Layui之入门
目录:
一,关于Layui
1,什么Layui
2.layui,easyui与bootstrap的对比
2.1,layui和bootstrap对比(同属UI渲染框架)
2.2,layui和easyui对比
3,layui入门
3.1路径问题
二,自定义模块
三,json回顾
四,layui实现登陆
4.1,构建实现登陆
4.2,主页搭建
一,关于Layui
1,什么是layui
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
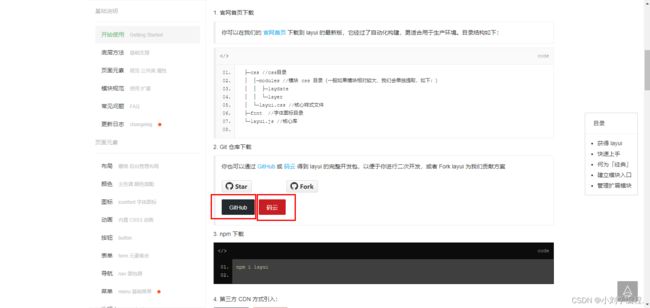
2.下载layui
主页面,点击立即下载
获得压缩包解压即可
也可以通过仓库下载,例如在码云中下载,点击码云
下载即可:
码云由国人开发,且在国内响应速度更快,github为国外人士开发
码云:由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本
3.layui,easyui与bootstrap的对比
2.1、layui和bootstrap对比(这两个都属于UI渲染框架)
1.使用范围不一样
Layui:
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的
BootStrap:
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2.大小不一样
Layui:轻量级
Bootstrap:因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
layui:
1、layui是开源的,社区比较活跃,解决问题还是比较快的
2、layui功能就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
3、layui更符合现在的审美
easyui:
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更了
2.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
3.layui入门
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
引入 layui.css
link rel=“stylesheet” href=“xxx/layui.css”
引入 layui.js
3.1路径问题
1、 相对路径/绝对路径
2、 base标签
案例:点击按钮实现弹窗
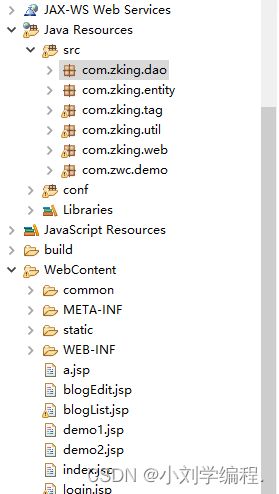
先导入我们的自定义mvc框架,搭建好框架环境
建一个jsp页面:demo1,将js与css引入到页面中
注意修改引用的路径,否则引入无效
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
返回官网将所需的js代码放入jsp页面中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入:
运行jsp页面,点击弹出文本框输入的内容
二,自定义模块
在官网中找到如下内容:
按照文档中提示的内容一步步来
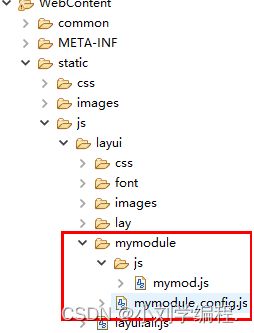
第一步:确认模块名,假设为:mymod,然后新建一个mymod.js 文件放入项目任意目录下(注意:不用放入layui目录)
第二步:编写mymod.js
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
var obj = { //json对象
hello: function(str){
alert('Hello '+ (str||'mymod'));
},
say: function(str){
alert('say '+ (str||'mymod'));
}
};
//输出 mymod 接口
exports('mymod', obj);
});
第三步:设定扩展模块所在的目录,然后就可以在别的JS文件中使用了
mymodule_confi.js
//config的设置是全局的
layui.config({
base: 'static/js/layui/mymodule/js/' //假设这是你存放拓展模块的根目录
}).extend({ //设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
});
新建一个demo2.jsp页面
注意:我们要把自己定义的模块引入jsp页面中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入:
请输入相关文字:
运行结果:
点击自定义模板
三,json回顾
如果我们想得到{“name”:"zhangsan","age":"18"}这样一个格式的json对象,我们可以怎么实现
两种方式:通过map集合 或者 通过对象获得
1.通过map集合、
Map map1 = new HashMap<>();
map1.put("name", "zhangsan");
map1.put("age", 18);
ObjectMapper om = new ObjectMapper();
// writeValueAsString将对象/数组转成json字符串
System.out.println(om.writeValueAsString(map1));
运行结果:
2.通过对象
实例对象并输出
package com.zwc.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class demo1 {
public static void main(String[] args) throws Exception {
User u = new User("zhangsan", 19);
System.out.println(om.writeValueAsString(u));
}
}
class User{
private String name;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public User(String name, int age) {
super();
this.name = name;
this.age = age;
}
public User() {
// TODO Auto-generated constructor stub
}
}
运行结果:
![]()
如果是 [{“name”:“lisi”,“age”:18}] 这样一个格式的json数组呢?
也有两种方式:通过list
通过list
package com.zwc.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class demo1 {
public static void main(String[] args) throws Exception {
ArrayList运行结果:
![]()
通过list<对象>获得
package com.zwc.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
/**
* 1、json对象字符串来源有两个:1、map2、对象
* 2、json数组字符串来有两个:1.list运行结果:
![]()
四,layui实现登陆
建立一个User实体类:
package com.zking.entity;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User() {
// TODO Auto-generated constructor stub
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
@Override
public String toString() {
return "User [username=" + username + ", password=" + password + "]";
}
}
再建立一个UserAction:处理前台传递的登陆请求
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
// 写个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
Map map = new HashMap();
try {
if("zhangsan".equals(user.getUsername()) && "123456".equals(user.getPassword())) {
// 登陆成功
ResponseUtil.writeJson(resp, new R().data("code", 200).data("msg", "成功"));
}else {
// 登陆失败
ResponseUtil.writeJson(resp, new R().data("code", 0).data("msg", "账户密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
return user;
}
}
配置mvc.xml配置文件
构建登陆jsp页面,
可以选择官网中的许多页面
小刘就使用一个自己搭建的一个简单的登陆页面
login.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/head.jsp" %>
Insert title here
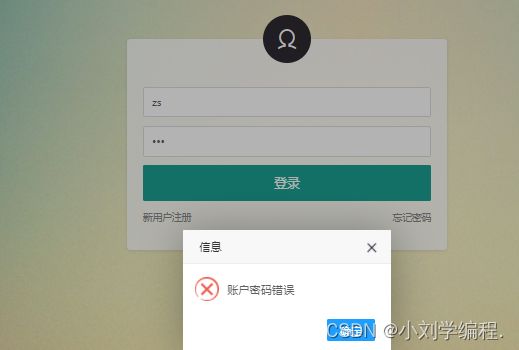
运行结果:
在这里我们写一个通用的jsp页面,里面放layui.js路径
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
在logn界面引入,如下
测试:
在UserAction中我们用户名和密码默认为:zhansan、123456
顺便输入:
正确输入账号密码:
2,主页搭建
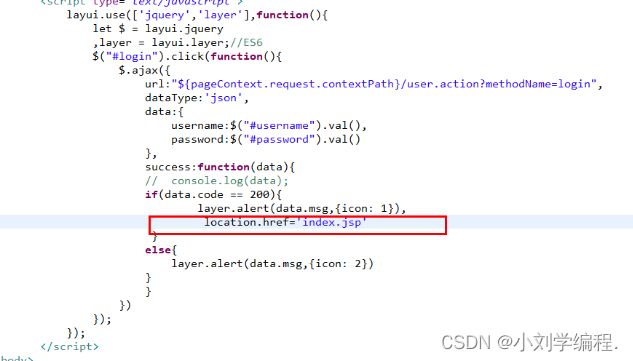
在我们登录成功之后,跳转到另一个页面
在我们login界面中的script里,写入跳转代码
主页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
主界面
再次测试,登陆成功后,跳转页面
OK,本期layui入门内容就到此为止了,如果误导还请指正,下期见