Flutter插件的制作和发布
Flutter制作插件有两种方式(以下以android和ios为例):
目录
- 1.直接在主工程下的android和ios项目内写插件代码:
- 2.创建独立Flutter Plugin项目,制作各端插件后,再引入项目:
-
- 1. 创建Flutter Plugin:
- 2. Flutter Plugin创建完成:
- 3. 使用android studio打开主工程(example)下的android工程,编写安卓端插件代码:
-
- 在onMethodCall中编写你自己的方法,我这里新增一个test方法:
- 在实现类plugin_example_method_channel.dart中添加实现方法:
- 在plugin_example.dart中添加调用方法:
- 在main.dart中测试方法:
- 4. 使用XCode打开主工程(example)下的ios工程,编写IOS端插件代码:
-
- 执行flutter pub get
- 修改sdk版本号
- 配置flutter sdk路径
- 删除 integration_test
- xcode打开ios工程并编写代码
- 发布插件
1.直接在主工程下的android和ios项目内写插件代码:

可以使用Android Studio和Xcode分别打开android和ios项目,并进行代码编写以及插件的引用,这种方式属于直接集成在自己的项目内,需自己定义插件名称,channel名称,以及flutter端和原生端通信的相关方法。
优点:
- 接入方式简单;
缺点:
- 接入过程稍麻烦,需要自己定义及编写通信相关代码;
- 对于通用插件无法直接提供给其它项目共享;
2.创建独立Flutter Plugin项目,制作各端插件后,再引入项目:
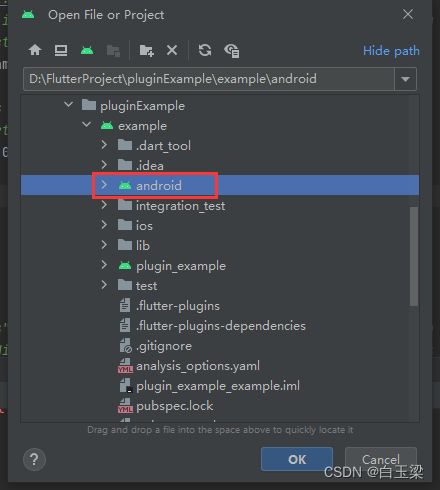
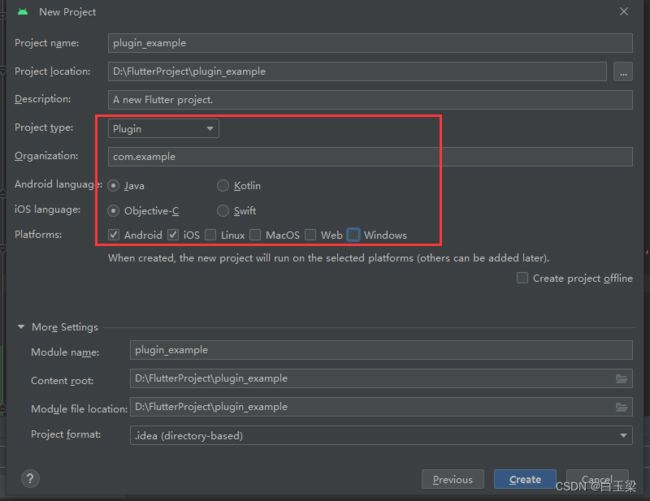
1. 创建Flutter Plugin:

注意圈着的部分,工程类型一定要选择Plugin,然后填写包名,选择开发语言,对于开发语言的选择有几点建议:如果你将要制作的插件没有引入第三方sdk,或者只引入了一些工具类的库,那么根据你熟悉或喜欢的语言随意选择;但如果你需要引入第三方sdk(特别是ios的sdk使用的是oc编写),建议选择java和oc,因为目前为止,大部分的第三方sdk仍然是以java和oc语言开发为主,这样你在参考sdk文档时,很多代码可以直接复制,会节省不少时间。
2. Flutter Plugin创建完成:

创建完成后,可以看到目录结构,plugin_example就是你的插件住工程,将来其它项目引入时就是引入的plugin_example,打开lib文件夹,有三个文件:
- plugin_example.dart:插件外显名称(PluginExample,使用插件时new的插件对象);
- plugin_example_method_channel.dart:通信通道,主要在这里注册channel和调用原生方法;
- plugin_example_platform_interface.dart:通信接口,plugin_example_method_channel是他的实现类,类似java的interface和impl;
示例中提供了一个获取当前系统平台版本号的一个方法getPlatformVersion,我们按照这个示例编写自己的方法即可,而plugin_example下的example工程则是插件使用示例项目,可以让你直接运行项目进行插件调试。
最终的插件代码使用示例:
import 'package:plugin_example/plugin_example.dart';
...
final _pluginExamplePlugin = PluginExample();
...
_pluginExamplePlugin.getPlatformVersion();
当前整个项目结构,是主工程被包含在了插件工程内部:
如果我有多个插件怎么办?一个主工程也不可能被多个插件包含啊!不用担心,插件的引用只需要你配置好引用路径即可,至于插件放在哪个位置那得看你自己了,一般的为了查看方便以及结构合理性,我们可以反过来,把插件放入主工程目录下,然后修改下引用路径即可(关闭AS,自行移动文件夹位置,然后修改引入路径):
这样是不是看着就顺眼多了,引入的各个插件一目了然!
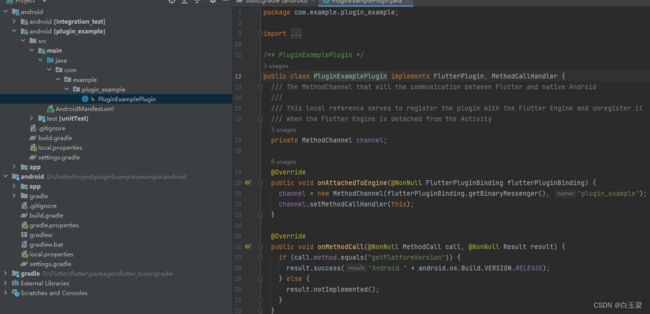
3. 使用android studio打开主工程(example)下的android工程,编写安卓端插件代码:
打开后可能需要等待AS配置安卓环境~
上面的android即插件工程,下面的android则是安卓主工程,现在你就可以打开插件主类编写代码了:
channel = new MethodChannel(flutterPluginBinding.getBinaryMessenger(), "plugin_example");
channnel的名称默认即可,跟你创建插件时填入的插件项目名称一致,最好不要修改!
在onMethodCall中编写你自己的方法,我这里新增一个test方法:
else if (call.method.equals("test")) {
String param = (String) call.arguments;
Map<String, Object> map = new HashMap<>();
map.put("code", 0);
map.put("msg", "Test Success:" + param);
result.success(map);
}
在plugin_example_platform_interface.dart中添加test方法:
Future<Map?> test(param) {
throw UnimplementedError('test() has not been implemented.');
}
注意,Future
在实现类plugin_example_method_channel.dart中添加实现方法:
@override
Future<Map?> test(param) async {
final map = await methodChannel.invokeMethod<Map>('test',param);
return map;
}
在plugin_example.dart中添加调用方法:
Future<Map?> test(param) {
return PluginExamplePlatform.instance.test(param);
}
注意:当你增加方法后,test文件可能会报错,你可以根据提示添加方法,或直接将test删除即可!
在main.dart中测试方法:
我这里直接修改了原来获取版本的示例方法:
Future<void> initPlatformState() async {
Map? platformVersion = await _pluginExamplePlugin.test("123");
if (!mounted) return;
setState(() {
_platformVersion = platformVersion.toString();
});
}
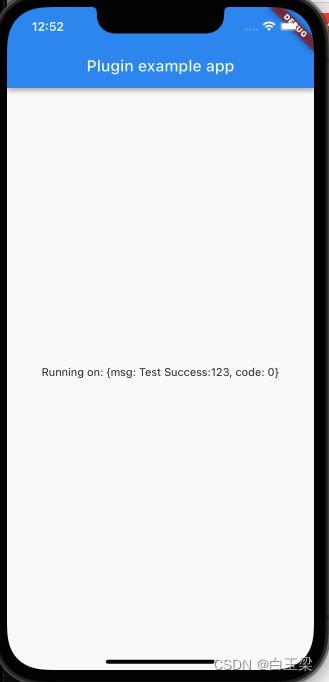
运行:
与插件方法返回一致,成功:
else if (call.method.equals("test")) {
String param = (String) call.arguments;
Map<String, Object> map = new HashMap<>();
map.put("code", 0);
map.put("msg", "Test Success:" + param);
result.success(map);
}
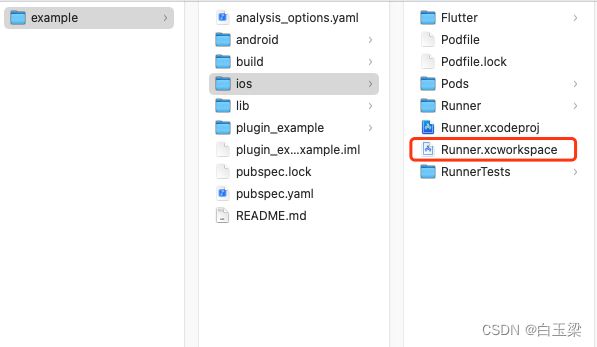
4. 使用XCode打开主工程(example)下的ios工程,编写IOS端插件代码:
我们编写插件时应遵循一个原则,即先完成一端的插件编写,将所有需要使用的方法编写调试完成,再编写另一端。如我先将android端的插件编写完成,且flutter端的调用方法也已实现,那么在编写ios端代码时,就只用考虑实现andorid端编写的方法即可,方法编写完成,就可直接运行,因为flutter的调用逻辑都以实现!
我们在用xcode打开ios工程前,要确保你的mac中已经安装了flutter和cocoapods环境,因为flutter plugin是以pods方式集成的,确认没问题后,可以先使用mac端AS打开项目,并运行,这时AS会自动执行pod install,并自动配置项目的xcode环境。
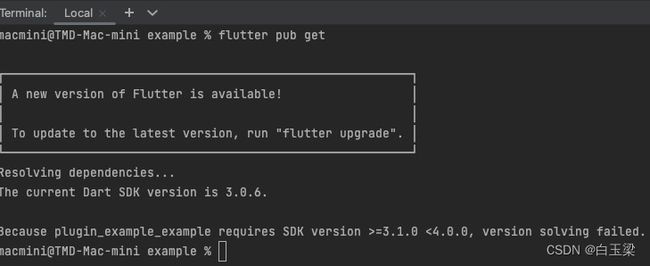
执行flutter pub get
AS打开项目后,先执行flutter pub get 配置flutter环境:
报错了,意思是项目要求dart版本不能低于3.1.0,但我dart版本是3.0.6,这是因为如果你调试安卓和ios不在同一台电脑导致的,只需将主工程和插件工程下的pubspec.xml的sdk版本调低即可:
修改sdk版本号
environment:
sdk: '>=3.0.0 <4.0.0'
再次执行flutter pub get,成功!但此时我们可能发现还是无法运行:
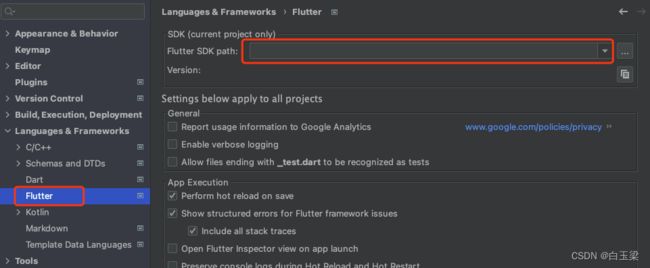
这是因为我们没有给该项目指定flutter sdk路径:
配置flutter sdk路径
这种情况经常出现在现在windows环境下调试安卓,然后又将项目发送到了mac上调试ios时出现!
指定完sdk路径,项目即可运行,点击运行,报错:

此时我们将test相关全部删除掉,没什么用,又经常报错,耽误时间(如果你需要test那另当别论):
删除 integration_test
运行成功,但控制台报错找不到方法:

找不到方法就对了,因为我们还没开始编写ios端插件代码呢,此时便可使用xcode打开ios项目了:
xcode打开ios工程并编写代码
双击运行:
我们在PluginExamplePlugin.m中编写代码,实现test方法,在handleMethodCall方法中添加:
else if ([@"test" isEqualToString:call.method]) {
NSString *param=call.arguments;
result(@{@"code":@0,@"msg":[NSString stringWithFormat:@"Test Success:%@",param]});
}
再次运行:
此时,一个完整的android和ios双端插件就只做完成了,当其他项目使用时,可以直接复制引入即可,若你想公开此插件,给更多人使用,那么就可以发布到https://pub.dev/上。
发布插件
终端进入插件根目录,执行命令:
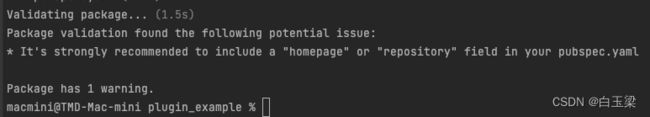
flutter packages pub publish --dry-run
报错,意思是homepage没有设置,我们可以设置一下(可以设置为你的github项目地址):

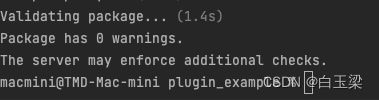
另外,你也可以为你的插件添加开源协议LICENSE,如果不知道怎么写,可以复制别人的,或者自己在github上创建一个带LICENSE的空项目复制进来,然后再次执行命令:
已经没问题了,可以发布了:
flutter packages pub publish --server=https://pub.dartlang.org
Do you want to publish plugin_example 0.0.1 to https://pub.dev (y/N)? 输入y:
复制链接在浏览器打开,登录谷歌账号就行插件相关配置操作…
…
此处省略一万字,如果你能解决qiang的问题,那么当出现Successfully uploaded package时,就表示插件已发布成功,你就可以进入https://pub.dartlang.org/packages/xxx查看你的插件了!