layui 入门笔记
layui 入门笔记
-
- 1.layui学习官网
- 2.layui 文件夹/包下载和安装
- 3.引用layui.css和layui.js
- 4.页面元素
-
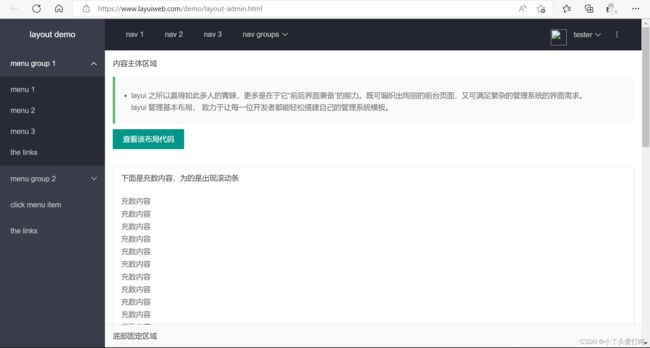
- 1.布局 后台管理布局
- 管理系统界面布局 暂时还看不明白
- 2.颜色 主色调 颜色搭配
- 3. 图标 iconfont 字体图标
- 4.动画 内置 CSS3 动画
- 5.按钮 button
- 6.表单 静态 table
- 7.菜单 menu 基础菜单(知识点太琐碎,从此开始化繁为简)
- 8.进度条 progress
- 9.面板 panel 卡片 折叠
- 10.表格 静态 table
- 11.徽章 小圆点 小边框
- 12.时间线 timeline
- 13.辅助 引用 字段集 横线等
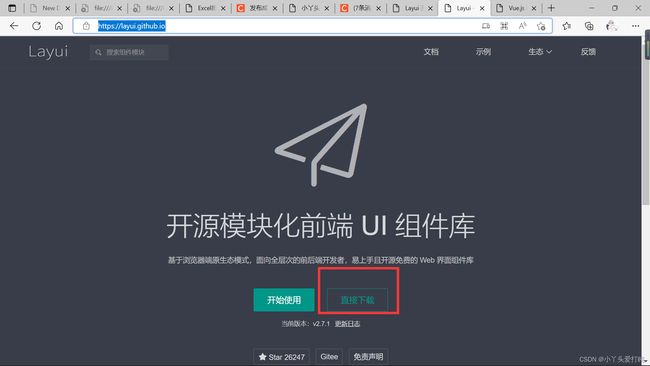
1.layui学习官网
layui学习官网
菜鸟的layui学习总结
看了别人整理的笔记,我心服口服。可能这就是垃圾菜鸟和最强菜鸟学习效率和学习方法的差距。

2.layui 文件夹/包下载和安装
(每一个版本的layui内都同时包含layui.css和layui.js)
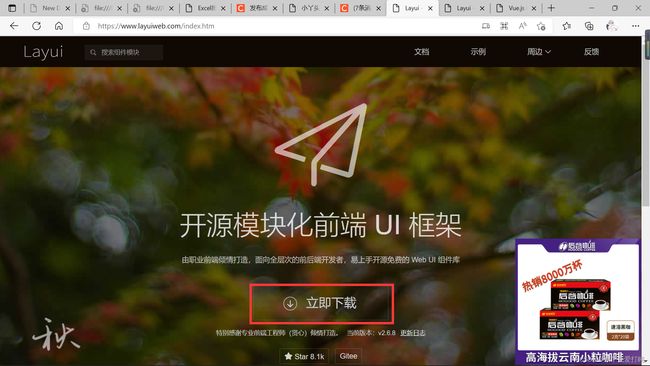
① layui下载

②layui下载

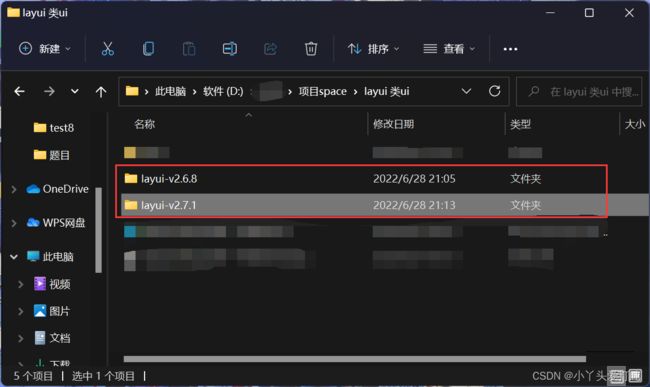
下载完成之后进行解压,分别是以下的两个版本layui-v2.6.8和layui-v2.7.1:

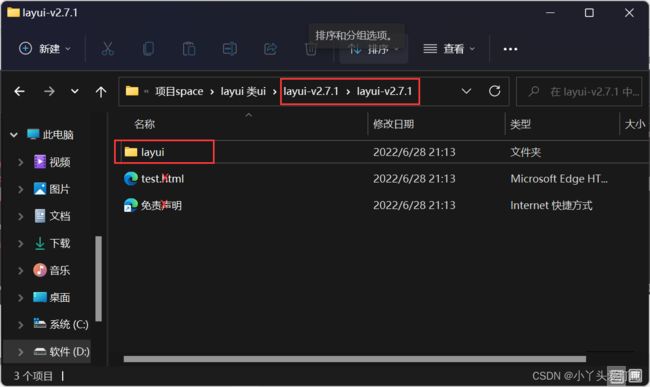
layui文件的目录结构如下:
├─css //css目录
│ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
│ │ ├─laydate
│ │ └─layer
│ └─layui.css //核心样式文件
├─font //字体图标目录
└─layui.js //核心库
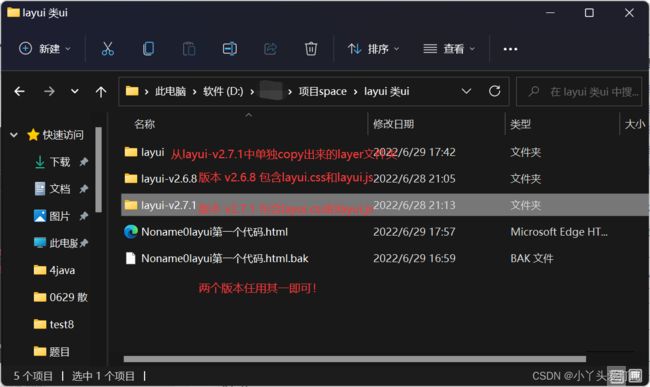
其中layui文件夹是从版本layui-v2.7.1中copy出来的编程需要的主要子文件(丢弃无用的文件):


在这里,我们把layui文件和项目文件放在了同一个文件夹下:

3.引用layui.css和layui.js
具体在程序中引用的路径需要根据自己下载的layui版本的安装路径而定。(要特别注意项目文件所在的位置和需要引用的layui文件的位置关系,如果时在同一个文件夹内,直接进行调用或./进行调用;如果不同文件夹需要找到他们共同所在的文件夹,然后具体位置具体分析:如果layui文件位于项目文件的父类中不同的文件夹下,用…/进行调用。)具体请参考:第一章 HTML基础 ③ 详细代码演练、解析 二、相对引用 绝对引用
相对引用: 从当前页面的位置出发去找目标资源
相对于本页面的位置做参考。因此,当前页面一定要先保存。
-->
 这是一些图片说明这是一些图片说明这是一些图片说明这是一些图片说明...
这是一些图片说明这是一些图片说明这是一些图片说明这是一些图片说明...




根据我电脑中的layui文件夹的安装路径,进行以下引用:
开始使用
引用成功过后,运行第一个程序进行测试:
开始使用
结果如下:

由运行结果可以看出,我们的引用的layui.css和layui.js是正确的。
第一次相对独立的学习软件,笔记整理不知从何下手,琢磨了两天,思路才才小有进展
这里仅列举代表性的代码部分 概念和式例部分请看官网
4.页面元素
1.布局 后台管理布局
栅格系统与后台布局
- 采用 layui-row 来定义行,如:< div class=“layui-row”>< /div>
- 采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:
变量md 代表的是不同屏幕下的标记(可选值见下文)
变量* 代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12
如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。 - 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
- 可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。
- 最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!
示例(这里只是大致列举两个,更多实例请前往 示例-栅格 查看)
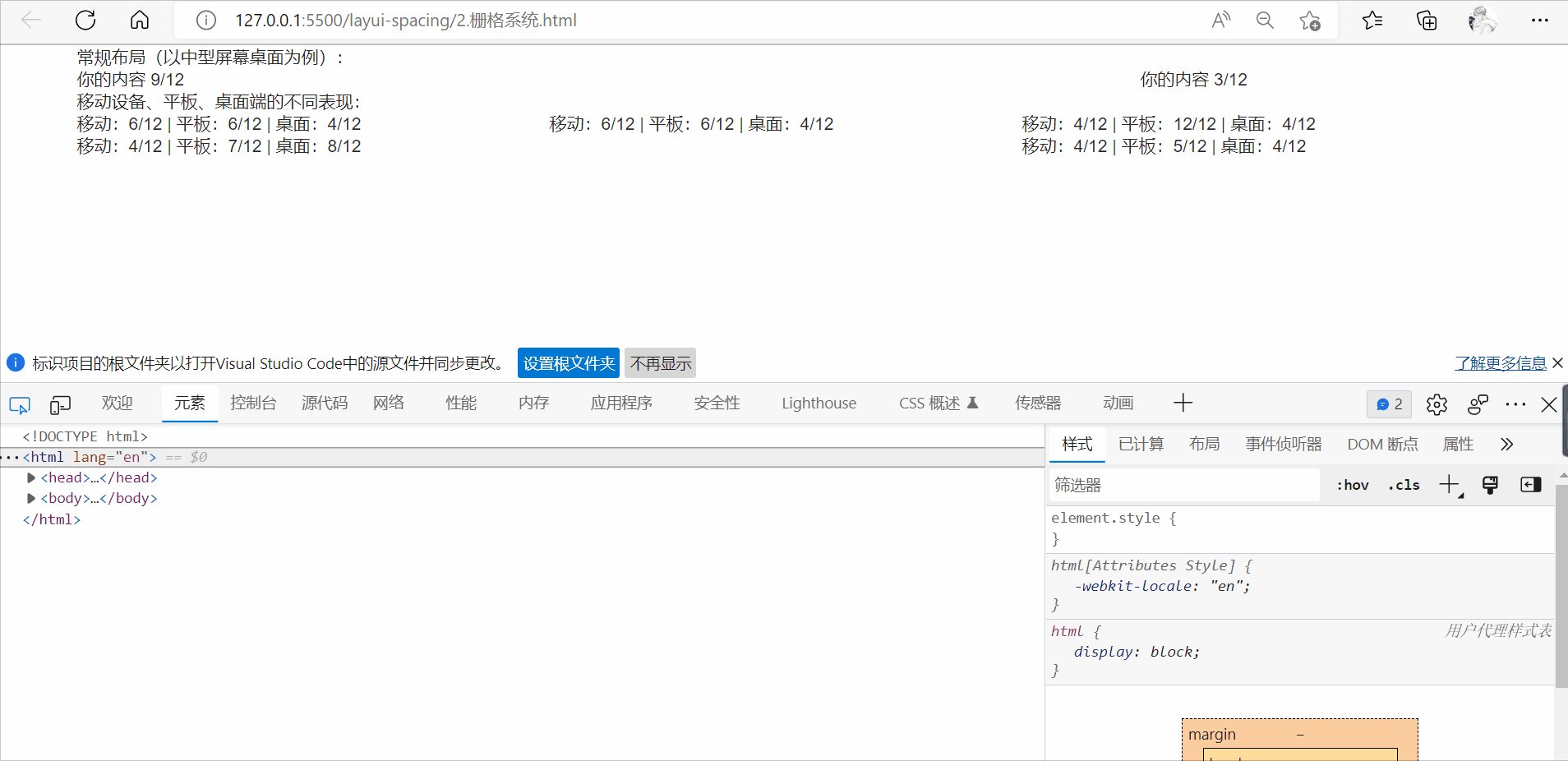
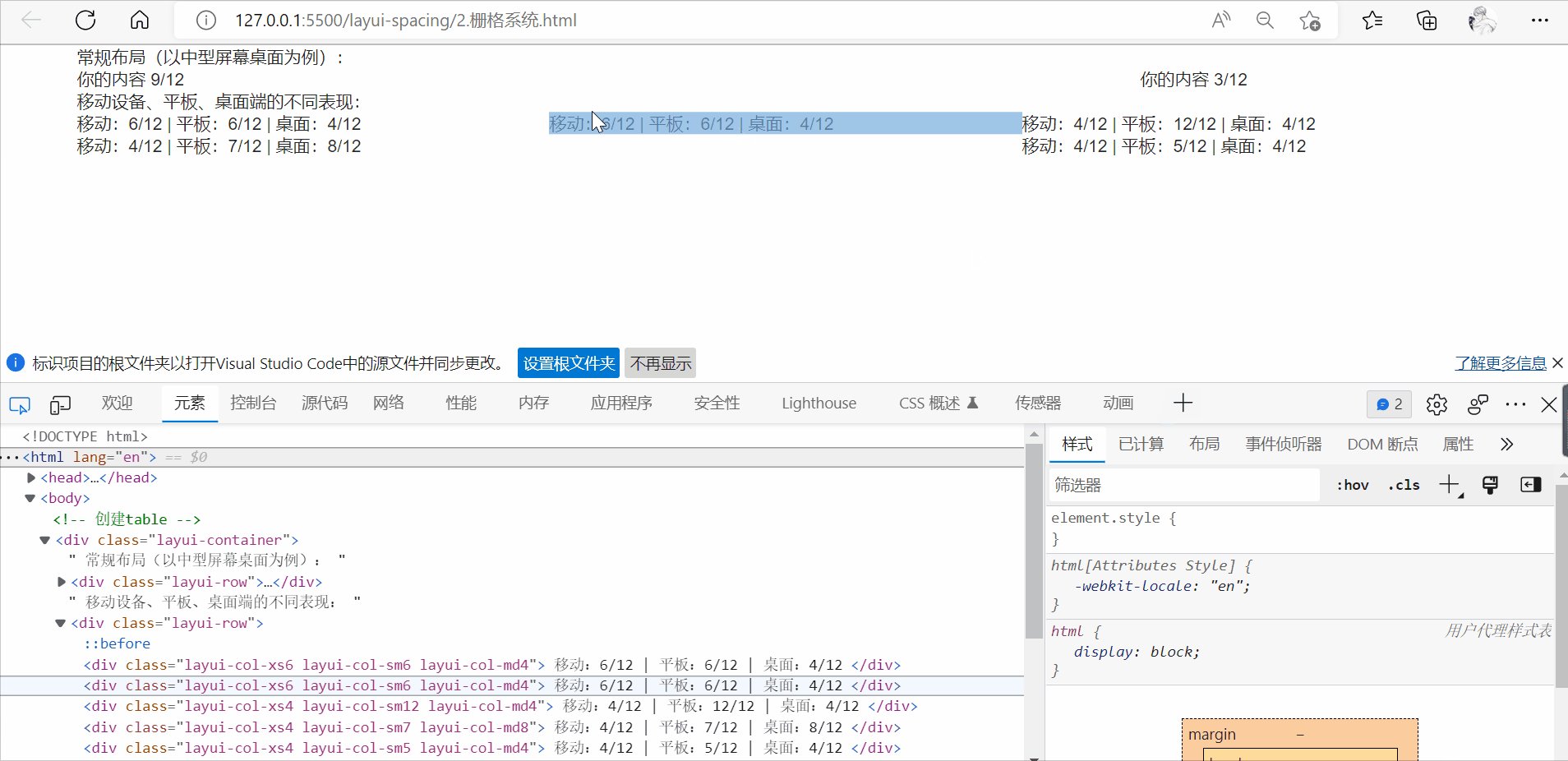
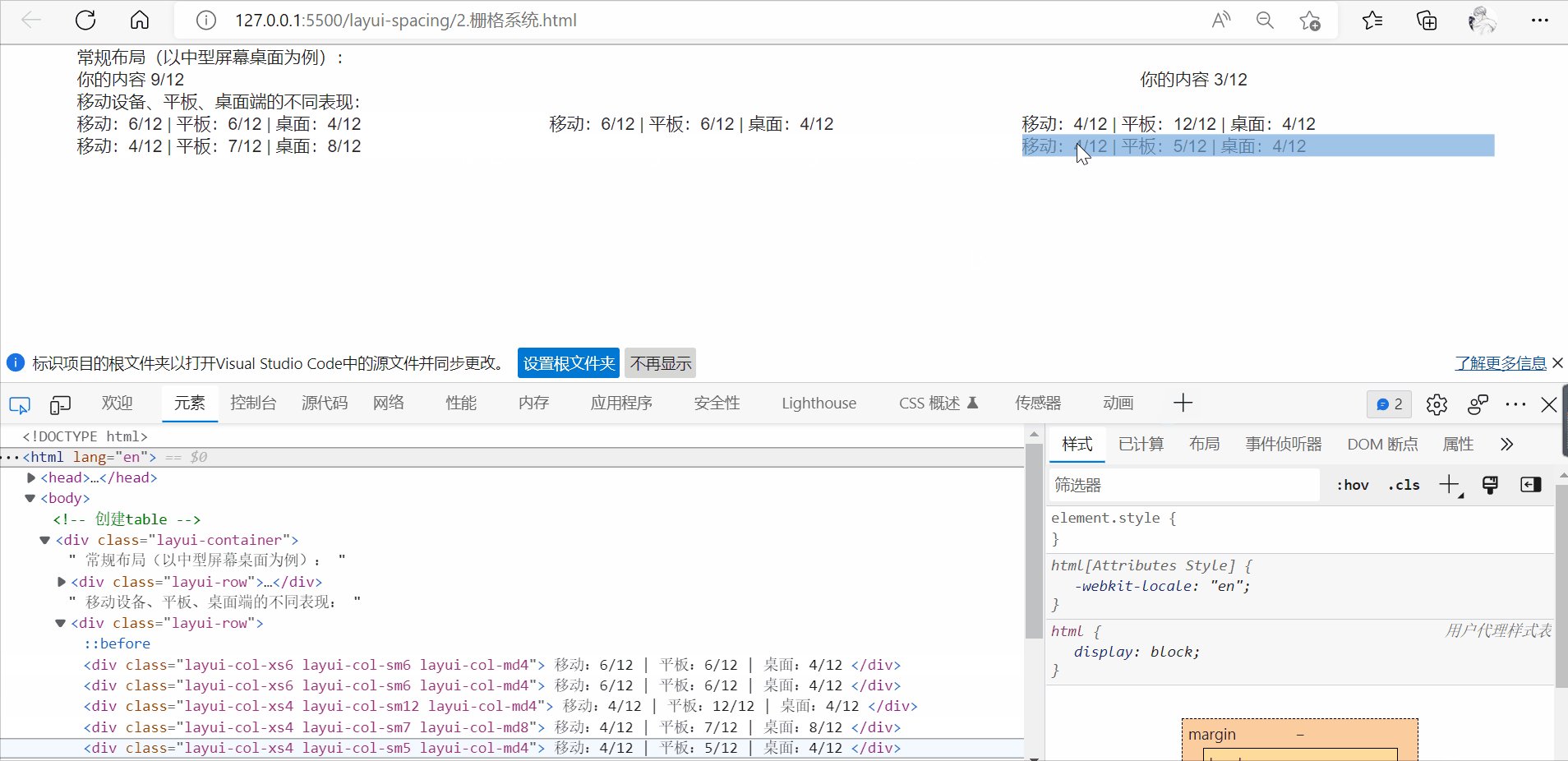
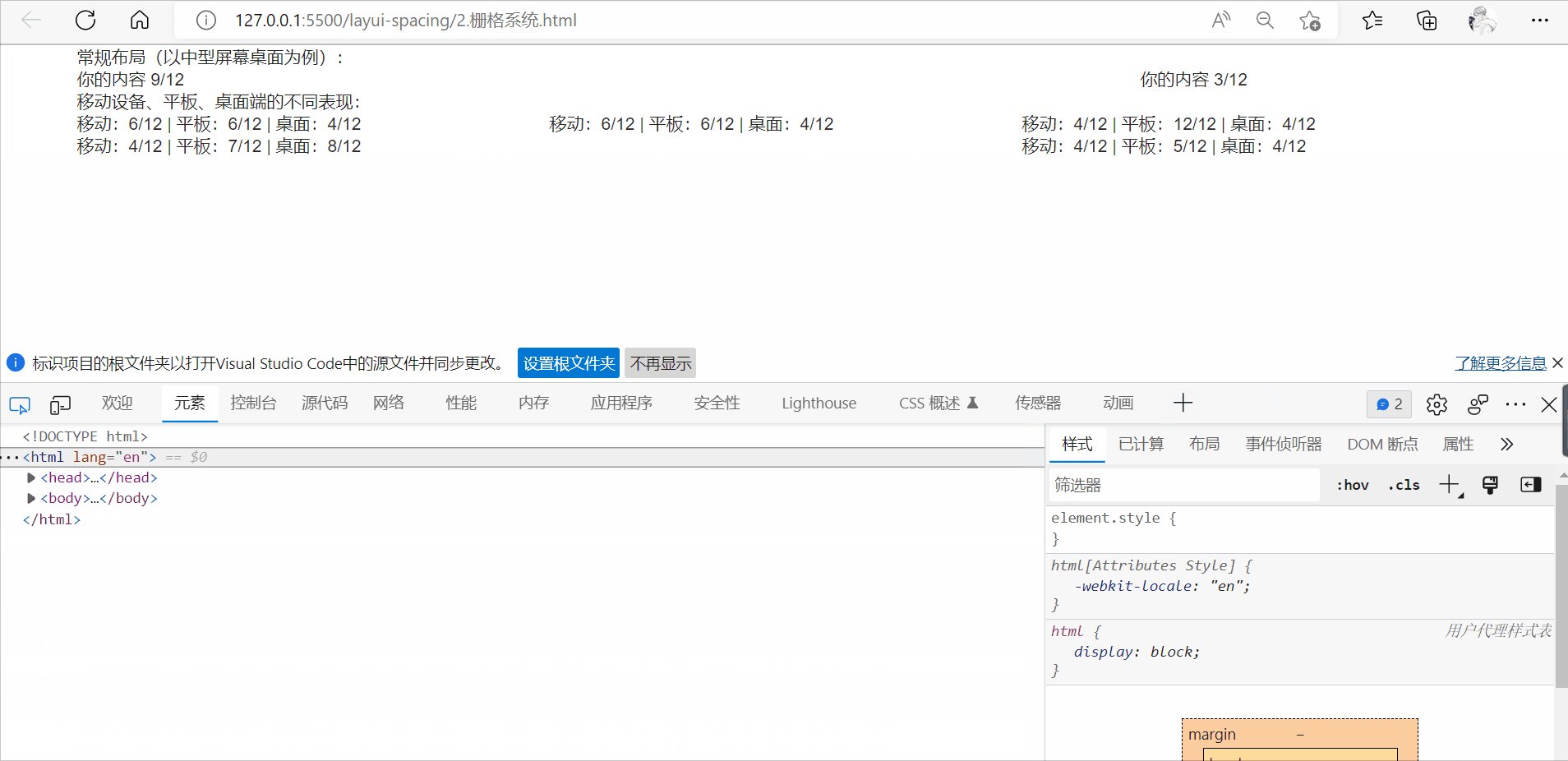
1.栅格布局:
Document
常规布局(以中型屏幕桌面为例):
你的内容 9/12
你的内容 3/12
移动设备、平板、桌面端的不同表现:
移动:6/12 | 平板:6/12 | 桌面:4/12
移动:6/12 | 平板:6/12 | 桌面:4/12
移动:4/12 | 平板:12/12 | 桌面:4/12
移动:4/12 | 平板:7/12 | 桌面:8/12
移动:4/12 | 平板:5/12 | 桌面:4/12
运行代码如下:

2:布局容器
将栅格放入一个带有 class=“layui-container” 的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
……
当然,你还可以不固定容器宽度。将栅格或其它元素放入一个带有 class=“layui-fluid” 的容器中,那么宽度将不会固定,而是 100% 适应
……
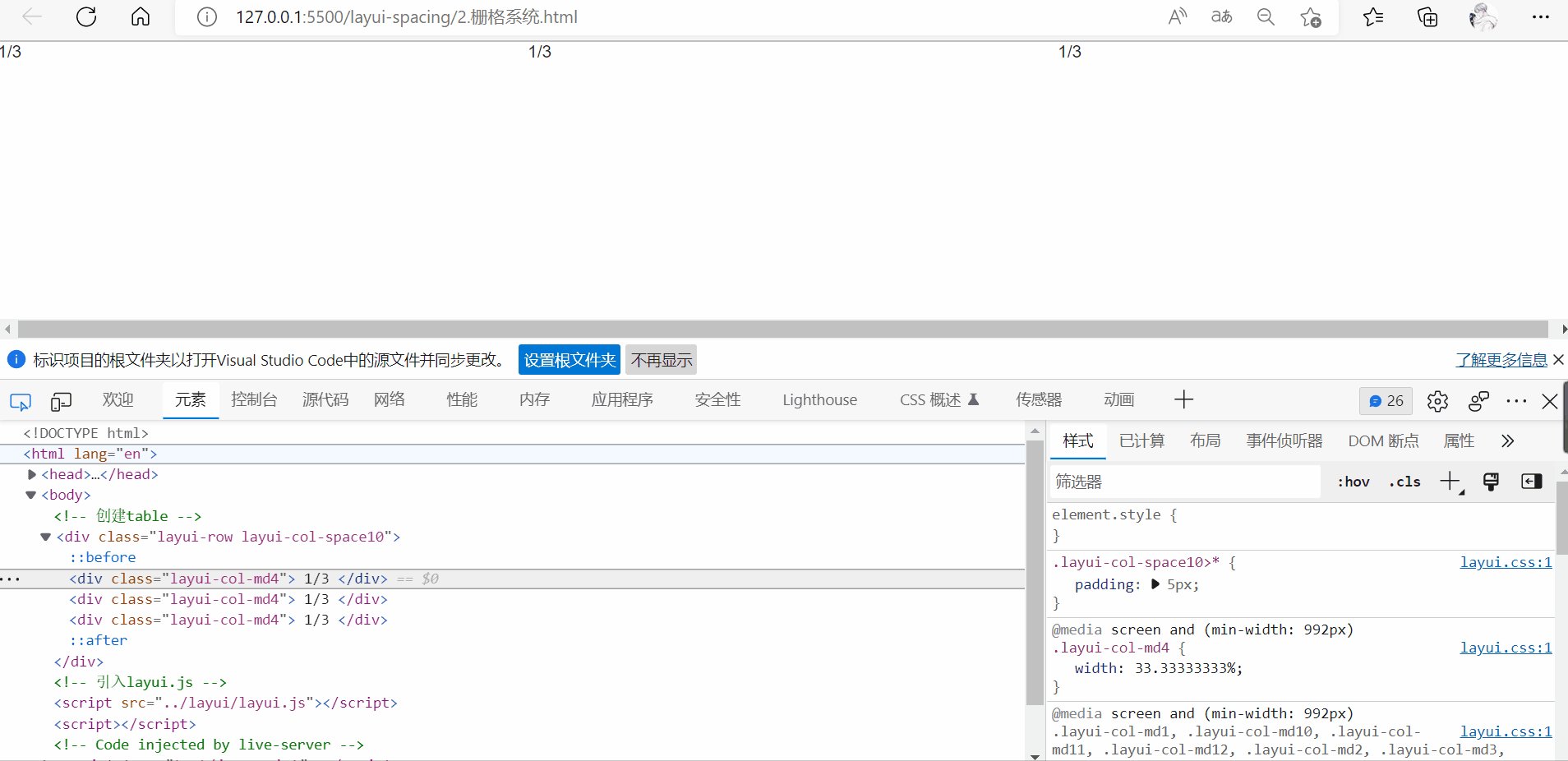
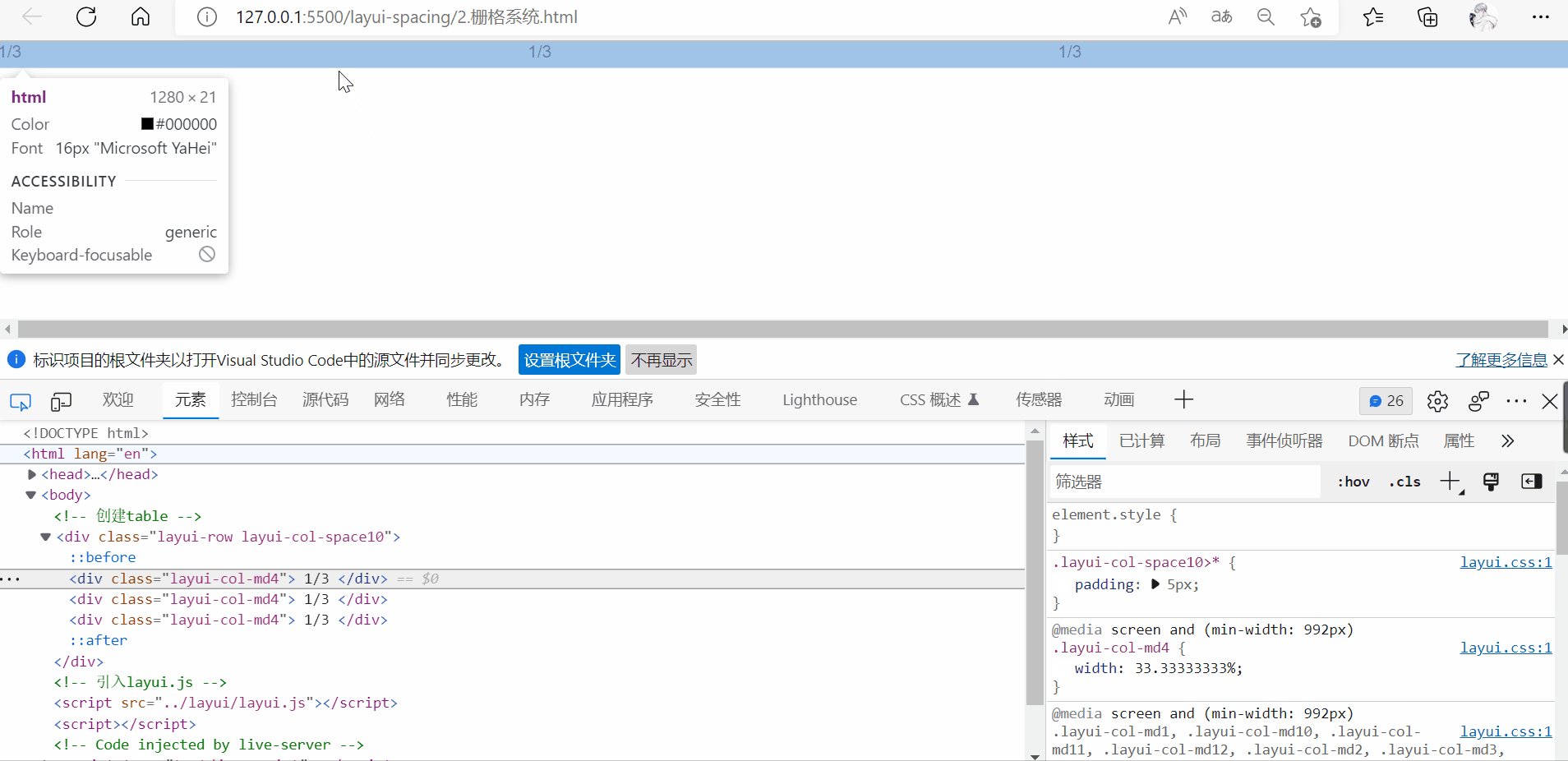
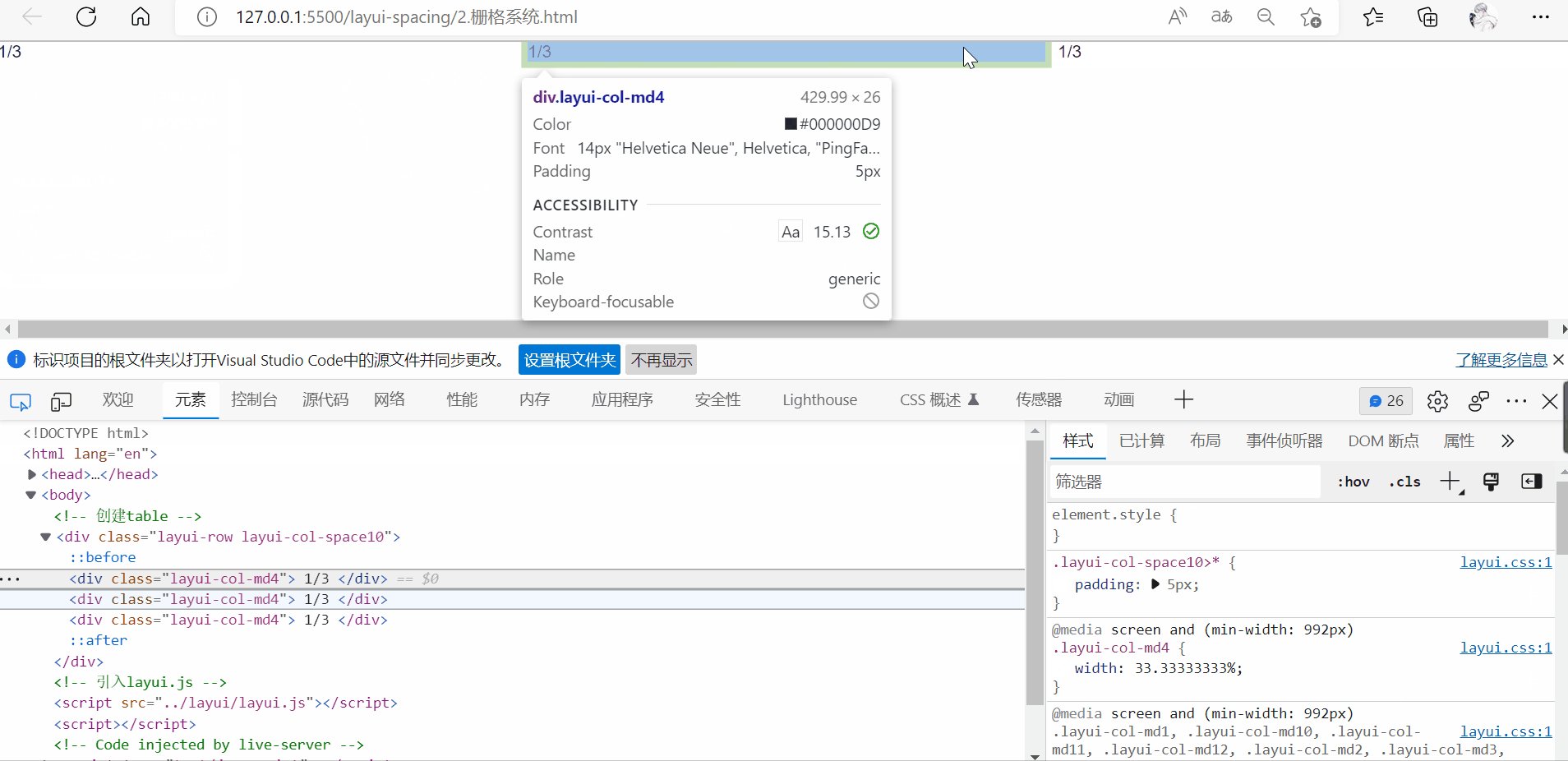
3.列间距:
通过“列间距”的预设类,来设定列之间的间距。且一行中最左的列不会出现左边距,最右的列不会出现右边距。列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。我们结合网页常用的边距,预设了 12 种不同尺寸的边距,分别是:(例:layui-col-space1)支持列之间为 1px-30px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔
示例代码:
Document
1/3
1/3
1/3
运行结果:

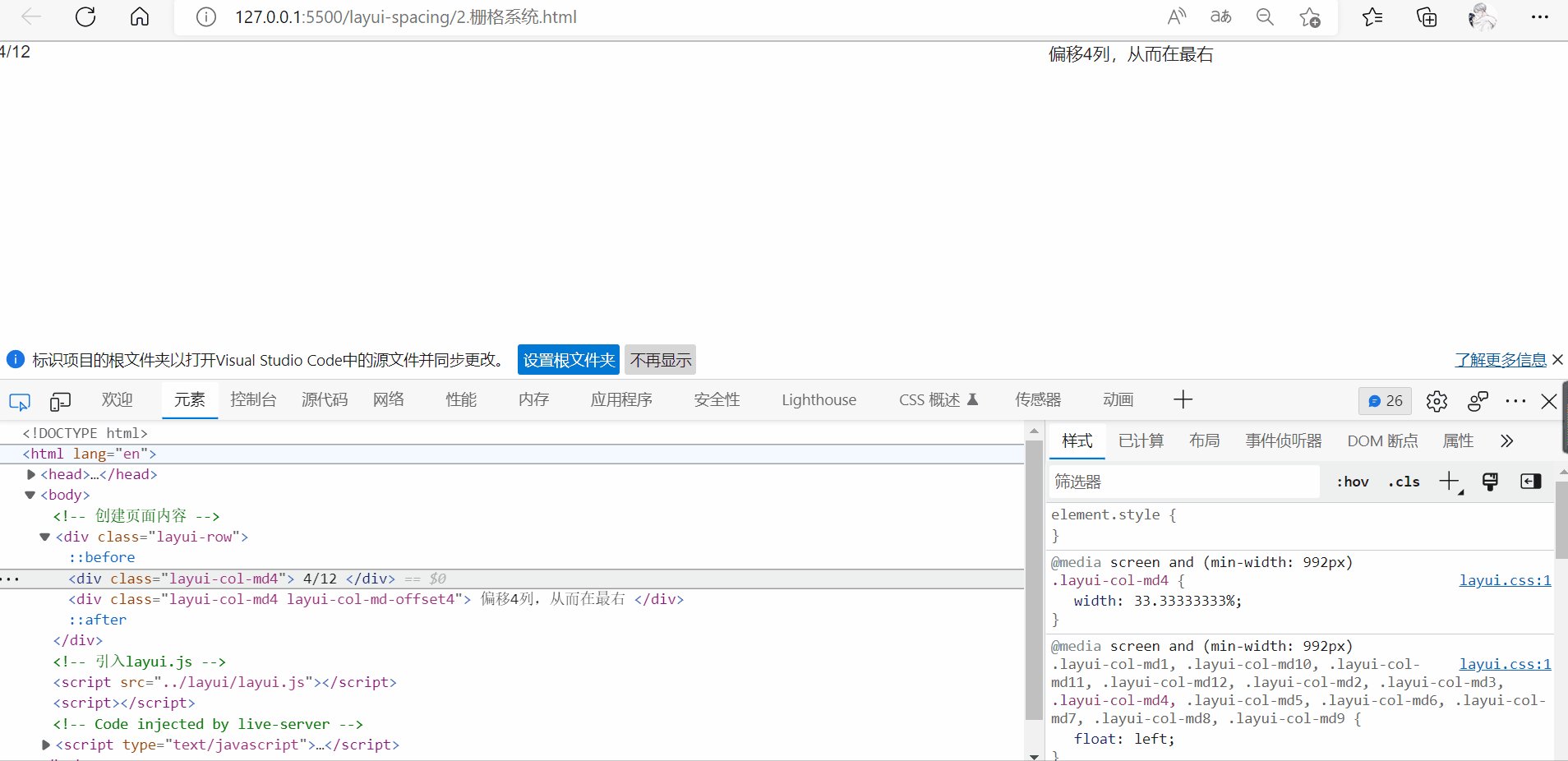
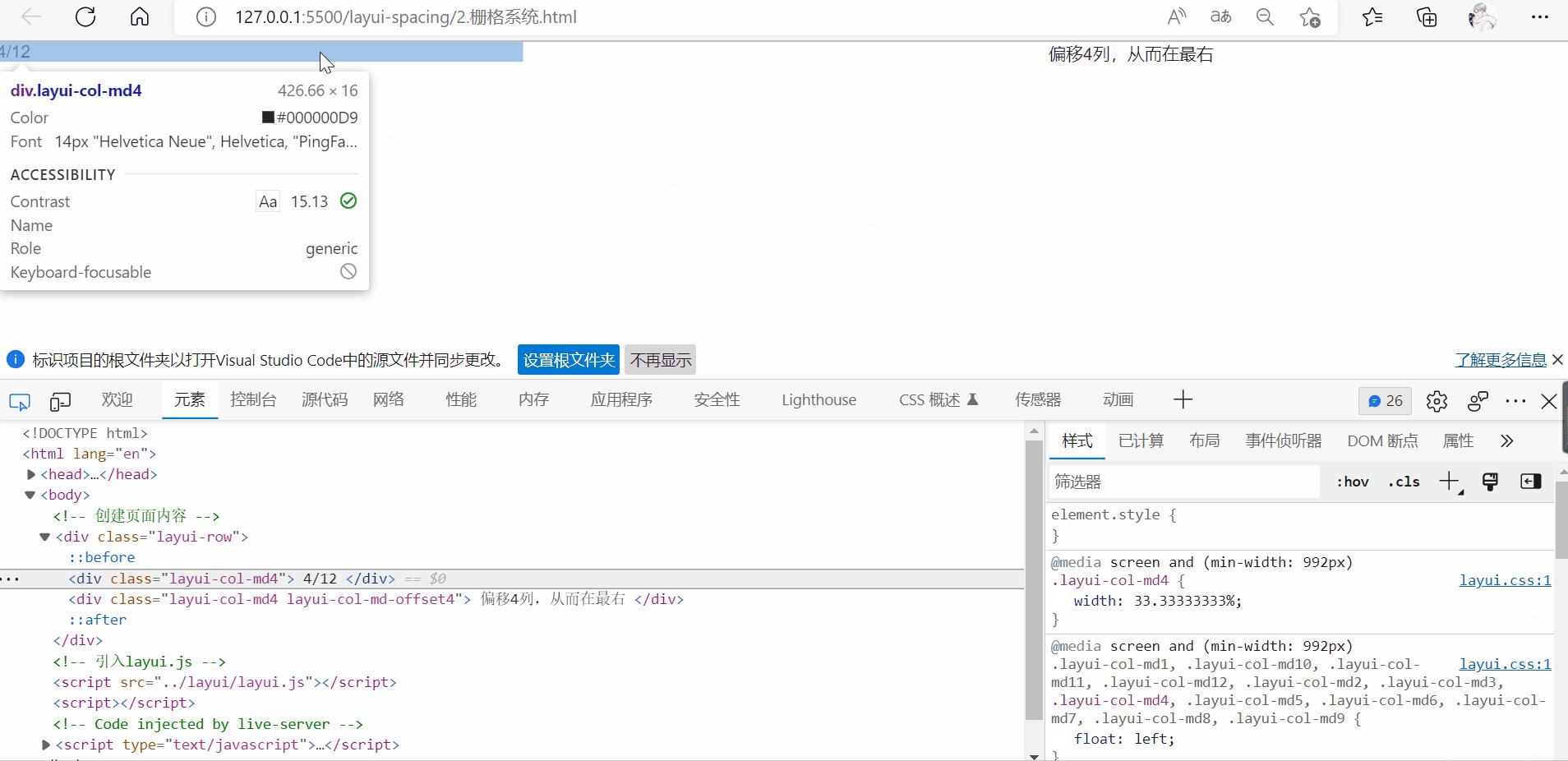
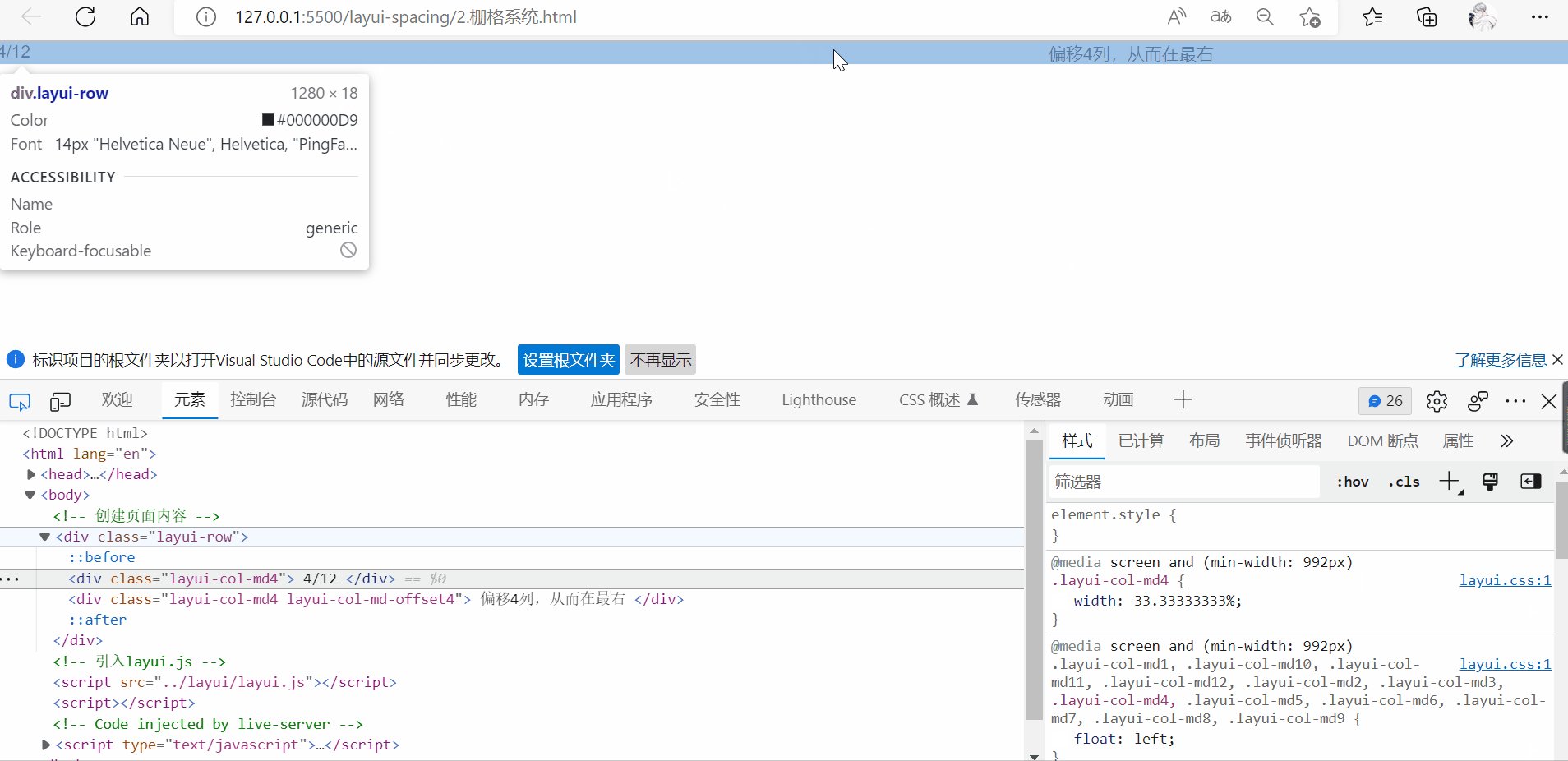
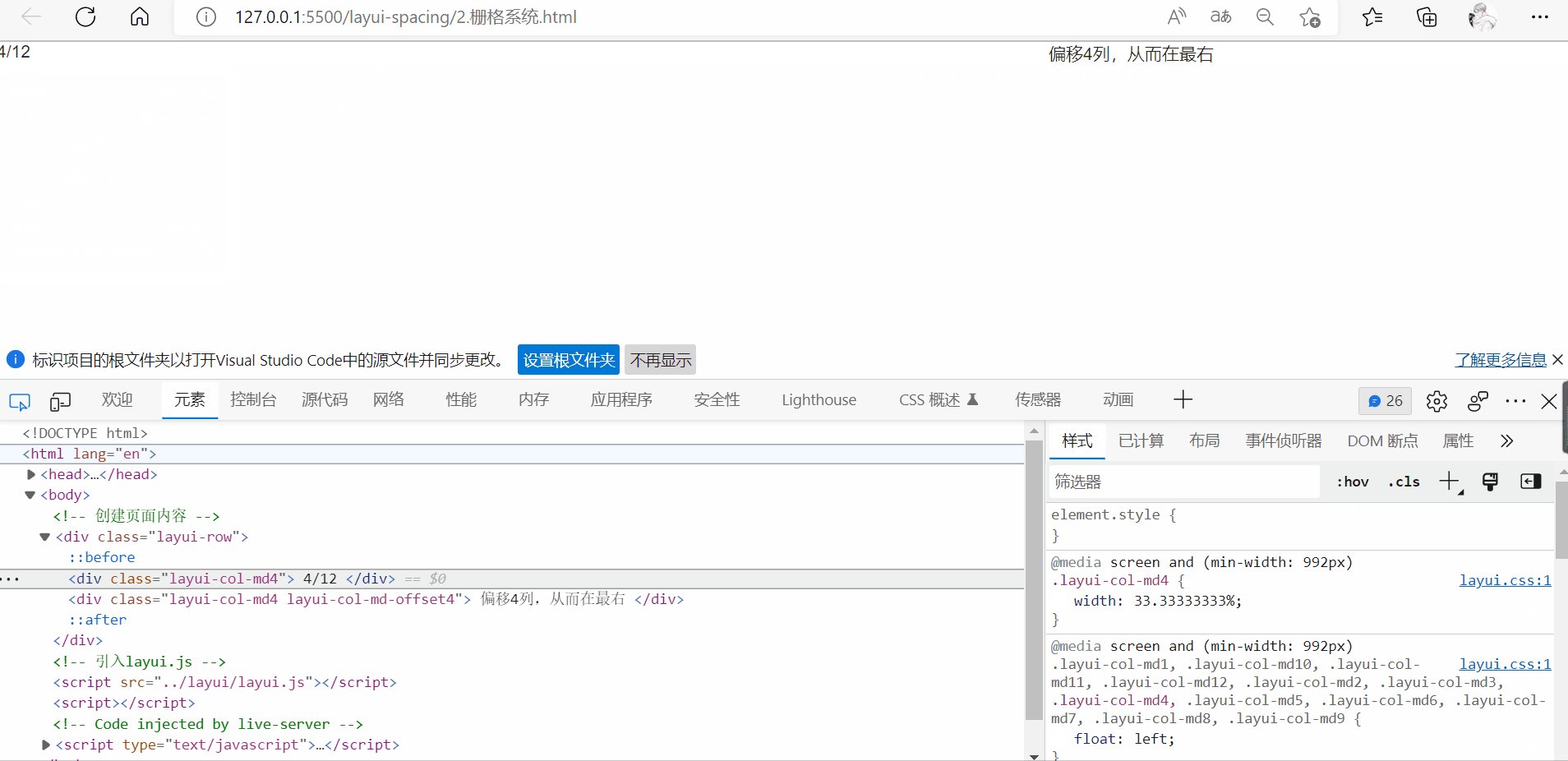
4.列偏移:
对列追加 类似 layui-col-md-offset* 的预设类,从而让列向右偏移。其中 * 号代表的是偏移占据的列数,可选中为 1 - 12。
如:layui-col-md-offset3,即代表在“中型桌面屏幕”下,让该列向右偏移 3 个列宽度
示例代码:
Document
4/12
偏移4列,从而在最右
运行结果:

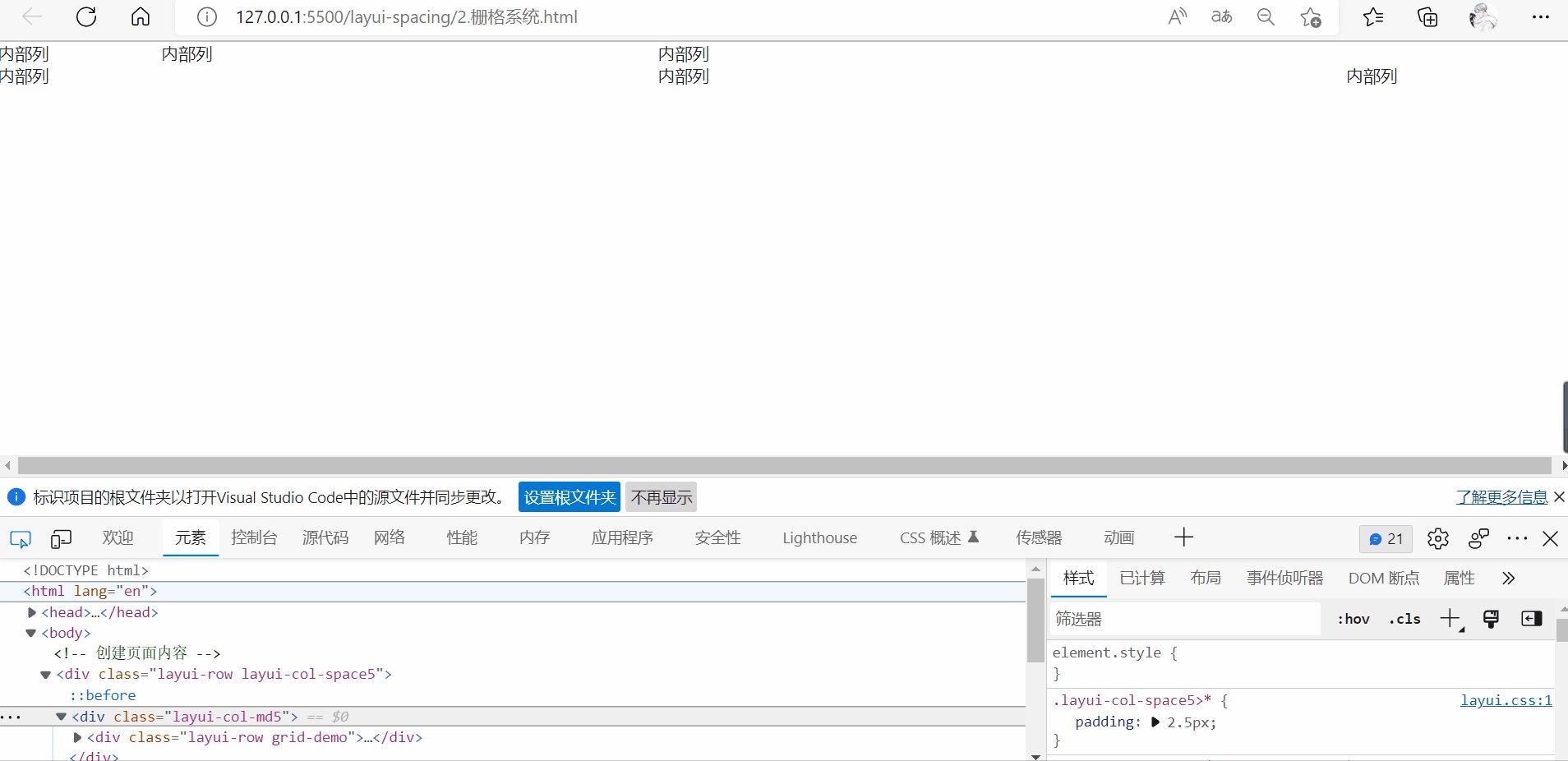
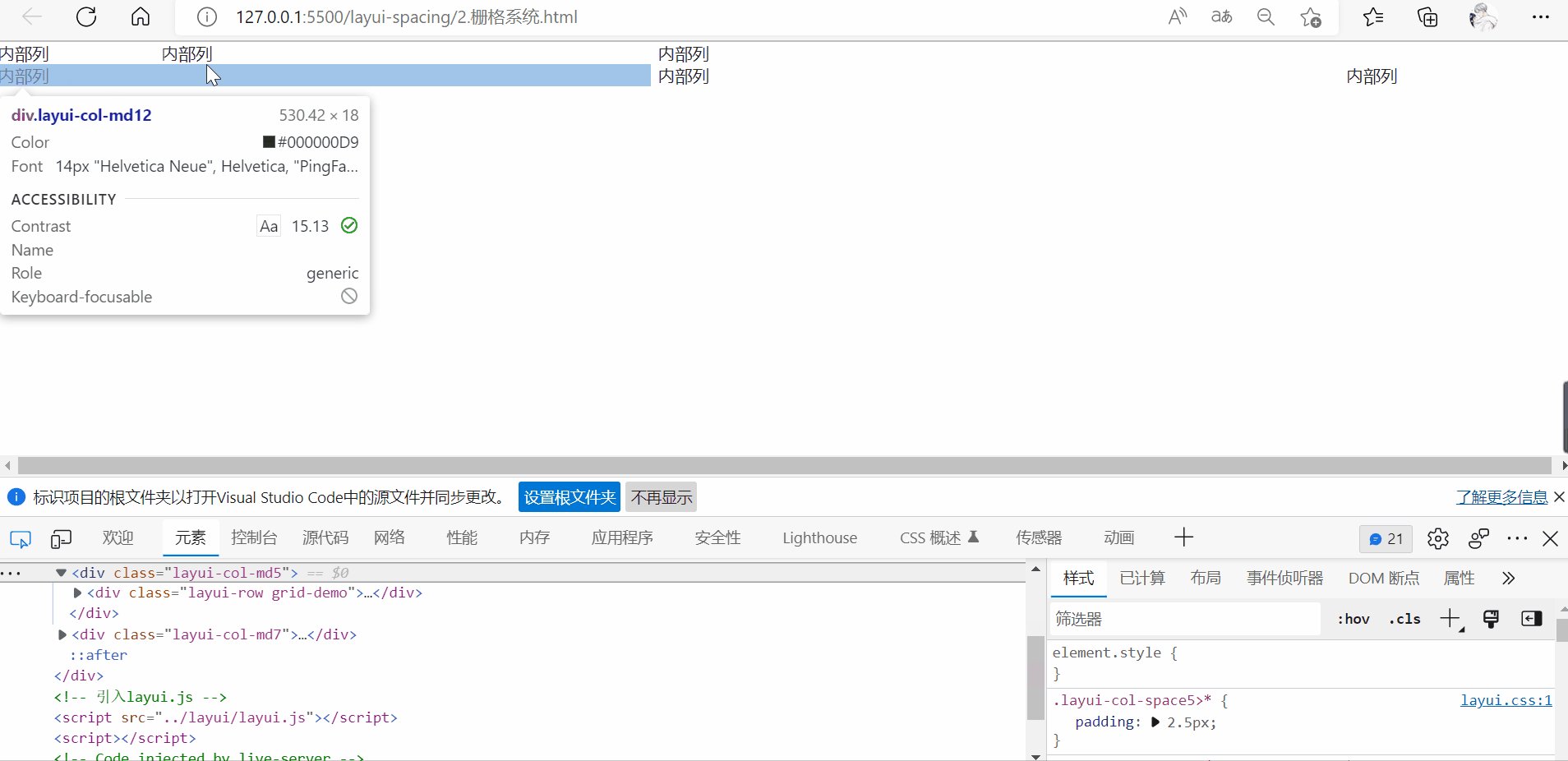
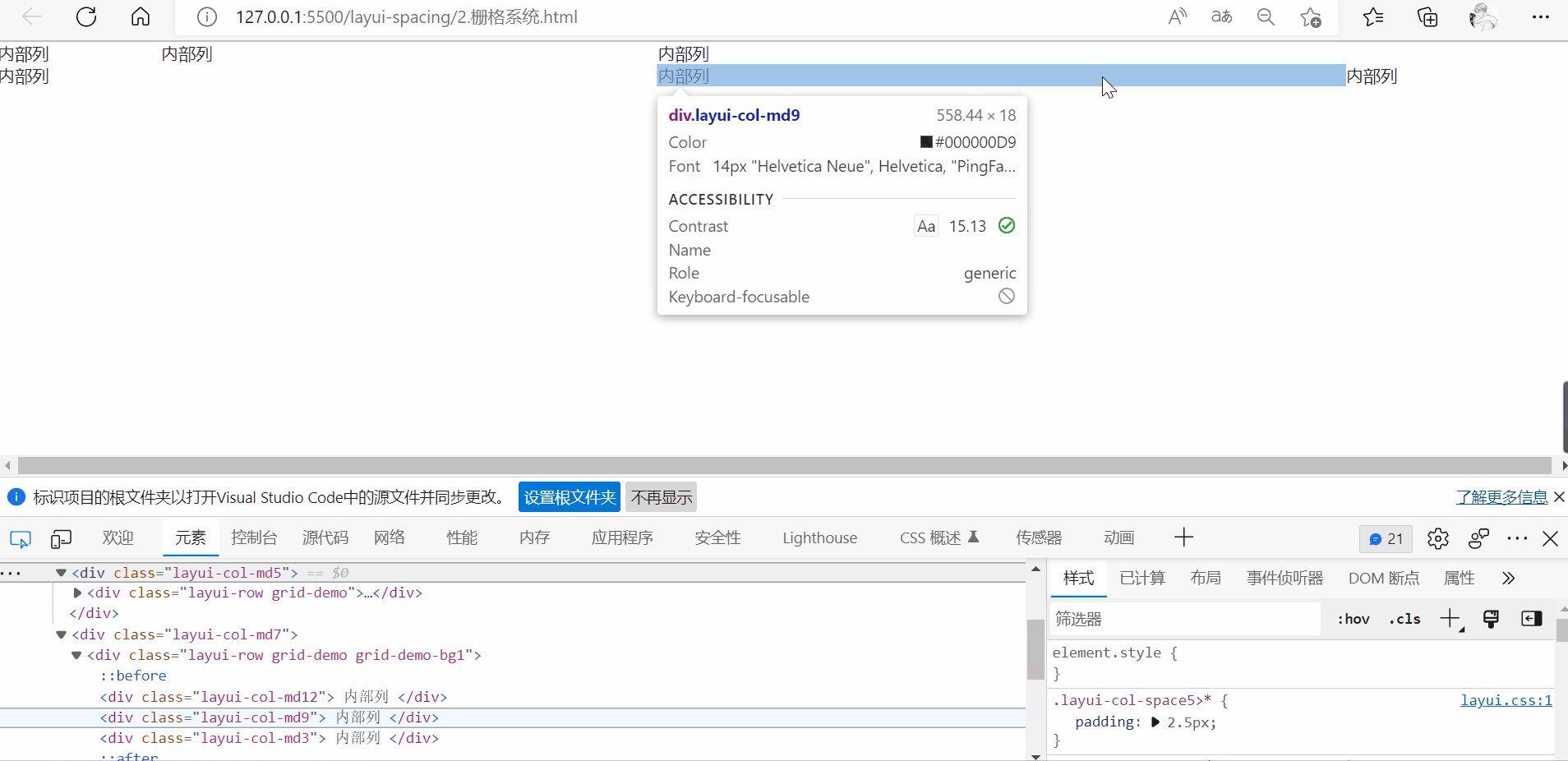
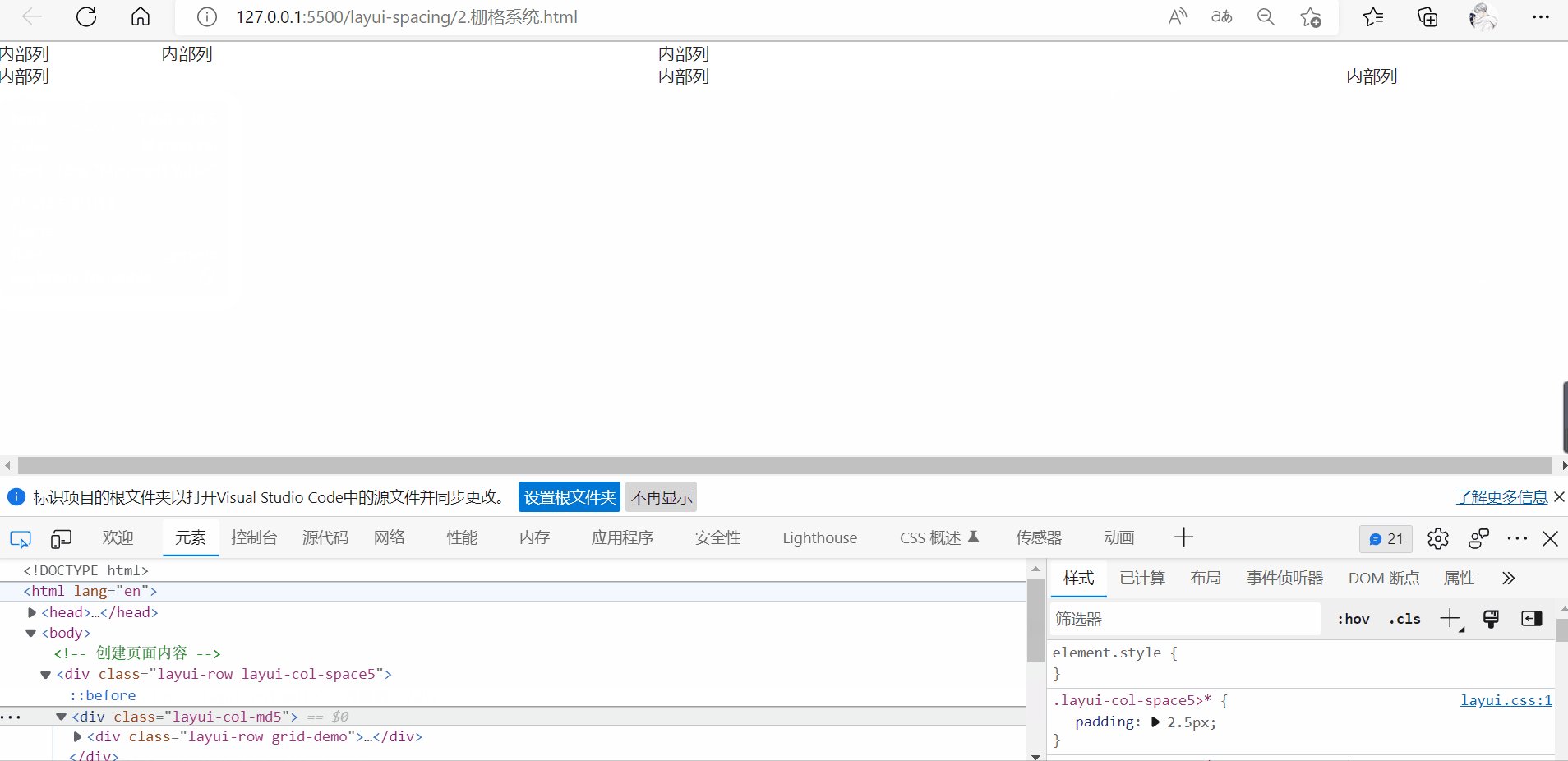
5. 栅格嵌套:
理论上,你可以对栅格进行无穷层次的嵌套,这更加增强了栅格的表现能力。而嵌套的使用非常简单。在列元素(layui-col-md*)中插入一个行元素(layui-row),即可完成嵌套。
下面是一个简单的示例:
Document
内部列
内部列
内部列
内部列
内部列
内部列
管理系统界面布局 暂时还看不明白
2.颜色 主色调 颜色搭配
layui 颜色设计感
3. 图标 iconfont 字体图标
字体图标
1.字体图标
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过 font-class 或 unicode 来定义不同的图标。
2.使用方式
通过对一个内联元素(一般推荐用 i 标签)设定 class=“layui-icon”,来定义一个图标,然后对元素加上图标对应的 font-class(注意:layui 2.3.0 之前只支持采用 unicode 字符),即可显示出你想要的图标,譬如:
从 layui 2.3.0 开始,支持 font-class 的形式定义图标:
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标
其中的 即是图标对应的 unicode 字符
你可以去定义它的颜色或者大小,如:
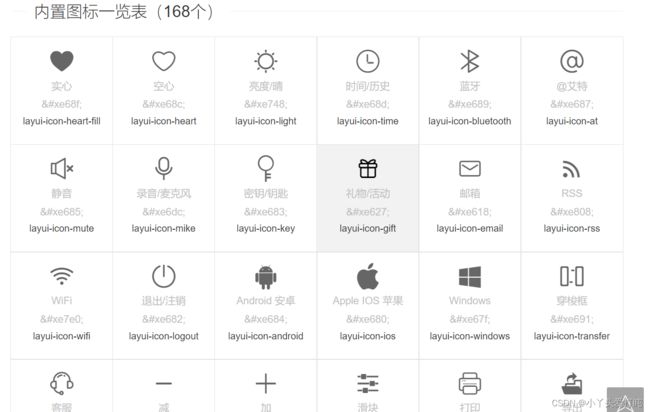
内置图标一览表(168个)

使用font-class 和 unicode调用图标的示例:
Document
4.动画 内置 CSS3 动画
1.使用方式
动画的使用非常简单,直接对元素赋值动画特定的 class 类名即可。如:
其中 layui-anim 是必须的,后面跟着的即是不同的动画类
循环动画,追加:layui-anim-loop
Document
底部往上滑入
顶部往上滑入
5.按钮 button
1.按钮 - 页面元素
向任意HTML元素设定class=“layui-btn”,建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
2.用法
一个可跳转的按钮
示例:
Document
一个可跳转的按钮
运行代码:
名称 组合
原始 class="layui-btn layui-btn-primary"
默认 class="layui-btn"
百搭 class="layui-btn layui-btn-normal"
暖色 class="layui-btn layui-btn-warm"
警告 class="layui-btn layui-btn-danger"
禁用 class="layui-btn layui-btn-disabled"
名称 组合
主色 class="layui-btn layui-btn-primary layui-border-green"
百搭 class="layui-btn layui-btn-primary layui-border-blue"
暖色 class="layui-btn layui-btn-primary layui-border-orange"
警告 class="layui-btn layui-btn-primary layui-border-red"
深色 class="layui-btn layui-btn-primary layui-border-black"
尺寸 组合
大型 class="layui-btn layui-btn-lg"
默认 class="layui-btn"
小型 class="layui-btn layui-btn-sm"
迷你 class="layui-btn layui-btn-xs"
尺寸 组合
大型百搭 class="layui-btn layui-btn-lg layui-btn-normal"
正常暖色 class="layui-btn layui-btn-warm"
小型警告 class="layui-btn layui-btn-sm layui-btn-danger"
迷你禁用 class="layui-btn layui-btn-xs layui-btn-disabled"
主题 组合
原始 class="layui-btn layui-btn-radius layui-btn-primary"
默认 class="layui-btn layui-btn-radius"
百搭 class="layui-btn layui-btn-radius layui-btn-normal"
暖色 class="layui-btn layui-btn-radius layui-btn-warm"
警告 class="layui-btn layui-btn-radius layui-btn-danger"
禁用 class="layui-btn layui-btn-radius layui-btn-disabled"
尺寸 组合
大型百搭 class="layui-btn layui-btn-lg layui-btn-radius layui-btn-normal"
小型警告 class="layui-btn layui-btn-sm layui-btn-radius layui-btn-danger"
迷你禁用 class="layui-btn layui-btn-xs layui-btn-radius layui-btn-disabled"
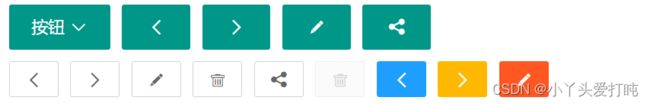
6.图标

从这里开始,非必要的话,只写主要代码!(如果想检验,将关键代码复制粘贴到 模板< !-- 创建页面内容 – >位置的空白处(如下)即可)
模板:
Document
示例:
运行代码如下:

7.按钮组

将按钮放入一个 class = " layui-btn-group " 元素中,即可形成按钮组,按钮本身仍然可以随意搭配
示例:
运行结果:

8.按钮容器
尽管按钮在同节点并排时会自动拉开间距,但在按钮太多的情况,效果并不是很美好。因为你需要用到按钮容器

示例:
6.表单 静态 table
表单 - 页面元素
1.表单 - 页面元素
在一个容器中设定 class=“layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能)
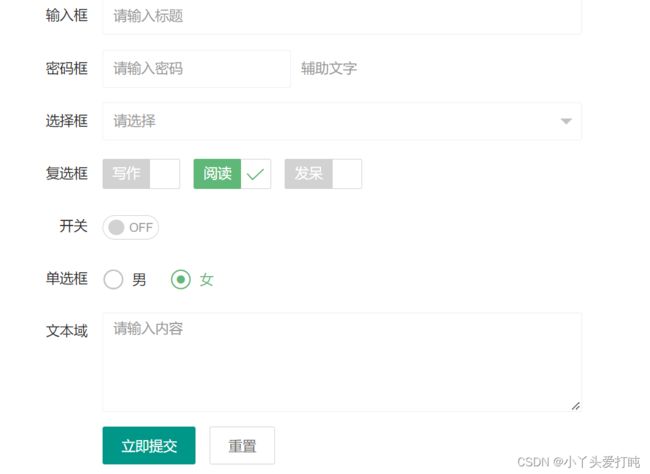
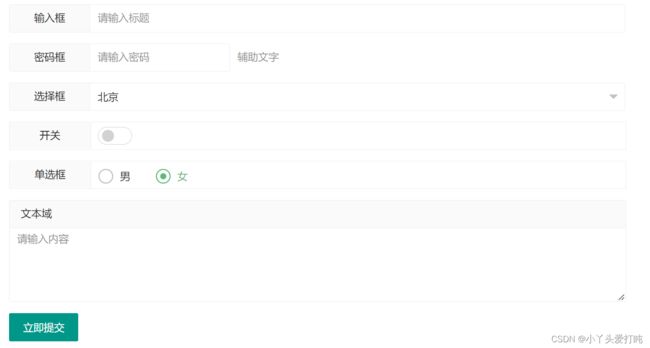
小睹为快

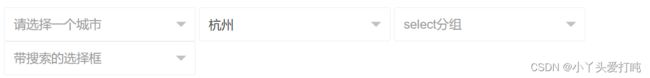
UI的最终呈现得益于 Form模块 的全自动渲染,她将原本普通的诸如select、checkbox、radio等元素重置为你所看到的模样.
下述是基本的行区块结构,它提供了响应式的支持。但如果你不大喜欢,你可以换成你的结构,但必须要在外层容器中定义class=“layui-form”,form模块才能正常工作。
**行区块 **
结构 code
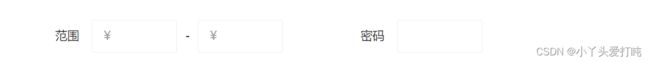
原始表单元素区域
结构 code
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class=“layui-input”:layui.css提供的通用CSS类
结构 code
你可以通过设定 selected 来设定默认选中项:
结构code
你还可以通过 optgroup 标签给select分组:
结构code
以及通过设定属性 lay-search 来开启搜索匹配功能
结构code
属性selected可设定默认项
属性disabled开启禁用,select和option标签都支持
结构code
默认风格:
原始风格:
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on
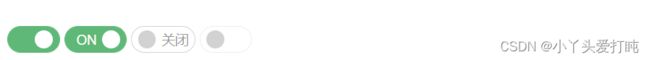
其实就是checkbox复选框的“变种”,通过设定 lay-skin=“switch” 形成了开关风格
属性checked可设定默认开
属性disabled开启禁用
属性lay-text可自定义开关两种状态的文本
设置value="1"可自定义值,否则选中时返回的就是默认的on`
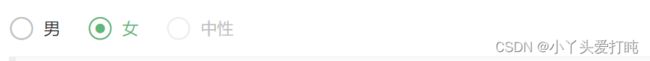
属性title可自定义文本
属性disabled开启禁用
设置value="xxx"可自定义值,否则选中时返回的就是默认的on
class=“layui-textarea”:layui.css提供的通用CSS类
-
class=“layui-inline”:定义外层行内
class=“layui-input-inline”:定义内层行内
你可以对表单元素增加属性 lay-ignore 设置后,将不会对该标签进行美化渲染,即保留系统风格,比如:
var
一般不推荐这样做。事实上form组件所提供的接口,对其渲染过的元素,足以应付几乎所有的业务需求。如果忽略渲染,可能会让UI风格不和谐
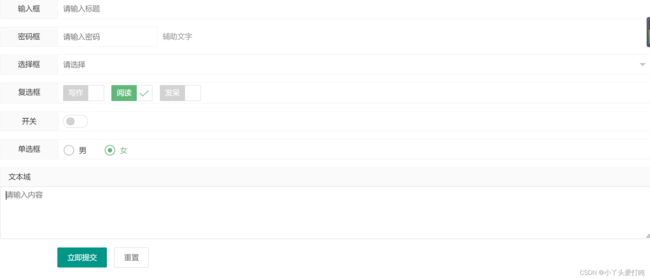
表单方框风格

通过追加 layui-form-pane 的class,来设定表单的方框风格。内部结构不变。我们的Fly社区用的就是这个风格。
表单方框风源代码:
Document
运行代码:

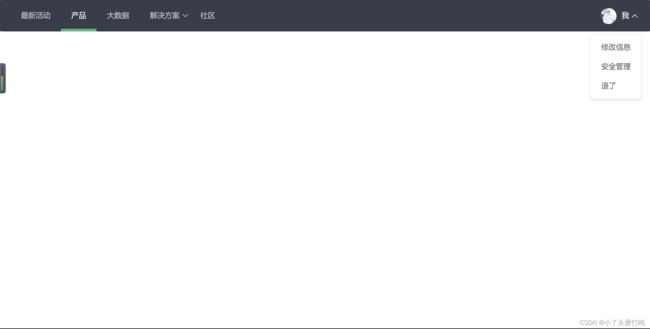
7.导航 nav 面包屑
导航相关 - 页面元素
导航相关 - 页面元素
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边,是整个网页画龙点晴般的存在。面包屑结构简单,支持自定义分隔符。千万不要忘了加载 element模块。虽然大部分行为都是在加载完该模块后自动完成的,但一些交互操作,如呼出二级菜单等,需借助element模块才能使用。你可以移步文档左侧【内置模块 - 常用元素操作 element】了解详情
依赖加载模块:element
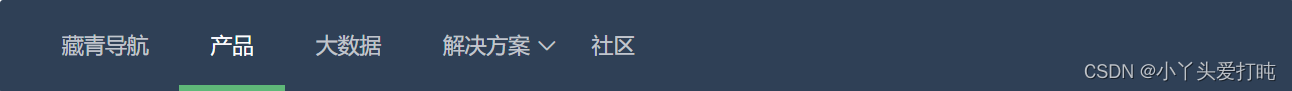
水平导航
![]()
①class=“layui-nav”
②class=" lay-filter=" " “或” lay-filter=“test” "
③class="layui-nav-item
参考:[【Layui】04导航Nav](https://www.cnblogs.com/mindzone/p/13399802.html) **样式种类:** 水平方向(默认的): ``` layui-nav ```  垂直方向: ``` layui-nav-tree ``` 
菜单项:(水平菜单、垂直菜单)
layui-nav-item
调整部分菜单项移动到最右边:
Document
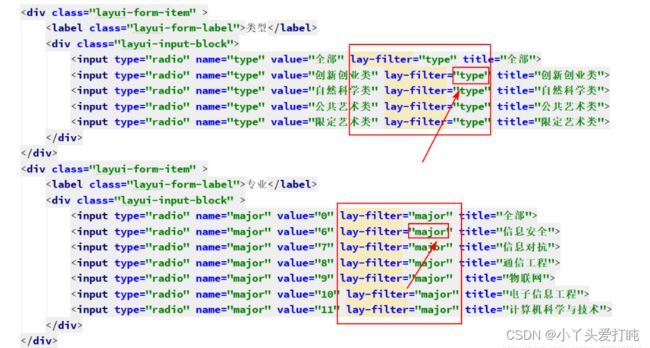
参考:layui中,lay-filter的使用
lay-filter是用于区分的,相当于选择器一样。
需求:需要按照类型和专业查询信息。所以需要两个单选框,进行选择。
在单选框中,每一个都要加lay-filter用于区别两个单选框。


**导航中的其它元素**
除了一般的文字导航,我们还内置了图片和徽章的支持,如:
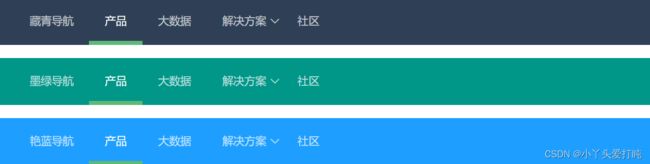
导航主题

通过对导航追加CSS背景类,让导航呈现不同的主题色
//如定义一个墨绿背景色的导航
…
水平导航支持的其它背景主题有:layui-bg-cyan(藏青)、layui-bg-molv(墨绿)、layui-bg-blue(艳蓝)
垂直导航支持的其它背景主题有:layui-bg-cyan(藏青)
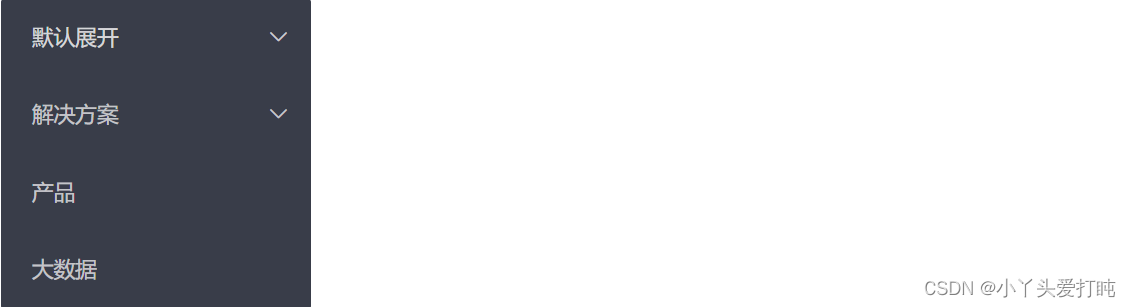
水平、垂直、侧边三个导航的HTML结构是完全一样的,不同的是:
垂直导航需要追加class:layui-nav-tree
侧边导航需要追加class:layui-nav-tree layui-nav-side
导航可选属性/类
对导航元素结构设定可选属性和 CSS 类名,可让导航菜单项达到不同效果。目前支持的属性如下:

属性名 可选值 说明
lay-shrink
空值(默认)
不收缩兄弟菜单子菜单
all
收缩全部兄弟菜单子菜单
展开子菜单时,是否收缩兄弟节点已展开的子菜单 (注:layui 2.2.6 开始新增)
如:
…
lay-unselect 无需填值 点击指定导航菜单时,不会出现选中效果(注:layui 2.2.0 开始新增)
如:
刷新
lay-bar
disabled
禁用滑块跟随功能
在导航菜单主容器中配置,如:
CSS 类
layui-nav-child-c
子菜单居中对齐
layui-nav-child-r
子菜单向右对齐
直接在子菜单标签配置即可,如:
code
…
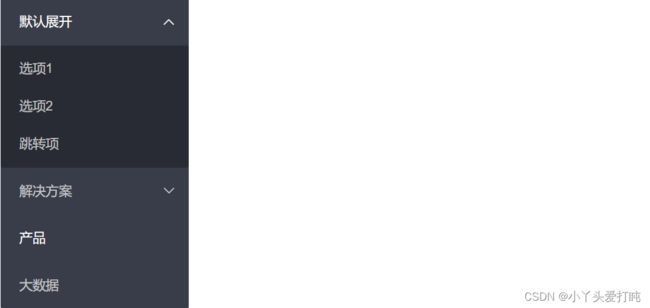
7.菜单 menu 基础菜单(知识点太琐碎,从此开始化繁为简)
我们姑且约定将水平的称之为「导航」,垂直的称之为正统的「基础菜单」

<!-- 基础菜单是搭配面板(layui-panel)使用 -->
<div class="layui-panel">
<ul class="layui-menu" id="docDemoMenu1">
<li lay-options="{id: 100}">
<div class="layui-menu-body-title">menu item 1</div>
</li>
<!-- lay-options="{}" 这个属性了,它正是我们所说的菜单项参数。
当点击菜单列表时,回调中将会返回该属性所配置的全部参数,
其中type参数是组件内部约定的,其它参数可以随意命名 -->
<li lay-options="{id: 101}">
<div class="layui-menu-body-title">
<a href="#">menu item 2 <span class="layui-badge-dot"></span></a>
</div>
</li>
<li class="layui-menu-item-divider"></li>
<!-- 可收缩菜单组 其中layui-menu-item-down为初始展开;layui-menu-item-up为初始收缩。
<li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}"></li>-->
<li class="layui-menu-item-group layui-menu-item-down" lay-options="{type: 'group'}">
<div class="layui-menu-body-title">
menu item 3 group <i class="layui-icon layui-icon-up"></i>
</div>
<ul>
<li lay-options="{id: 1031}">menu item 3-1</li>
<li lay-options="{id: 1032}">
<div class="layui-menu-body-title">menu item 3-2</div>
</li>
</ul>
</li>
<!-- 分割线 <li class="layui-menu-item-divider"></li> 一条横线,用于更好地划分菜单区域 -->
<li class="layui-menu-item-divider"></li>
<li lay-options="{id: 104}">
<div class="layui-menu-body-title">menu item 4</div>
</li>
<!-- 横向父子菜单 <li class="layui-menu-item-parent" lay-options="{type: 'parent'}"></li> -->
<li class="layui-menu-item-parent" lay-options="{type: 'parent'}">
<div class="layui-menu-body-title">
menu item 5
<i class="layui-icon layui-icon-right"></i>
</div>
<!-- 其子级菜单遵循的列表类型也是一样的。需要注意的是,「可收缩菜单组」的子菜单仅需要再嵌套一层 ul 即可;
而「横向父子菜单」还需要套一层 div class="layui-panel layui-menu-body-panel",
以便让子菜单层次更加分明。 -->
<div class="layui-panel layui-menu-body-panel">
<ul>
<li lay-options="{id: 1051}">
<div class="layui-menu-body-title">menu item 5-1</div>
</li>
<li lay-options="{id: 1051}">
<div class="layui-menu-body-title">menu item 5-2</div>
</li>
</ul>
</div>
</li>
<li lay-options="{id: 106}">
<div class="layui-menu-body-title">menu item 6</div>
</li>
</ul>
</div>
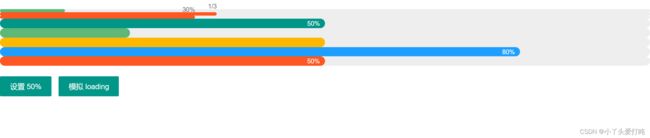
8.进度条 progress
进度条 - 页面元素
如果你需要进度条更直观的例子,建议浏览:进度条演示页面
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css"> <!-- 注意这里项目文件路径的父级和layui在同一个文件夹下 -->
</head>
<body>
<!-- 创建页面内容 -->
<div class="layui-progress" style="margin-top:20px;">
<!-- 属性 lay-percent :代表进度条的初始百分比 -->
<div class="layui-progress-bar" lay-percent="10%"></div>
</div>
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/3"></div>
</div>
<!-- 对父级元素设置属性 lay-showPercent="yes" 来开启进度比的文本显示,支持:普通数字、百分数、分数 -->
<div class="layui-progress" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-red" lay-percent="30%"></div>
</div>
<!-- 对元素设置了class为 layui-progress-big 时,即为大尺寸的进度条风格 -->
<div class="layui-progress layui-progress-big" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>
<!-- 默认情况下不会显示百分比文本,如果你想开启,对属性lay-showPercent设置任意值即可,如:yes。
但如果不想显示,千万别设置no或者false,直接剔除该属性即可。 -->
<div class="layui-progress layui-progress-big">
<div class="layui-progress-bar" lay-percent="20%"></div>
</div>
<div class="layui-progress layui-progress-big">
<div class="layui-progress-bar layui-bg-orange" lay-percent="50%"></div>
</div>
<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-blue" lay-percent="80%"></div>
</div>
<div class="layui-progress layui-progress-big" lay-showpercent="true" lay-filter="demo">
<div class="layui-progress-bar layui-bg-red" lay-percent="0%"></div>
</div>
<div class="site-demo-button" style="margin-top: 20px; margin-bottom: 0;">
<button class="layui-btn site-demo-active" data-type="setPercent">设置 50%</button>
<button class="layui-btn site-demo-active" data-type="loading">模拟 loading</button>
</div>
<!-- 引入layui.js -->
<script src="../layui/layui.js"></script>
<script>
//注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作
layui.use('element', function(){
var element = layui.element;
});
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
setPercent: function(){
//设置50%进度
element.progress('demo', '50%')
}
,loading: function(othis){
var DISABLED = 'layui-btn-disabled';
if(othis.hasClass(DISABLED)) return;
//模拟loading
var n = 0, timer = setInterval(function(){
n = n + Math.random()*10|0;
if(n>100){
n = 100;
clearInterval(timer);
othis.removeClass(DISABLED);
}
element.progress('demo', n+'%');
}, 300+Math.random()*1000);
othis.addClass(DISABLED);
}
};
$('.site-demo-active').on('click', function(){
var othis = $(this), type = $(this).data('type');
active[type] ? active[type].call(this, othis) : '';
});
});
</script>
</body>
</html>
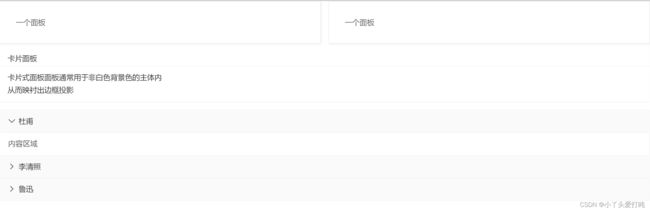
9.面板 panel 卡片 折叠
面板 - 页面元素
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css"> <!-- 注意这里项目文件路径的父级和layui在同一个文件夹下 -->
</head>
<body>
<!-- 创建页面内容 -->
<!-- 卡片面板 -->
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="layui-panel">
<div style="padding: 30px;">一个面板</div>
</div>
</div>
<div class="layui-col-md6">
<div class="layui-panel">
<div style="padding: 30px;">一个面板</div>
</div>
</div>
</div>
<!-- 折叠面板 -->
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
</div>
</div>
<!-- 开启手风琴 -->
<!-- collapse 触发折叠面板展开或收缩事件 -->
<!-- 折叠面板的父容器设置属性 lay-accordion 来开启手风琴,那么在进行折叠操作时,始终只会展现当前的面板。 -->
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>
<!-- 引入layui.js -->
<script src="../layui/layui.js"></script>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>
10.表格 静态 table
表格 - 页面元素
table 数据表格文档 - layui.table
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css"> <!-- 注意这里项目文件路径的父级和layui在同一个文件夹下 -->
</head>
<body>
<!-- 创建页面内容 -->
<!-- 常规用法 -->
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>
<!-- 基础属性 -->
<!-- lay-even 无 用于开启 隔行 背景,可与其它属性一起使用 lay-even 无 用于开启 隔行 背景,可与其它属性一起使用-->
<table lay-even lay-skin="line" lay-size="lg">
…
</table>
<!-- 表格其它风格 -->
<!-- lay-skin="属性值" line (行边框风格)若使用默认风格不设置该属性即可 -->
<table class="layui-table" lay-skin="line">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>
<!-- lay-skin="属性值" row (列边框风格) 若使用默认风格不设置该属性即可 -->
<table class="layui-table" lay-skin="row">
列边框表格(内部结构参见右侧目录“常规用法”)
</table>
<!-- lay-skin="属性值" nob (无边框风格) 若使用默认风格不设置该属性即可 -->
<table class="layui-table" lay-even lay-skin="nob">
无边框表格(内部结构参见右侧目录“常规用法”)
</table>
<!-- 表格其它尺寸 -->
<!-- lay-size="属性值" sm (小尺寸)若使用默认尺寸不设置该属性即可 -->
<table class="layui-table" lay-size="sm">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>
<!-- lay-size="属性值" lg (大尺寸)若使用默认尺寸不设置该属性即可 -->
<table class="layui-table" lay-size="lg">
大尺寸表格(内部结构参见右侧目录“常规用法”)
</table>
<!-- 引入layui.js -->
<script src="../layui/layui.js"></script>
<script>
</script>
</body>
</html>
11.徽章 小圆点 小边框
徽章
先看看 徽章 这个小小的大家族 :

除去花枝招展的七种颜色,徽章具有三种不同的风格类型:小圆点、椭圆体、边框体。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css"> <!-- 注意这里项目文件路径的父级和layui在同一个文件夹下 -->
</head>
<body>
<!-- 创建页面内容 -->
<!-- 快速使用 -->
<!-- 小圆点,通过 layui-badge-dot 来定义,里面不能加文字 -->
<span class="layui-badge-dot"></span>
<span class="layui-badge-dot layui-bg-orange"></span>
<span class="layui-badge-dot layui-bg-green"></span>
<span class="layui-badge-dot layui-bg-cyan"></span>
<span class="layui-badge-dot layui-bg-blue"></span>
<span class="layui-badge-dot layui-bg-black"></span>
<span class="layui-badge-dot layui-bg-gray"></span>
<!-- 椭圆体,通过 layui-badge 来定义。事实上我们把这个视作为主要使用方式 -->
<span class="layui-badge">6</span>
<span class="layui-badge">99</span>
<span class="layui-badge">61728</span>
<span class="layui-badge">赤</span>
<span class="layui-badge layui-bg-orange">橙</span>
<span class="layui-badge layui-bg-green">绿</span>
<span class="layui-badge layui-bg-cyan">青</span>
<span class="layui-badge layui-bg-blue">蓝</span>
<span class="layui-badge layui-bg-black">黑</span>
<span class="layui-badge layui-bg-gray">灰</span>
<!-- 边框体,通过 layui-badge-rim 来定义 -->
<span class="layui-badge-rim">6</span>
<span class="layui-badge-rim">Hot</span>
<!-- 与其它元素的搭配 -->
<!-- 按钮 -->
<button class="layui-btn">查看消息<span class="layui-badge layui-bg-gray">1</span></button>
<button class="layui-btn">动态<span class="layui-badge-dot layui-bg-orange"></span></button>
<!-- 导航 -->
<!-- 水平方向(默认的):layui-nav 水平导航 -->
<ul class="layui-nav" style="text-align: right;">
<!-- 小Tips:这里有没有发现,设置导航靠右对齐(或居中对齐)其实非常简单 -->
<li class="layui-nav-item">
<a href="">控制台<span class="layui-badge">9</span></a>
</li>
<li class="layui-nav-item">
<a href="">个人中心<span class="layui-badge-dot"></span></a>
</li>
</ul>
<!-- 选项卡(所有风格都支持,这里以简约风格为例) -->
<div class="layui-tab layui-tab-brief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理<span class="layui-badge-dot"></span></li>
<li>最新邮件<span class="layui-badge">99+</span></li>
</ul>
<div class="layui-tab-content"></div>
</div>
<!-- 引入layui.js -->
<script src="../layui/layui.js"></script>
<script>
</script>
</body>
</html>
12.时间线 timeline
时间线
将时间抽象到二维平面,垂直呈现一段从过去到现在的故事。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css"> <!-- 注意这里项目文件路径的父级和layui在同一个文件夹下 -->
</head>
<body>
<!-- 创建页面内容 -->
<!-- 快速使用 -->
<ul class="layui-timeline">
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
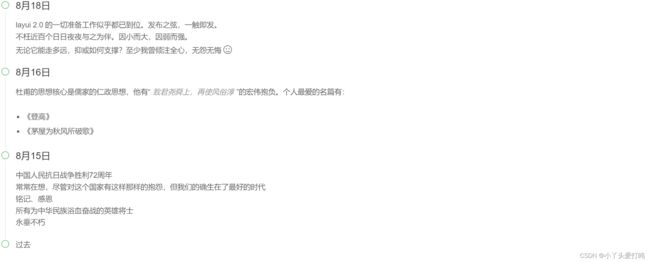
<h3 class="layui-timeline-title">8月18日</h3>
<p>
layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
<br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
<br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon"></i>
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月16日</h3>
<p>杜甫的思想核心是儒家的仁政思想,他有“<em>致君尧舜上,再使风俗淳</em>”的宏伟抱负。个人最爱的名篇有:</p>
<ul>
<li>《登高》</li>
<li>《茅屋为秋风所破歌》</li>
</ul>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月15日</h3>
<p>
中国人民抗日战争胜利72周年
<br>常常在想,尽管对这个国家有这样那样的抱怨,但我们的确生在了最好的时代
<br>铭记、感恩
<br>所有为中华民族浴血奋战的英雄将士
<br>永垂不朽
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">过去</div>
</div>
</li>
</ul>
<!-- 引入layui.js -->
<script src="../layui/layui.js"></script>
<script>
</script>
</body>
</html>
13.辅助 引用 字段集 横线等
简单辅助元素 - 页面元素
罗列页面中的一些简单辅助元素,如:引用块、字段集区块、横线等等,这些元素都无需依赖任何模块
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../layui/css/layui.css"> <!-- 注意这里项目文件路径的父级和layui在同一个文件夹下 -->
</head>
<body>
<!-- 创建页面内容 -->
<!-- 引用区块 两种风格 -->
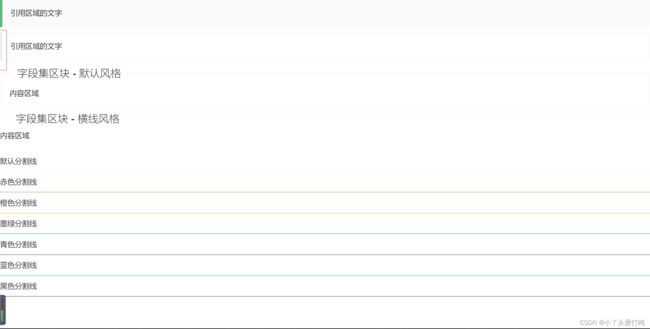
<blockquote class="layui-elem-quote">引用区域的文字</blockquote>
<blockquote class="layui-elem-quote layui-quote-nm">引用区域的文字</blockquote>
<!-- 字段集区块 两种风格 -->
<!-- 默认风格 -->
<fieldset class="layui-elem-field">
<legend>字段集区块 - 默认风格</legend>
<div class="layui-field-box">
内容区域
</div>
</fieldset>
<!-- 第二种风格即该文档的标题横线:字段集一行 你可以把它看作是一个有标题的横线 -->
<fieldset class="layui-elem-field layui-field-title">
<legend>字段集区块 - 横线风格</legend>
<div class="layui-field-box">
内容区域
</div>
</fieldset>
<!-- 横线 -->
默认分割线
<hr>
赤色分割线
<hr class="layui-border-red">
橙色分割线
<hr class="layui-border-orange">
墨绿分割线
<hr class="layui-border-green">
青色分割线
<hr class="layui-border-cyan">
蓝色分割线
<hr class="layui-border-blue">
黑色分割线
<hr class="layui-border-black">
<!-- 引入layui.js -->
<script src="../layui/layui.js"></script>
<script>
</script>
</body>
</html>
// An highlighted block
var foo = 'bar';






















 我
我