9.3.5网络原理(应用层HTTP/HTTPS)
一.HTTP:
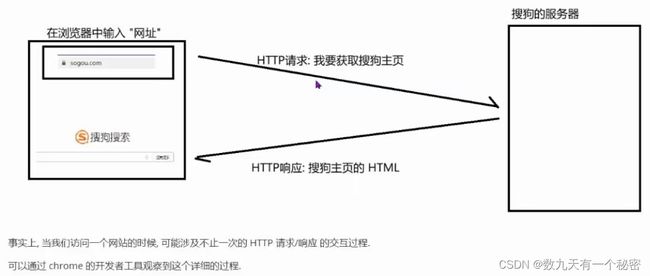
1. HTTP是超文本传输协议,除了传输字符串,还可以传输图片,字体,视频,音频.
2.
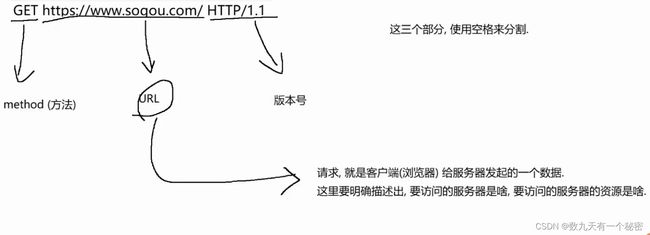
3.HTTP协议报文格式:a.首行,b.请求头(header),c.空行(相当于一个分隔符,分隔了header和body),d.正文(body).
4.
5.URL:唯一资源描述符(长度不限制).
a.
b.注意:查询字符串(query string)是键值对的格式.键值对之间使用'&'符号分割,键和值之间,使用'='分割,查询字符串以'?'开始.
c.上述的URL几个部分都是可以省略的
1)IP地址/域名省略:相当于请访问当前服务器的地址(上一次获取的).
2)端口号省略:浏览器会自动加上,HTTP自动添加80,HTTPS自动添加443.
3)带层次的路径省略:相当于访问根目录(/),服务器主页.
4)查询字符串省略:后端自动处理.
d.URL encode:
例如'+' ':' '?' '&' '=' '#',还有中文都需要转义.
以为网站可以查看转义:URL encode转义网站
5.method(方法):
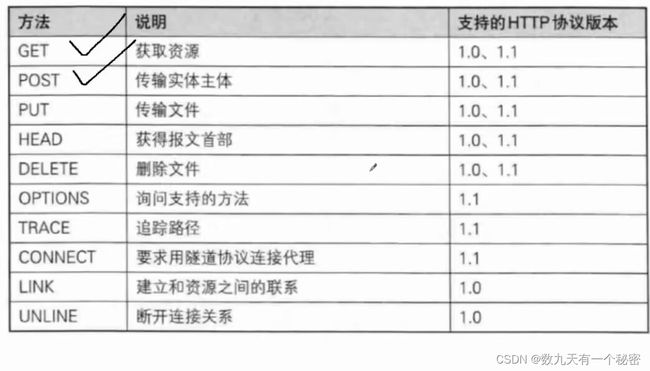
a.
注意:最上面两个最常用.
b.GET:"从服务器获取xxx",
POST:"向服务器传输一个xxx".
c. 一般来说
GET请求中body部分是空的,数据放在query string中.
POST请求使用的场景是登录和上传,有body(和query string很类似),但是query string是空的.
注意:GET和POST没有本质区别,两者经常相互替换,上述区别只是习惯,放在query string中用户可以直接看到(收藏夹可以收藏),放在body则不行.
d.错误的说法:
1)较长的数据放到body中,url有长度限制.
2)POST比GET更安全.
注意:以上说法错误.
e.需要注意的地方:
1)设计的时候,GET和POST语义不同,但是实践中不一定要遵守.
2)GET是幂等的,POST不是幂等的,设计互联网产品的时候,需要考虑幂等性,有的需要幂等(账户余额查询),有的需要不幂等(广告投放,不同地方广告不同).
3)GET请求可以被缓存,POST不能缓存,但是GET缓存的前提是幂等.
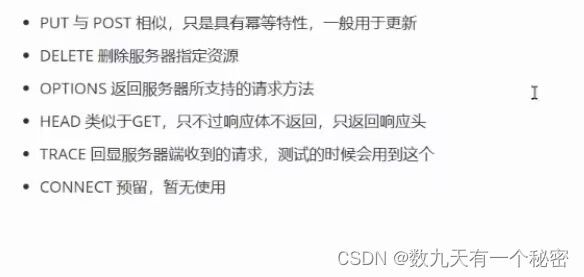
f.其它方法(比较少见):
6.请求报头(header):
a.采用键值对结构,每一行是一个键值对,键和值用":空格"分割.
b.query string / body 中的键值对完全由程序员自己定义,header中有标准定义的部分,也要自定义的部分.
c.重要的header规定:
1)Host:服务器主机地址和端口号.
注意:一般情况下,Host里的内容和url是一样的,但是如果使用了代理,就不一样.
2)Content-Length:表示body中数据长度,为了解决粘包问题.
注意:如果没有body,这个字段就没有,如果有body,这个字段必须有,否则为非法请求.
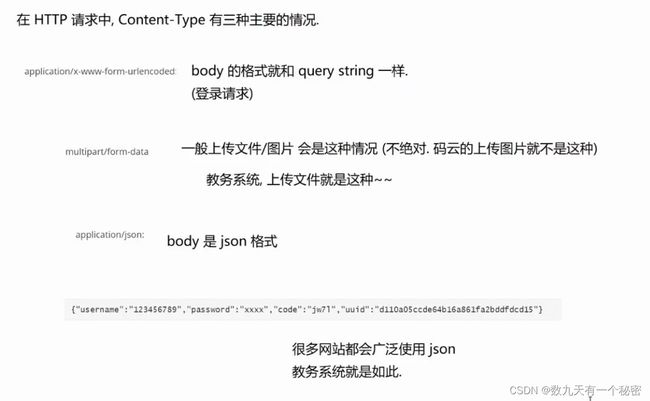
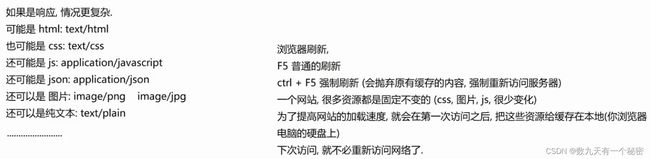
3)Content-Type:表示请求body中数据格式.
4)User-Agent(简称UA):主要包含操作系统版本和浏览器版本,现在主要区分PC端和移动端.
5)Referer:描述了当前网页从哪里来.
如果从浏览器地址来直接输入url,或者收藏夹打开的网站,没有referer.
如果是点击了网页内容,发生了跳转,referer就是刚才搜索的结果页.
6)Cookie(重要):浏览器本地存储数据的一种机制.
a)用户访问服务器的时候会产生一些临时数据,有的放在服务器储存,有的在浏览器这边储存.
b)采用键值对储存,这些数据通常是服务器返回的,不同的网站cookie是独立的,内容是程序员自定义的.
c)有一个很重要的键值对,用来表示用户身份信息,有时候,登录一个网站,再次访问无需重新登陆.
d)实现身份识别,不仅仅需要cookie(客户端),还需要session(服务器端),(类似于医院看病,做检查需要刷病历卡),每个用户都有自己的session(value),以sessionid(key)作为标识,以类似hash的形式存储数据.
e)后续在访问这个网站的页面时,就会在请求中带上cookie,服务器就可以进一步知道客户端的详细情况了.
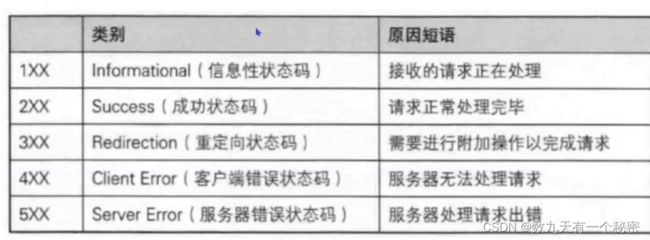
7.响应首行:HTTP版本号,状态码,状态码描述.
200 成功
404 访问的资源不存在
403 访问的资源没有权限
502 服务器挂了
504 服务器响应超时
302 重定向,跳转至其他页面
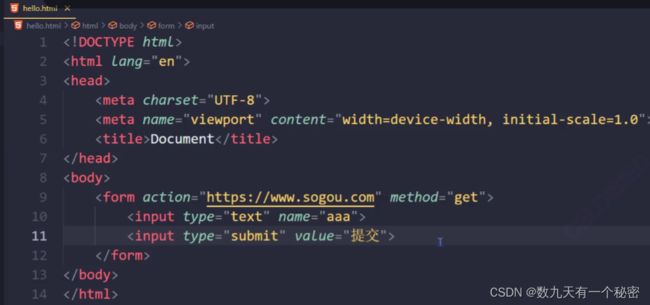
8.构造HTTP请求 (html的form表单, js的ajax, 各种语言代码, postman):
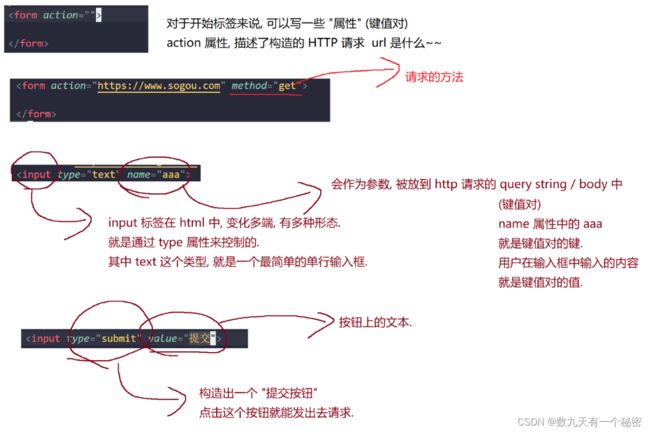
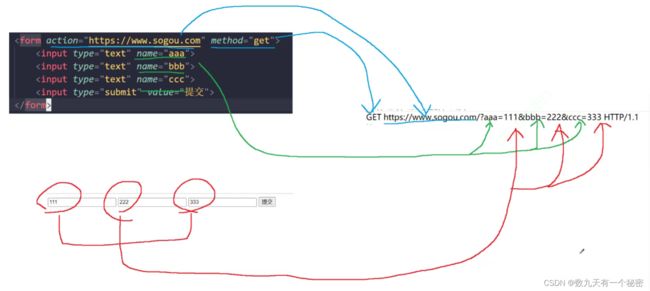
a.html的form表单(只能支持get和post两者方法):
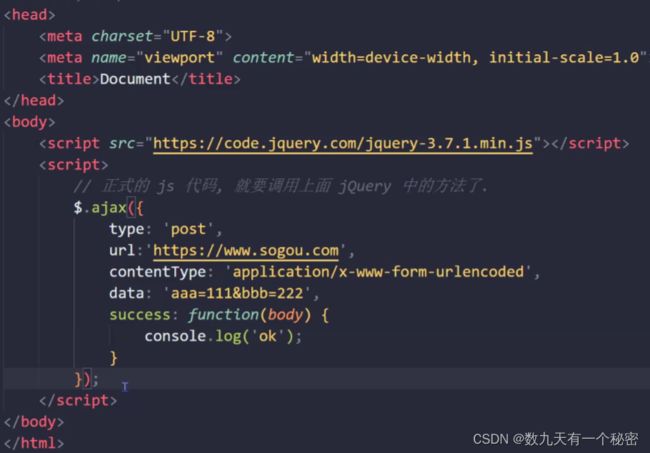
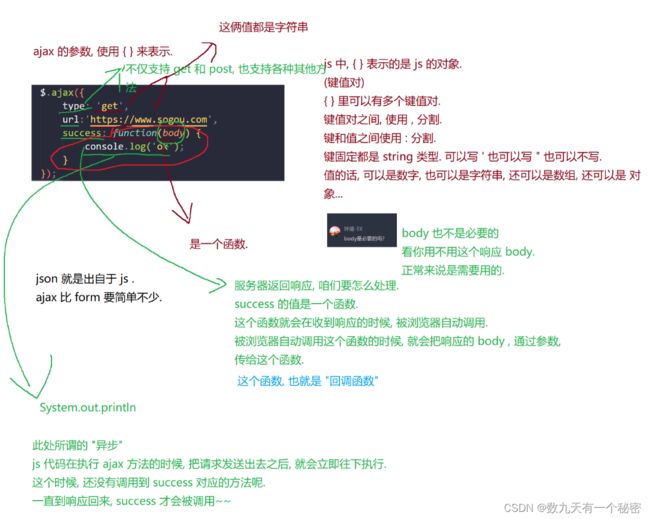
b.ajax:
1)搜索jQuery CDN,使用url: https://code.jquery.com/jquery-3.7.1.min.js
二.HTTPS(加密):
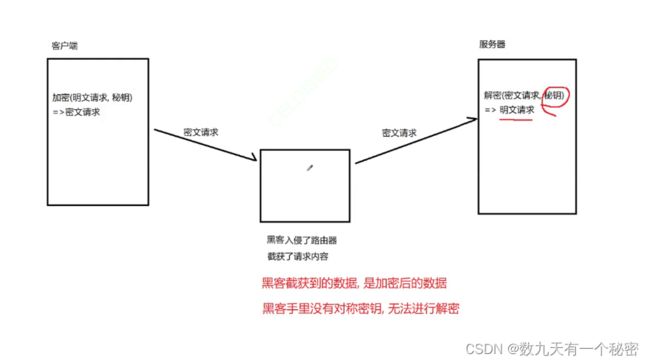
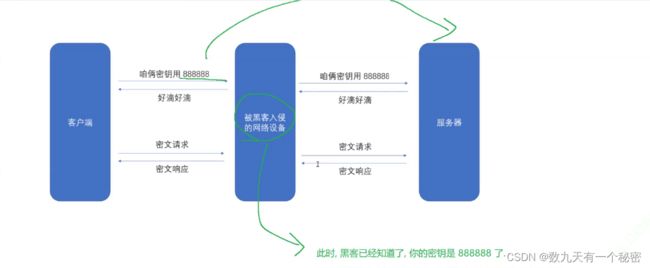
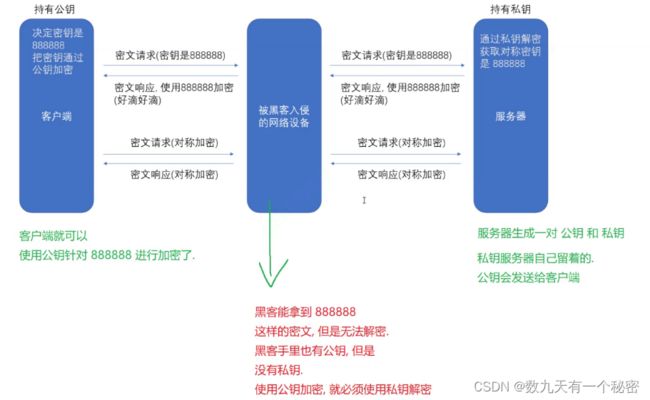
1.最简单的加密方式是使用对称密钥(所以非对称密钥传输对称密钥):
不同的客户端密钥是不同的,如果客户端生成了密钥,就要把密钥传输给服务器,但是黑客可能截获密钥.
所以要使用非对称加密(公钥和私钥),将对称加密的密钥从客户端传输到服务器。
 注意:非对称加密,只传输对称密钥,之后所有的信息由对称密钥进行加密,因为非对称密钥的运算量很大,效率很低,而对称密钥运算量小,效率高.
注意:非对称加密,只传输对称密钥,之后所有的信息由对称密钥进行加密,因为非对称密钥的运算量很大,效率很低,而对称密钥运算量小,效率高.
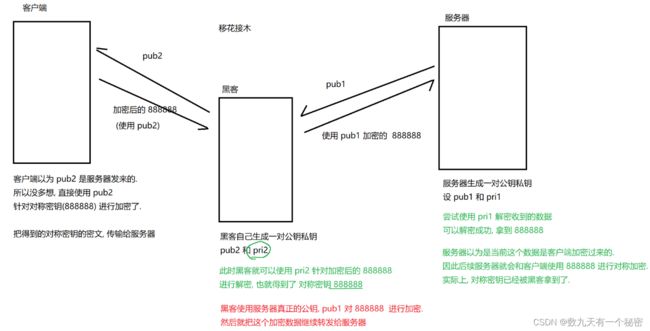
2.上述的加密方式有一个很大的漏洞,黑客可以通过中间人攻击的方式,仍然可以拿到密钥:
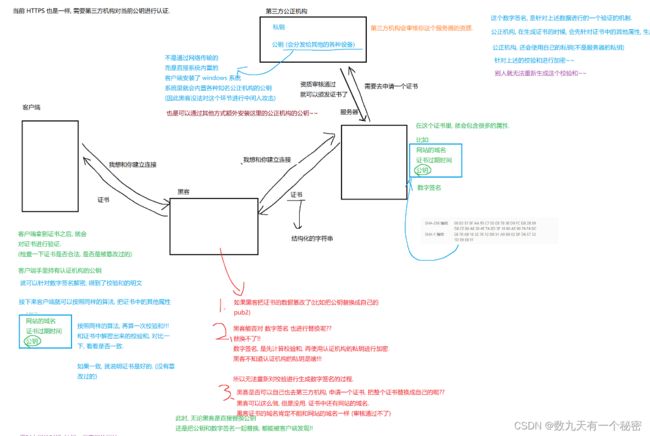
3.解决上述问题,可以引入证书机制,使用第三方认证:
a.服务器要在第三方公证机制申请一个证书,第三方机构会审核服务器的资质.在这个证书中包括很多属性,比如网站的域名,证书过期时间,公钥,数字签名等等.
b.客户端想要和服务器进行通信,发送请求之后,服务器会返回证书,这时客户端会对证书进行检验,因为客户端手里持有第三方认证机构的公钥(这个公钥不是通过网络传输的,而是直接系统内置的,客户端安装了windows系统,系统里就会内置各种认证机构的公钥,所以这个环节黑客无法攻击),所以客户端根据手里持有的认证机构的公钥对数字签名解密得到校验和的明文,根据相同的算法,对证书上的其他属性再算一次校验和,对比是否相同.