- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- JavaScript语法特性篇-动态导入 import()
前端后花园
JS学习资料javascript前端开发语言动态导入静态导入import
1、基本使用import()语法,通常被称为动态导入,是一个类似函数的表达式,它允许异步和动态地将ECMAScript模块加载到一个可能不是模块的环境中。与声明式的导入相对应,动态导入只在需要时进行计算,并且允许更大的语法灵活性。简单来说,使用import()语法,你可以在运行时(而不是在编译时)决定要导入哪个模块,并且这种导入是异步的,不会阻塞代码的执行。awaitimport('/module
- Javascript和jquery事件-鼠标移入移出事件
weixin_30740295
javascriptViewUI
javascript使用mouseover和mouseout,只在css中支持hoverjquery支持mouseover和mouseout,封装了mouseenter、mouseleave事件函数和hover函数1、有关js中的mouseover和mouseout原生js的事件类型是mouserout和mouseover,之前提到的事件冒泡的缺陷就在这里,之前说的使用阻止冒泡就行,大概说得太轻易
- 请解释 JavaScript 中的闭包,以及它的优缺点和常见使用场景?
程序员黄同学
JavaScript前端开发javascript开发语言ecmascript
闭包(Closure)是什么?闭包是JavaScript中的一个重要概念,指的是一个函数能够记住并访问它的词法作用域,即使这个函数在其词法作用域之外执行。换句话说,闭包使得函数可以“记住”它被创建时的环境。闭包在JavaScript中的作用闭包在JavaScript中有许多重要的作用,包括但不限于:数据封装和私有变量:闭包可以用来创建私有变量和方法,避免全局污染。函数工厂:闭包可以用来创建函数工厂
- JavaScript 高阶函数
BYh_blog
javascript开发语言ecmascript
在JavaScript中,高阶函数(Higher-OrderFunction)是一种特殊的函数它至少满足以下两个条件之一接受一个或多个函数作为参数返回一个函数作为结果高阶函数在JavaScript中非常常见,它们使得代码更加灵活和可重用下面是一些常见的使用高阶函数高阶函数重写(Arraymethod)1.forEachArray.prototype.myForEach=function(callb
- 【探索前端技术之 React Three.js—— 简单的人脸动捕与 3D 模型表情同步应用】
智界工具库
react.jsjavascript前端
大家好,我是智界工具库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- 如何将json格式转换为dataframe格式
若木胡
json
介绍欢迎关注我的公众号《若木的解忧杂货铺》json格式JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它基于JavaScript语言的一个子集,但同时独立于任何编程语言。JSON格式易于人类阅读和编写,同时也易于机器解析和生成,这使得它成为理想的数据交换语言。JSON的基本格式JSON格式主要包括数值、字符串、数组、对象、对象数组和数组对象这几种类型。以下是
- TypeScript中的可选参数与默认参数
t0_54manong
typescriptubuntujavascript个人开发
在JavaScript中,函数的参数默认都是可选的,即使在定义函数时没有明确指出。而在TypeScript中,为了保证类型安全,函数的参数默认是必需的。不过,TypeScript也提供了可选参数和默认参数的功能,这使得函数的使用更加灵活。本文将详细介绍TypeScript中可选参数和默认参数的使用方法,并通过实例进行说明。可选参数在TypeScript中,可以通过在参数名后添加?来声明一个可选参数
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
egzosn
前端javascript开发语言ecmascript
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
egzosn
前端javascript开发语言ecmascript
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- JavaScript高级学习:ES6新特性07——数组在ES6中的使用
北凉冬
JavaScriptjavascriptes6
提示:本文为JavaScript栏目:JavaScript高级系列——ES6新特性章节第七章JavaScript高级学习:ES6新特性07——数组在ES6中的使用前言数组在ES6中的使用求数组的最大值ES5的方式求数组最大值ES6的方式使用数组扩展运算符求最大值ES6扩展运算符的使用扩展运算符传参扩展运算符操作伪数组复制数组传统复制数组ES6中使用扩展运算符复制数组ES5中复制数组合并数组ES6方
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- JavaScript系列(32)-- WebAssembly集成详解
陳沉辰陈
JavaScriptjavascriptwasmudp
JavaScriptWebAssembly集成详解今天,让我们深入了解JavaScript与WebAssembly的集成,这是一项能够显著提升Web应用性能的关键技术。WebAssembly基础概念小知识:WebAssembly(简称Wasm)是一种低级的类汇编语言,它具有紧凑的二进制格式,能够以接近原生的速度运行。它被设计为可以和JavaScript一起协同工作,为Web应用提供高性能计算能力。
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- arcgis js 怎么加载geoserver发布的wms服务
niuge No.1
1024程序员节
arcgisjsapi加载wms服务,官方的参考样例:WMSLayer|SampleCode|ArcGISMapsSDKforJavaScript4.30|EsriDeveloper按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下:constlayer=newWMSLayer({url:"http://127.0.0.1:8080/geoserver/ne
- MongoDB详细讲解 + springboot集成
you0719
简单学点java数据库java
MongoDB以JSON为数据模型的文档非关系型数据库垂直扩展在一个机器上进行性能扩展水平扩展多个机器的扩展定位特点定位为应用数据库,存储数据特点:量大/非敏感/一定的查询性能MongoDB的语法是JavaScript语法添加db.集合名.insert(js对象)编辑db.集合名.updateMany({key:value}{$set:{key:value}})删除db.集合名.deleteMan
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
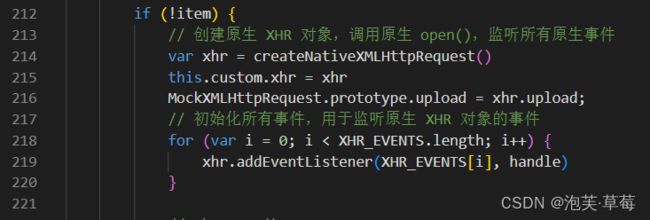
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- xss的过滤和绕过(2)
rzydal
学习笔记网络安全xss计算机网络
xss的过滤和绕过分类过滤主要有两层,分别为WAF层和代码层,WAF(web应用防火墙)通常是在外部,在主机或者网络硬件上,对HTTP请求进行过滤拦截,而代码层是在编写web应用的过程中,直接实现或者音乐第三方库,对用户输入进行过滤,但是JavaScript语法非常灵活,所以对于普通的正则匹配,字符串比较,很难拦截xss。1.富文本过滤在发送邮件或者博客的情景下,用户有需求实现富文本的编辑,比如插
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- 2025年前端发展趋势
贵州数擎科技有限公司
前端javascript
开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:github晓智元宇宙、数字孪生引擎、前端面试题大家好!我是[晓智],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!
- 有哪些常见的 Vue 错误?
涔溪
vuevue.js前端javascript
在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro
![]()