- C语言编译
czme
c语言
C语言编译是把C语言编写的源代码转换为计算机能执行的机器码的过程。首先需要一个文本编辑器来写代码,比如Vim、Notepad++等。代码写好后,使用C编译器,常见的有GCC(GNUCompilerCollection)。以GCC为例,如果有一个名为main.c的源文件,在命令行中输入gccmain.c-ooutput(output是可执行文件名,可自行设定),编译器会检查代码语法错误。如果没有错误
- 26. 【.NET 8 实战--孢子记账--从单体到微服务】--需求更新--用户注销、修改用户名、安全设置
喵叔哟
.NET8安全开发语言
在实际开发过程中,项目需求的变更和增加是常见的情况,因此这篇文章我们就模拟一下项目需求新增的情况。一、需求项目经理今天提出了新的功能,需要增加重置密码、安全设置、修改用户名、注销账户这四个功能,这四个功能必须是独立的(别问为什么用“必须”,有些产品经理就这么离谱),经过讨论整理出了如下大的需求。编号需求说明1重置密码1.输入旧密码、新密码和确认密码;2.旧密码需要验证。2安全设置1.更新邮箱和手机
- 渗透测试之webshell 蚁剑 流量分析 特性分析 抓包分析
浩浩测试一下
网络安全安全系统安全web安全安全架构网络攻击模型
目录蚁剑是什么特性简介:蚁剑流量特征两大特征流量分析分析UserAgent数据内容解码分析总结蚁剑是什么蚁剑(AntSword)是一款开源的跨平台WebShell管理工具特性简介:AntSword(蚁剑)是一款开源的网络安全工具,常用于网络渗透测试和攻击。它可以远程连接并控制被攻击计算机,执行命令、上传下载文件等操作。蚁剑与网站进行数据交互的过程中发送的数据是经过编码器编码后再发送支持的编码方式有
- Redis架构
zyz176
Redis架构Redis是一个单线程的架构单线程和多线程:单线程效率低,安全多线程效率高,有线程安全问题简化了数据结构和算法的实现:Redis采用了事件模型的机制I/O多路复用机制(Linux处理文件读取的机制)单线程异步回调:node.jsRedis是一个单线程,为什么效率还这么高?redis是基于内存的,他的读取速度本身就很快使用单线程,避免了cpu对线程的切换,在一点程度上提高了效率redi
- 软件安全工程:AI代码生成的风险评估与防御
前端
随着软件开发需求的日益增长,提高开发效率成为重中之重。AI写代码工具的出现为软件开发带来了前所未有的机遇,它能够显著提高代码编写速度,降低开发成本。许多工具,例如ScriptEcho(轻微提及,避免过度广告),已经开始在软件开发领域发挥作用。然而,AI代码生成技术也带来了新的安全挑战,我们需要对这些风险进行全面的评估和防御,确保软件的安全性。本文将深入探讨AI代码生成的安全风险,并提出相应的防御策
- 精通爬虫技术:从入门到入狱——网络数据爬虫的合法性与法律边界
了解数据爬虫的原理、用途、法律风险与合规性。本文深入解析网络爬虫的工作机制,探讨其在数据采集、搜索引擎等领域的应用。同时,重点关注Robots协议、反爬虫技术、开放数据等合规性问题,并分析相关法律案例,助您合法安全地使用爬虫技术。文章目录什么是网络数据爬虫?数据爬虫的工作原理数据爬虫的应用与影响数据爬虫的广泛用途数据爬虫带来的负面影响和潜在风险数据爬虫的合规性问题开放数据与非开放数据Robots协
- 如何理解DDoS安全防护在企业安全防护中的作用
服务器安全
DDoS安全防护在安全防护中扮演着非常重要的角色。DDoS(分布式拒绝服务)攻击是一种常见的网络攻击,旨在通过向目标服务器发送大量请求,以消耗服务器资源并使其无法正常运行。理解DDoS安全防护的作用,可以从以下几个方面来说明:1.维护业务连续性:DDoS攻击可能导致目标服务器过载,甚至无法正常工作,导致业务中断。DDoS安全防护可以帮助企业保持业务连续性,通过识别和过滤恶意流量,保持服务的可用性。
- 加密DNS有什么用?
域名dns服务器
在当今数字化高速发展的时代,网络安全和隐私保护成为人们日益关注的焦点。而加密DNS作为一种新兴的技术手段,正逐渐发挥着重要的作用。首先我们先来了解下什么是加密DNS,它究竟是什么?加密DNS(DomainNameSystem),简单来说,是一种对域名系统的查询和响应进行加密保护的技术。加密DNS的出现,使得用户的域名查询更加安全和隐私,减少了因DNS信息泄露而导致的各种网络安全风险。加密DNS有什
- 如何保障网站数据传输更安全
安全服务器
在今天的互联网世界中,安全性是用户最为关心的问题之一。随着网络攻击和数据泄露事件的频发,人们越来越意识到选择安全的通信协议的重要性。在众多协议中,HTTPS因其卓越的安全性而逐渐取代了HTTP,成为网络通信的主流方式。HTTPS究竟为何比HTTP更安全呢?1.数据加密:保障传输过程中的安全性HTTPS最大的优势在于其强大的数据加密能力。它通过在HTTP的基础上引入SSL/TLS(安全套接层/传输层
- 选择网站服务器有哪几种类型?
服务器
许多用户往往对服务器托管、服务器租用、独享带宽、VPS租用、虚拟主机、云服务器等概念没有很知道,记不清怎样挑选IDC业务,有的一味的认为质量,挑选了费用较高的套餐,但是却浪费资源,没有必要,也有一些用户一味的省钱,没有根据自己公司的实际需求挑选。今天德迅云安全就对于这几类不一样的方案就行一些对比和评估。1、服务器租用服务器租用指得客户不必自身购买服务器,只需依据行业的需要,提起对硬件配置的规定。服
- 被动扫描和主动扫描的区别
Zero2One.
githubjava前端网络安全系统安全
在网络安全和漏洞检测中,被动扫描和主动扫描是两种常见的技术,它们在工作方式和应用场景上有显著的区别。被动扫描被动扫描是一种在目标无法察觉的情况下进行的信息收集方法。它通过监听网络流量、代理等方式获取数据,而不主动与目标系统进行交互。被动扫描的主要特点是隐蔽性强,不会对目标系统造成干扰1。优点隐蔽性强:由于不主动发送请求,目标系统难以察觉到扫描行为。减少干扰:不会对目标系统的正常运行造成影响。缺点信
- 你喜欢用什么编辑器?
dami_king
随笔编辑器
电脑工作者和程序员所使用的文本编辑器通常需要具备高效率、易用性以及对代码友好等特点,包括语法高亮、自动完成、多文件同时编辑、查找替换、版本控制集成等功能。以下是几个广受开发者欢迎且实用性较强的文本编辑器:VisualStudioCode(VSCode):开源、免费,由微软开发,拥有强大的扩展生态系统,支持多种编程语言和框架,内建Git集成,实时错误检查和调试工具,非常适合现代Web和云端开发。Su
- 国产编辑器EverEdit - 合并行
彩虹小黑馬
妙用编辑器编辑器EverEditEmEditornotepad++
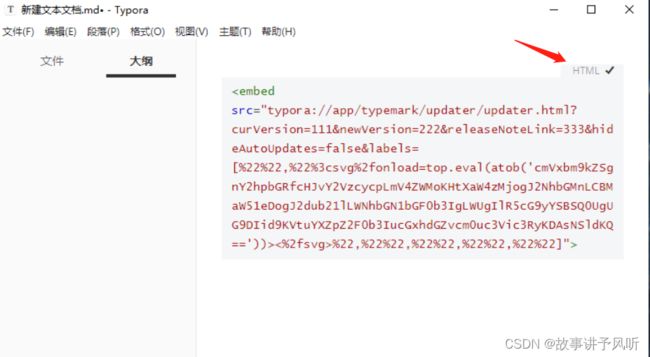
1合并行1.1应用场景 在编写代码或其他场景下,有时需要把多行的内容缩减成一行,或者纯粹减少行数进行合并,比如:下面的字典的定义,每个元素占了一行,有点浪费,现在需要把它们缩减行数。typeDict={"姓名":"name","出生日期":"passport_dob","职位":"job","手机号":"phone_number","身份证":"ssn","国家":"country","地址":
- SimpleHelp远程管理软件 任意文件读取漏洞复现(CVE-2024-57727)(附脚本)
iSee857
漏洞复现安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。0x01产品描述:SimpleHelp是一款远程支持和服务交付软件,它允许技术支持团队通过互联网远程访问和控制客户端计算机,以便进行故障排除、维护和提供技术支持。该软件设计用于简化远程协助过程,提高效率,并减少
- Java并发编程:线程安全的策略与实践
喵手
零基础学Javajava安全开发语言
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一个人虽可以走的更快,但一群人可以走的更远。 我是一名后端开发爱好者,工作日常接触到最多的就是Java语言啦,所以我都尽量抽业余时间把自己所学到所会的,通过文章的形式进行输出,希望以这种方式
- 实战指南:使用Wireshark捕获并解密HTTPS数据包
md_1008
wiresharkhttps测试工具
在网络安全和数据分析领域,捕获和分析网络数据包是理解网络行为、诊断问题和进行安全审计的重要手段。HTTPS(HyperTextTransferProtocolSecure)作为现代Web通信的主要协议,通过SSL/TLS加密确保了数据的安全传输。然而,在某些情况下,如网络调试、安全测试或故障排除时,我们可能需要解密HTTPS数据包以查看其详细内容。本文将提供一份实战指南,教你如何使用Wiresha
- pnpm:简介
m0_67401499
面试学习路线阿里巴巴android前端后端
一、概念performantnpm,意味“高性能的npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”二、特点:速度快、节约磁盘空间、支持monorepo、安全性高pnpm相比较于yarn/npm这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的benchmark数据可以看出在一些综合场
- 迈拓加入OurBMC,携手探索BMC定制化创新应用
程序员
近日,深圳市迈拓诚悦科技有限公司(以下简称“迈拓”)签署CLA(ContributorLicenseAgreement,贡献者许可协议),宣布正式加入OurBMC社区。迈拓自2012年成立以来,始终秉持创新精神,专注于网络安全/通信、物联网、工业安全硬件平台的研发与创新,已发展成为行业领先的网络设备和解决方案提供商。其凭借强大的研发实力和对市场需求的敏锐洞察,不断地为全球各地的数据中心、信息中心、
- 免费下载:汽车SoC学习笔记(含安全岛)
不懂汽车的胖子
汽车学习笔记
文末附下载方法目录1SoC是什么...31.1SoC历史发展...31.2SoC定义...41.3SoC的特征...61.4SoC的优点...61.5SoC的缺点...72SoC需求来源...73SoC架构...83.1SoC架构...83.2SoC芯片分类...93.2.1模拟SoC(AnalogSoC):...93.2.2数字SoC(DigitalSoC):...93.2.3混合SoC(Mix
- 时序数据库TDengine 签约智园数字,助力化工园区智联未来
tdengine数据库
近年来,随着化工行业对安全、环保、高效运营的要求日益提高,化工园区的数字化转型成为必然趋势。从数据孤岛到全面互联,从基础监控到智能分析,如何高效管理和利用时序数据已成为化工园区智能化升级的关键环节。作为一家专注于时序数据管理与分析的领先企业,TDengine致力于为行业提供高效、可靠的技术支持,与行业伙伴携手推动智慧化工园区的发展。自2020年起,TDengine与智园数字科技(山东)有限公司展开
- 如何使用wireshark 解密TLS-SSL报文
风清扬-独孤九剑
wireshark测试工具网络
目录前言原理操作前言现在网站都是https或者很多站点都支持http2。这些站点为了保证数据的安全都通过TLS/SSL加密过,用wireshark并不能很好的去解析报文,我们就需要用wireshark去解密这些报文。我主要讲解下mac在chrome怎么配置的,浏览器一定要支持HTTP2。原理获取TLS握手阶段生成的密钥,也就是说通过Chrome浏览器DEBUG日志中的握手信息生成密钥,wiresh
- 共筑BMC技术生态,OurBMC受邀参加第二届融通生态大会
程序员
12月11-12日,第二届国家新一代自主安全计算系统产业集群融通生态大会(以下简称“融通生态大会”)在长沙成功召开。本次大会以“聚力自主安全领跑先进计算”为主题,邀请了众多政府领导、行业专家和精英学者参与,共话产业发展新路径,共绘集群融通新蓝图。OurBMC社区受邀参会,社区技术委员会主席李煜受邀在开源技术研讨分论坛发表主题演讲,多方面展示社区在BMC技术创新和产业发展方面的成果,共同推进BMC领
- 对等能源交易(Peer-to-Peer Energy Trading)
能源革命
技术能源能源
概述对等能源交易(Peer-to-PeerEnergyTrading,P2PET)是一种新兴的能源交易模式,它允许能源消费者和生产者在去中心化的环境中直接进行交易。这种模式通常利用区块链技术来确保交易的安全性和透明度。对等能源交易,它改变了传统上由中央电网或大型能源公司主导的能源分配模式。在P2P能源交易中,个体用户可以既是能源的消费者也是生产者(即“产消者”),他们能够通过分布式能源资源(Dis
- 网络安全笔记-信息安全工程师与网络安全工程师考试大纲(附:Web安全大纲)_信息网络安全师认证(inspc)培训工作大纲
程序员鬼鬼
web安全笔记网络计算机网络安全学习linux
Web安全大纲2024信息安全工程师考试大纲1、考试目标通过本考试的合格人员能够掌握网络信息安全的基础知识和技术原理;根据国家网络信息安全相关法律法规及业务安全保障要求,能够规划、设计信息系统安全方案,能够配置和维护常见的网络安全设备及系统;能够对信息系统的网络安全风险进行监测和分析,并给出网络安全风险问题的整改建议;能够协助相关部门对单位的信息系统进行网络安全审计和网络安全事件调查;能够对网络信
- 微服务网关,如何选择?
淡黄的Cherry
闲聊云原生
什么是API网关API网关(APIGateway)是微服务架构中的一个关键组件,它充当了客户端与后端服务之间的中间层。其主要功能包括请求路由、协议转换、负载均衡、安全认证、限流熔断等。通过API网关,客户端无需直接与多个微服务交互,而是通过统一的入口访问后端服务,从而简化了系统的复杂性。API网关的主要功能路由功能:路由是微服务网关的核心能力。通过路由功能微服务网关可以将请求转发到目标微服务。在微
- 2025java面试常见八股文整理
Java八股文面试
面试职场和发展javaspringbootjvmspringspringcloud
1.多线程编程下,怎么解决线程的数据安全问题?如果线程存在竞争临界资源,多线程访问下添加同步代码块synchronized解决,或者分布式排他锁进行临界资源控制。在分布式多线程环境下,线程的数据安全尽量不要产生连接资源,使用线程本地化ThreadLocal实现线程资源隔离。2.SpringIOC依赖注入怎么理解,spring有几种方式属性注入,setter构建pojo实体类和有参构造方法工厂方法注
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- Linux添加自定义服务(service文件)
「已注销」
Linuxlinux
Linux系统中也有“服务”这一说法,通过服务我们可以便捷地管理一些程序功能,也可以作为程序开机自启的一个手段之一。今天我来分享一下如何创建自己简易的Linux服务。1,新建服务文件每一个服务在Linux有它自己的对应的配置文件,这个文件可以通过文本编辑器编辑,扩展名为xxx.servive(xxx为服务名称)。这些文件位于/usr/lib/systemd/system目录下。在这个目录下新建se
- 【Linux】【Vim】vim编辑器的用法
小豆豆儿
linux编辑器vim
一、vim简介Vim是一款功能强大且高度可定制的文本编辑器,广泛应用于Linux和Unix系统中。它不仅继承了vi编辑器的所有特性,还增加了许多新的功能,如语法高亮、代码折叠、多级撤销等。Vim有三种主要的工作模式:命令模式(CommandMode)插入模式(InsertMode)底线命令模式(Command-LineMode)每种模式下可以执行不同的操作。二、启动与退出启动启动Vim可以通过在终
- 【网络】HTTP(超文本传输协议)详解
丶2136
web#网络网络http网络协议
目录引言一、HTTP的基本概念1.1什么是HTTP?1.2HTTP的工作流程1.3HTTP工作流程图二、HTTP请求与响应2.1HTTP请求格式2.2HTTP响应格式三、常见的HTTP状态码3.1其他状态码示例四、HTTP版本的演变4.1HTTP/1.04.2HTTP/1.14.3HTTP/24.4HTTP/3五、HTTP的安全性5.1HTTPS5.2常见安全问题5.3如何保障HTTP的安全性结论
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag