JS Set和Map数据结构
Set和Map数据结构
- 1. Set数据结构
-
- 1.1 Set 增删改查
-
- 1.1.1 add() 方法
- 1.1.2 delete()
- 1.1.3 has()
- 1.1.4 clear()
- 1.1.5 size
- 1.2 Set 遍历方法
-
- 1.2.1 keys()
- 1.2.2 values()
- 1.2.3 entries()
- 1.2.3 forEach()
- 2. Map数据类型
-
- 2.1 Map 增删改查
-
- 2.1.1 set()
- 2.1.2 get()
- 2.1.3 has()
- 2.1.4 delete()
- 2.1.5 clear()
- 2.2 遍历
-
- 2.2.1 keys()
- 2.2.2 values()
- 2.2.3 entries()
- 2.2.4 forEach()
前言:
如果要用一句来描述,我们可以说
Set是一种叫做集合的数据结构,Map是一种叫做字典的数据结构
什么是集合?什么又是字典?
集合
- 是由一堆无序的、相关联的,且不重复的内存结构【数学中称为元素】组成的组合
字典:
- 是一些元素的集合。每个元素有一个称作key 的域,不同元素的key 各不相同
区别?
- 共同点:集合、字典都可以存储不重复的值
- 不同点:集合是以[值,值]的形式存储元素,字典是以[键,值]的形式存储
1. Set数据结构
在 JavaScript 中,Set 是一种数据结构,它代表了一组唯一的值,其中每个值都必须是唯一的,不允许重复值。Set 是 ECMAScript 6 (ES6) 引入的一种内置对象,用于存储和管理这些唯一的值。
// Set本身是一个构造函数,用来生成 Set 数据结构
const s = new Set();
1.1 Set 增删改查
1.1.1 add() 方法
添加某个值,返回 Set 结构本身
当添加实例中已经存在的元素,set不会进行处理添加
s.add(1)
s.add(2)
s.add(3)
console.log('set',s); // [ 1, 2, 3]
1.1.2 delete()
删除某个值,返回一个布尔值,表示删除是否成功
s.delete(1)
console.log('set',s); // [2, 3]
1.1.3 has()
返回一个布尔值,判断该值是否为Set的成员
s.has(3) // true
1.1.4 clear()
清除所有成员,没有返回值
s.clear() // []
1.1.5 size
返回长度
console.log(s.size) // 3
1.2 Set 遍历方法
关于遍历的方法,有如下:
- keys():返回键名的遍历器
- values():返回键值的遍历器
- entries():返回键值对的遍历器
- forEach():使用回调函数遍历每个成员
let set = new Set(['red', 'green', 'blue']);
1.2.1 keys()
for (let item of set.keys()) {
console.log(item);
}
// red green blue
1.2.2 values()
for (let item of set.values()) {
console.log(item);
}
// red green blue
1.2.3 entries()
for (let item of set.entries()) {
console.log(item);
}
// ["red", "red"]
// ["green", "green"]
// ["blue", "blue"]
1.2.3 forEach()
forEach()用于对每个成员执行某种操作,没有返回值,键值、键名都相等,同样的forEach方法有第二个参数,用于绑定处理函数的this
let set = new Set([1, 4, 9]);
set.forEach((value, key) => console.log(key + ' : ' + value))
// 1 : 1
// 4 : 4
// 9 : 9
扩展运算符和Set 结构相结合实现数组或字符串去重
// 数组
let arr = [3, 5, 2, 2, 5, 5];
let unique = [...new Set(arr)]; // [3, 5, 2]
// 字符串
let str = "352255";
let unique = [...new Set(str)].join(""); // "352"
实现并集、交集、和差集
let a = new Set([1, 2, 3]);
let b = new Set([4, 3, 2]);
// 并集
let union = new Set([...a, ...b]);
// Set {1, 2, 3, 4}
// 交集
let intersect = new Set([...a].filter(x => b.has(x)));
// set {2, 3}
// (a 相对于 b 的)差集
let difference = new Set([...a].filter(x => !b.has(x)));
// Set {1}
2. Map数据类型
JavaScript 中的 Map 是一种数据结构,它可以将键-值对存储起来,并且键和值可以是任意类型。
Map 对象提供了更灵活的键的选择,可以使用对象、字符串和其他数据类型作为键,而不仅仅局限于字符串或原始值。
2.1 Map 增删改查
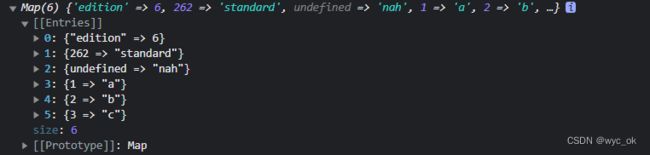
2.1.1 set()
let m = new Map()
m.set('edition', 6) // 键是字符串
m.set(262, 'standard') // 键是数值
m.set(undefined, 'nah') // 键是 undefined
m.set(1, 'a').set(2, 'b').set(3, 'c') // 链式操作
2.1.2 get()
get方法读取key对应的键值,如果找不到key,返回undefined
const m = new Map();
const hello = function() {console.log('hello');};
m.set(hello, 'Hello ES6!') // 键是函数
console.log(m.get(hello)) // Hello ES6!;
console.log(m.get("world")) // 未定义的数据打印为 undefind;
2.1.3 has()
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中
const m = new Map();
m.set('edition', 6);
m.set(262, 'standard');
m.set(undefined, 'nah');
m.has('edition') // true
m.has('years') // false
m.has(262) // true
m.has(undefined) // true
2.1.4 delete()
delete方法删除某个键,返回true。如果删除失败,返回false
const m = new Map();
m.set(undefined, 'nah');
m.has(undefined) // true
m.delete(undefined)
m.has(undefined) // false
2.1.5 clear()
clear方法清除所有成员,没有返回值
let map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
map.clear()
map.size // 0
2.2 遍历
Map结构原生提供三个遍历器生成函数和一个遍历方法:
- keys():返回键名的遍历器
- values():返回键值的遍历器
- entries():返回所有成员的遍历器
- forEach():遍历Map 的所有成员
2.2.1 keys()
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
for (let key of map.keys()) {
console.log(key);
}
// "F"
// "T"
2.2.2 values()
for (let value of map.values()) {
console.log(value);
}
// "no"
// "yes"
2.2.3 entries()
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
2.2.4 forEach()
map.forEach(function(value, key, map) {
console.log("Key: %s, Value: %s", key, value);
});
// Key: F, Value: no
// Key: T, Value: yes