用python制作可视化大屏
目录
前言
一.环境配置
插件:
1.python
2.Chinese
3.Open In Default Browser
安装python数据可视化的库 pyecharts库
二.制作可视化大屏
从网站中找示例图
1、小编自己做过的各省份车辆销售数量图
2、数据对比类型
3、渐变圆柱
4、饼图
制作大屏
1、制作一个大屏
2、运行下面的代码后会在ipynb所在的目录下生成一个HTML文件,会将示例图汇总到HTML中,在html中调整各个图形的位置和大小
3、最后通过一下代码来调整显示示例图在大屏中的位置
总结
前言
本文章是用网站的示例图用python汇总后用html在网页中实现数据可视化,最后达到数据大屏的效果
一.环境配置
小编用的软件:Visual Studio Code
插件:
1.python
这个插件是Visual Studio代码扩展,丰富地支持Python语言(适用于该语言的所有受支持版本:>=3.7),包括IntelliSense(Pylance)、linting、调试、代码导航、代码格式化、重构、变量资源管理器、测试资源管理器等功能!
2.Chinese
这个插件是将Visual Studio Code页面中文化的插件,对一些英语不太好的程序员是比较友好的
3.Open In Default Browser
这个插件我是方便使用一些html的文件时可以在Visual Studio Code中直接跳转到网页中所用的,如:
安装python数据可视化的库 pyecharts库
打开anaconda prompt
安装pip install pyecharts==1.9 -i Simple Index
所用到的环境就安装好啦!接下来就可以用python制作可视化大屏啦
二.制作可视化大屏
从网站中找示例图
1.我们可以从下面的网站中任意找3-6个可视化示例图
https://gallery.pyecharts.org/#/README
这个网站中包含各种图形demo的项目案例代码和演示。
2.而下面的官网文档包含pyecharts中各个功能和图形的介绍和代码参数解析。
https://pyecharts.org/#/zh-cn/intro
pyecharts的画图语法结构
小编找的四个图是
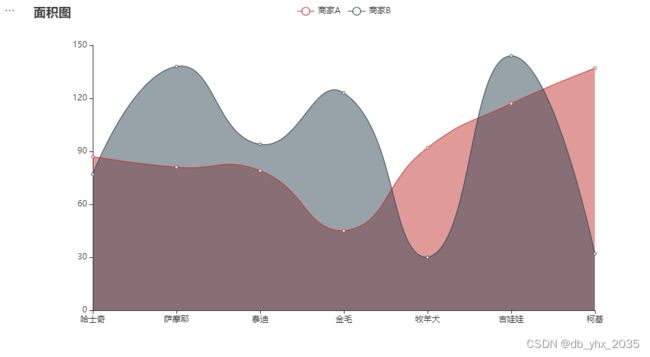
1、面积图
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Faker
a = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(), is_smooth=True)
.add_yaxis("商家B", Faker.values(), is_smooth=True)
.set_series_opts(
areastyle_opts=opts.AreaStyleOpts(opacity=0.5),
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="面积图"),
xaxis_opts=opts.AxisOpts(
axistick_opts=opts.AxisTickOpts(is_align_with_label=True),
is_scale=False,
boundary_gap=False,
),
)
# .render("line_areastyle_boundary_gap.html")
)
a.render_notebook()
2、数据对比类型
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
b = (
Bar()
.add_xaxis(Faker.days_attrs)
.add_yaxis("商家A", Faker.days_values, color='#5cd8d0')
.set_global_opts(
title_opts=opts.TitleOpts(title="数据对比类型"),
datazoom_opts=opts.DataZoomOpts(type_="inside"),
)
#.render("bar_datazoom_inside.html")
)
b.render_notebook()3、渐变圆柱
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.commons.utils import JsCode
from pyecharts.faker import Faker
c = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values(), category_gap="60%")
.set_series_opts(
itemstyle_opts={
"normal": {
"color": JsCode(
"""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 244, 255, 1)'
}, {
offset: 1,
color: 'rgba(0, 77, 167, 1)'
}], false)"""
),
"barBorderRadius": [30, 30, 30, 30],
"shadowColor": "rgb(0, 160, 221)",
}
}
)
.set_global_opts(title_opts=opts.TitleOpts(title="渐变圆柱"))
# .render("bar_border_radius.html")
)
c.render_notebook()4、饼图
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Faker
d = (
Pie()
.add(
"",
[list(z) for z in zip(Faker.choose(), Faker.values())],
radius=["40%", "55%"],
label_opts=opts.LabelOpts(
position="outside",
formatter="{a|{a}}{abg|}\n{hr|}\n {b|{b}: }{c} {per|{d}%} ",
background_color="#eee",
border_color="#aaa",
border_width=1,
border_radius=4,
rich={
"a": {"color": "#999", "lineHeight": 22, "align": "center"},
"abg": {
"backgroundColor": "#e3e3e3",
"width": "100%",
"align": "right",
"height": 22,
"borderRadius": [4, 4, 0, 0],
},
"hr": {
"borderColor": "#aaa",
"width": "100%",
"borderWidth": 0.5,
"height": 0,
},
"b": {"fontSize": 16, "lineHeight": 33},
"per": {
"color": "#eee",
"backgroundColor": "#334455",
"padding": [2, 4],
"borderRadius": 2,
},
},
),
)
.set_global_opts(title_opts=opts.TitleOpts(title=""))
# .render("pie_rich_label.html")
)
d.render_notebook()制作大屏
1、制作一个大屏
这个大屏仅仅显示一个大标题和时间
from pyecharts.charts import Pie
from datetime import datetime
now_time = datetime.now().strftime('%Y-%m-%d') # 获取当前时间
big_title = (
Pie() # 不画图,只显示一个标题,用来构成大屏的标题
.set_global_opts(
title_opts=opts.TitleOpts(title="可视化大屏",
title_textstyle_opts=opts.TextStyleOpts(font_size=40,
# color='#FFFFFF',
),
subtitle = f'截至:{now_time}',
pos_top=10
)
)
)
big_title.render_notebook()2、运行下面的代码后会在ipynb所在的目录下生成一个HTML文件,会将示例图汇总到HTML中,在html中调整各个图形的位置和大小
from pyecharts.charts import Page
page = Page()
page.add(
big_title,
b,
c,
d,
a
)
# page.render_notebook()
page.render('page.html') # 在html中可以调整各个图形的位置和大小,按“Save Config”键保存配置chart_config.json(有的电脑不成功)。其中的、big_title、a、b、c、d分别对应的是
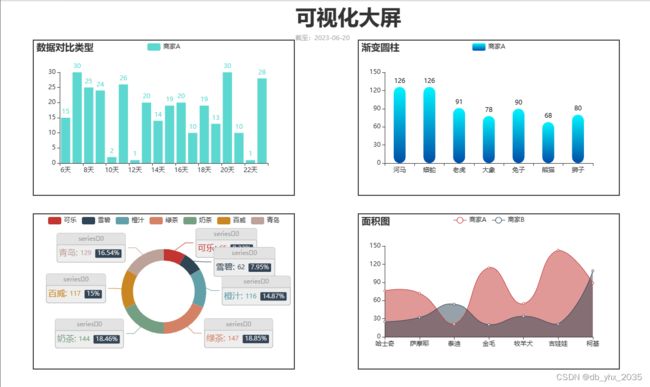
big_title 制作的标签大屏
a 面积图
b 数据对比类型
c 渐变圆柱
d 饼图
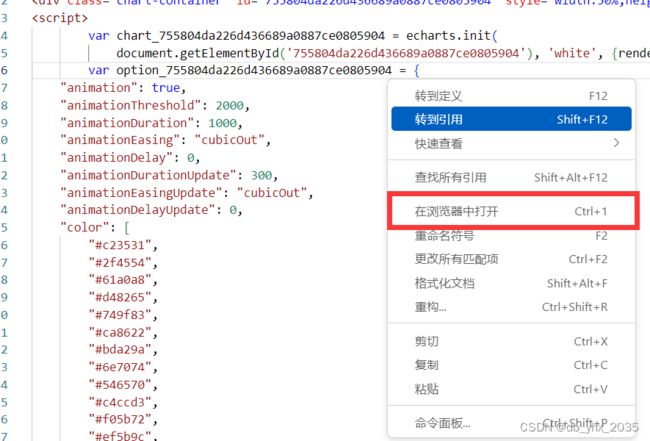
3、最后通过一下代码来调整显示示例图在大屏中的位置
with open("page.html", "r+", encoding='utf-8') as html:
html_bf = BeautifulSoup(html, 'lxml')
divs = html_bf.select('.chart-container') # 根据css定位标签,选中图像的父节点标签
divs[0]["style"] = "width:50%;height:50%;position:absolute;top:0%;left:45%;border-style:dashed;border-color:#89641;border-width:0px;"
divs[1]["style"] = "width:40%;height:40%;position:absolute;top:10%;left:5%;border-style:solid;border-color:#444444;border-width:2px;"
divs[2]["style"] = "width:40%;height:40%;position:absolute;top:10%;left:55%;border-style:solid;border-color:#444444;border-width:2px;"
divs[3]["style"] = "width:40%;height:40%;position:absolute;top:55%;left:5%;border-style:solid;border-color:#444444;border-width:2px;"
divs[4]["style"] = "width:40%;height:40%;position:absolute;top:55%;left:55%;border-style:solid;border-color:#444444;border-width:2px;"
body = html_bf.find("body") # 根据标签名称定位到body标签
# body["style"] = img.imread('') # 修改背景颜色
body["style"] = "background-color:#ffffff;" # 修改背景颜色
# body["style"] = "background-image:(博客\kj.jpeg);" # 修改背景颜色
html_new = str(html_bf) # 将BeautifulSoup对象转换为字符
html.seek(0, 0) # 光标移动至
html.truncate() # 删除光标后的所有字符内容
html.write(html_new) # 将由BeautifulSoup对象转换得到的字符重新写入html文件
html.close()让我们看看最后的效果吧!
总结
在以上的制作可视化大屏中小编的只是基础版的,我们还可以将可视化的大屏换一些背景,使其更加的美观,也可以调整几个示例图在大屏中的比例。如果想要更深入的了解用python制作可视化大屏,那就在https://pyecharts.org/#/zh-cn/intro网站中和小编一起学习吧!