vue循环生成echarts图表
1. 效果图
2. 引入echarts
npm install echarts --save
3. main.js全局引入
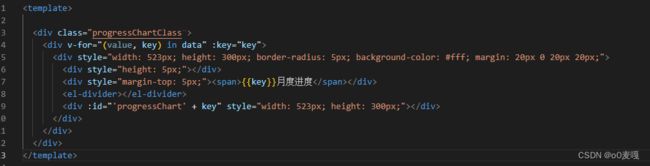
4. 页面



data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。
4. 后台数据
我这里是根据实际业务场景返回的map集合
{
"code": 200,
"data": {
"A产品": [
["10月",2],
["9月",0],
["8月",0],
["7月",0],
["6月",0],
["5月",0],
["4月",0],
["3月",0],
["2月",0],
["1月",0]
],
"B产品": [
["10月",2],
["9月",0],
["8月",0],
["7月",0],
["6月",0],
["5月",0],
["4月",0],
["3月",0],
["2月",0],
["1月",0]
],
"C产品": [
["10月",2],
["9月",1],
["8月",1],
["7月",0],
["6月",0],
["5月",0],
["4月",0],
["3月",0],
["2月",0],
["1月",0]
]
}
}

