前端基础知识面经大全(含html/css/js/es6/计算机基础)
目录
参考:
https://blog.csdn.net/henucm/article/details/105755073
一、HTML
1.对HTML语义化的理解
2.src和href的区别
3.DOCTYPE的作用
4.HTML5的新特性
5.script标签中的的defer和async
6.行内元素;块元素;空元素
7.meta标签
8.JPG和PNG的区别
二、CSS
1.CSS 选择器,优先级
2.CSS 动画
3.CSS选择器效率从高到低的排序如下:
4.flex 布局
5.position 有几个值,absolute 是相对于谁的定位。
三.Javascript
1.原始值和引用值类型及区别
2.JavaScript 数据类型以及 typeof 返回值
3.如何区分 arr 和 obj
4.类数组与数组的区别
5.数组常用的api
6.bind、call、apply的区别
7.new原理
8.闭包
9.原型和原型链
10.实现继承的几种方式以及他们的优缺点
11.浅拷贝与深拷贝
12.作用域
13.防抖与节流
14.Dom节点操作常用方法
parentNode.removeChild(node);
15.BOM属性对象方法
16.ajax的请求过程
17.总结JS中string、math、array的常用的方法
18.js中“==”与"==="的区别
19.JS事件绑定(addEventListener)和普通事件(onclick)有什么区别
20.重绘和回流
21.函数柯里化及其通用封装
22.JS中EventLoop事件循环机制
23.前端性能优化
24.Object.create 和new
25.Location 对象
26.跨域解决方案
27.JS 垃圾回收机制
28.前端进阶之setTimeout 倒计时为什么会出现误差?
四、数据结构
1.树和图的遍历方式
2.数组和链表的区别
五、计网
1.ios七层模型
2.TCP 和 UDP 的区别。
3.HTTP 2.0 新增
4.HTTP状态码
5.localStorage和Cookie
6.Cookie 可能存在的问题,简单介绍 XSS 和 CSRF。
六、ES6
1.export和import
2.Promise
3.let、const和var的概念与区别
4.变量提升与暂时性死区
5. Symbol?
6.Object.keys()方法
7.Object.assign()
8.set数据结构
9.Map数据结构
10.Proxy
11.Reflect
12.模板字符串
13.箭头函数表达式
14.for…of 循环
15.jQuery的选择器怎么实现的
八.VUE
1、说说你对 SPA 单页面的理解,它的优缺点分别是什么?
2、v-show 与 v-if 有什么区别?
3、Class 与 Style 如何动态绑定?
4、怎样理解 Vue 的单向数据流?
5、computed 和 watch 的区别和运用的场景?
6、直接给一个数组项赋值,Vue 能检测到变化吗?
7、谈谈你对 Vue 生命周期的理解?
8、Vue 的父组件和子组件生命周期钩子函数执行顺序?
9、在哪个生命周期内调用异步请求?
10、在什么阶段才能访问操作DOM?
11、父组件可以监听到子组件的生命周期吗?
12、谈谈你对 keep-alive 的了解?
13、组件中 data 为什么是一个函数?
14、v-model 的原理?
15、Vue 组件间通信有哪几种方式?
16、你使用过 Vuex 吗?
17、使用过 Vue SSR 吗?说说 SSR?
18、vue-router 路由模式有几种?
19、能说下 vue-router 中常用的 hash 和 history 路由模式实现原理吗?
20、什么是 MVVM?
21、Vue 是如何实现数据双向绑定的?
22、Vue 框架怎么实现对象和数组的监听?
23、Proxy 与 Object.defineProperty 优劣对比
24、Vue 怎么用 vm.$set() 解决对象新增属性不能响应的问题 ?
25、虚拟 DOM 的优缺点?
26、虚拟 DOM 实现原理?
27、Vue 中的 key 有什么作用?
28、你有对 Vue 项目进行哪些优化?
29、对于即将到来的 vue3.0 特性你有什么了解的吗?
参考:
https://blog.csdn.net/henucm/article/details/105755073
个人秋招经验总结(前端方向)_笔经面经_牛客网
一、HTML
1.对HTML语义化的理解
什么是:根据内容的结构化,选择合适的标签,使得开发者可以更好的理解代码,也方便爬虫的搜索和解析。
优点:结构清晰、搜索引擎更好获取,可维护可理解性强。
html语义化标签:header、main、nav、aside、footer、h1-h6、ul、li
2.src和href的区别
①src
是将目标路径下的文件下载并应用到文档中,只能替换当前内容,不能建立连接。
src被解析时,会进行下载并编译,同时会暂停该文档其他资源的下载和处理。所以js文件的载入最好在body中,而不是在head中。
常用有:script,img 、iframe;
②href
是将建立当前元素与文档的连接。
href被添加时,其中的元素会被识别为css文件进行处理,且不会停止其他资源的运行。所以建议用link加载css文件,而不是@import。
常用有:link,a
3.DOCTYPE的作用
作用:DOCTYPE是文档类型document type的缩写。主要作用是告诉浏览器的解析器使用哪种HTML规范或者XHTML规范来解析页面。而如果DOCTYPE缺失,或形式不正确,会导致html文档或XHTML文档不是以标准模式(浏览器对页面的渲染具有统一的规范)而是以混杂模式(不同浏览器有不同的页面渲染)运行。
4.HTML5的新特性
-
简化了文档声明,HTML5的文档声明只需要
-
简化了编码声明,只需要
-
删除了一些能用CSS代替的旧标签,比如
-
增加了一些新标签,来改善文档结构的
-
增加了一些新的javascript的API,比如地理定位、请求动画帧、离线存储等等。
-
配合一些框架,例如cordova和react等,可以来开发基于HTML5的移动应用。
参考:HTML5 有哪些新特性 - 简书
5.script标签中的的defer和async
作用:平常的script标签如果直接使用,html会按顺序下载和执行脚本,并阻碍后续DOM的渲染。如果script发生延迟,就会阻碍后续的渲染,使得页面白屏。
参考:浅谈script标签中的async和defer - 贾顺名 - 博客园
①defer
异步下载文件
不阻碍dom的渲染
如果有多个defer,会按顺序执行。
执行顺序:在文档渲染后执行,在DOMContentLoaded事件调用前执行。
②async
异步下载
不影响dom
如果有多个defer,谁快先执行谁
推荐的应用场景
defer
如果你的脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖。
例:
- 评论框
- 代码语法高亮
polyfill.js
async
如果你的脚本并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据。
例:百度统计
6.行内元素;块元素;空元素
①行内元素:a\b\span\input\img\strong\br\em\big\small
②块元素:div\ul\ol\li\h1-h6\p\dl\dt\address
③空元素:img\input\link\meta
7.meta标签
meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据。标签始终位于 head 元素中。
meta属性包括:必选属性content—进行描述说明的,相当于键值;可选属性http-equiv、name和scheme,http-equiv—添加http头部内容,name—浏览器解析
包括:
①charset charset定义使用的字符编码
②SEO
#网页关键词
#网页描述
③viewport
8.JPG和PNG的区别
1.JPG是有损压缩格式,PNG是无损压缩格式
2.JPG图片没有透明背景,PNG有透明背景
二、CSS
1.CSS 选择器,优先级
Import>内联1000>id100>class==伪类==属性选择器10>元素选择器 伪元素选择器 1
2.CSS 动画
transition和animation的区别
大部分都是相同,都是随着时间改变元素的属性值,
他们的主要区别是transition需要触发一个事件才能改变属性,而animation不需要触发任何事件就可以实行。
transition为两帧,从from…to… 而animation可以一帧一帧的通过keyframes。
3.CSS选择器效率从高到低的排序如下:
Id>class>元素选择器>兄弟选择器>子代选择器>后代选择器>属性选择器>伪元素 伪类
ID选择器 比如#header
类选择器 比如.promo
元素选择器 比如 div
兄弟选择器 比如 h2 + p
子选择器 比如 li > ul
后代选择器 比如 ul a 7. 通用选择器 比如 *
属性选择器 比如 type = “text”
伪类/伪元素选择器 比如 a:hover
4.flex 布局
- flex是css3新增的一种布局方式,我们可以同时设置一个元素的display属性值设置为flex,
从而使它成为一个flex容器,它的所有子元素都成为它的项目。
一个容器默认有两条轴,一个水平轴,一条是与主轴垂直的交叉轴
flex-direction来指定主轴的方向。
justify-content来指定标签在主轴的排列方式,
使用align-items来指定元素在交叉轴的排序方式。
还可以使用flex-wrap来规定当一行排列不下时的换行方式。
对于一个容器的项目,
使用order属性来指定项目的排列顺序,
flex-grow来指定当前排序空间有剩余的时候,项目放大比例。
flex-shrink来指定当前排序空间不足时, 项目缩小比例。
5.position 有几个值,absolute 是相对于谁的定位。
absolute :生成绝对定位的元素,相对于最近一级的父元素,且该父元素不能是static,来进行定位。
fixed:(老IE不支持)生成绝对定位的元素,通常相对于浏览器窗口或 frame 进行定位。
relative:生成相对定位的元素,相对于其在普通流中的位置进行定位。
static:默认值。没有定位,元素出现在正常的流中
三.Javascript
1.原始值和引用值类型及区别
- 原始值(简单数据类型):存储在栈中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
包含五种简单数据类型:undefined、null、boolean、number 和 string ;可以通过typeof 运算符来判断一个值是否在某种类型的范围内,如果它是原始类型,还可以判断它表示哪种原始类型。
引用值(复杂数据类型):存储在堆中的对象,放在变量的栈空间中的值是该对象存储在堆中的地址,也就是说,存储在变量处的值是一个指针(内存地址),指向存储对象的堆内存中。
包含:Object、function、array等。
2.JavaScript 数据类型以及 typeof 返回值
数据类型:number、string、null、boolean、object、undefined、symbol
typeof x undefined
typeof undefined undefined
typeof true boolean
function A() {}
typeof A function
const arr = []
const obj = {}
typeof arr object
typeof obj object3.如何区分 arr 和 obj
Array.isArray() || instanceof || constructor
Object.prototype.toString.call(obj)==="[object Array]";
Array.isArray(obj);
obj instanceof Array
obj.constructor == Array
4.类数组与数组的区别
相同点:都可用下标访问每个元素,都有length属性。
不同点:
数组对象的类型是Array,类数组对象的类型是object;
类数组不具有数组所具有的方法,
数组遍历可以用 for in和for循环
类数组只能用for循环遍历。
常见的类数组有: 函数的参数 arguments,arguments是一个类数组对象,包含着传入函数中的所有实参集合
5.数组常用的api
字符转换toString方法将数组表示为字符串
join()方法,将数组里 各元素组合成字符串,但连接符可自己指定
unshift方法,是将元素插入数组的首部。
shift方法移除数组的第一个元素并将其返回
push方法一次可添加单个或多个元素到数组末端,也可以添加数组。
pop方法的作用是移除数组末尾的一个元素
6.bind、call、apply的区别
三者都是用于改变函数体内this的指向,但是bind与apply和call的最大的区别是:bind不会立即调用,而是返回一个新函数,称为绑定函数,其内的this指向为创建它时传入bind的第一个参数,而传入bind的第二个及以后的参数作为原函数的参数来调用原函数。
apply和call都是为了改变某个函数运行时的上下文而存在的(就是为了改变函数内部this的指向);apply和call的调用返回函数执行结果;
如果使用apply或call方法,那么this指向他们的第一个参数,apply的第二个参数是一个参数数组,call的第二个及其以后的参数都是数组里面的元素,就是说要全部列举出来;
原文链接:https://blog.csdn.net/Chengbo_X/article/details/83107808
Bind:返回绑定函数,传入参数数列
Apply:传入参数数组
Call:传入参数数列
7.new原理
mdn上把内部操作大概分为4步:
创建一个空的简单JavaScript对象(即{ } );
链接该对象(即设置该对象的构造函数)到另一个对象 ;(因此this就指向了这个新对象)
执行构造函数中的代码(为这个新对象添加属性);
如果该函数没有返回对象,则返回this。
8.闭包
有权访问另一个函数作用域中的变量的函数;
第一,闭包是一个函数,而且存在于另一个函数当中
第二,闭包可以访问到父级函数的变量,且该变量不会销毁
作用1:隐藏变量,避免全局污染
作用2:可以读取函数内部的变量
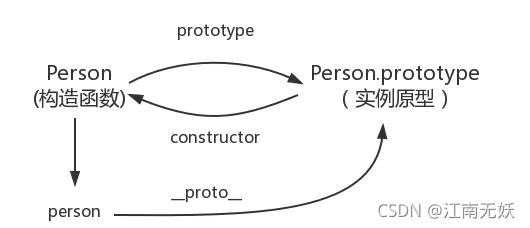
9.原型和原型链
在JavaScript中,每当定义一个函数数据类型(普通函数、类)时候,都会天生自带一个prototype属性,这个属性指向函数的原型对象,并且这个属性是一个对象数据类型的值。
原型链 __proto__和constructor
每一个对象数据类型(普通的对象、实例、prototype......)也天生自带一个属性__proto__,属性值是当前实例所属类的原型(prototype)。实例原型中有一个属性constructor, 它指向函数对象,即构造函数。
通过prototype对象指向父类对象,直到指向Object对象为止,这样就形成了一个原型指向的链条,专业术语称之为原型链
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果没有则会去原型对象中寻找,直到找到Object对象的原型,Object对象的原型,如果在Object原型中依然没有找到,则返回undefined。
原型链的终点:object.prototype=null
10.实现继承的几种方式以及他们的优缺点
- 原型链继承
父类新增原型方法/原型属性,子类都能访问到
属性没有私有化,原型上属性的改变会作用到所有的实例上。
构造函数继承:
在构造子类构造函数时内部使用call或apply来调用父类的构造函数
实现了属性的私有化,但是子类无法访问父类原型上的属性。
可以实现多继承
组合继承
可以继承实例属性/方法,也可以继承原型属性/方法
调用了两次父类构造函数,生成了两份实例
寄生继承:
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
11.浅拷贝与深拷贝
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
赋值和浅拷贝的区别
当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。
浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址
浅拷贝的实现方式
1. Object.assign()
Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。当object只有一层的时候,是深拷贝
2.Array.prototype.concat()
修改新对象会改到源对象
12.作用域
为可访问变量,对象,函数的集合
作用域链是[[Scope]]中所存储的执行期上下文的集合
一个执行期上下文定义了一个函数执行的环境
13.防抖与节流
对于短时间内连续触发的事件(上面的滚动事件),防抖的含义就是让某个时间期限(如上面的1000毫秒)内,事件处理函数只执行一次。
如果短时间内大量触发同一事件,那么在函数执行一次之后,该函数在指定的时间期限内不再工作,直至过了这段时间才重新生效。
14.Dom节点操作常用方法
1.访问/获取节点
document.getElementById(id); //返回对拥有指定id的第一个对象进行访问
document.getElementsByName(name); //返回带有指定名称的节点集合 注意拼写:Elements
document.getElementsByTagName(tagname); //返回带有指定标签名的对象集合 注意拼写:Elements
document.getElementsByClassName(classname); //返回带有指定class名称的对象集合 注意拼写:Elements
2.创建节点/属性
document.createElement(eName); //创建一个节点
document.createAttribute(attrName); //对某个节点创建属性
document.createTextNode(text); //创建文本节点
3.添加节点
document.insertBefore(newNode,referenceNode); //在某个节点前插入节点
parentNode.appendChild(newNode); //给某个节点添加子节点
4.复制节点
cloneNode(true | false); //复制某个节点 参数:是否复制原节点的所有属性
5.删除节点
parentNode.removeChild(node);
15.BOM属性对象方法
1.window对象
2.location对象
它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能
3.history对象
history对象是window对象的属性,它保存着用户上网的记录,从窗口被打开的那一刻算起
16.ajax的请求过程
一、原生JS中的Ajax:
1、使用ajax发送数据的步骤
第一步:创建异步对象
var xhr = new XMLHttpRequest();
第二步:设置 请求行 open(请求方式,请求url):
// get请求如果有参数就需要在url后面拼接参数,
// post如果有参数,就在请求体中传递 xhr.open("get","validate.php?username="+name)
xhr.open("post","validate.php");
第三步:设置请求(GET方式忽略此步骤)头:setRequestHeader()
// 1.get不需要设置
// 2.post需要设置请求头:Content-Type:application/x-www-form-urlencoded
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
第四步:设置请求体 send()
// 1.get的参数在url拼接了,所以不需要在这个函数中设置
// 2.post的参数在这个函数中设置(如果有参数)
xhr.send(null) xhr.send("username="+name);
第五步:让异步对象接收服务器的响应数据
17.总结JS中string、math、array的常用的方法
一、String
①charAt()方法用于返回指定索引处的字符。返回的字符是长度为 1 的字符串
②indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置
③split()方法将字符串分割成字符串数组,并返回此数组
④substring()方法用于提取字符串中介于两个指定下标之间的字符,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。
二、Math
①ceil()方法 对一个数进行向上取整
语法:Math.ceil(x) 返回大于等于x 并且与x最接近的整数
②floor()方法 对一个数进行向下取整
语法:Math.floor(x) 返回小于等于x 并且与x最接近的整数
③round()方法 对一个数进行四舍五入取整
语法:Math.round(x) 返回最接近x的整数
④random()方法 返回介于 0 ~ 1 之间的一个随机数
语法:Math.random() 返回0.0 ~ 1.0 之间的一个随机数。
⑤max()方法返回指定的数中带有较大的值的那个数
语法:Math.max(x1,x2,.....) 返回x1,x2,.....中带有最高值的数字 如果有某个参数为 NaN,或是不能转换成数字的非数字值,则返回 NaN。
⑥min()方法返回指定的数中带有较小的值的那个数
三、Array
①concat()方法用于连接两个或多个数组。返回一个新的数组
②join()方法用于把数组中的所有元素放入一个字符串。返回一个字符串,不改变原数组。
③reverse()方法用于颠倒数组中元素的顺序,该方法会改变原来的数组,而不会创建新的数组。
⑤sort()方法使数组中的元素按照一定的顺序进行重新排序,该方法会改变原来的数组。
⑦map()方法按照原始数组元素顺序依次处理元素。map()方法可以方便的遍历数组。返回一个新数组,不会改变原始数组。
语法:arrayObject.map(function(currentValue,index,arr), thisValue)
function(currentValue, index,arr) 必需,函数,数组中的每个元素都会执行这个函数。
currentValue (必选 当前元素的值);
index (可选 当前元素索引)
arr (可选 当前元素属于的数组对象。后两者在回调函数中根据是否需要来决定是否作为参数传入)。
thisValue 可选,网上查到的说法是:对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined"。一般用不到该参数。
1 var oldArray=[1,2,3];
2 var newArray=oldArray.map(function(val){
3 return val+=3;
4 });
5 alert(newArray);//4,5,6⑧reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。reduce()方法可以方便的迭代数组。不会改变原数组。
语法:arrayObject.reduce(function(previousValue, currentValue, currentIndex, arr), initialValue)
function(previousValue, currentValue, currentIndex, arr) 必需,函数,
reduce()方法可给该回调函数传入四个值:
previousValue (必选 上一次调用回调返回的值,或者是提供的初始(initialValue));
currentValue (必选 数组中当前被处理的元素);
currentIndex(可选 当前元素在数组中的索引);
arr (可选 调用 reduce 的数组) 。
initialValue 可选,若不设置。则初始值将变成数组中的第一项,而currentValue即从数组中的第二项开始。
1 var arr=[2,4,3,7];
2 //数组中的元素进行累加
3 var val=arr.reduce(function(n1,n2){
4 return n1+n2;
5 },0);18.js中“==”与"==="的区别
== 表示相等 (值相等)
===表示恒等(类型和值都要相等)
js在比较的时候如果是 == 会先做类型转换,再判断值得大小,如果是===类型和值必须都相等。
19.JS事件绑定(addEventListener)和普通事件(onclick)有什么区别
普通事件(onclick)
普通事件就是直接触发事件,同一时间只能指向唯一对象,所以会被覆盖掉。代码如下:
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("你好111");
}
btn.onclick = function(){
alert("你好222");
}
只运行你好222
事件绑定(addEventListener)
事件绑定就是对于一个可以绑定的事件对象,进行多次绑定事件都能运行。代码如下:
var btn = document.getElementById("btn");
btn.addEventListener("click",function(){
alert("你好111");
},false);
btn.addEventListener("click",function(){
alert("你好222");
},false);
运行结果会依次弹出你好111,你好222的弹出框。
onclick属性不适用以下元素:
、、、