- Sass:深度解析与实战应用
QQ828929QQ
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- 记录华为OBS文件上传下载多种方式
yychen_java
java华为javaspring
公司要从阿里的oss切换到华为的obs,为了尽量小代价的改动,所以想找和阿里一样上传的方式,之前阿里做的是后端生成文件上传的url,前端做上传动作,这里记录一下obs的多种上传方式。直接上代码:1、获取OBS配置引入mavencom.huaweicloudesdk-obs-java3.21.11其中的各种配置自己在华为平台找到哦。importcom.obs.services.ObsClient;i
- 七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
javatomcathttp
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
- 大神之路
安卓工匠
程序员的自我修养
首先申明,文章是我在码农网摘过来的,那里没有分享,我感觉程序员也需要鸡汤,或者说这篇文章更应该是一篇一个过来人的经验,以及对我们这些想学计算机或者其他各行各业的人的一个简单的阐述。读完文章后,感觉收获很多,作者说的对,坚持,一鸣惊人需要坚持不断地做一件事。我是前端小学生,每天晚上都会练习代码,并浏览微博,前端路上,有你有我。有的人想成为大牛,却不曾为此努力。有的人辛苦耕耘,却收获寥寥。很多时候,你
- HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
- css预编译
风不在乎
前端csscss前端scsslessstylus
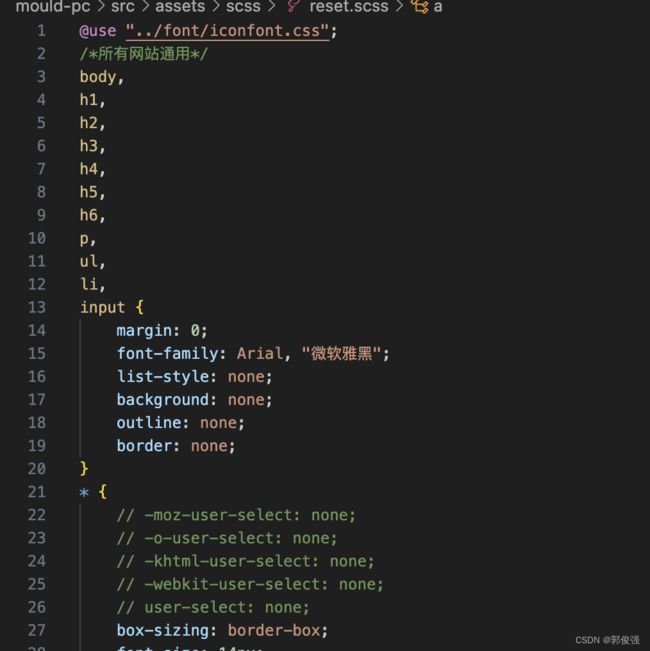
前言定义我们使用css来编写样式,但是随着样式效果的多样化以及复杂化,css变量常量的缺失、语法的呆板等一成不变的写法就会十分臃肿难以维护。所以基于css扩展了一套属于自己的语法,通过专门的编程语言,扩展css的编程能力,在编译成css。常见的库有less、scss/sass、stylus等。特点完美兼容css代码,结构清晰便于扩展支持css定义变量常量、代码嵌套提供函数,支持循环语句支持模块化,
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
- 一个后端工程师对前端云 Vercel 的体验和探索
程序员
今天小猿姐特邀咱们资深的程序猿为大家带来产品的体验报告。Vercel概述Vercel是一个为前端开发者设计的一体化平台(前端云),可以帮助开发者快速地将网站和应用程序部署到各种环境中,并且提供了一个灵活、可扩展和安全的平台,非常适合开发者在不同平台和环境中进行开发和部署。Vercel的主要特点包括:通过自动配置构建设置和提供详细的构建日志,简化了部署管理过程。借助集成的CI/CD功能,开发者可以预
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- SvelteKit 最新中文文档教程(6)—— 状态管理
冴羽yayujs
Svelte中文文档前端javascript前端框架vue.jsreactsveltesveltekit
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- MTK ADSP
yyc_audio
嵌入式硬件
MTK音频硬件概念AFE:音频前端硬件audiofrontendhwAFEMEMIF(FE):PCMDMA,memoryread/writeAudiointerconnection:connectionfabricforaudiosubmodule。核心路由器件。负责FE和BE之间的连接和路由。DAI(BE):DigitalAudioI/F,eTDM/I2S/DMIC.–EnhancedTDM,c
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- 前端如何实现分页?
小智玩前端
前端开发分页数据截取JavaScript数组操作
先定义分页中需要用的三个值:currentPage(当前页码)、total(总条数)、pageSize(每页展示的数据量)分页的思路:把所有的数据请求回来后,通过arr.slice(开始索引,结束索引)来进行截取每一页的数据;假设当前页是currentPage=1,pageSize=5,那么应该从(currentPage-1)*pageSize开始截取,到currentPage*pageSize结
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 高级前端面试题-React
圣诞小子
javascript面试
react概念类组件和函数组件,什么时候用类组件获取组件实例类组件如何实现逻辑复用?高阶组件、renderprops选择hooks的优点状态逻辑复用;状态逻辑集中,易于理解;类组件不利于优化,比如不能很好的压缩为什么要用hooks,解决了什么问题同上react的context的使用场景共享对一个组件树全局的信息,不需要一层层传参受控组件和非受控组件非受控组件:数据只保存在内部state中;受控组件
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- 一个比Fiddler/Charles更好用的免费抓包神器
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
Proxyman与Sniffmaster:抓包工具的双剑合璧在当今的网络开发与调试中,抓包工具是不可或缺的利器。无论是前端开发者、后端工程师,还是安全研究人员,都需要通过抓包工具来分析网络请求、调试接口、排查问题。今天,我们将介绍两款强大的抓包工具:Proxyman和Sniffmaster,它们各自拥有独特的功能,能够帮助你在不同的场景下高效完成工作。Proxyman简介Slogan:只是简单地点
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1