flutter 常见小问题
整理常见小问题,补充~~
常用小工具
- 布局小问题
-
- 键盘将页面控件顶起
- 去掉点击按钮的波纹效果
- TextButton 大小控制
- 颜色转换
-
- HEX转Color
- Material风格的color
- 将Color转回HEX(默认透明度FF)
- 正则函数
-
- 输入框金额输入(小数点后两位)
-
- 方法一
- 方法二
- 从地址中提取省市区
- 手机号验证
- 邮箱验证
- 验证URL
- 验证身份证
- 验证中文
- 验证是否为纯字母
- 验证是否为数字
- 验证是否包含特殊字符
- 保留小数点
-
- 取整
- 保留位数
布局小问题
键盘将页面控件顶起
Scaffold添加resizeToAvoidBottomInset: false
Scaffold(
resizeToAvoidBottomInset: false,
...
)
去掉点击按钮的波纹效果
- 自定义点击事件去掉波纹效果
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
splashColor: Colors.transparent, // 点击时的高亮效果设置为透明
highlightColor: Colors.transparent, // 长按时的扩散效果设置为透明
),
);
}
- 如上并不能去掉TextButton 的波纹效果
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
splashColor: Colors.transparent, // 点击时的高亮效果设置为透明
highlightColor: Colors.transparent, // 长按时的扩散效果设置为透明
textButtonTheme: TextButtonThemeData(
style: ButtonStyle(overlayColor:
MaterialStateProperty.resolveWith((states) {
return Colors.transparent;
})),
)
),
);
}
TextButton 大小控制
如下写的时候,如果fixedSize大小不起作用,可在外出包裹SizedBox()使用
TextButton(
onPressed: () {
callBack?.call();
},
style: TextButton.styleFrom(
backgroundColor: backgroundColor,
padding: EdgeInsets.all(0),
shape: RoundedRectangleBorder(
side: BorderSide(color: borderColor),
borderRadius: BorderRadius.circular(40.w)),
fixedSize: Size(160.w, 64.w)),
child: Text(
label
))
颜色转换
HEX转Color
static Color hexToColor(String? code) {
//先判断是否符合#RRGGBB的要求如果不符合给一个默认颜色
if (code==null||code==""|| code.length != 7) {
return Color(0xFFFF0000); //定了一个默认的主题色常量
}
#rrggbb 获取到RRGGBB转成16进制 然后在加上FF的透明度
return Color(int.parse(code.substring(1, 7), radix: 16) + 0xFF000000);
}
Material风格的color
///创建Material风格的color
static MaterialColor toMaterialColor(Color color) {
List strengths = <double>[.05];
Map swatch = <int, Color>{};
final int r = color.red, g = color.green, b = color.blue;
for (int i = 1; i < 10; i++) {
strengths.add(0.1 * i);
}
for (var strength in strengths) {
final double ds = 0.5 - strength;
swatch[(strength * 1000).round()] = Color.fromRGBO(
r + ((ds < 0 ? r : (255 - r)) * ds).round(),
g + ((ds < 0 ? g : (255 - g)) * ds).round(),
b + ((ds < 0 ? b : (255 - b)) * ds).round(),
1,
);
}
return MaterialColor(color.value, swatch as Map<int, Color>);
}
将Color转回HEX(默认透明度FF)
/// 颜色检测只保存 #RRGGBB格式 FF透明度
/// [color] 格式可能是材料风/十六进制/string字符串
/// 返回[String] #rrggbb 字符串
static String? color2HEX(Object color) {
if (color is Color) {
// 0xFFFFFFFF
//将十进制转换成为16进制 返回字符串但是没有0x开头
String temp = color.value.toRadixString(16);
color = "#" + temp.substring(2, 8);
}
return color.toString();
}
正则函数
输入框金额输入(小数点后两位)
方法一
class UsNumberTextInputFormatter extends TextInputFormatter {
RegExp regExp;
UsNumberTextInputFormatter({int digitsCount = 2}) {
String string =
r'^(([0])|([1-9][0-9]*)|(([0]\.\d{0,count}|[1-9][0-9]*\.\d{0,count})))$';
string = string.replaceAll(RegExp(r'count'), '$digitsCount');
regExp = RegExp(string);
}
TextEditingValue formatEditUpdate(
TextEditingValue oldValue, TextEditingValue newValue) {
return oldValue.text.length > newValue.text.length ||
regExp.hasMatch(newValue.text)
? newValue
: oldValue;
}
}
方法二
设置键盘类型,输入超过2位,输入框清空
TextField(
controller: _discountController,
maxLength: 20,
maxLengthEnforcement:
MaxLengthEnforcement.enforced,
style: TextStyle(fontSize: 26.sp),
keyboardType: TextInputType.numberWithOptions(decimal: true),
inputFormatters: [
FilteringTextInputFormatter.allow(RegExp(
r'^([1-9]\d{0,9}|0)([.]?|(\.\d{1,2})?)$')),
],
decoration: InputDecoration(
border: InputBorder.none,
counterText: '',
hintText: '优惠价格',
isCollapsed: true,
contentPadding: EdgeInsets.symmetric(
vertical: 10.0, horizontal: 5.0),
),
onChanged: (value) {
},
)
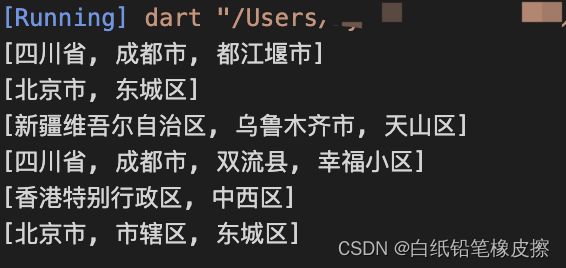
从地址中提取省市区
void main() {
var add1 = '四川省成都市都江堰市天马镇34号';
var add2 = '北京市东城区前门大街1号';
var add3 = '新疆维吾尔自治区乌鲁木齐市天山区中山路479号';
var add4 = '四川省成都市双流县幸福小区23号';
var add5 = '香港特别行政区中西区尖沙咀路';
var add6 = '北京市市辖区东城区';
print(getpositionInfo(add1));
print(getpositionInfo(add2));
print(getpositionInfo(add3));
print(getpositionInfo(add4));
print(getpositionInfo(add5));
print(getpositionInfo(add6));
}
List<String> getpositionInfo(String str) {
var reg = r".+?(省|市|自治区|自治州|县|区)";
final re = RegExp(reg);
Iterable<Match> matches = re.allMatches(str);
List<String> address = [];
for (final Match m in matches) {
String match = m[0]!;
address.add(match);
}
return address;
}
手机号验证
static bool isChinaPhone(String str) {
return RegExp(
r"^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$")
.hasMatch(str);
}
邮箱验证
static bool isEmail(String str) {
return RegExp(
r"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
.hasMatch(str);
}
验证URL
static bool isUrl(String value) {
return RegExp(
r"^((https|http|ftp|rtsp|mms)?:\/\/)[^\s]+")
.hasMatch(value);
}
验证身份证
static bool isIdCard(String value) {
return RegExp(
r"\d{17}[\d|x]|\d{15}")
.hasMatch(value);
}
验证中文
static bool isChinese(String value) {
return RegExp(
r"[\u4e00-\u9fa5]")
.hasMatch(value);
}
验证是否为纯字母
static bool isLetter(String str) {
final reg = RegExp(r"^[ZA-ZZa-z_]+$");
return reg.hasMatch(str);
}
验证是否为数字
static bool isNumber(String str) {
final reg = RegExp(r"^[0-9_]+$");
return reg.hasMatch(str);
}
验证是否包含特殊字符
static bool isHaveSpecialCharacters(String input) {
final reg = new RegExp(r'[`~!@#$%^&*()_+=|;:(){}'',\\[\\].<>/?~!@#¥%……&*()——+|{}【】‘;:”“’。,、?-]');
return reg.hasMatch(input);
}
保留小数点
原文
取整
double price = 100 / 3;
//舍弃当前变量的小数部分,结果为 33。返回值为 int 类型。
price.truncate();
//舍弃当前变量的小数部分,浮点数形式表示,结果为 33.0。返回值为 double。
price.truncateToDouble();
//舍弃当前变量的小数部分,结果为 33。返回值为 int 类型。
price.toInt();
//小数部分向上进位,结果为 34。返回值为 int 类型。
price.ceil();
//小数部分向上进位,结果为 34.0。返回值为 double。
price.ceilToDouble();
//当前变量四舍五入后取整,结果为 33。返回值为 int 类型。
price.round();
//当前变量四舍五入后取整,结果为 33.0。返回值为 double 类型。
price.roundToDouble();
保留位数
double price = 100 / 3;
//保留小数点后2位数,并返回字符串:33.33。
price.toStringAsFixed(2);
//保留小数点后5位数,并返回一个字符串 33.33333。
price.toStringAsFixed(5);
- 注意,toStringAsFixed() 方法会进行四舍五入