初学JavaScript:HTML DOM
文章目录
- HTML-DOM简介
- DOM简介
- 1、基本介绍
- 2、节点介绍
- 2.1 节点
- 2.1.1 啥是DOM中的节点
- 2.1.2 节点分类
- 2.1.3 DOM Tree(DOM树、节点树)
- 3、HTML DOM核心介绍
- 3.1 Document文档对象
- 3.1.1 Document中的属性
- 3.1.2 Document中常用的方法
- 获取Element对象(获取元素)
- 创建Element元素对象
- 写入
- 3.2 Element节点/元素对象
- 3.2.1 Element中的属性
- 3.2.2 Element常用的方法
- 3.3 Text类型
- 属性及方法
- 3.4 Node接口/对象
- 3.4.1 Node接口中的属性
- 3.4.2 Node接口中的方法
HTML-DOM简介
DOM简介
DOM是一项W3C标准,全称为“文档对象模型”,定义了访问文档的标准,W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。
而W3C DOM标准被分为3个不同的部分:
- Core DOM ------所有文档类型的标准模型
- XML DOM ------XML文档的标准模型
- HTML DOM ------HTML文档的标准模型
**文档对象模型(DOM)**它给文档(结构树)提供了一个结构化的表述并且定义了一种方式——程序可以对结构树进行访问,以改变文档的结构,样式和内容。
浏览器会根据DOM模型,将结构化文档(比如HTML和XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口。
下面我们主要讲的是HTML DOM模型,需要注意的是HTMLDOM和XMLDOM是有区别的。
1、基本介绍
HTML DOM是HTML的标准对象模型和编程接口,它的作用是将网页转为一个JS对象,从而可以用脚本进行各种操作(比如增删内容)。
DOM提供了一种表述形式将文档作为一个结构化的节点组和包含属性和方法的对象。从本质上说,它将web页面和脚本或编程语言连接起来了。
要改变页面的某个东西,JS就需要获得对网页中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除方法和属性,都是通过DOM来获得的。所以,DOM可以理解成网页的编程接口。
严格地说,DOM不属于JS,但是操作DOM是JS最常见的任务,而JS也是最常用于DOM操作的语言。HTMl DOM是浏览器厂商提供的js操作html的api,不同的浏览器厂商提供的api可能不同,所以dom存在兼容性问题(少部分)。
简单来说,这么理解:你看平时我们写HTML页面都是直接在HTML文件中定好的,通过直接对HTML文件中添加更改删除标签来改变页面布局嘛,但现在可以通过在js中使用HTML DOM来对HTML页面做添加标签、移动标签、删除某些标签等操作,或者是让页面弹出一个消息框等,这就是DOM的作用,也就对应上面说的,将将网页看成一个对象,对这个对象(网页)进行操作(标签添加删除移动等)
2、节点介绍
任何 HTML 或 XML 文档都可以用 DOM 表示为一个由节点构成的层级结构。节点分很多类型,每种类型对应着文档中不同的信息和(或)标记,也都有自己不同的特性、数据和方法,而且与其他类型有某种关系。
2.1 节点
2.1.1 啥是DOM中的节点
此节点非彼结点。通常节点表示一种对象,而结点通常表示一种交叉点。
DOM的最小组成单位叫做节点(node)。文档的树形结构(DOM树),就是由各种不同类型的节点组成。每个节点可以看作是文档树的一片叶子。
2.1.2 节点分类
- 文档节点Document
整个HTML文档。document对象作为window对象的属性存在,不用获取可以直接使用。
- 元素节点Element
例如HTML文档中的HTML标签。
- 属性节点Attribute
元素的属性,表示的是标签中的一个一个的属性,这里要注意的是属性节点并非是元素节点的子节点,而是元素节点的一部分。
- 文本节点Text
HTML标签中的文本内容。
- 其他节点 other
- DocumentType,表示的是doctype标签,例如
- Comment,注释节点
- DocumentFragment,表示的是文档片段
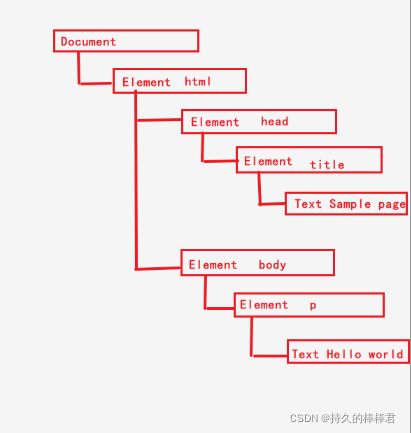
2.1.3 DOM Tree(DOM树、节点树)
一个文档的所有节点,按照所在的层级,可以抽象成一种树状结构。这种树状结构就是DOM Tree。
以HTML文档为例:
<html>
<head>
<title>Sample Pagetitle>
head>
<body>
<p>Hello World!p>
body>
html>
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),而文档对象模型又会被结构化为对象树
在DOM树中,document 节点表示每个文档的根节点。
根节点下面的唯一子节点是< html >元素,称之为文档元素(documentElement)。文档元素是文档最外层的元素,所有其他元素都存在于这个元素之内。每个文档只能有一个文档元素。在 HTML 页面中,文档元素始终是< html >元素。(在 XML 文档中,则没有这样预定义的元素,任何元素都可能成为文档元素。)
HTML 中的每段标记都可以表示为这个树形结构中的一个节点。元素节点表示 HTML 元素,属性节点表示属性,文档类型节点表示文档类型,注释节点表示注释。
除了根节点以外,其他节点对于周围的节点都存在三种关系:
- 父节点关系(parentNode):直接的那个上级节点。
- 子节点关系(childNode):直接的下级节点。
- 同级节点关系(sibling):拥有同一父节点的节点。
DOM提供操作接口,用来获取三种关系的节点。其中,子节点接口包括firstChild(第一个子节点)和lastChild(最后一个子节点)等属性,同级节点接口包括nextSibling(紧邻在后的那个同级节点)和previousSibling(紧邻在前的那个同级节点)属性。
通过这个对象模型,JavaScript可以获得创建动态HTML的能力:
JavaScript 能改变页面中的所有 HTML 元素
JavaScript 能改变页面中的所有 HTML 属性
JavaScript 能改变页面中的所有 CSS 样式
JavaScript 能删除已有的 HTML 元素和属性
JavaScript 能添加新的 HTML 元素和属性
JavaScript 能对页面中所有已有的 HTML 事件作出反应
JavaScript 能在页面中创建新的 HTML 事件
3、HTML DOM核心介绍
3.1 Document文档对象
Javascript通过使用Document对象表示文档。在浏览器中,document对象是HTMLDocument的一个实例,表示整个HTML页面。document对象是window对象的一个属性,因此可以以这种形式window.document直接调用。HTMLDocument继承自Document。
3.1.1 Document中的属性
- documentElement
始终指向HTML页面中的元素。 - body
直接指向元素 - doctype
访问, 浏览器支持不一致,很少使用 - title
获取文档的标题。 - URL
取得完整的URL。 - domain
取得域名,并且可以进行设置,在跨域访问中经常会用到。 - referrer
取得链接到当前页面的那个页面的URL,即来源页面的URL。 - images
获取所有的img对象,返回HTMLCollection类数组对象。 - forms
获取所有的form对象,返回HTMLCollection类数组对象。 - links
获取文档中所有带href属性的< a >元素。
例如:显示document文档对象完整的URL
<script>
alert(document.URL);
script>
3.1.2 Document中常用的方法
获取Element对象(获取元素)
- document.getElementById(id)
通过标签id值查找元素。
<div id="d1">我是一个div标签div>
<script>
// 查找id为d1的标签
var div = document.getElementById('d1');
console.log(div);
script>
- document.getElementsByTagName(name)
通过标签名来查找元素,返回一个HTMLCollection(伪数组),包含匹配指定标签名的所有元素。
<p>我是p标签p>
<p>我是p标签p>
<p>我是p标签p>
<script>
// 查找所有p标签
var p = document.getElementsByTagName('p');
console.log(p);
script>
结果:
HTMLCollection(3)
0: p
1: p
2: p
- document.getElementsByClassName(name)
通过类名来查找元素,返回一个HTML集合HTMLCollection(伪数组),包含匹配指定类名的所有元素。
<div class="div1">我是div标签div>
<div class="div1">我是div标签div>
<div class="div1">我是div标签div>
<script>
// 查找class为div1的标签
var div = document.getElementsByClassName('div1');
console.log(div);
script>
- document.querySelector
返回文档中匹配指定的CSS选择器的第一元素。
<div id="div1">我是一个divdiv>
<div id="div2">我是一个divdiv>
<script>
//#div1是id选择器,这里将选择器中指定标签的内容改为”hello world";
document.querySelector("#div1").innerHTML = "Hello World!";
script>
- document.querySelectorAll()
document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表。
<div class="div1">我是一个divdiv>
<div class="div1">我是一个divdiv>
<script>
console.log(document.querySelectorAll(".div1"));
var x = document.querySelectorAll(".div1");
//可以对获取的列表中的单个标签进行操作:更改第一个节点的内容
x[0].innerHTML = '我是新的div';
script>
创建Element元素对象
- document.createElement(element)
创建一个新的HTML元素。
通常与appendChild() 或 insertBefore()方法联合使用。其中,appendChild() 方法在节点的子节点列表末添加新的子节点。insertBefore() 方法在节点的子节点列表任意位置插入新的节点。(这两个方法的具体使用请看Node类型那节)
<script>
// 创建元素节点p
var p = document.createElement('p');
// 向p标签插入内容
p.innerHTML = '我是一个p标签';
// 将p节点插入到body中
document.body.appendChild(p);
script>
写入
- document.write()
向文档写入文本或 HTML 表达式 或 JavaScript 代码。
//写入HTML表达式
<script>
document.write("Hello world!
");
document.write("Hello DOM!");
document.write("Hello Weekend!");
script>
3.2 Element节点/元素对象
Element 对象对应网页的 HTML 元素。每一个 HTML 元素在 DOM 树上都会转化成一个Element节点对象。
3.2.1 Element中的属性
- attributes
返回一个与该元素相关的所有属性的集合。 - classList
返回该元素包含的 class 属性的集合。 - className
获取或设置指定元素的 class 属性的值。 - clientHeight
获取元素内部的高度,包含内边距,但不包括水平滚动条、边框和外边距。 - clientTop
返回该元素距离它上边界的高度。 - clientLeft
返回该元素距离它左边界的宽度。 - clientWidth
返回该元素它内部的宽度,包括内边距,但不包括垂直滚动条、边框和外边距。 - innerHTML
设置或获取文本节点的内容和子元素标签及其下面的文本内容 - innerText
设置或获取纯文本节点的内容,包括子标签下的文本内容 - tagName
返回当前元素的标签名。
例如:
<a class="links">点我看看a>
<script>
var link = document.getElementsByTagName("a")[0];
//查看link属性
console.log(link.className);
script>
3.2.2 Element常用的方法
- element.innerHTML
设置或获取文本节点的内容和子元素标签及其下面的文本内容
<body>
<div id="div1">我是一个divdiv>
<script>
var d1 = document.getElementById('div1');
// 输出d1节点原本的内容
console.log(d1.innerHTML); // 我是一个div
// 给d1节点重新设置内容
d1.innerHTML = '我是新的内容'
script>
body>
<body>
<div id="outer">outer<p>innerp>div>
<script>
var div = document.getElementById("outer")
console.log(div.innerHTML); // outerinner
script>
body>
- element.attribute = value
修改标签中已经存在的属性的值。
<div id="div1">123div>
<script>
var d1 = document.getElementById('div1');
// 直接将已经存在的属性进行修改:将div的属性id的值设置为div2
d1.id = 'div2';
script>
- element.getAttribute()
返回元素节点的指定属性值。
<div id="div1">我是一个divdiv>
<script>
var d1 = document.getElementById('div1');
console.log(d1.getAttribute('id')); // div1
script>
- element.setAttribute(attribute,value)
给标签设置指定属性和属性值或者给指定属性修改属性值。
<div id="div1">我是一个divdiv>
<script>
var d1 = document.getElementById('div1');
// 设置div1的class属性的值为divCla
d1.setAttribute('class', 'divCla');
script>
- element.style.property
设置或返回元素的 style 属性。
<div id="div1">我是一个divdiv>
<script>
var d1 = document.getElementById('div1');
// 获取div1的style样式
console.log(d1.style);
// 设置div1的style
d1.style.backgroundColor = 'red';
script>
3.3 Text类型
Text 节点由 Text 类型表示,包含按字面解释的纯文本,也可能包含转义后的 HTML 字符,但不含 HTML 代码。
属性及方法
- length
文本长度 - appendData(text)
追加文本 - deleteData(beginIndex,count)
删除文本 - insertData(beginIndex,text)
插入文本 - replaceData(beginIndex,count,text)
替换文本 - splitText(beginIndex)
从beginIndex位置将当前文本节点分成两个文本节点 - document.createTextNode(text)
创建文本节点,参数为要插入节点中的文本 - substringData(beginIndex,count)
从beginIndex开始提取count个子字符串
例如:
<div id="container">div>
<script>
//创建文本节点
var textNode = document.createTextNode("Hello World");
//获取id为container的标签
var div = document.getElementById("container");
//将文本节点插入div节点
console.log(div.appendChild(textNode));
console.log(div.innerHTML); // Hello World
//将原文本从0位置开始替换后面5个位置的内容替换
textNode.replaceData(0,5,"Hi");
console.log(div.innerHTML); // Hi World
//在0位置插入新内容
textNode.insertData(0,"Hello");
console.log(div.innerHTML); //HelloHi World
script>
3.4 Node接口/对象
DOM Level 1 描述了名为 Node 的接口,这个接口是所有 DOM 节点类型都必须实现的。Node 接口在 JavaScript中被实现为 Node 类型,在除 IE之外的所有浏览器中都可以直接访问这个类型。在 JavaScript中,所有节点类型都继承 Node 类型,因此所有类型都共享相同的基本属性和方法。
下面介绍Node接口中的属性和方法
3.4.1 Node接口中的属性
- nodeType
作用:nodeType属性返回一个整数值,表示节点的类型,常用节点类型如下
| 节点类型 | 值 | 对应常量 |
|---|---|---|
| 文档节点(document) | 9 | Node.DOCUMENT_NODE |
| 元素节点(element) | 1 | Node.ELEMENT_NODE |
| 属性节点(attr) | 2 | Node.ATTRIBUTE_NODE |
| 文本节点(text) | 3 | Node.TEXT_NODE |
| 文档类型节点(DocumentType) | 10 | Node.DOCUMENT_TYPE_NODE |
| 注释节点(Comment) | 8 | Node.COMMENT_NODE |
| 文档片断节点(DocumentFragment) | 11 | Node.DOCUMENT_FRAGMENT_NODE |
这样用:
<h1 id="hhh">helloh1>
<script>
console.log(document.nodeType); //获取文档节点对应的值 9
//返回元素节点对应的值
var h1 = document.getElementById("hhh");
console.log(h1.nodeType); //1
script>
- nodeName
作用:返回节点名称。
<div id="d1">hello worlddiv>
<script>
var div = document.getElementById('d1');
console.log(div.nodeName); //DIV
script>
- nodeValue
作用:返回一个字符串,表示当前节点本身的文本值,该属性可进行读写。(只有文本节点(text)、注释节点(comment)和属性节点(attr)有文本值)
<div id="d1">hello worlddiv>
<script>
var div = document.getElementById('d1');
console.log(div.nodeValue); // null
// 读
console.log(div.firstChild.nodeValue); //hello world
// 写
div.firstChild.nodeValue = '123';
script>
- textContent
作用:返回当前节点和它的所有后代节点的文本内容。
<div id="d1">Hello <span>JavaScriptspan> DOMdiv>
<script>
var div = document.getElementById('d1');
console.log(div.textContent); //Hello JavaScript DOM
script>
- nextSibling
作用:nextSibling属性返回紧跟在当前节点后面的第一个同级节点(如果当前节点后面没有同级节点,则返回null)(注意:可能会获取到“空格”或“回车”这样的文本节点)
<div id="d1">hellodiv><div id="d2">worlddiv>
<script>
var div1 = document.getElementById('d1');
var div2 = document.getElementById('d2');
console.log(div1.nextSibling); //world
console.log(div1.nextSibling === div2); // true
script>
- previousSibling
作用:返回当前节点前面的、距离最近的一个同级节点。如果当前节点前面没有同级节点,则返回null。
<div id="d1">hellodiv><div id="d2">worlddiv>
<script>
var div1 = document.getElementById('d1');
var div2 = document.getElementById('d2');
console.log(div2.previousSibling); //hello
console.log(div2.previousSibling === div1); // true
script>
- parentNode
作用:返回当前节点的父节点。
对于一个节点来说,它的父节点只可能是三种类型:元素节点(element)、文档节点(document)和文档片段节点(documentfragment)
<div id="d1">hello worlddiv>
<script>
var div1 = document.getElementById('d1');
console.log(div1.parentNode); // body
script>
- parentElement
作用:返回当前节点的父元素节点。
<div id="d1">hello worlddiv>
<script>
var div1 = document.getElementById('d1');
console.log(div1.parentElement); // body
// 将父元素节点的背景颜色设置为红色
div1.parentElement.style.backgroundColor = 'red';
script>
- firstChild和lastChild
作用:firstChild属性返回当前节点的第一个子节点,如果当前节点没有子节点,则返回null,lastChild则返回最后一个子节点。
<div id="d1">hello world<div>我是子节点div>div>
<div id="d2"><div>hello javaScriptdiv><div>我是子节点div>div>
<script>
var div1 = document.getElementById('d1');
console.log(div1.firstChild); // hello world
console.log(div1.lastChild); // 我是子节点
var div2 = document.getElementById('d2');
console.log(div2.firstChild); // hello javaScript
console.log(div2.lastChild); //我是子节点
script>
- childNodes
作用:返回一个类似数组的对象(NodeList集合),成员包括当前节点的所有子节点。
<div id="d1">hello world<div>我是子节点div>div>
<script>
var div1 = document.getElementById('d1');
console.log(div1.childNodes); //NodeList[text, div]
script>
此外,我们可以使用for循环来遍历某个节点的所有子节点
var div = document.getElementById('div1');
var children = div.childNodes;
for (var i = 0; i < children.length; i++) {
// ...
}
3.4.2 Node接口中的方法
下面几个是比较常用的方法
以下四个方法都需要父节点对象进行调用
- appendChild
作用:接受一个节点对象作为参数,将其作为最后一个子节点,插入当前节点。该方法的返回值就是插入文档的子节点。
<script>
// 创建元素节点p
var p = document.createElement('p');
// 向p标签插入内容
p.innerHTML = '我是一个p标签';
// 将节点插入到body中
document.body.appendChild(p);
script>
- insertBefore
作用:用于将某个节点插入父节点内部的指定位置。
格式:var insertedNode = parentNode.insertBefore(newNode, referenceNode);
nsertBefore方法接受两个参数,第一个参数是所要插入的节点newNode,第二个参数是父节点parentNode内部的一个子节点referenceNode。newNode将插在referenceNode这个子节点的前面。返回值是插入的新节点newNode。
例如:
<div id="parentElement">
<span id="childElement">foo barspan>
div>
<script>
//创建一个新的、普通的元素
var sp1 = document.createElement("span");
// 向span标签插入内容
sp1.innerHTML = '我是span标签'
//插入节点之前,要获得节点的引用
var sp2 = document.getElementById("childElement");
//获得父节点的引用
var parentDiv = sp2.parentNode;
//在DOM中在sp2之前插入一个新元素
parentDiv.insertBefore(sp1, sp2);
script>
- removeChild()
作用:接受一个子节点作为参数,用于从当前节点移除该子节点。返回值是移除的子节点。
<div id="d1">
<span id="s1">我是span标签span>
div>
<script>
var span1 = document.getElementById('s1');
span1.parentNode.removeChild(span1); //获取父节点并调用removechild()方法移除span节点
script>
- replaceChild()
作用:用于将一个新的节点,替换当前节点的某一个子节点。
格式:var replacedNode = parentNode.replaceChild(newChild, oldChild);
replaceChild方法接受两个参数,第一个参数newChild是用来替换的新节点,第二个参数oldChild是将要替换走的子节点。返回值是替换走的那个节点oldChild。
例如:
<div id="d1">
<span id="s1">我是span标签span>
div>
<script>
var span1 = document.getElementById('s1');
//创建一个新的div标签
var div1 = document.createElement("div");
// 向div标签插入内容
div1.innerHTML = '我是div1标签';
// 节点替换
span1.parentNode.replaceChild(div1, span1);
script>
其他一些方法
- cloneNode()
返回调用该方法的节点的一个副本.
格式: var dupNode = node.cloneNode(deep);
node表示将要被克隆的节点,dupNode是克隆生成的副本节点,deep 可选,表示是否采用深度克隆,如果为true,则该节点的所有后代节点也都会被克隆,如果为false,则只克隆该节点本身。
例如:
var p = document.getElementById("para1"),
var p_prime = p.cloneNode(true);