Android kotlin 实现首页美团悬浮头部功能(RecyclerView+BRVAH3.0.6+androidx)
文章目录
- 一、实现效果
- 二、引入依赖
- 三、实现源码
-
- 1、代码解析
- 2、实体类
- 3、适配器
- 4、实现视图
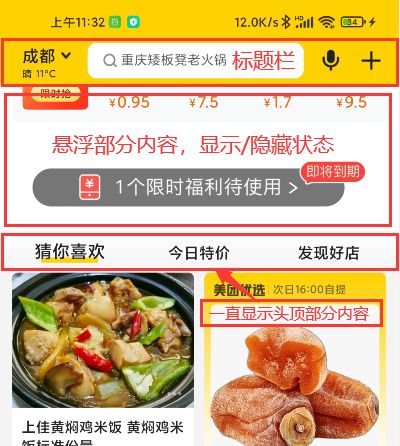
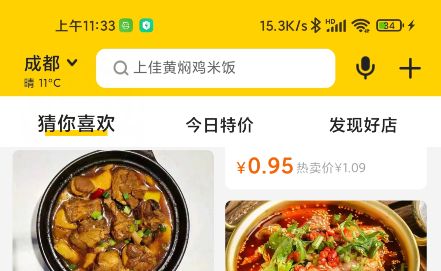
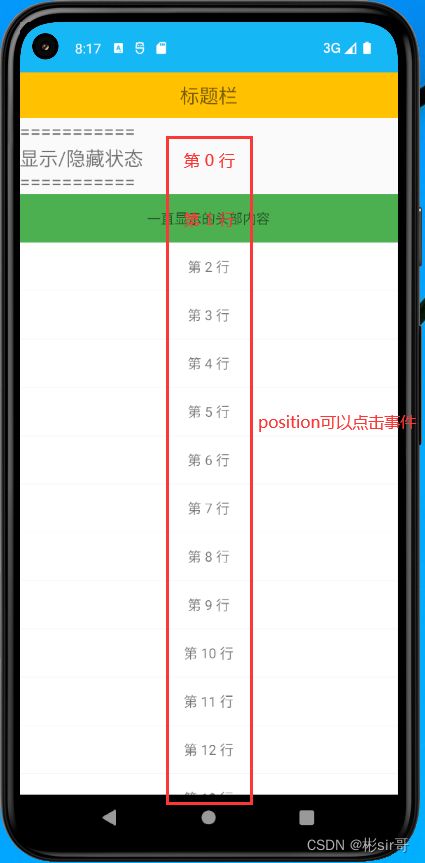
一、实现效果
二、引入依赖
在app的build.gradle在添加以下代码
1、implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6',这个里面带的适配器,直接调用就即可
BaseRecyclerViewAdapterHelper简称BRVAH
Android SDK |
是否支持BaseRecyclerViewAdapterHelper:3.0.6 |
|---|---|
android compileSdkVersion 29 |
是 |
android compileSdkVersion 30 |
是 |
android compileSdkVersion 31 |
是 |
android compileSdkVersion 32 |
是 |
android compileSdkVersion 33 |
是 |
这依赖包还需要得到要添加,在Project的build.gradle在添加以下代码,不添加就不行
allprojects {
repositories {
...
maven { url "https://jitpack.io" }//加上
}
}
三、实现源码
1、代码解析
(一)基本知识点
1、在适配器中可以添加HeaderView
init {
//下面设置悬浮和头顶部分内容
addItemType(DelegateMultiEntity.TEXT1, R.layout.see_or_not) //添加头部(头部内容,会隐藏的部分)
addItemType(DelegateMultiEntity.TEXT2, R.layout.see_along) //添加头部(头部内容,一直显示的部分)
addItemType(DelegateMultiEntity.ITEM_TEXT3, R.layout.item_recyclerview) //正常item
}
2、可以监听RecyclerView的滑动,并且重写两个方法,其中第二方法:onScrolled是要重点理解的
3、方法onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int)内参数,firstVisibleItem不见了,咋办,可以改代码:
val myLayoutManager = recyclerView.layoutManager as LinearLayoutManager
// firstVisibleItem能看见的第一个item的位置
val firstVisibleItem = myLayoutManager.findFirstVisibleItemPosition()
补充:
ListView,方法onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount)内参数的介绍:
(1)AbsListView view所监听的listview对象
(2)int firstVisibleItem能看见的第一个item的位置
(3)int visibleItemCount能看见的item的数量
(4)int totalItemCount所有item的总数
(二)上面效果的实现思路
1、在RecyclerView上面添加两个头布局HanderView1,HanderView2
2、下面是关键的思路:
第二个HanderView要一直显示,其实在把RecyclerView和另一个HanderView2一样的试图放在同一个帧布局内,然后判断显示的第一个条目是否在显示当中,如果第一个条目不显示了,马上显示出帧布局内和HanderView2一样的View,这样就实现了HanderView2一直显示的效果,其实呢,HanderView2在第一个条目滑上去后已经消失了,是用另一个View来替它的
这里要注意的是代替HanderView2的View长度和宽度要一样,才不会产生替换视觉效果
2、实体类
DelegateMultiEntity.java
package com.example.myapplication3.entity;
import com.chad.library.adapter.base.entity.MultiItemEntity;
public class DelegateMultiEntity implements MultiItemEntity {
private String name; //正常item的内容
public static final int TEXT1 = 0;//头部内容,会隐藏的部分
public static final int TEXT2 = 1;//头部内容,一直显示的部分
public static final int ITEM_TEXT3 = 2;//正常item
private int itemType;
public DelegateMultiEntity(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public DelegateMultiEntity(int itemType) {
this.itemType = itemType;
}
@Override
public int getItemType() {
return itemType;
}
}
3、适配器
RvAdapter.kt
package com.example.myapplication3.adapter
import com.chad.library.adapter.base.BaseDelegateMultiAdapter
import com.chad.library.adapter.base.delegate.BaseMultiTypeDelegate
import com.chad.library.adapter.base.viewholder.BaseViewHolder
import com.example.myapplication3.R
import com.example.myapplication3.entity.DelegateMultiEntity
import kotlinx.android.synthetic.main.item_recyclerview.view.*
class RvAdapter : BaseDelegateMultiAdapter<DelegateMultiEntity, BaseViewHolder>() {
init {
setMultiTypeDelegate(MyMultiTypeDelegate())
}
override fun convert(holder: BaseViewHolder, item: DelegateMultiEntity) {
when (holder.itemViewType) {
//头部内容,会隐藏的部分
DelegateMultiEntity.TEXT1 -> {}
//头部内容,一直显示的部分
DelegateMultiEntity.TEXT2 -> {}
//正常item
else -> {
holder.itemView.run { tv_content.text = item.name }
}
}
}
internal class MyMultiTypeDelegate : BaseMultiTypeDelegate<DelegateMultiEntity>() {
init {
//下面设置悬浮和头顶部分内容
addItemType(DelegateMultiEntity.TEXT1, R.layout.see_or_not) //添加头部(头部内容,会隐藏的部分)
addItemType(DelegateMultiEntity.TEXT2, R.layout.see_along) //添加头部(头部内容,一直显示的部分)
addItemType(DelegateMultiEntity.ITEM_TEXT3, R.layout.item_recyclerview) //正常item
}
override fun getItemType(data: List<DelegateMultiEntity>, position: Int): Int {
return when (position) {
0 -> DelegateMultiEntity.TEXT1
1 -> DelegateMultiEntity.TEXT2
else -> {
DelegateMultiEntity.ITEM_TEXT3
}
}
return 0
}
}
}
1、设置悬浮部分内容,显示/隐藏状态,布局see_or_not.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="===========\n显示/隐藏状态\n==========="
android:textSize="20sp" />
LinearLayout>
2、设置头顶部分内容,一直显示状态,布局see_along.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#4CAF50"
android:gravity="center">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一直显示的头部内容" />
LinearLayout>
3、正常item,布局item_recyclerview.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/swipe_menu_layout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/item_bg"
android:gravity="center">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="菜单" />
LinearLayout>
正常item样式item_bg.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<stroke android:width="1.0px" android:color="@color/line" />
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
shape>
item>
<item android:state_focused="true">
<shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffe8ecef" android:startColor="#ffe8ecef" />
<stroke android:width="1.0px" android:color="@color/line" />
shape>
item>
<item>
<shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1.0px" android:color="@color/line" />
shape>
item>
selector>
4、实现视图
MainActivity.kt
package com.example.myapplication3
import android.os.Bundle
import android.view.View
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.chad.library.adapter.base.BaseQuickAdapter
import com.chad.library.adapter.base.listener.OnItemClickListener
import com.example.myapplication3.adapter.RvAdapter
import com.example.myapplication3.entity.DelegateMultiEntity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(),OnItemClickListener{
private val mAdapter by lazy {
RvAdapter().apply {
setOnItemClickListener(this@MainActivity)
}
}
private val mList: MutableList<DelegateMultiEntity> = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init()
}
private fun init() {
for (i in 0..49) {
val xxx = DelegateMultiEntity("第 $i 行")
mList.add(xxx)
}
val layoutManager = LinearLayoutManager(this@MainActivity)
layoutManager.orientation = LinearLayoutManager.VERTICAL
recyclerview.layoutManager = layoutManager
recyclerview.adapter = mAdapter
mAdapter.setList(mList)
recyclerview.addOnScrollListener(object :RecyclerView.OnScrollListener(){
override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {
super.onScrollStateChanged(recyclerView, newState)
}
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
val myLayoutManager = recyclerView.layoutManager as LinearLayoutManager
val firstVisibleItem = myLayoutManager.findFirstVisibleItemPosition()
if (firstVisibleItem >= 1){
invis.visibility = View.VISIBLE
}else{
invis.visibility = View.GONE
}
}
})
}
override fun onItemClick(adapter: BaseQuickAdapter<*, *>, view: View, position: Int) {
Toast.makeText(this@MainActivity,"$position",Toast.LENGTH_SHORT).show()
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFC107"
android:gravity="center"
android:padding="10dp"
android:textSize="20dp"
android:text="标题栏" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<LinearLayout
android:id="@+id/invis"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#4CAF50"
android:gravity="center"
android:visibility="gone">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一直显示的头部内容" />
LinearLayout>
FrameLayout>
LinearLayout>