个配置项规定饼图标签的样式)
series-pie. select. label:当系列设置“selected”为true时展示的标签(设置series的selectedMode和data项的selected为true后始终展示)
series-pie.emphasis. label:当鼠标悬浮或通过代码触发高亮时才会展示的标签
饼图plus
在公司的大屏展示项目中,需要实现类似下图的轮播饼图效果:

观察此效果图,思路如下:
①大致可以看出,此图为一个大饼图中嵌套小饼图,且两图同步高亮;
②外圈可以用一个只有一条数据的饼图系列实现(需禁用其高亮样式);
③选中一块大饼图时,需在外侧显示阴影:由于echarts没有合适的径向渐变颜色样式,这里可以叠三个透明度递减的较大饼图实现;将这3层阴影饼图的初始透明度设置为0(隐藏非高亮状态的图块)即可
饼图plus代码
/*********************** 饼图构造相关 ***********************/
// 饼图配色(自定义)
const chartColorList = ["#5470c6", "#91cc75", "#ffdc60", "#ee6666", "#73c0de"];
// 饼图测试数据
let testData = [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
];
// 由于这套饼图中除了“大饼”外的饼图构造非常相似(只有“大饼”高亮时显示中间的标签)
// 可以用一个数组存储其中不相同的配置,然后遍历配置数组自动生成所有serie
const pieSeriesSettings = [
{
name: '内部小饼', // 饼图名称
radius: ['46%', '53%'], // 饼图内径/外径尺寸
opacity: 0.56, // 普通状态下的透明度
empyOpacity: 0.6, // 高亮状态下的透明度
scaleSize: 14, // 高亮状态下图形放大的尺寸
isBorder: false // 是否是外圈(外圈只有一条数据,否则与“大饼”数据相同)
},
{
name: '外圈', radius: ['80%', '82%'], opacity: 0.6, empyOpacity: 0.6, scaleSize: 10, isBorder: true
},
{
name: '大饼阴影1', radius: ['56%', '67%'], opacity: 0, empyOpacity: 0.3, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影2', radius: ['56%', '70%'], opacity: 0, empyOpacity: 0.2, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影3', radius: ['56%', '73%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
}
];
let serieList = [];
serieList.push({
name: '大饼',
z: 10, // 放在最上层
type: 'pie',
radius: ['56%', '63%'], // 通过设置内径与外径将饼图变为圆环饼图
itemStyle: {
borderRadius: 40 // 设置圆环的圆角弧度
},
emphasis: { // 设置高亮时显示标签
label: {
show: true
},
scale: true, // 设置高亮时放大图形
scaleSize: 18
},
label: { // 设置图形标签样式
show: false, // 未高亮时不显示标签,否则高亮时显示的标签会与静态的标签重叠
position: 'center',
// 设置标签展示内容,其中{d}、{b}为echarts标签内容格式器
formatter: '{d_style|{d}}{per_style|%}\n{b_style|{b}}',
// 为标签内容指定样式,只能设置series-pie.label支持的样式
rich: {
d_style: {
fontSize: 80
},
per_style: {
fontSize: 60
},
b_style: {
fontSize: 42
}
}
},
data: testData
});
for (let pieSetting of pieSeriesSettings) {
serieList.push({
name: pieSetting.name,
z: 1, // 放在最下层
type: 'pie',
radius: pieSetting.radius, // 通过设置内径与外径将饼图变为圆环饼图
itemStyle: {
color: pieSetting.isBorder ? '#fff' : null,
borderRadius: 40, // 设置圆环的圆角弧度
opacity: pieSetting.opacity // 设置普通状态下圆环的透明度
},
emphasis: { // 设置高亮时不显示标签
disabled: pieSetting.isBorder, // 外圈需关闭高亮效果
itemStyle: {
opacity: pieSetting.empyOpacity // 设置高亮状态下圆环的透明度
},
label: {
show: false
},
scale: !pieSetting.isBorder, // 外圈需关闭高亮放大效果
scaleSize: pieSetting.scaleSize
},
label: { // 设置图形标签样式
show: false // 未高亮时不显示标签,否则高亮时显示的标签会与静态的标签重叠
},
data: pieSetting.isBorder ? [{value: 1, name: 'border'}] : testData
});
}
option = {
backgroundColor: "#000002",
color: chartColorList, // 设置饼图全局配色
series: serieList
};
console.log(option); // 可以打印出具体的option便于理解其结构
/*********************** 饼图轮播相关 ***********************/
let currentIndex = -1; // 当前高亮图形在饼图数据中的下标
let changePieInterval = setInterval(selectPie, 1000); // 设置自动切换高亮图形的定时器
function highlightPie() { // 取消所有高亮并高亮当前图形
for (let optIdx in option.series) {
let opt = option.series[optIdx].data;
if (opt.length < 2) // 外圈(只有一条数据)
continue;
// 遍历饼图数据,取消所有图形的高亮效果, 高亮当前图形
for (let idx in opt)
myChart.dispatchAction({
type: idx != currentIndex ? 'downplay' : 'highlight',
seriesIndex: optIdx,
dataIndex: idx
});
}
}
myChart.on('mouseover', (params) => { // 用户鼠标悬浮到某一图形时,停止自动切换并高亮鼠标悬浮的图形
clearInterval(changePieInterval);
currentIndex = params.dataIndex;
highlightPie();
});
myChart.on('mouseout', (params) => { // 用户鼠标移出时,重新开始自动切换
if(changePieInterval)
clearInterval(changePieInterval);
changePieInterval = setInterval(selectPie, 1000);
});
function selectPie() { // 高亮效果切换到下一个图形
var dataLen = testData.length;
currentIndex = (currentIndex + 1) % dataLen;
highlightPie();
}
还是到这里运行看效果
echarts圆环饼图示例
关于饼图发光效果
由于(在笔者的认知范围内)echarts没有提供可以完美地实现饼图发光效果的方法,这里使用了叠加多层半透明饼图模仿发光效果的方式:

作为一种实验性的尝试,如果将饼图plus中添加的阴影数量增加至6个,得到的展示效果更接近“发光”:
const pieSeriesSettings = [
{
name: '内部小饼', // 饼图名称
radius: ['46%', '53%'], // 饼图内径/外径尺寸
opacity: 0.56, // 普通状态下的透明度
empyOpacity: 0.6, // 高亮状态下的透明度
scaleSize: 14, // 高亮状态下图形放大的尺寸
isBorder: false // 是否是外圈(外圈只有一条数据,否则与“大饼”数据相同)
},
{
name: '外圈', radius: ['80%', '82%'], opacity: 0.6, empyOpacity: 0.6, scaleSize: 10, isBorder: true
},
{
name: '大饼阴影1', radius: ['50%', '65%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影2', radius: ['51%', '66%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影3', radius: ['52%', '67%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影4', radius: ['53%', '68%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影5', radius: ['54%', '69%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
},
{
name: '大饼阴影6', radius: ['55%', '70%'], opacity: 0, empyOpacity: 0.1, scaleSize: 16, isBorder: false
}
];
最终的发光饼图在线示例:isqqw-多层轮播饼图
比官网更丰富的echarts示例!
强烈推荐一个有非常丰富的echarts在线示例的网站:PPChart,但由于遭到DDOS攻击,PPChart服务不太稳定,大家也可以访问PPChart开发者推荐的另外两个站点:madeapie、isqqw,目前笔者关于echarts的博客代码都已在isqqw创建在线示例o^~^o
参考文档
[1] echarts圆环饼图示例
[2] echarts饼图配置项
[3] echarts标签内容格式器
[4] echarts事件与行为
[5] echarts鼠标事件