0基础跟着黑马程序员学微信小程序前端开发Day01
学习目录
- 一、项目的基本组成结构
- 二、小程序页面的组成部分
- 三、创建小程序页面
- 四、小程序的一些组件
-
- 1.常用视图容器类组件
- 2.常用基础内容组件
- 3.button 按钮的基本使用
- 4.image 组件的基本使用
- 总结
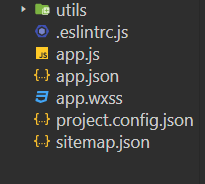
一、项目的基本组成结构

1.pages 用来存放所有小程序的页面
2.utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
3.app.js 小程序项目的入口文件
4.app.json 小程序项目的全局配置文件
5.app.wxss 小程序项目的全局样式文件
6.project.config.json 项目的配置文件
7.sitemap.json 用来配置小程序及其页面是否允许被微信索引
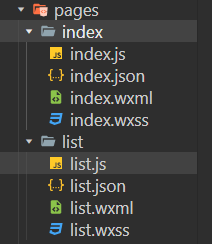
二、小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml 文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)
三、创建小程序页面
在app.json/pages中新增页面存放路径,开发者工具会自动创建。
将新添加的页面调整为首页:调整代码顺序,使新添加的位于第一位
代码如下(我创建的是list):
"pages":[
"pages/list/list",
"pages/index/index",
"pages/logs/logs"
],
四、小程序的一些组件
1.常用视图容器类组件
① view(普通视图区域)
代码示例:
<view>A</view>
<view>B</view>
<view>C</view>
wxss效果:
代码示例:
/*视图大小*/
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/*设置区域颜色*/
.container1 view:nth-child(1){
background-color: aqua;
}
.container1 view:nth-child(2){
background-color: blue;
}
.container1 view:nth-child(3){
background-color: crimson;
}
/*横向分散布局*/
.container1{
display: flex;
justify-content: space-around;
}
② scroll-view(可滚动视图区域)
代码示例:
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss效果:
代码示例:
/*设置滚动区域的边框,区域大小*/
.container1{
border: 1px solid red;
width: 100px;
height: 120px;
}
③ swiper 和 swiper-item(轮播图容器组件 和 轮播图 item 组件)
代码示例:
<!-- 轮番图结构-->
<!-- **常用属性:
indicator-dots 是否显示指示点 -color 指示点颜色
-active-color 被激活的指示点颜色 autoplay 自动切换
interval 自动切换的时间间隔(毫秒单位) circular 衔接滑动**
-->
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay interval="3000" circular>
<!--第一个轮番图-->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!--第2个轮番图-->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!--第3个轮番图-->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss效果:
代码示例:
/*轮番图样式*/
.swiper-container {
height: 150px;
}
/*文本样式*/
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
/*设置背景颜色*/
swiper-item:nth-child(1){
background-color: salmon;
}
swiper-item:nth-child(2){
background-color: seagreen;
}
swiper-item:nth-child(3){
background-color: slateblue;
}
2.常用基础内容组件
①text(文本组件).
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:
代码示例:
<view>
手机号支持长按选中效果
<text selectable>2873390654</text>
</view>
②rich-text(富文本组件)
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:
代码示例:
<rich-text nodes="这是一个标题
"></rich-text>
3.button 按钮的基本使用
代码示例:
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
代码示例:
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<button size="mini" plain>普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
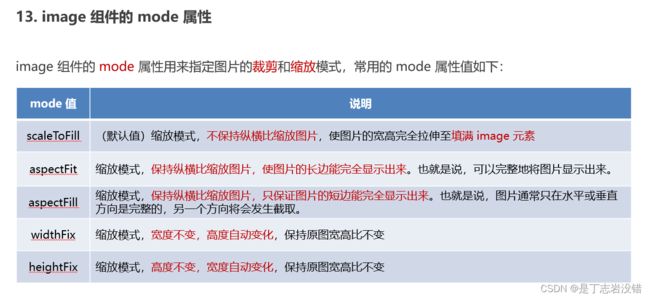
4.image 组件的基本使用
<!--空图片-->
<image></image>
<!--使用src指向图片路径-->
<image src="/images/1.jpg" mode="widthFix"></image>
wxss设置边框:
/*图片边框*/
image{
border: 1px solid red;
}
总结
学习成果视频:
自学微信小程序前端开发day01