1、创建一个记事本
2、将记事本的尾缀进行修改,变为html
html本质上是一种标签并不是一种语言,其最主要的功能就是对页面设置和页面的文本样式进行修改和修缮。
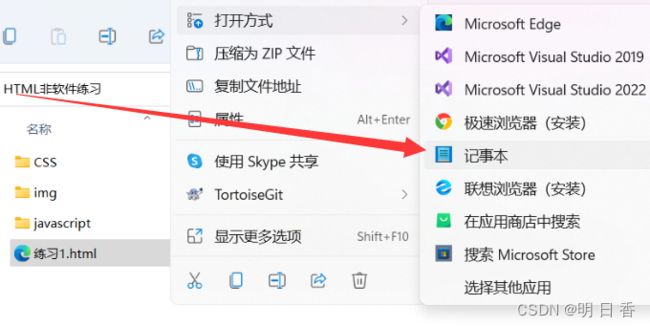
3、右键被修改了尾缀的文本,选择使用记事本的打开方式。


打开完毕后,我们便可开始进行网页的制作。
4、前置工作

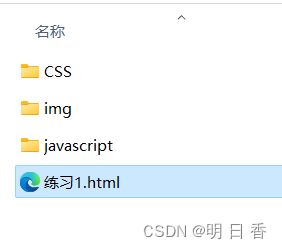
我们需要将被修改为html格式的记事本放入一个新的文件夹,再新的文件夹中,我们需要创建以上文件,方便日后使用。
5、
是网页制作开始的标志,而是网页制作结束的标志,再二者之间则是填充其他html的标签以此丰富网页的内容。
注意:非常多人会忘记