将OSGB格式数据转换为3d tiles的格式
现有需求需要将已有的一些OSGB数据加载到CesiumJS中展示,但是CesiumJS本身不支持osbg格式的数据渲染所以我们需要将其转换一下,有两种格式可以转换一种是glTF格式,另一种是我们今天要介绍的3D Tiles格式
下载开源工具
在github上其实有好多这种工具,每个工具的用法大同小异,这是我找到的两个
Cesium3DTilesConverter
3dtiles
使用
以Cesium3DTilesConverter 为例
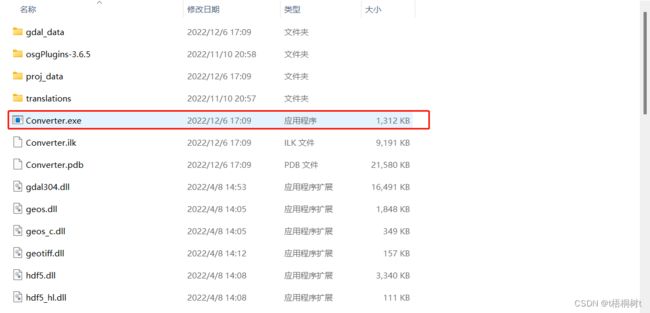
解压完后是以下这些文件,可以把这个目录添加为环境变量,也可以直接在这个目录打开命令终端,我们要是用的就是Converter.exe这个命令
OSGB文件结构
我们下载好的OSGB文件一般都是这中结构的,其中的文件夹名称结构不要改变
命令参数说明
Options:
-?, -h, --help Displays help on commandline options.
-f, --format OSGB or GDAL(required), OSGB 为倾斜摄影格式数据, GDAL 为GDAL支持的面(Polygon)数据
-l, --level OSGB max level, OSGB处理到的最大级别
-F, --field height field name(required for gdal), 指定GDAL数据集中的高度属性字段,此项为转换 GDAL 时的必须参数。
-L, --layer layer name(required when input isn't shapefile)
-t, --thread thread number, 处理线程数量
-y, --yUpAxis y up axis, 是否将gltf模型转为y轴朝上(仅对OSGB生效),如果是用Cesium for Unreal,需要指定yUpAxis
-H, --height height offset(default value 0), OSGB高度偏移字段
输入数据的目录,OSGB数据截止到 `/Data` 目录的上一级,GDAL参考GDAL数据格式。
转换命令
Converter.exe -f OSGB --yUpAxis 示例
Converter.exe -f OSGB -yi D:\WORK\3d-tiles-tools\Production_1 D:\WORK\3d-tiles-tools\test1注意:此命令应该在输入文件夹应该在Data文件夹的上一级
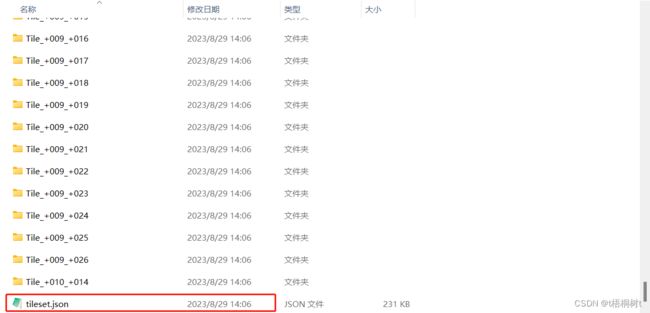
转换完成后的文件夹
部署到nginx
修改nginx配置
server {
listen 80;
server_name localhost; # 或者替换为你的域名
location / {
alias C:/path/to/your/3d/tiles/data; # 替换为你的3D Tiles数据的目录路径
autoindex off; # 禁用自动索引
}
}
启动nginx
nginx.exe注意:如果配置文件没有写对启动nginx可能会导致nginx关闭不彻底,注意将nginx彻底关闭后再启动nginx
查看结果
访问 http://localhost/tileset.json