前端LayUI框架快速上手实现登入注册
目录
一、Layui简介
1. 什么是LayUI
2. LayUI的特点
二、LayUI入门
1. LayUI下载
2. LayUI入门使用
2.1 在web项目中导入LayUI文件中的layui文件
2..2 在JSP页面引入css、js文件
2.3 制作一个简单的猜字游戏
2.4 效果展示
三、Layui实现简单登入功能
四、Layui实现简单注册功能
一、Layui简介
1. 什么是LayUI
Layui 是一款轻量级的前端UI框架,它基于jQuery库开发,由国人开发,16年出厂的框架。其主要提供了很多好看、方便的样式,并且基本拿来即用。和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。旨在简化页面开发过程,提供易于使用且美观的界面组件和交互效果。
Layui还提供了丰富的UI组件,如表格、表单、弹窗、导航等,以及封装了常用的操作和功能,如Ajax请求、表单验证、日期选择等。
2. LayUI的特点
- 简洁易用:Layui的设计理念是"低耦合、高内聚",代码量较小且结构清晰,使用起来简单方便。
- 高效美观:Layui提供了一套精美的UI主题,默认就可以让页面看起来很漂亮,同时还支持自定义主题。
- 响应式布局:Layui支持响应式布局,能够自适应不同尺寸的设备,使得页面在不同的屏幕上都能良好地展示。
- 模块化开发:Layui采用了模块化的设计思想,将各个组件和功能进行了分割,可以按需引入,减少了代码冗余。
- 良好的扩展性:Layui支持插件扩展,用户可以根据需要自定义组件或功能,以满足项目的特定需求。
总体来说,Layui框架是一个优秀的前端UI框架,适用于快速构建简单、美观、响应式的网页界面。
二、LayUI入门
1. LayUI下载
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
1. 点击下载后解压即可 :
2. 点击layui可查看中文离线文档
这里就不一一演示其控件的使用和实例,在离线文档中有所有的功能的实例。
2. LayUI入门使用
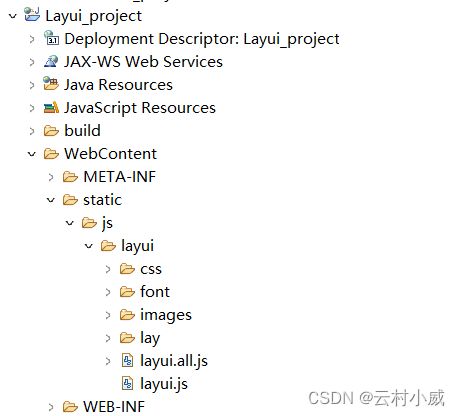
1. 在web项目中导入LayUI文件中的layui文件
2. 在JSP页面引入css、js文件
3. 制作一个简单的猜字游戏
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
LayUI入门小游戏
猜数字游戏
layui.use(['form', 'layer','jquery'], function(){})是Layui框架中的一个常用方法,用于加载并使用特定的模块。
它的作用如下:
-
加载模块:通过引入Layui库后,我们可以使用
layui.use()方法来加载Layui提供的各个模块。在这个例子中,我们加载了form、layer和jquery三个模块。 -
使用模块:一旦模块被成功加载,就会执行回调函数中的代码。在回调函数中,我们可以访问加载的模块,并使用其提供的功能。例如,在示例中,我们使用了
form.on()方法来监听表单的提交事件,以及layer.msg()方法来显示提示信息。 -
建立模块依赖关系:如果多个模块之间存在依赖关系,可以在
layui.use()方法的第一个参数中列出所有需要加载的模块,并按照顺序指定它们的依赖关系。Layui框架会自动确保所需的模块按正确的顺序进行加载和初始化。
总结起来,layui.use()方法的作用是加载并使用Layui框架中的特定模块,使我们能够轻松地访问和使用这些模块的功能,以实现各种交互效果和功能。
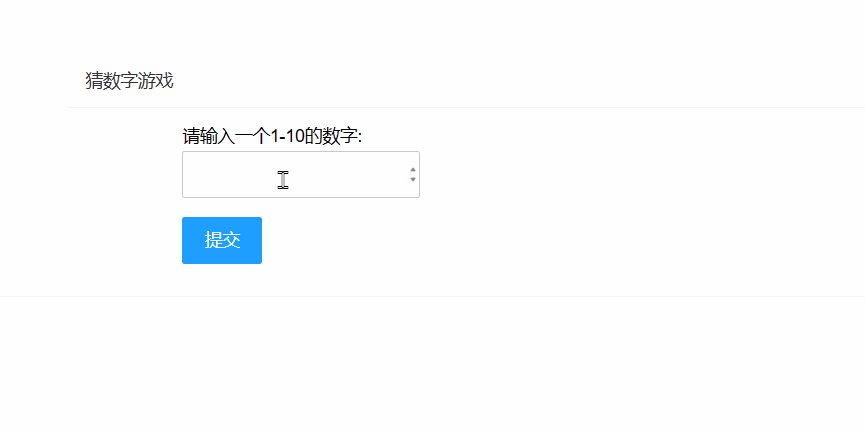
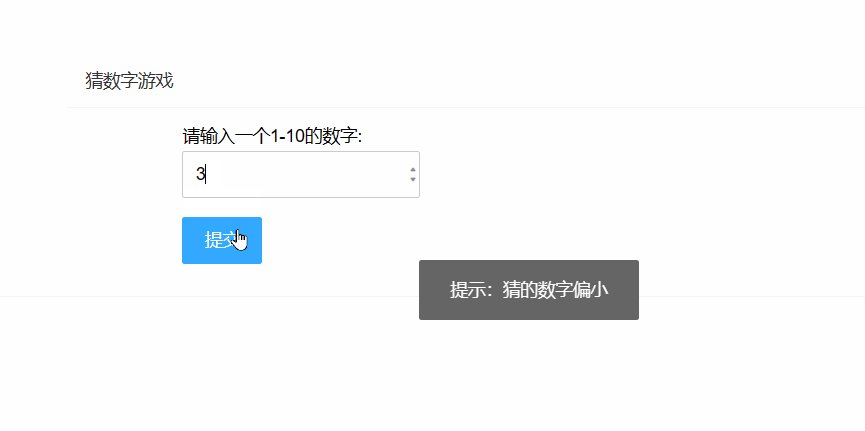
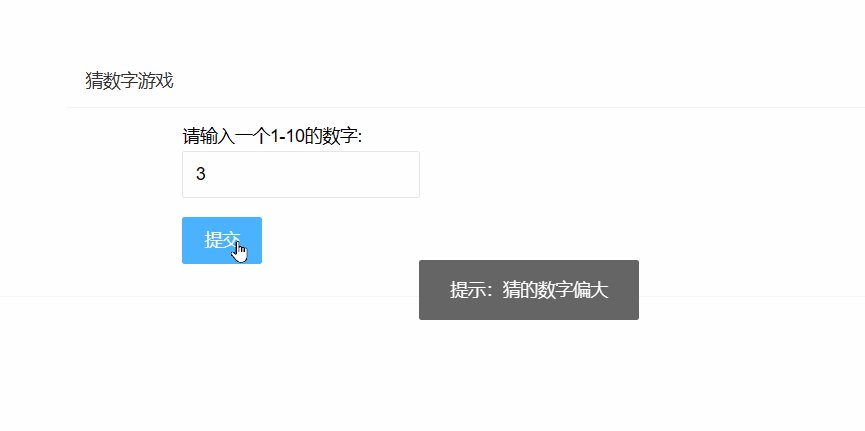
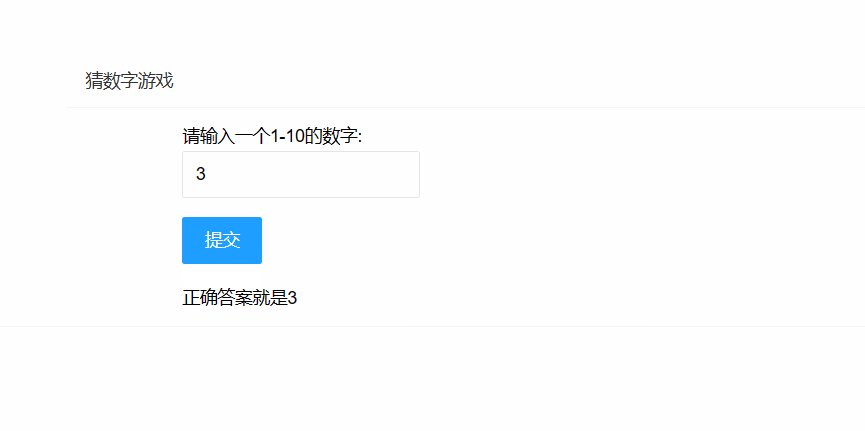
4.效果展示
三、Layui实现简单登入功能
1. 导入jar包
2. 配置web.xml文件
T287_mvc_crud
mvc
com.zking.framework.DispatchServlet
configurationLocation
/mvc.xml
mvc
*.action
3. 配置mvc.xml文件
4. 用户实体类
package com.ycxw.entity;
/**
* 用户类
*
* @author 云村小威
*
* @2023年7月10日 下午5:06:35
*/
public class User {
private long id;
private String name;
private String loginName;
private String pwd;
private long rid;
public User() {
// TODO Auto-generated constructor stub
}
public long getId() {
return id;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
public User(long id, String name, String loginName, String pwd, long rid) {
super();
this.id = id;
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
public User(String loginName, String pwd) {
super();
this.loginName = loginName;
this.pwd = pwd;
}
@Override
public String toString() {
return "Users [id=" + id + ", name=" + name + ", loginName=" + loginName + ", rid=" + rid + "]";
}
}
5. 用户dao类
package com.ycxw.dao;
import java.util.List;
import com.ycxw.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
/**
*
* @author 云村小威
*
* @2023年7月10日 下午9:34:50
*/
public class UserDao extends BaseDao {
public List list(User u, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_user where 1=1";
return super.executeQuery(sql, User.class, pageBean);
}
public User login(User u) throws Exception {
String sql = "select * from t_oa_user where loginName='" + u.getLoginName() + "' and pwd ='" + u.getPwd() + "'";
List executeQuery = super.executeQuery(sql, User.class, null);
if (executeQuery != null && executeQuery.size() == 1) {
return executeQuery.get(0);
}
return null;
}
}
6. 用户Action类
package demo.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ycxw.dao.UserDao;
import com.ycxw.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
/**
*
* @author 云村小威
*
* @2023年7月10日 下午9:35:59
*/
public class UserAction extends ActionSupport implements ModelDriver {
User u = new User();
UserDao dao = new UserDao();
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
User login = dao.login(u);
// 借用转json工具类
ResponseUtil.writeJson(resp, login);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return super.execute(req, resp);
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return u;
}
}
7. 用户登入JSP页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
会员登录-演示网站
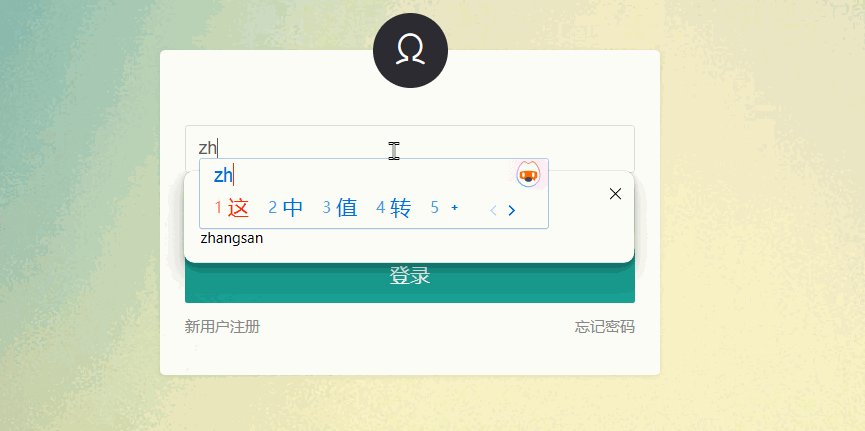
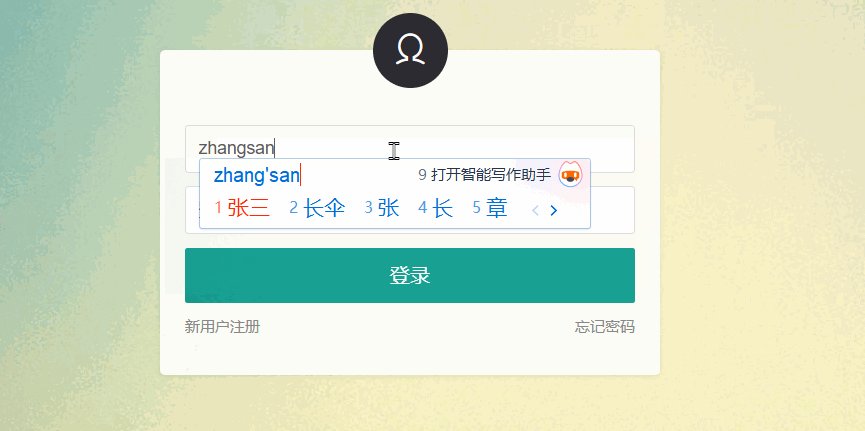
8. 运行效果
正确测试:数据库已存在数据
错误测试:
四、Layui实现简单注册功能
1. 添加mvc.xml配置文件
2. UserDao类添加注册方法
public void regest(User u) throws Exception {
String sql = "insert into t_oa_user values(?,?,?,?,?)";
super.executeUpdate(sql, u, new String[] {"id","name","loginName","pwd","rid"});
}3. UserAction类添加注册方法
public String regest(HttpServletRequest req, HttpServletResponse resp) {
try {
dao.regest(u);
ResponseUtil.write(resp, u);
} catch (Exception e) {
e.printStackTrace();
}
return super.execute(req, resp);
}4. 编写注册JSP页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
注册界面
用户注册
5. 运行效果预览