uniapp项目实践总结(十六)自定义下拉刷新组件
导语:在日常的开发过程中,我们经常遇到下拉刷新的场景,很方便的刷新游览的内容,在此我也实现了一个下拉刷新的自定义组件。
目录
- 准备工作
- 原理分析
- 组件实现
- 实战演练
- 内置刷新
- 案例展示
准备工作
- 在
components新建一个q-pull文件夹,并新建一个q-pull.vue的组件; - 按照前面文章所说的页面结构,编写好预定的自定义下拉刷新组件页面;
原理分析
自定义下拉刷新就是在之前自定义滑动触摸组件的基础上,在顶部增加一个刷新的模块。
在页面下拉的时候,判断是否为下滑的方向,如果是就获取数据,数据请求完成后,隐藏刷新模块即可。
组件实现
准备工作和原理分析完成后,接下来写一个简单的组件。
模板部分
这部分主要是显示动画、提示、颜色、背景色以及控制是否展示页面。
<view class="pull">
<view
id="pull-container"
:style="pullInfo.style"
ref="pullBox"
@touchstart="handlerStart"
@touchmove="handlerMove"
@touchend="handlerEnd">
<view class="pull-head">
<view class="pull-text"> {{ pullInfo.tipText }} view>
view>
<view class="pull-body">
<slot>slot>
view>
view>
view>
样式部分
.pull {
position: relative;
width: 100%;
height: 100%;
#pull-container {
position: relative;
width: 100%;
height: 100%;
.pull-head {
position: absolute;
left: 0;
top: 0;
width: 100%;
text-align: center;
transform: translateY(-100%);
.pull-text {
padding: 30rpx 0;
color: $mainColor;
font-size: 26rpx;
background: $f8;
font-weight: bold;
}
}
.pull-body {
box-sizing: border-box;
padding: 60rpx;
text-align: left;
font-size: 28rpx;
}
}
}
脚本部分
- 引入依赖
// 导入依赖
import { reactive } from "vue";
// 页面属性
// 下拉刷新
const pullInfo = reactive({
style: {},
tipText: "",
startY: 0,
deltaY: 0,
slowY: 0,
resetTimer: null,
resetTime: 500,
});
// 发送事件
const emits = defineEmits(["load"]);
- 开始下拉
function handlerStart(e) {
let startY = e.touches[0].pageY;
pullInfo.style = "transition: transform 0s";
}
- 下拉移动
function handlerMove(e) {
e.preventDefault();
pullInfo.deltaY = e.touches[0].pageY - pullInfo.startY;
if (pullInfo.deltaY > 0) {
pullInfo.tipText = "下拉刷新";
if (pullInfo.deltaY > 60) {
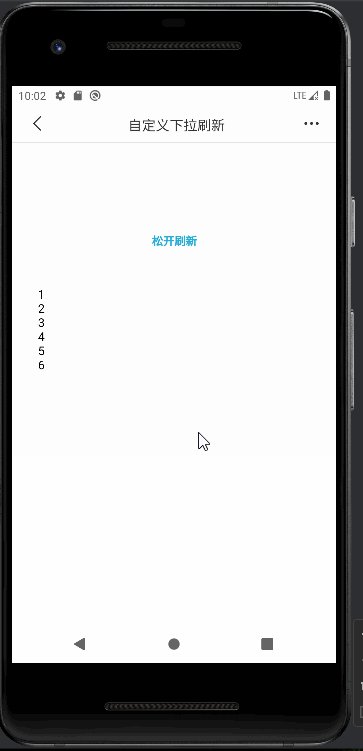
pullInfo.tipText = "松开刷新";
pullInfo.slowY = (pullInfo.deltaY - 60) * 0.2 + 60;
} else {
pullInfo.slowY = pullInfo.deltaY;
}
pullInfo.style = `transform: translateY(${pullInfo.slowY * 2}rpx)`;
}
}
- 下拉结束
function handlerEnd(e) {
pullInfo.style = "transition: transform .5s";
if (pullInfo.deltaY > 60) {
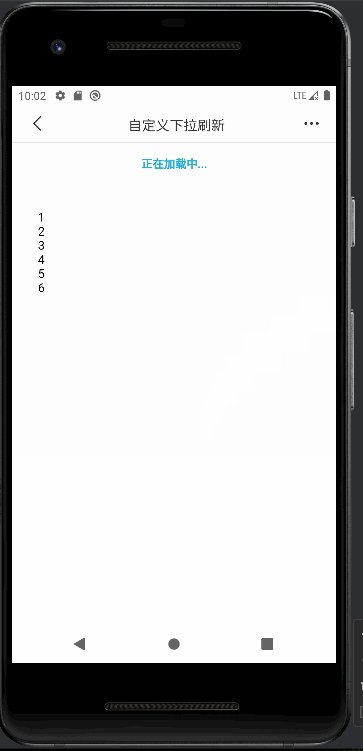
pullInfo.tipText = "正在加载中...";
pullInfo.style = "transform: translateY(95rpx)";
emits("load");
} else {
pullInfo.style = "transform: translateY(0)";
}
}
- 复位
function reset() {
pullInfo.resetTimer = setTimeout(() => {
pullInfo.tipText = "刷新成功!";
pullInfo.resetTimer = setTimeout(() => {
pullInfo.style = "transform: translateY(0)";
clearTimeout(pullInfo.resetTimer);
}, pullInfo.resetTime);
}, pullInfo.resetTime);
}
实战演练
模板使用
<q-pull
ref="myPull"
@load="loadSet">
<view>
<view
v-for="(item, index) in pull.list"
:key="index"
>{{item}}view
>
view>
q-pull>
脚本使用
定义数据
// 列表
const pull = reactive({
list: [1, 2, 3, 4, 5, 6],
});
加载内容
function loadSet() {
// 请求数据
setTimeout(() => {
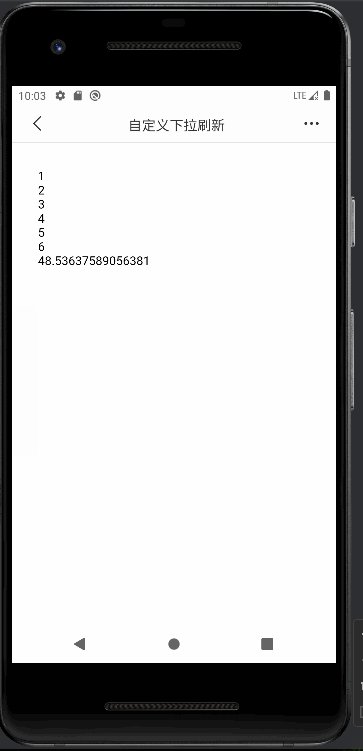
let num = Math.random() * 100;
pull.list.push(num);
if (proxy.$refs.myPull) {
proxy.$refs.myPull.reset();
}
}, 3000);
}
内置刷新
uniapp 也为我们开发者准备了内置下拉刷新,一起去看看如何使用吧。
引入配置
在pages.json文件中找到需要下拉刷新的页面中加入以下配置。
{
"path": "pages/index/pull-refresh",
"style": {
"navigationBarTitleText": "下拉刷新",
"enablePullDownRefresh": true
}
}
可以在 APP 端自定义样式,在enablePullDownRefresh下面添加如下配置:
{
//...
"app-plus": {
"pullToRefresh": {
"support": true,
"color": "#24afd6",
"style": "circle"
}
}
// ...
}
页面引入
import { onPullDownRefresh } from "@dcloudio/uni-app";
监听下拉刷新
// 监听下拉刷新
onPullDownRefresh(() => {
// 开始下拉刷新
uni.startPullDownRefresh();
// 获取数据
getData();
});
停止下拉刷新
// 获取数据
function getData() {
console.log("获取数据!");
setTimeout(() => {
uni.stopPullDownRefresh();
}, 3000);
}
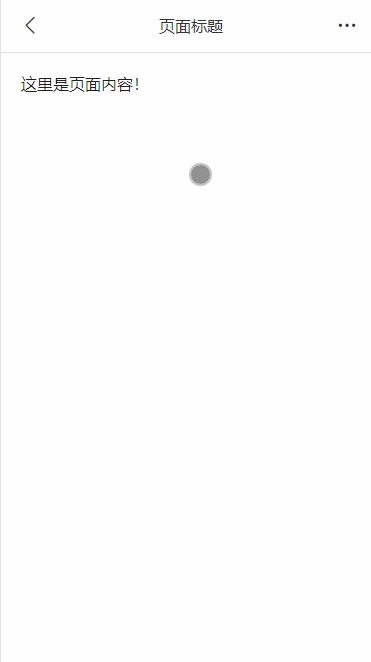
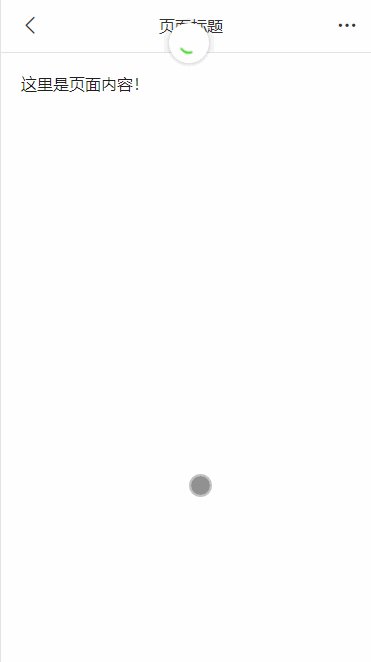
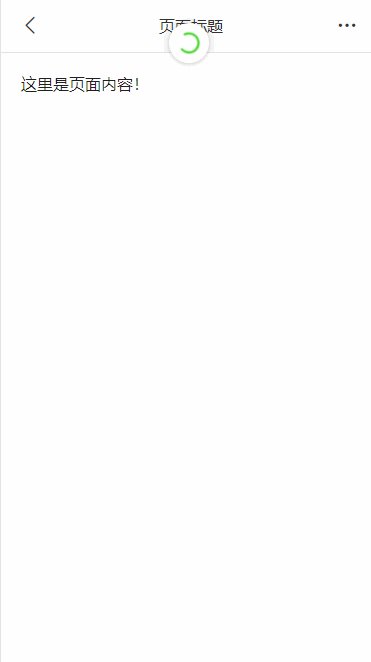
案例展示
自定义组件
内置下拉刷新
最后
以上就是自定义下拉刷新组件的主要内容,有不足之处,请多多指正。