Swing基本组件的用法(二)
语雀笔记:https://www.yuque.com/huangzhanqi/rhwoir/paaoghdyv0tgksk1![]() https://www.yuque.com/huangzhanqi/rhwoir/paaoghdyv0tgksk1Java图形化界面: Java图形化界面学习demo与资料 (gitee.com)
https://www.yuque.com/huangzhanqi/rhwoir/paaoghdyv0tgksk1Java图形化界面: Java图形化界面学习demo与资料 (gitee.com)![]() https://gitee.com/zhanqi214/java-graphical-interface
https://gitee.com/zhanqi214/java-graphical-interface
为组件设置边框
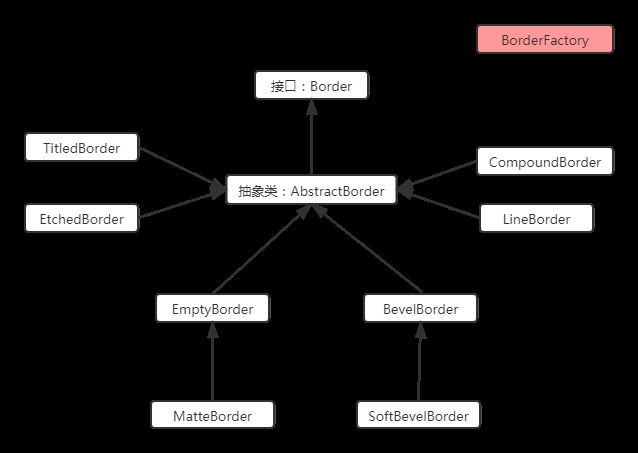
很多情况下,我们常常喜欢给不同的组件设置边框,从而让界面的层次感更明显,swing中提供了Border对象来代表一个边框,下图是Border的继承体系图:
特殊的Border:
- TitledBorder:它的作用并不是直接为其他组件添加边框,而是为其他边框设置标题,创建该类的对象时,需要传入一个其他的Border对象;
- ComoundBorder:用来组合其他两个边框,创建该类的对象时,需要传入其他两个Border对象,一个作为内边框,一个座位外边框
给组件设置边框步骤:
- 使用BorderFactory或者XxxBorder创建Border的实例对象;
- 调用Swing组件的setBorder(Border b)方法为组件设置边框;
案例:
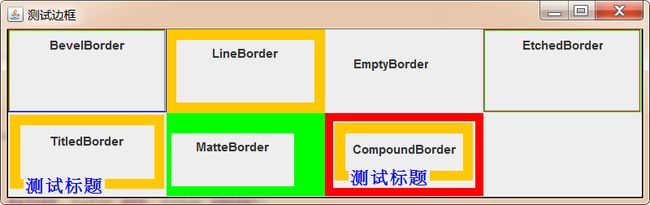
请使用Border实现下图效果:
演示代码:
package swing;
import awt.day01.Utils;
import javax.swing.*;
import javax.swing.border.*;
import java.awt.*;
public class BorderTest {
JFrame frame = new JFrame("边框测试");
public void init(){
frame.setLayout(new GridLayout(2,4));
Border bevelBorder = BorderFactory.createBevelBorder(BevelBorder.RAISED, Color.red, Color.green, Color.BLUE, Color.GRAY);
Border lineBorder = BorderFactory.createLineBorder(Color.yellow, 10);
Border emptyBorder = BorderFactory.createEmptyBorder();
Border etchedBorder = BorderFactory.createEtchedBorder(EtchedBorder.RAISED, Color.red, Color.green);
TitledBorder titledBorder = BorderFactory.createTitledBorder(lineBorder,"测试标题",TitledBorder.LEFT,TitledBorder.BOTTOM,new Font("StSong",Font.BOLD,18),Color.BLUE);
MatteBorder matteBorder = BorderFactory.createMatteBorder(20, 10, 5, 2,new ImageIcon("src/swing/img/component/female.png"));
CompoundBorder compoundBorder = BorderFactory.createCompoundBorder(matteBorder, titledBorder);
this.buildFrameByPanel("BevelBorder", bevelBorder);
this.buildFrameByPanel("LineBorder",lineBorder);
this.buildFrameByPanel("EmptyBorder",emptyBorder);
this.buildFrameByPanel("ETCHEDBORDER",etchedBorder);
this.buildFrameByPanel("TITLEDBORDER",titledBorder);
this.buildFrameByPanel("MATTEBORDER",matteBorder);
this.buildFrameByPanel("COMPOUNDBORDER",compoundBorder);
Utils.setJFrame(frame);
}
private void buildFrameByPanel(String b1, Border bevelBorder) {
JPanel panel = new JPanel();
panel.add(new JLabel(b1));
panel.setBorder(bevelBorder);
frame.add(panel);
}
public static void main(String[] args) {
new BorderTest().init();
}
}
使用JToolBar创建工具条
Swing 提供了JToolBar类来创建工具条,并且可以往JToolBar中添加多个工具按钮。
JToolBar API:
| 方法名称 |
方法功能 |
| JToolBar( String name , int orientation) |
创建一个名字为name,方向为orientation的工具条对象,其orientation的是取值可以是SwingConstants.HORIZONTAL或SwingConstants.VERTICAL |
| JButton add(Action a) |
通过Action对象为JToolBar工具条添加对应的工具按钮 |
| addSeparator( Dimension size ) |
向工具条中添加指定大小的分隔符 |
| setFloatable( boolean b ) |
设定工具条是否可以被拖动 |
| setMargin(Insets m) |
设置工具条与工具按钮的边距 |
| setOrientation( int o ) |
设置工具条的方向 |
| setRollover(boolean rollover) |
设置此工具条的rollover状态 |
add(Action a)方法:
上述API中add(Action a)这个方法比较难理解,为什么呢,之前说过,Action接口是ActionListener的一个子接口,那么它就代表一个事件监听器,而这里add方法是在给工具条添加一个工具按钮,为什么传递的是一个事件监听器呢?
首先要明确的是不管是菜单条中的菜单项还是工具条中的工具按钮,最终肯定是需要点击来完成一些操作,所以JToolBar以及JMenu都提供了更加便捷的添加子组件的方法add(Action a),在这个方法的内部会做如下几件事:
1. 创建一个适用于该容器的组件(例如,在工具栏中创建一个工具按钮);
2. 从 Action 对象中获得对应的属性来设置该组件(例如,通过 name 来设置文本,通过 lcon 来设置图标) ;
3. 把Action监听器注册到刚才创建的组件上;
案例:
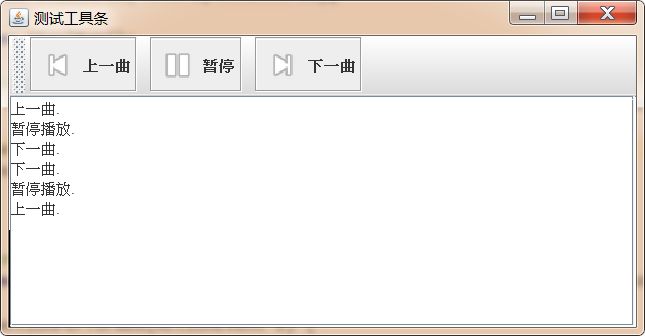
使用JToolBar组件完成下图效果:
演示代码:
package swing;
import awt.day01.Utils;
import javax.swing.*;
import java.awt.*;
public class JToolBarTest {
JFrame frame = new JFrame("测试工具条");
JToolBar toolBar = new JToolBar("音乐tool",SwingConstants.HORIZONTAL);
JButton previous = new JButton("上一曲", new ImageIcon("src/swing/img/component/pre.png"));
JButton stop = new JButton("暂停", new ImageIcon("src/swing/img/component/pause.png"));
JButton next = new JButton("暂停", new ImageIcon("src/swing/img/component/next.png"));
JTextArea textArea = new JTextArea(20, 40);
Box box = new Box(BoxLayout.Y_AXIS);
public void init(){
frame.add(box);
box.add(toolBar);
box.add(textArea);
toolBar.add(previous);
toolBar.add(stop);
toolBar.add(next);
toolBar.setFloatable(true);
toolBar.setMargin(new Insets(5,10,5,10));
previous.addActionListener(e ->textArea.append("上一曲\n") );
next.addActionListener(e -> textArea.append("下一曲\n"));
stop.addActionListener(e -> textArea.append("暂停\n"));
Utils.setJFrame(frame);
}
public static void main(String[] args) {
new JToolBarTest().init();
}
}