html5中常用的结构标签
article 文章
header 头部
nav 导航
section 区域
aside 侧边栏
hgroup 区块的相关信息
figure 定义一组内容及标题
figcaption 定义figure元素的标题
footer 底部
dialog 对话框
使用习惯:
header/section/footer > aside/article/figure/hgroup/nav > div
embed可插入flash文件,但flash已经逐渐被淘汰,不建议使用
meter状态标签,可以定义电压
optimum是标准状态
low与high之间呈现绿色,其余呈现黄色
自动计算百分比
75%
有步长的进度条
不断加载的进度条
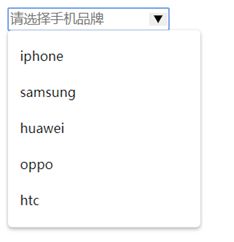
datalist为input定义下拉列表
demo
iphone
samsung
huawei
oppo
htc
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
details定义元素的详细内容,配合summary
demo
HTML5
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。 [1-2]
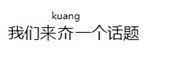
ruby和rt进行拼音的注释
demo
我们来夼kuang 一个话题
兼容浏览器的写法:
demo
我们来夼( Kuang ) 一个话题
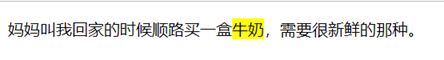
mark黄色选中效果
demo
妈妈叫我回家的时候顺路买一盒牛奶 ,需要很新鲜的那种。
output表单计算
demo
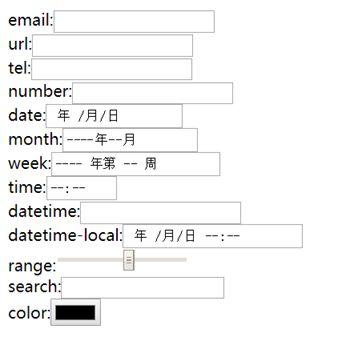
date pickers在移动端效果比较好
week兼容性不好
datetime兼容性不好,推荐用datetime-local
time用来设置时间(小时和分钟);
month用来设置年和月;
date用来设置年月日;
datetime用来设置年月日和时间;
demo
email:
autocomplete属性规定form或input域拥有自动完成功能,该属性适用于标签和标签
autofocus自动获取焦点
multiple多选,适用于email和file,email中不同邮箱用,隔开
demo
标签中,sizes属性可以规定被链接资源的尺寸的大小
demo
script:
defer 页面已完成加载后再执行脚本
async 一旦脚本可用,则异步执行
demo
ol有序列表倒序
Ol
Html
Html5
Css
Css3
JavaScript
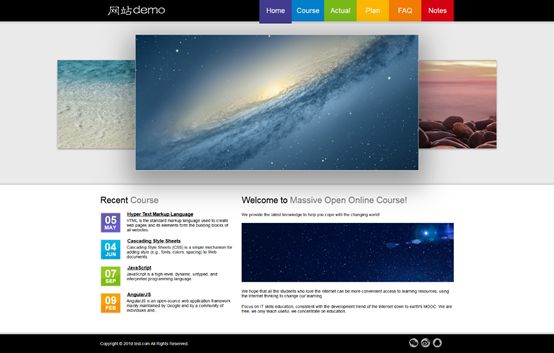
html页面布局demo:
demo.html
----------------------------------------
html5
Recent Course
Hyper Text Markup Language
HTML is the standard markup language used to create web pages and its elements form the building blocks of all websites.
Cascading Style Sheets
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.
JavaScript
JavaScript is a high-level, dynamic, untyped, and interpreted programming language.
AngularJS
AngularJS is an open-source web application framework mainly maintained by Google and by a community of individuals and...
Welcome to Massive Open Online Course!
We provide the latest knowledge to help you cope with the changing world!
We hope that all the students who love the Internet can be more convenient access to learning resources, using the Internet thinking to change our learning.
Focus on IT skills education MOOC, consistent with the development trend of the Internet down to earth's MOOC. We are free, we only teach useful, we concentrate on education.
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
style.css
------------------------------------------
/* All tag */
* { font-family: Arial; font-size: 14px; margin: 0; padding: 0; border: none; }
a { text-decoration: none; }
ul { list-style: none; }
/* header */
header { position: relative; height: 80px; background: #000; }
header:after { position: absolute; bottom: 0; left: 0; width: 100%; height: 7px; content: ''; background: #d6d6d6; }
header > .container { position: relative; z-index: 1; width: 1200px; margin: 0 auto; }
header > .container > a { display: block; float: left; margin: 5px 25px; }
header > .container > nav { float: right; }
/* nav */
nav > a { font-size: 24px; line-height: 73px; display: block; float: left; width: 110px; height: 73px; text-align: center; color: #fff; }
nav > a:nth-child(1) { background: #433b90; }
nav > a:nth-child(2) { background: #017fcb; }
nav > a:nth-child(3) { background: #78b917; }
nav > a:nth-child(4) { background: #feb800; }
nav > a:nth-child(5) { background: #f27c01; }
nav > a:nth-child(6) { background: #d40112; }
nav > a:hover,
nav > a.active { padding-bottom: 7px; }
/* banner */
.banner { position: relative; background: #eaeaea; }
.banner:after { position: absolute; bottom: 0; left: 0; width: 100%; height: 6px; content: ''; background: #d6d6d6; }
.banner > ul { position: relative; width: 1490px; height: 538px; margin: 0 auto; padding-top: 10px; }
.banner > ul > li { position: absolute; width: 610px; height: 300px; overflow: hidden; }
.banner > ul > li.active { z-index: 2; top: 37px; right: 0; left: 0; width: 960px; height: 460px; margin: auto; border: 1px solid #fff; box-shadow: 0 30px 140px 22px rgba(0, 0, 0, .35); }
.banner > ul > li.left { z-index: 1; top: 0; bottom: 0; left: 0; margin: auto; box-shadow: 0 3px 7px 0 rgba(0, 0, 0, .35); }
.banner > ul > li.right { z-index: 1; top: 0; right: 0; bottom: 0; margin: auto; box-shadow: 0 3px 7px 0 rgba(0, 0, 0, .35); }
.banner > ul > li > img { position: absolute; left: -30%; height: 100%; }
/* main */
.main { position: relative; width: 1200px; height: 473px; margin: 34px auto 0; }
.main h1 { font-size: 30px; font-weight: lighter; margin-bottom: 23px; }
.main h1 > samp { font-size: 30px; color: #7c7c7c; }
.main > aside { float: left; width: 450px; }
.main > aside > dl { position: relative; display: block; height: 74px; margin-bottom: 17px; }
.main > aside > dl > dt { position: absolute; top: -1px; left: 92px; font-size: 16px; font-weight: bold; line-height: 16px; text-decoration: underline; }
.main > aside > dl > dd:first-of-type { position: absolute; left: 0; }
.main > aside > dl > dd:last-of-type { position: absolute; top: 20px; left: 90px; }
.main > article { float: right; width: 720px; overflow: hidden; }
.main > article > p,
.main > article > img { margin-bottom: 20px; }
/* footer */
footer { position: relative; background: #000; }
footer:before { position: absolute; z-index: -1; top: -6px; left: 0; width: 100%; height: 6px; content: ''; background: #d6d6d6; }
footer > .container { width: 1200px; height: 64px; margin: 0 auto; }
footer > .container > p { line-height: 64px; float: left; color: #fff; }
footer > .container > span { float: right; margin: 14px 40px; }
footer > .container > span > img { margin-left: 4px; opacity: .7; }
footer > .container > span > img:hover { opacity: 1; cursor: pointer; }
html页面布局demo2:
html
2019-12-29 ©test.com
专门建立的学习Q-q-u-n: 784783012 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习技巧
(从零基础开始到前端项目实战教程,学习工具,全栈开发学习路线以及规划)
demo.css
-----------------------------------
*{margin:0;padding:0;}
table{width:100%;background-color: #fff;}
#outer-table{background-color: #abcdef;}
#outer-table tfoot td{text-align:center;height:50px;line-height: 50px;}
#outer-table img{width: 150px;margin-left: 10px;}
.left-p{margin-left:10px;margin-top:-250px;}
.left-p span{line-height:2em;}
.inner-table{border:2px solid #ccc;}
.inner-table tr td{padding:10px;}
#order tr td{text-align:center;}
#order tr td img{width:50px;}