webpack打包速度优化
优化WebPack打包速度
在开发过程中,WebPack的打包速度是一个非常重要的考虑因素。随着项目规模的增长,打包时间也会越来越长,影响开发效率和用户体验。本文将循序渐进地介绍一些优化WebPack打包速度的方法,先分析打包瓶颈,然后逐步优化。
分析打包瓶颈
在开始优化之前,我们需要了解当前项目的打包瓶颈在哪里。为了帮助我们找出瓶颈,我们可以使用speed-measure-webpack-plugin插件进行性能分析。下面是一个示例的Webpack配置文件:
npm install speed-measure-webpack-plugin --save-dev
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin');
const smp = new SpeedMeasurePlugin();
const webpackConfig = {
// 其他配置项...
};
module.exports = smp.wrap(webpackConfig);
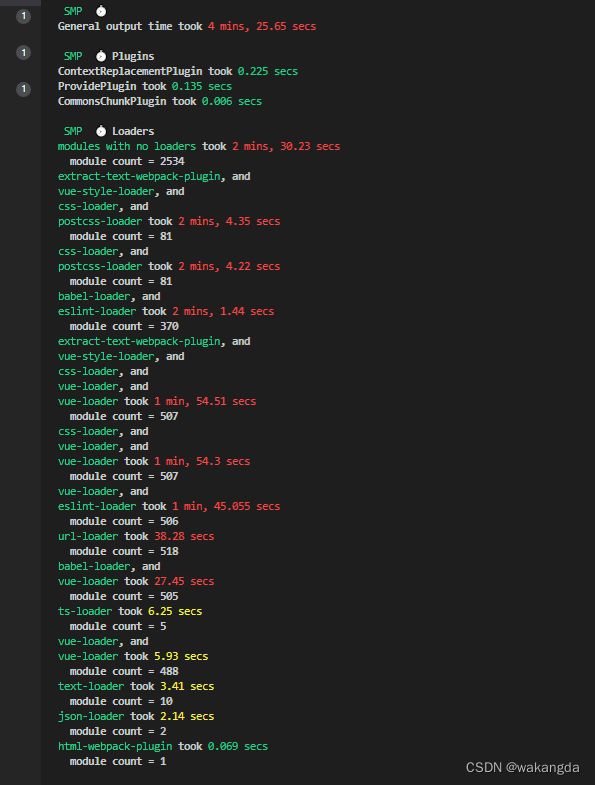
以上代码中,我们引入了speed-measure-webpack-plugin插件,并创建了一个smp实例。然后,我们使用smp.wrap方法来包裹原始的Webpack配置,从而测量其中各个部分的执行时间。运行构建命令后,我们可以在输出中看到各个loader和plugin的耗时情况。

上图中可以看出,bable-loader,eslint-loader,vue-loader,style-loader的耗时比较久
其中eslint-loader在生产环境没有必要使用,直接移除
通过线程池加速
一旦我们找到了耗时较长的加载器(loaders),我们可以通过使用thread-loader插件将它们放到单独的worker池中进行并行处理,从而提高构建速度。下面是一个示例的Webpack配置文件:
npm install thread-loader --save-dev
const threadLoader = require('thread-loader');
const webpackConfig = {
// 其他配置项...
module: {
rules: [
{
test: /\.js$/,
use: [
'thread-loader',
'babel-loader',
],
},
],
},
};
module.exports = webpackConfig;
以上代码中,我们首先引入了thread-loader插件。然后,在模块配置中定义了一个针对JavaScript文件的规则,使用了thread-loader和babel-loader。这样,Webpack会将babel-loader放到单独的worker池中异步处理,加速打包过程。
使用缓存
另一种优化WebPack打包速度的方法是使用cache-loader插件进行缓存。该插件可以缓存loader的执行结果,避免重复的工作,提升构建速度。下面是一个示例的Webpack配置文件:
npm install cache-loader --save-dev
const cacheLoader = require('cache-loader');
const webpackConfig = {
// 其他配置项...
module: {
rules: [
{
test: /\.css$/,
use: [
'cache-loader',
'style-loader',
'css-loader',
],
},
],
},
};
module.exports = webpackConfig;
以上代码中,我们首先引入了cache-loader插件。然后,在模块配置中定义了一个针对CSS文件的规则,使用了cache-loader、style-loader和css-loader。这样,Webpack会将style-loader和css-loader的执行结果缓存起来,避免重复的工作。
总结
通过使用speed-measure-webpack-plugin插件分析打包瓶颈,然后通过thread-loader实现多核加速和使用cache-loader进行缓存,我们可以逐步优化WebPack的打包速度。在实际项目中,根据具体情况选择合适的优化方案,从而提升开发效率和用户体验。