CocosCreator3.8研究笔记(十九)CocosCreator UI组件(三)
前面的文章已经介绍了Layout 组件 、ScrollView 组件 、PageView 组件 。
想了解的朋友,请查看 CocosCreator3.8研究笔记(十八)CocosCreator UI组件(二)。
今天我们主要介绍CocosCreator 常用组件:Button 组件 、EditBox 组件 、ProgressBar 组件、Toggle 组件。
一、Button 组件
Button 组件可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化,在完成点击操作后响应一个自定义的行为。
(1)、Button 属性
| 属性 | 功能说明 |
|---|---|
| Target | Node 类型,当 Button 发生 Transition 的时候,会相应地修改 Target 节点的 SpriteFrame,颜色或者 Scale。 |
| Interactable | 布尔类型,设为 false 时,则 Button 组件进入禁用状态。 |
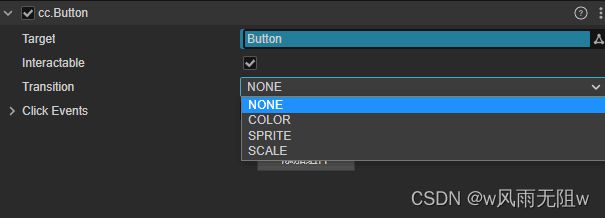
| Transition | 枚举类型,包括 NONE、COLOR、SPRITE 和 SCALE。每种类型对应不同的 Transition 设置。 |
| Click Event | 列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。 |
- Button Transition
Button Transition 用来指定当用户点击 Button 时的状态表现,目前主要有 NONE、COLOR、SPRITE 和 SCALE。
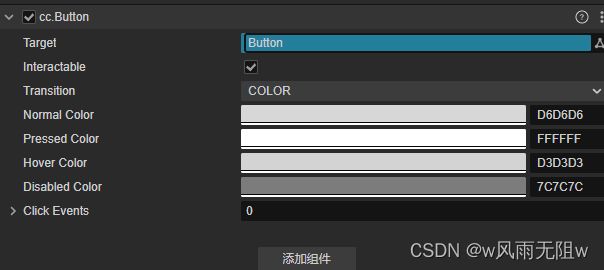
- COLOR Transition
- SPRITE Transition
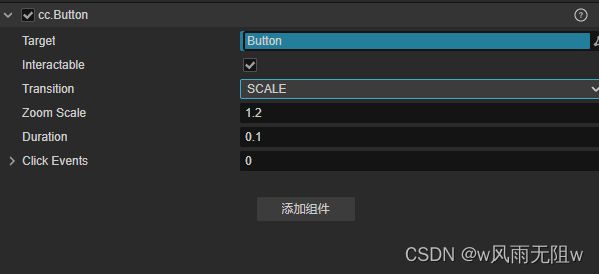
- SCALE Transition
| 属性 | 功能 |
|---|---|
| Duration | Button 状态切换需要的时间间隔。 |
| ZoomScale | 当用户点击按钮后,按钮会缩放到一个值,这个值等于 Button 原始 scale * zoomScale,zoomScale 可以为负数 |
(2)、Button 事件
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当用户点击 Button 并释放时会触发此函数。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
代码添加回调的两种方式:
- 构造一个
EventHandler对象,然后设置好对应的target、component、handler和customEventData参数。
import { _decorator, Component, Event, Node, Button, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
onLoad () {
const clickEventHandler = new EventHandler();
clickEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = 'test'; // 这个是脚本类名
clickEventHandler.handler = 'callback';
clickEventHandler.customEventData = 'data';
const button = this.node.getComponent(Button);
button.clickEvents.push(clickEventHandler);
}
callback (event: Event, customEventData: string) {
// 这里 event 是一个 Touch Event 对象,可以通过 event.target 取到事件的发送节点
const node = event.target as Node;
const button = node.getComponent(Button);
console.log(customEventData); // data
}
}
- 通过
button.node.on('click', ...)的方式来添加
import { _decorator, Component, Button } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
@property(Button)
button: Button | null = null;
onLoad () {
this.button.node.on(Button.EventType.CLICK, this.callback, this);
}
callback (button: Button) {
}
}
注意:
(A)、在事件回调里面无法获得当前点击按钮的屏幕坐标点 。
(B)、这种方式注册的事件,无法传递 customEventData。
二、 EditBox 组件
EditBox 是一种文本输入组件,可以获取用户输入的文本。
(1)、EditBox 属性
| 属性 | 功能说明 |
|---|---|
| BackgroundImage | 输入框背景节点上挂载的 Sprite 组件对象 |
| FontColor | 输入框文本的颜色 |
| FontSize | 输入框文本的字体大小 |
| InputFlag | 指定输入标识:可以指定输入方式为密码或者单词首字母大写(仅支持 Android 平台) |
| InputMode | 指定输入模式:ANY 表示多行输入,其它都是单行输入,移动平台上还可以指定键盘样式。 |
| LineHeight | 输入框文本的行高 |
| MaxLength | 输入框最大允许输入的字符个数 |
| Placeholder | 输入框占位符的文本内容 |
| PlaceholderFontColor | 输入框占位符的文本字体颜色 |
| PlaceholderFontSize | 输入框占位符的文本字体大小 |
| PlaceholderLabel | 输入框占位符节点上挂载的 Label 组件对象 |
| ReturnType | 指定移动设备上面回车按钮的样式 |
| String | 输入框的初始输入内容,如果为空则会显示占位符的文本 |
| TabIndex | 修改 DOM 输入元素的 tabIndex,这个属性只有在 Web 上面修改有意义。 |
| TextLabel | 输入框输入文本节点上挂载的 Label 组件对象 |
(2)、EditBox 事件
- Editing Did Began:在用户点击输入框获取焦点的时候被触发。
- Editing Did Ended:在单行模式下面,一般是在用户按下回车或者点击屏幕输入框以外的地方调用该函数。
如果是多行输入,一般是在用户点击屏幕输入框以外的地方调用该函数。 - Text Changed:在用户每一次输入文字变化的时候被触发。但若是通过
EditBox.string的setter设置时不会派发该事件。
(3)、注意事项
-
如果需要输入密码,则需要把 Input Flag 设置为 password,同时 Input Mode 必须是 Any 之外的选择,一般选择 Single Line。
-
如果要输入多行,可以把 Input Mode 设置为 Any。
-
背景图片支持九宫格缩放
(4)、代码添加回调
添加回调的有两种方式:
- 构造一个
EventHandler对象,然后设置好对应的target、component、handler和customEventData参数。
import { _decorator, Component, EditBox, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
onLoad() {
const editboxEventHandler = new EventHandler();
editboxEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
editboxEventHandler.component = 'test';
editboxEventHandler.handler = 'onEditDidBegan';
editboxEventHandler.customEventData = 'data';
const editbox = this.node.getComponent(EditBox);
editbox.editingDidBegan.push(editboxEventHandler);
// 你也可以通过类似的方式来注册其它回调函数
// editbox.editingDidEnded.push(editboxEventHandler);
// editbox.textChanged.push(editboxEventHandler);
// editbox.editingReturn.push(editboxEventHandler);
}
onEditDidBegan(editbox, customEventData) {
// 这里 editbox 是一个 EditBox 对象
// 这里的 customEventData 参数就等于你之前设置的 "data"
}
// 假设这个回调是给 editingDidEnded 事件的
onEditDidEnded(editbox, customEventData) {
// 这里 editbox 是一个 EditBox 对象
// 这里的 customEventData 参数就等于你之前设置的 "data"
}
// 假设这个回调是给 textChanged 事件的
onTextChanged(text, editbox, customEventData) {
// 这里的 text 表示修改完后的 EditBox 的文本内容
// 这里 editbox 是一个 EditBox 对象
// 这里的 customEventData 参数就等于你之前设置的 "data"
}
// 假设这个回调是给 editingReturn 事件的
onEditingReturn(editbox, customEventData) {
// 这里 editbox 是一个 EditBox 对象
// 这里的 customEventData 参数就等于你之前设置的 "data"
}
}
-
通过
editbox.node.on('editing-did-began', ...)的方式来添加,也可以注册editing-did-ended、text-changed和editing-return事件,这些事件的回调函数的参数与editing-did-began的参数一致。
注意:这种方式注册的事件,无法传递 customEventData
// 假设我们在一个组件的 onLoad 方法里面添加事件处理回调,在 callback 函数中进行事件处理:
import { _decorator, Component, EditBox } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class example test Component {
@property(EditBox)
editbox: EditBox | null = null;
onLoad(){
this.editbox.node.on('editing-did-began', this.callback, this);
}
callback(editbox: EditBox){
// 回调的参数是 editbox 组件
}
}
三、ProgressBar 组件
ProgressBar(进度条)经常被用于在游戏中显示某个操作的进度,比如:游戏更新下载进度。
ProgressBar 属性
| 属性 | 功能说明 |
|---|---|
| Bar Sprite | 进度条渲染所需要的 Sprite 组件,可以通过拖拽一个带有 Sprite 组件的节点到该属性上来建立关联。 |
| Mode | 支持 HORIZONTAL(水平)、VERTICAL(垂直)和 FILLED(填充)三种模式,可以通过配合 reverse 属性来改变起始方向。 |
| Total Length | 当进度条为 100% 时 Bar Sprite 的总长度/总宽度。在 FILLED 模式下 Total Length 表示取 Bar Sprite 总显示范围的百分比,取值范围从 0 ~ 1。 |
| Progress | 浮点,取值范围是 0~1,不允许输入之外的数值。 |
| Reverse | 布尔值,默认的填充方向是从左至右/从下到上,开启后变成从右到左/从上到下。 |
在节点上添加 ProgressBar 组件,然后给该组件关联一个 Bar Sprite 就可以在场景中控制 Bar Sprite 来显示进度了。
Bar Sprite 可以是自身节点,子节点,或者任何一个带有 Sprite 组件的节点。
Bar Sprite 可以自由选择 Simple、Sliced 和 Filled 渲染模式。
进度条的模式选择 FILLED 的情况下,Bar Sprite 的 Type 也需要设置为 FILLED,否则会报警告。
四、Toggle 组件
Toggle 是一个 CheckBox, Toggle 继承自 Button,当它和 ToggleContainer 一起使用的时候,可以变成 RadioButton。
Toggle 属性
| 属性 | 功能说明 |
|---|---|
| isChecked | 布尔类型,如果这个设置为 true,则 check mark 组件会处于 enabled 状态,否则处于 disabled 状态。 |
| checkMark | Sprite 类型,Toggle 处于选中状态时显示的图片 |
| Check Events | 列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。详情见下方的 Toggle 事件 部分 |
Toggle 的事件回调有二个参数,第一个参数是 Toggle 本身,第二个参数是 customEventData。
添加事件回调的方法(一):
import { _decorator, Component, Event, Node, ToggleComponent, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class example extends Component {
onLoad(){
const checkEventHandler = new EventHandler();
checkEventHandler.target = this.node; //这个 node 节点是你的事件处理代码组件所属的节点
checkEventHandler.component = 'test'; //这个是脚本类名
checkEventHandler.handler = 'callback';
checkEventHandler.customEventData = 'data';
const toggle = this.node.getComponent(ToggleComponent);
toggle.checkEvents.push(checkEventHandler);
}
callback(event: Event, customEventData: string){
//这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
// 这里的 customEventData 参数就等于之前设置的 'data'
}
}
方法(二): 通过 toggle.node.on('toggle', ...) 的方式来添加。
注意这种方式注册的事件,无法传递 customEventData
import { _decorator, Component, ToggleComponent } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
@property(ToggleComponent)
toggle: ToggleComponent | null = null;
onLoad(){
this.toggle.node.on('toggle', this.callback, this);
}
callback(toggle: ToggleComponent){
// 回调的参数是 toggle 组件,
}
}
五、ToggleContainer 组件
ToggleContainer 不是一个可见的 UI 组件,它可以用来修改一组 Toggle 组件的行为。
当一组 Toggle 属于同一个 ToggleContainer 的时候,任何时候只能有一个 Toggle 处于选中状态。
1、ToggleContainer 属性
| 属性 | 功能说明 |
|---|---|
| AllowSwitchOff | 如果这个设置为 true,那么 toggle 按钮在被点击的时候可以反复地被选中和未选中。 |
| CheckEvents | 选中事件。列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。 |
2、ToggleContainer 事件回调
import { _decorator, Component, Event, Node, ToggleContainer, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("test")
export class test extends Component {
onLoad(){
const containerEventHandler = new EventHandler();
containerEventHandler.target = this.node; // 这个 node 节点是你的事件处理代码组件所属的节点
containerEventHandler.component = 'test';// 这个是脚本类名
containerEventHandler.handler = 'callback';
containerEventHandler.customEventData = 'data';
const container = this.node.getComponent(ToggleContainer);
container.checkEvents.push(containerEventHandler);
}
callback(event: Event, customEventData: string) {
// 这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
// 这里的 customEventData 参数就等于之前设置的 'data'
}
}
3、ToggleContainer的使用案例:
(1)、在属性检查器中,为Toggle 的父节点添加 ToggleContainer 组件
(2)、在层级管理器中添加多个同级的Toggle 组件
此时,所有包含 Toggle 组件的节点都会自动被添加到ToggleContainer 容器中。
(3)、运行效果
六、Slider 组件
Slider 是一个滑动器组件,通常用于调节 UI 的数值(例如音量调节),它主要的部件是一个滑块按钮,该部件用于用户交互,通过该部件可进行调节 Slider 的数值大小。
Slider 属性
| 属性 | 功能说明 |
|---|---|
| handle | 滑块按钮部件,可以通过该按钮进行滑动调节 Slider 数值大小 |
| direction | 滑动器的方向,分为横向和竖向 |
| progress | 当前进度值,该数值的区间是 0-1 之间 |
| slideEvents | 滑动器组件事件回调函数 |
代码添加回调方法一:
构造一个EventHandler 对象,然后设置对应的 target、component、handler 和 customEventData 参数。
mport { _decorator, Component, Event, Node, Slider, EventHandler } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("SliderCtrl")
export class SliderCtrl extends Component {
onLoad () {
const sliderEventHandler = new EventHandler();
// 这个 node 节点是事件处理脚本组件所属的节点
sliderEventHandler.target = this.node;
// 这个是脚本类名
sliderEventHandler.component = 'SliderCtrl';
sliderEventHandler.handler = 'callback';
sliderEventHandler.customEventData = 'data';
const slider = this.node.getComponent(Slider);
slider!.slideEvents.push(sliderEventHandler);
}
callback(slider: Slider, customEventData: string) {
//这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
// 这里的 customEventData 参数就等于之前设置的 'data'
}
}
代码添加回调方法二:
通过 slider.node.on('slide', ...) 的方式来添加,这种方式注册的事件,无法传递 customEventData。
import { _decorator, Component, Slider } from 'cc';
const { ccclass, property } = _decorator;
@ccclass("SliderCtrl")
export class SliderCtrl extends Component {
@property(Slider)
slider: Slider | null = null;
onLoad () {
this.slider!.node.on('slide', this.callback, this);
}
callback(slider: Slider) {
}
}
七、WebView 组件
WebView 是一种显示网页的组件,该组件让你可以在游戏里面集成一个小的浏览器,目前只支持 Web、iOS 和 Android 平台。
WebView 属性
| 属性 | 功能说明 |
|---|---|
| Url | 指定一个 URL 地址,这个地址以 http 或者 https 开头,请填写一个有效的 URL 地址。 |
| WebView Events | WebView 的回调事件,当 webview 在加载网页过程中,加载网页结束后或者加载网页出错时会调用此函数。 |
WebViewEvents 事件
| 属性 | 功能说明 |
|---|---|
| Target | 带有脚本组件的节点。 |
| Component | 脚本组件名称。 |
| Handler | 指定一个回调函数,当网页加载过程中、加载完成后或者加载出错时会被调用,该函数会传一个事件类型参数进来。 |
| CustomEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
WebView 事件回调参数
| 名称 | 功能说明 |
|---|---|
| LOADING | 表示网页正在加载过程中。 |
| LOADED | 表示网页加载已经完毕。 |
| ERROR | 表示网页加载出错了。 |
代码添加回调方法一:
构造一个 Component.EventHandler 对象,然后设置好对应的 target、component、handler 和 customEventData 参数。
import { _decorator, Component, WebView } from 'cc';
const { ccclass, type } = _decorator;
@ccclass('WebViewComponent')
export class WebViewComponent extends Component {
@type(WebView)
webview = null;
start () {
const eventHandler = new Component.EventHandler();
eventHandler.target = newTarget; // 这个对象是你的事件处理代码组件所属的节点
eventHandler.component = "WebViewComponent";
eventHandler.handler = "callback";
eventHandler.customEventData = "data";
this.webview.webviewEvents.push(eventHandler);
}
// 注意参数的顺序和类型是固定的
callback: function(webview, eventType, customEventData) {
// webview:是一个 webview 组件对象实例
// eventType:等于 WebView.EventType enum 里面的值
// customEventData:参数就等于你之前设置的 "data"
}
}
代码添加回调方法二:
通过 slider.node.on('slide', ...) 的方式来添加,这种方式注册的事件,无法传递 customEventData。
import { _decorator, Component, WebView } from 'cc';
const { ccclass, type } = _decorator;
@ccclass('WebViewCtrl')
export class WebViewComponent extends Component {
@type(WebView)
webview = null;
start () {
this.webview.node.on(WebView.EventType.LOADED, this.callback, this);
}
callback (webview) {
// 这里的 webview 是一个 WebView 组件对象
// 对 webview 进行你想要的操作
}
}
八、VideoPlayer 组件
VideoPlayer 是一种视频播放组件,可通过该组件播放本地和远程视频,支持的视频格式为 mp4。
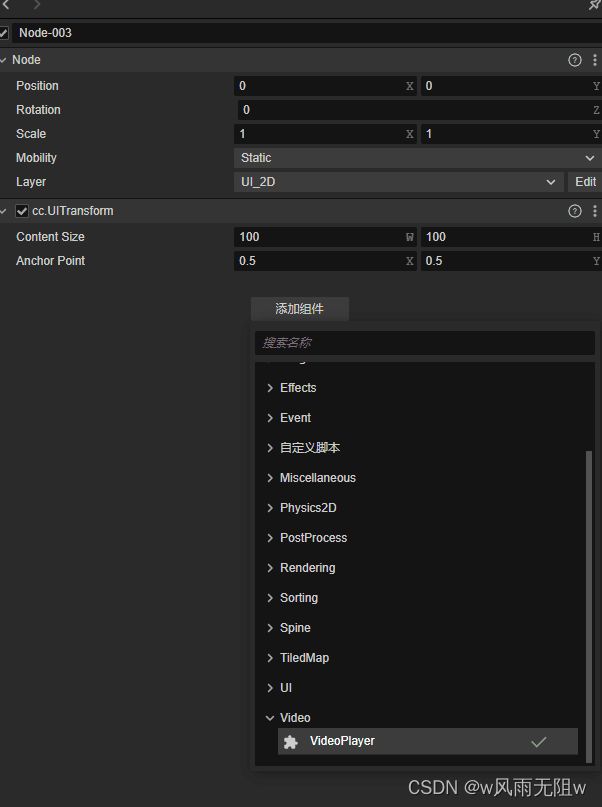
点击 属性检查器 下面的 添加组件 按钮,然后从 UI 组件 中选择 VideoPlayer,即可添加 VideoPlayer 组件到节点上。
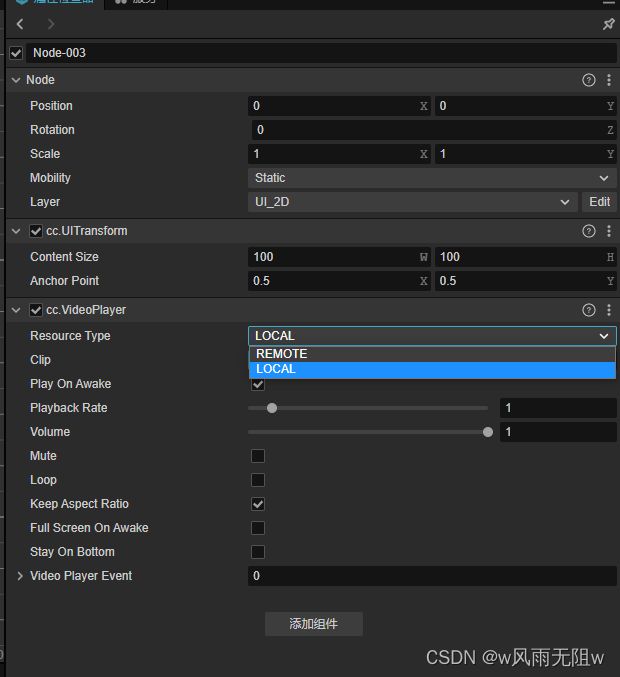
1、VideoPlayer 属性
| 属性 | 功能说明 |
|---|---|
| Resource Type | 视频来源的类型,目前支持本地(LOCAL)视频和远程(REMOTE)视频 URL |
| Remote URL | 当 Resource Type 为 REMOTE 时显示的字段,填入远程视频的 URL |
| Clip | 当 Resource Type 为 LOCAL 时显示的字段,拖拽本地视频的资源到此处来使用 |
| Play On Awake | 视频加载后是否自动开始播放? |
| Current Time | 指定从哪个时间点开始播放视频 |
| Volume | 视频的音量(0.0 ~ 1.0) |
| Mute | 是否静音视频。静音时设置音量为 0,取消静音时恢复原来的音量 |
| Keep Aspect Ratio | 是否保持视频原来的宽高比 |
| Full Screen On Awake | 是否全屏播放视频 |
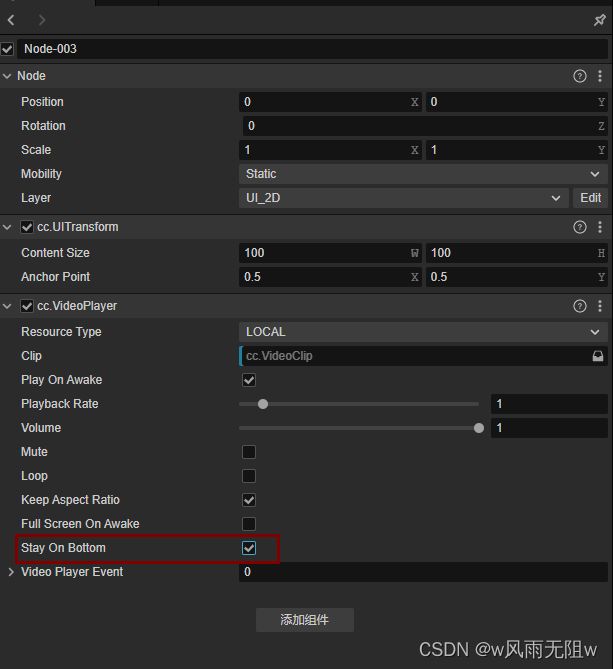
| Stay On Bottom | 永远在游戏视图最底层(该属性仅在 Web 平台生效) |
| Video Player Event | 视频播放回调函数,该回调函数会在特定情况被触发,比如播放中,暂时,停止和完成播放。 |
2、VideoPlayerEvent 事件
| 属性 | 功能说明 |
|---|---|
| target | 带有脚本组件的节点。 |
| component | 脚本组件名称。 |
| handler | 指定一个回调函数,当视频开始播放后,暂停时或者结束时都会调用该函数,该函数会传一个事件类型参数进来。 |
| customEventData | 用户指定任意的字符串作为事件回调的最后一个参数传入。 |
3、VideoPlayerEvent 事件回调参数
| 名称 | 功能说明 |
|---|---|
| PLAYING | 表示视频正在播放中。 |
| PAUSED | 表示视频暂停播放。 |
| STOPPED | 表示视频已经停止播放。 |
| COMPLETED | 表示视频播放完成。 |
| META_LOADED | 表示视频的元信息已加载完成,可以调用 getDuration 来获取视频总时长。 |
| READY_TO_PLAY | 表示视频准备好了,可以开始播放了。 |
| ERROR | 处理视频时触发的错误 |
| CLICKED | 表示视频被用户点击了。(只支持 Web 平台) |
4、代码添加回调方法一:
构造一个 Component.EventHandler 对象,然后设置好对应的 target、component、handler 和 customEventData 参数。
import { _decorator, Component, VideoPlayer } from 'cc';
const { ccclass, type } = _decorator;
@ccclass('VideoPlayerComponent')
export class VideoPlayerComponent extends Component {
@type(VideoPlayer)
videoPlayer = null;
start () {
const eventHandler = new Component.EventHandler();
eventHandler.target = newTarget; // 这个对象是你的事件处理代码组件所属的节点
eventHandler.component = "VideoPlayerComponent";
eventHandler.handler = "callback";
eventHandler.customEventData = "data";
this.videoplayer.videoPlayerEvent.push(eventHandler);
}
// 注意参数的顺序和类型是固定的
callback: function(videoplayer, eventType, customEventData) {
// 这里的 videoplayer 是一个 VideoPlayer 组件对象实例
// 这里的 eventType === VideoPlayer.EventType enum 里面的值
// 这里的 customEventData 参数就等于你之前设置的 "data"
}
}
5、代码添加回调方法二:
通过 videoplayer.node.on(VideoPlayer.EventType.READY_TO_PLAY, ...) 的方式来添加,也可以注册 meta-loaded、clicked、playing 等事件,这些事件的回调函数的参数与 ready-to-play 的参数一致。
注意:这种方式注册的事件,也无法传递 customEventData.
/假设我们在一个组件的 onLoad 方法里面添加事件处理回调,在 callback 函数中进行事件处理:
import { _decorator, Component, VideoPlayer } from 'cc';
const { ccclass, type } = _decorator;
@ccclass('VideoPlayerComponent')
export class VideoPlayerComponent extends Component {
@type(VideoPlayer)
videoPlayer = null;
start () {
this.videoplayer.node.on(VideoPlayer.EventType.READY_TO_PLAY, this.callback, this);
}
callback (videoplayer) {
// 这里的 videoplayer 表示的是 VideoPlayer 组件
// 对 videoplayer 进行你想要的操作
}
}
6、实现 UI 在 VideoPlayer 上渲染
可通过以下两个步骤实现 UI 在 VideoPlayer 上显示:
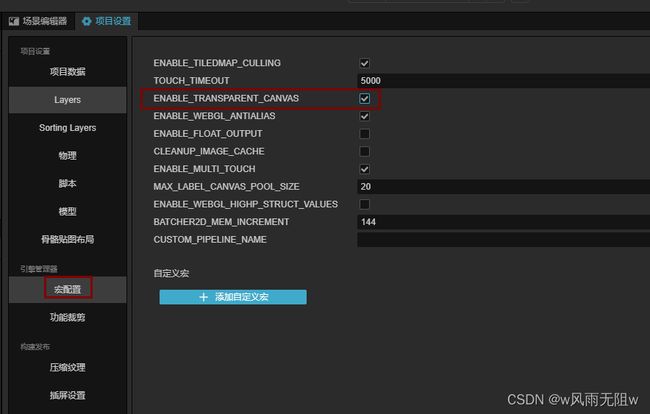
(1)、 项目设置 -> 宏配置 中的 ENABLE_TRANSPARENT_CANVAS 设置为勾选状态( Canvas 背景支持 alpha 通道)
(2)、 属性检查器 中勾选 VideoPlayer 组件上的 stayOnBottom 属性。
注意:
-
该功能仅支持 Web 平台。
-
各个浏览器具体效果无法保证一致,跟浏览器是否支持与限制有关。
-
开启 stayOnBottom 后,将无法正常监听
VideoPlayerEvent中的clicked事件。
7、VideoPlayer播放视频演示
import { _decorator, Node, Component, find, VideoPlayer } from 'cc';
const { ccclass, type } = _decorator;
@ccclass('VideoPlayerComponent')
export class VideoPlayerComponent extends Component {
@type(VideoPlayer)
videoPlayer = null;
start () {
let canvas = find('Canvas');
canvas.on(Node.EventType.TOUCH_START, this.playVideo, this);
}
playVideo () {
this.videoplayer.play();
}
}
注意:一些移动端的浏览器或 WebView 不允许自动播放视频,需要在触摸事件中手动播放视频。