- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 前端包管理工具哪家强?npm、Yarn、pnpm 大比拼
Forever丿顾北
bolg前端npmarcgis
前言在前端开发的世界里,包管理工具就像是我们的得力助手,帮助我们轻松管理项目中的各种依赖包。npm、Yarn和pnpm是目前最常用的三个包管理工具,它们各有千秋,也让不少小伙伴在选择时犯了难。今天,咱们就来详细唠唠这三个工具,看看谁才是最适合你的那一个!**一、npm:前端包管理的“老大哥”1.npm是什么?npm,全称NodePackageManager,是Node.js官方的包管理工具,就像N
- 前端权限控制:深入理解与实现RBAC模型
什么是RBAC?RBAC(Role-BasedAccessControl,基于角色的访问控制)是一种广泛应用于系统权限管理的模型。它将权限与角色关联,用户通过被分配适当的角色来获得相应的权限,而不是直接将权限分配给用户。在前端领域,RBAC模型帮助我们实现:界面的动态渲染(不同角色看到不同UI)路由访问控制操作权限校验数据展示过滤前端RBAC的核心概念1.用户(User)系统的使用者,可以拥有一个
- Flutter基础(前端教程①⑦-Column竖直-Row水平-Warp包裹-Stack堆叠)
aaiier
Flutterflutter
MainAxisAlignment是一个枚举类,用于控制主轴(MainAxis)方向上子组件的排列和对齐方式。MainAxisAlignment的常用取值及效果:MainAxisAlignment.start子组件沿主轴的起点对齐(Row左对齐,Column顶部对齐)MainAxisAlignment.end子组件沿主轴的终点对齐(Row右对齐,Column底部对齐)MainAxisAlignme
- 前端包管理工具深度对比:npm、yarn、pnpm 全方位解析
斯~内克
Webpack前端npmnode.js
前言:为什么我们需要包管理工具?在现代前端开发中,模块化已成为标配。一个中型项目可能依赖数百个第三方包,手动管理这些依赖几乎是不可能的任务。包管理工具应运而生,它们不仅解决了依赖安装问题,还提供了版本控制、脚本执行、依赖分析等强大功能。目前主流的前端包管理工具主要有三个:npm、yarn和pnpm。本文将从多个维度深入分析它们的异同,帮助你做出最适合的选择。一、历史背景与演进1.npm(NodeP
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- 使用Meteor构建实时仪表板的完整指南
杏花朵朵
Meteor实时仪表板Vue组件路由设置集合集成
背景简介随着现代Web应用对实时性和响应性的要求不断提高,开发人员需要使用强大的框架来构建能够满足这些需求的应用程序。Meteor作为一个全栈JavaScript框架,提供了一种快速开发实时Web应用的方法。本文将通过构建一个实时仪表板项目,详细探讨Meteor的特点和使用方法。Meteor简介Meteor是一个全栈JavaScript框架,用于构建Web应用程序。它的主要元素包括Web客户端、基
- 完善Meteor应用的NPM集成——meteorhacks/npm项目推荐
尤峻淳Whitney
完善Meteor应用的NPM集成——meteorhacks/npm项目推荐1.项目基础介绍及编程语言meteorhacks/npm是一个开源项目,旨在为Meteor应用提供完整的NPM模块集成。该项目通过允许在Meteor应用内部使用NPM模块,极大地扩展了Meteor应用的功能性和灵活性。该项目的主要编程语言是JavaScript。2.项目核心功能项目的核心功能是提供一个桥接器,让开发者可以在M
- node.js详解
思静鱼
node.jsnode.js
文章目录一、什么是Node.js?二、Node.js的核心组成三、Node.js的运行机制(事件循环)四、常见内置模块(无需安装)五、应用场景六、npm包生态七、Node.js适合哪些人?八、优缺点总结一、什么是Node.js?Node.js是一个基于ChromeV8引擎的JavaScript运行时,用于构建高性能网络应用。由RyanDahl于2009年发布。允许你在服务器端使用JavaScrip
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
- 重学前端006 --- 响应式网页设计 CSS 弹性盒子
文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下
- 重学前端007 --- 响应式网页设计 CSS 排版
Sapphire~
前端前端
文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下
- 开源流程引擎Camunda简介
° 安如少年初如梦662
Java学习记录java后端
目录简单介绍主要组件与名词介绍常见名词解释核心组件介绍一些思考与前端的关系前端逻辑的简化后端接口的专注流程引擎的控制作用数据和状态的管理监控和管理的集中化参考资料简单介绍Camunda的本质是可以独立运行的一套流程引擎,流程引擎会根据预先设定(类似流程图内的流程图)好的规则和逻辑进行流程执行。主要组件与名词介绍常见名词解释BPMN:即业务流程模型和标记,是一种业界标准的流程建模语言。Camunda
- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 网络安全第三次作业搭建前端页面并解析
我制作的是一个简单的登录页面网源代码1.CSS中box-sizing:border-box:使元素宽度包含边框和内边距,避免布局因padding变化错位。2.min-height:100vh:让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。3..login-container的max-width:400px:限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。4.input
- ikun-ui v0.2.7版本发布:组件功能增强与体验优化
时琦旖
ikun-uiv0.2.7版本发布:组件功能增强与体验优化ikun-ui是一个基于Svelte框架构建的现代化UI组件库,专注于为开发者提供高质量、易用的前端组件。在最新发布的v0.2.7版本中,团队对多个核心组件进行了功能增强和体验优化,特别是在交互体验和视觉表现方面有了显著提升。组件功能增强工具提示与弹出框组件优化工具提示(Tooltip)和弹出框(Popover)组件新增了两项实用的交互控制
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- javascript基本内容和标签
Sonnenblume_f
IT总结编程语言javascriptIT总结
js概念:javascript是互联网上最流行的,可以嵌套到html代码中的,一种基于对象和事件驱动的,并具有安全性能的脚本语言。具有1)向html页面中增加交互行为;2)脚本语言,语法和java类似;3)解释性语言,边执行边解释;4)跨平台,每个浏览器都具有js解释器;作用:增删HTML和css中的代码,能够动态校验数据组成:ECMAScript(核心)BOM浏览器对象模型DOM文档对象模型引入
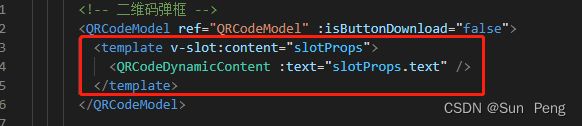
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 【前端】ikun-pptx编辑器前瞻问题二: pptx的压缩包结构,以及xml正文树及对应元素介绍
文章目录PPTX文件本质:一个压缩包核心文件解析1.幻灯片内容文件(ppt/slides/slideX.xml)2.元素类型解析文本框元素(p:sp)图片元素(p:pic)单位系统开发注意事项参考工具pptx渲染路线图PPTX文件本质:一个压缩包PPTX文件实际上是一个遵循OpenXML标准的ZIP压缩包,包含多个XML文件和其他资源。我们可以通过解压工具查看其内部结构:pptx文件├──[Con
- Ajax与axios
wwwwdn
ajaxokhttp前端javascript
本文是学习了网上的Ajax的课程总结,并加上了一些自己的总结。AjaxAjax(AsynchronousJavascriptAndXML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式。XMLHttpRequest(XHR)XMLHttpRequest(XHR)对象用于与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定UR
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro