- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 计算机毕业设计springboot教务管理系统 0k1c1源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署计算机毕业设计springboot教务管理系统0k1c1源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 一文搞懂 AI Agent 与 AI 大模型的区别
a小胡哦
人工智能ManusAiagent
在人工智能蓬勃发展的当下,新术语和新技术层出不穷。AIAgent和AI大模型便是其中的“明星”,但不少人对它们的区别感到困惑。今天,我们就以Manus这类AIAgent为例,深入剖析AIAgent与一般AI大模型的不同之处。Manus:Manus定义与核心能力AI大模型AI大模型是基于深度学习架构,通过海量数据训练得到的复杂模型,像GPT-4、文心一言等。它们具备强大的知识储备和语言理解生成能力,
- 计算机视觉入门
109702008
人工智能#深度学习计算机视觉人工智能
计算机视觉(ComputerVision)是一门涉及使机器能够从图像或者多维数据中提取信息,解释、理解并对物体或场景进行处理的学科。以下是一个基本的计算机视觉入门学习路线,旨在为刚刚接触这一领域的学习者提供指导。1.基础知识储备数学基础:线性代数、概率论和数理统计、微积分、优化理论。编程语言:掌握至少一门编程语言,Python是目前在计算机视觉领域最流行的语言,其次是C++。2.计算机视觉基础数字
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- AUTOSAR汽车电子嵌入式编程精讲300篇-CAN总线协议在车载模块中的应用与实现
格图素书
汽车
目录知识储备面向车载开发的CAN通信协议1基本概念2优势3概念和特征4技术介绍5应用举例6测试工具编辑7错误处理编辑前言国内外研究现状总线与CAN总线技术CAN总线技术在电子汽车领域的研究现状OBD系统的发展和研究现状OBD车载模块的研究现状2OBD数据获取原理分析2.1车载CAN网络与OBD系统的连接和诊断2.1.1OBD接口2.1.2车载CAN总线网络与CAN报文2.1.3SAEJ1979协议
- AI工具使用手册:笑着学会让DeepSeek叫你主人
skyksksksksks
AI个人杂记人工智能深度学习神经网络自然语言处理机器学习
【别慌!你的智商还没欠费】各位父老乡亲兄弟姐妹们,今天我们要研究的是这个号称"赛博菩萨"的DeepSeek。先说好了啊,这玩意儿绝对比你家二哈听话,比前男友靠谱,关键还不用买狗粮!下面这张表请含泪收藏:功能对比DeepSeek你家二哈前男友响应速度0.5秒拆家2小时起已读不回3天+知识储备全网数据只会要饭王者荣耀段位售后服务24小时在线随地大小便人间蒸发术使用成本网费电费狗粮+沙发钱青春损失费—我
- DeepSeek该选蒸馏版还是满血版
飞翔的FOX
人工智能
针对不同版本的DeepSeek,需要从多个维度综合分析:1.模型规模与基础能力671B模型在理论上具备更强的底层推理能力:更大参数量意味着更强的模式识别、逻辑推理和知识储备能力,尤其在跨领域、开放域任务中优势显著。70B模型若未经过充分行业适配,其原始能力上限低于671B。但在特定场景下,通过优化可能突破这一限制。2.行业数据适配的关键作用长期迭代的70B模型可通过以下方式缩小差距:领域微调:持续
- layui向body添加html_使用LayUI展示数据
weixin_39672296
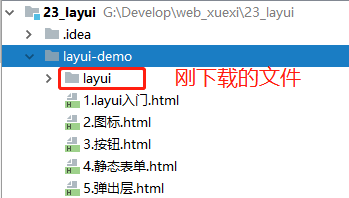
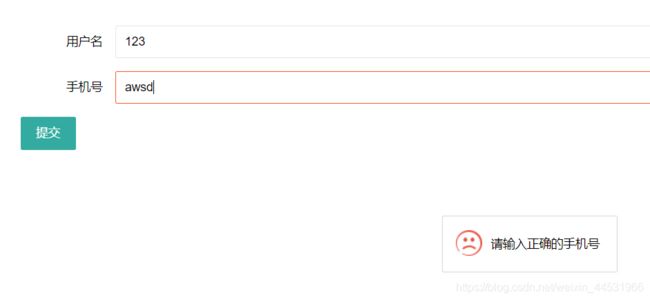
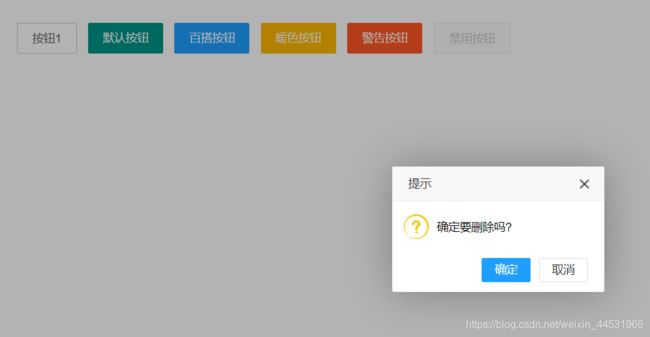
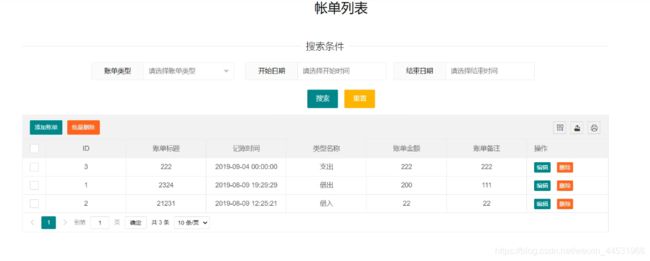
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。使用:1.把这个5个文件项都拷贝到项目中2.到layui官网地址将后台布局的代码考过来,做一个左侧导航,右侧显示主内容的格局3.代码复制到我们自己项目新建的home.html页面后,根据代码上的提示,将远程地址替换成本地,直接删除css引用和js引用,从自己的项目中将这2个文
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 【GPT入门】第10课 FunctionCalling介绍
*星星之火*
大模型gpt
【GPT入门】第10课FunctionCalling介绍1.大模型的两大缺陷导致需要连接外部世界2.FunctionCalling介绍3.functionCalling的感性认识1.大模型的两大缺陷导致需要连接外部世界大模型存在两大显著缺陷:一、知识储备存在局限性一方面,大模型并非全知全能。其训练数据无法涵盖世间所有信息,尤其是在垂直领域以及非公开数据方面,必然存在缺失。另一方面,大模型难以掌握最
- c语言笔记 数组进阶题目的理解
我是大咖
c语言笔记算法数据结构leetcode
题目:声明一个二维int型数组a,再声明另一个一维数组指针数组b,使该数组b的每一个指针分别指向二维数组a中的每一个元素(即每一个一维数组),然后利用数组b计算数组a的和。图解:画图帮助理解我们要清楚什么是指针数组和数组指针,我们先要有知识储备才能完美的做好这道题目.//定义一个指针数组int*p[3];指针数组:数组的元素是一个个指针,[]的元素优先级高于*;指针数组跟其他的普通数组的区别在于数
- 目标检测YOLO实战应用案例100讲-TDI线阵相机
林聪木
数码相机计算机视觉人工智能
目录知识储备图像基础知识分辨率单位及换算算法原理一、TDI基本原理二、信噪比提升机制三、时间同步机制四、TDIvs传统线扫描技术五、TDI的技术挑战六、最新的TDI技术发展知识储备图像基础知识首先什么是机器视觉?计算机视觉就是让计算机去理解获取数字图像与视频中的信息。最终实现一个与人类视觉系统实现相同功能的自动化系统。什么是机器视觉中的图像的前置知识——颜色模型?最为常用的颜色模型,分别是RGB颜
- AI学习预备知识-数据操作(5)内存节省
羞涩的小吉他
AI开发学习之路人工智能学习
AI学习预备知识-数据操作(5)内存节省提示:本系列持续更新中文章目录AI学习预备知识-数据操作(5)内存节省前言内存节省总结前言随着开始人工智能的学习越来越多,那么再学习过程中,我们应该有一定的基础知识储备,本系列为基础知识储备介绍,本文主要讲解AI学习储备知识–在数据操作过程中所需考虑到的内存节省。内存节省提示:默认使用python,数据操作使用mxnet在数据操作过程中运行一些操作可能会导致
- 如何高效准备PostgreSQL认证考试?
leegong23111
postgresql数据库
高效准备PostgreSQL中级认证考试,可从知识储备、技能提升、模拟考试等方面入手,以下是具体建议:深入学习理论知识系统学习核心知识:依据考试大纲,对PostgreSQL的体系结构、数据类型、SQL语言、事务处理、存储过程、索引等核心知识进行系统学习。可以参考《PostgreSQL10HighPerformance》《ProPostgreSQL》等书籍,深入理解原理和概念。研究官方文档:Post
- Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单
m0_72864708
java企业工程管理系统源码工程管理系统工程行业管理系统源码
工程项目管理系统的技术革新与数字化转型随着科技的飞速发展,工程项目管理领域正经历着前所未有的变革。在这个变革中,一款先进的工程项目管理软件应运而生,它不仅提升了项目管理的效率和质量,更推动了企业数字化转型的进程。这款工程项目管理软件采用了Vue、Uniapp、Layui等前沿技术框架,构建了一个覆盖项目全生命周期的综合管理平台。从项目策划决策、规划设计,到施工建设、竣工交付,再到总结评估和运维运营
- AI学习预备知识-数据操作(3)广播机制
羞涩的小吉他
人工智能学习
AI学习预备知识-数据操作(3)广播机制提示:本系列持续更新中文章目录AI学习预备知识-数据操作(3)广播机制前言广播机制总结前言随着开始人工智能的学习越来越多,那么再学习过程中,我们应该有一定的基础知识储备,本系列为基础知识储备介绍,在以往系列中我们提到了相同形状的张量按元素操作,那不同形状的张量操作就涉及到本文主要讲解AI学习储备知识–广播机制。广播机制提示:默认使用python,数据操作使用
- k8s部署springcloud-alibaba项目
封印di恶魔
kubernetesspringcloudk8s
本文由个人总结,如需转载使用请标明原著及原文地址本文需要一些知识储备,有一定的自学能力,有一定的自行解决问题的能力,不然直接看的话压力会比较大,建议有一定知识储备后作为提升来学本文的前置条件是会docker,还要有两台以上的虚拟机,还不了解的可以先看我前一篇文章centos8安装docker运行java文件_centos8docker安装java8-CSDN博客本文是我在完整搭建完整个系统后再这里
- java上传图片到mysql数据库中_java中如何上传图片到数据库?
Blancbleu
基于layui框架,实现从jsp页面上传图片到数据库,熟悉layui框架才能用。首先如何上传图片。这里为layui的js部分和htmlvaruploadInst=upload.render({elem:'#uploadBtn'//上传按钮的id,accept:'images'//上传文件的类型,auto:false,size:1024*1024*2//上传文件的最大大小这里为2M,choose:f
- MATLAB基础应用精讲-【数模应用】主成分(pca)分析(附python代码实现)
林聪木
matlab人工智能大数据
目录前言知识储备降维概述算法原理什么是PCAPCA降维过程PCA算法数学步骤选择主成分个数(即k的值)sklearn中参数的解释数学模型协方差协方差矩阵编辑编辑原理推导编辑编辑编辑编辑实际操作主成分分析的计算方法方法1.协方差+特征值分解方法2:奇异值分解对比不同方法计算效率物理意义算法步骤SPSSAU主成分(pca)分析说明1、信息浓缩2、权重计算3、综合得分【综合竞争力】疑难解惑成分得分后用于
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- layui获取select 文本_layui select获取自定义属性方法
weixin_39716264
layui获取select文本
在layui里面给了特定几个自定义属性title请选择属性雪碧芬达冰糖雪梨金贝监听selectform.on('select(sadas)',function(data){console.log(data.elem);//得到select原始dom对象console.log(data.value);//得到被选中的值console.log(data.elem[data.elem.selectedi
- layui获取select 文本_layui下拉框获取下拉值(select)的例子
weixin_39658966
layui获取select文本
layui下拉框获取下拉值(select)的例子如下所示:$(document).ready(function(){layui.use('form',function(){varform=layui.form;form.render();form.on('select',function(data){//alert(data.value);console.log(data.value);});})
- Layui页面粘贴的方法
mubeibeinv
layui前端javascript
一:在Controller层注解的注意点:1.先写一个大的RequestMapping()()里面的的是:(这些你写的那个实体类的方法,在这取名是什么比如用户类user)2.在Controller层需要写一个Controller的注解3.@Autowired就相当与之前new的全局的serviceImpl的方法4.在写每个方法的时候,都要写一个RequestMapping()和@ResponseB
- layui 获取select值和文本
linlinlove2
layui前端javascript
在表单中,使用layui渲染select网盘名称诚通百度360蓝奏其他在下拉选择的时候,添加监听事件form.on('select(down_link_name)',function(data){console.log(this.innerText);//得到被选中文本console.log(data.value);//得到被选中的值});如果要直接获取选中的值和文本,不需要用监听事件,那么直接就
- Python与C进行混合编程
程序员AlbertTu
PythonPython开发者Python的C++扩展
目录写在前面在vs中建立一个工程设置调整step1选择输出目录step2改变目标文件拓展名step3添加附加目录step4添加附加库目录step5添加附加依赖项知识储备条件编译简单例程程序测试补充说明写在前面 阅读这篇文章需要一定的C/C++和Python基础,阅读完这篇文章,你将能够开发简单的Python的库。 笔者所使用的C++编译器是vs2017,所使用的Python版本是Python3
- 计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档
双双科技
java数据库开发语言
计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:htt
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分
 第二步:新建项目,导入下载的文件夹
第二步:新建项目,导入下载的文件夹