分享篇:初识Canvas
目录
什么是Canvas?
canvas的坐标
使用canvas的基本步骤编辑
步骤:
1.需要一个canvas标签
代码演示(方法1)
代码演示(方法2)
2.需要获取 画笔 对象 (获取 元素的 2D 上下文对象)
3.使用canvas提供的 api进行绘画
代码演示
注意
什么是Canvas?
Canvas 是一个 HTML5 的元素,用于在网页上绘制图形和动画。它提供了一个位图的绘图环境,可以使用 JavaScript 来控制绘图过程。Canvas 可以用于创建交互式的图表、游戏、信息可视化等各种应用。
canvas的坐标
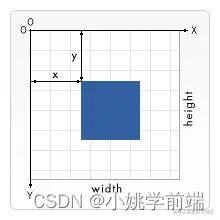
当使用 进行绘图时,了解坐标体系是很重要的。canvas 的坐标系统使用了标准的笛卡尔坐标系,如下所示:
- 原点 (0,0) 位于左上角,具有最小的 x 和最大的 y 值。
- x 轴向右为正方向,y 轴向下为正方向。
- x 坐标表示点在水平方向上的位置,y 坐标表示点在垂直方向上的位置。
因此,如果要在 canvas 上绘制一个图形或放置一个元素,需要指定该元素相对于原点的 x 和 y 坐标。
例如,要在坐标 (100, 200) 处绘制一个方形,可以使用以下代码:
let canvas = document.querySelector('#myCanvas');
let context = canvas.getContext('2d');
let x = 100;
let y = 200;
let width = 50;
let height = 50;
context.fillRect(x, y, width, height); 在上述示例中,通过设置 x 和 y 变量的值分别为 100 和 200,确定了矩形的左上角在 canvas 上的位置。然后使用 context.fillRect() 方法绘制了一个宽度为 50,高度为 50 的矩形。
注意,canvas 的坐标系统是以像素为单位的,所以完全取决于你的设计和上下文来确定合适的坐标值。根据需要,可以通过计算、控制变量的值来放置元素在合适的位置。
使用canvas的基本步骤
步骤:
1.需要一个canvas标签
创建canvas标签的方法有两种:1.直接在html中的body里写一个canvas标签2.使用createElement()创建函数的的方式用js创建一个canvas写入html。推荐使用第2种createElement()创建元素的方法(createElement元素的方法,在接下来写相关代码时会有提示)
代码演示(方法1)