处理复杂表单的校验及el-tabs的新增联动问题
项目场景:
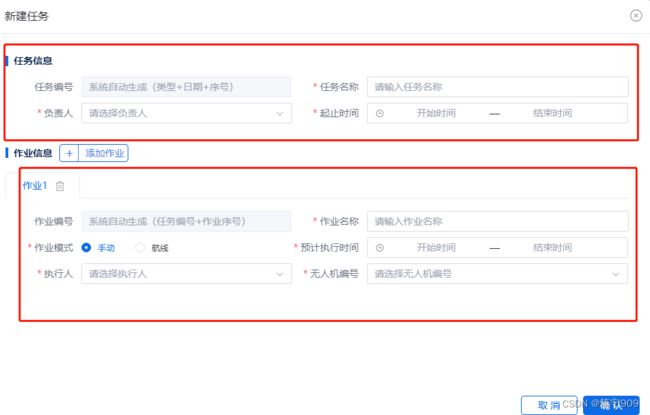
如上图,任务信息与作业信息是两个表单,任务信息是通过el-tabs新增删除的表单列表
问题描述
1.关于el-tabs的新增等操作的联动校验问题
2.多个表单在确认时同时校验
解决方案:
问题1:关于el-tabs的新增等操作的联动校验问题
<div class="titleWZ">
<div class="headerIcon"></div>
<div class="title">作业信息</div>
<el-button
type="primary"
v-if="!quicktask"
class="beforeBtn"
@click="addTab(editableTabsValue)"
>添加作业</el-button>
</div>
<el-tabs v-model="editableTabsValue" type="card" @tab-click="handleClick" >
<el-tab-pane
v-for="(tab, index) in editableTabs"
:key="index"
:label="tab.title"
:name="tab.name"
>
<span slot="label">
<span class="span-box">
<span>{{ tab.title }}</span>
<img
class="tableOperations cursor"
src="@frame/assets/images/resourceImg/icon_deleteH.png"
@click="removeTab(tab.name,index,tab)"
alt=""
/>
</span>
</span>
<el-form
class="search-form"
:model="editableTabs[index]"
:ref="'ruleFormRef'+index"
label-position="right"
:rules="workRules"
label-width="110px">
......
</el-form>
</el-tab-pane>
</el-tabs>
</div>
如上代码,通过循环出的表单,:rules=‘ruleFormRef’+index",需求是每次新增都做非空校验
addTab(targetName) {
let falg = []
for (let index = 0; index < this.editableTabs.length; index++) {
this.$refs['ruleFormRef' + index][0].validate((valid) => {
if (valid ) {
falg.push(1)
}
});
}
if (falg.length == this.editableTabs.length) {
let newTabName = ++this.tabIndex + '';
this.editableTabs.push({
title: '作业'+ ++this.addIndex,
name: newTabName,
taskNo:'系统自动生成(任务编号+作业序号)',
taskName:'',
taskType:0,//作业模式
person:'',//执行人
droneId:'',
yjExecutionTime:'',//预计执行时间
routeId:null,//航线选择
});
this.editableTabsValue = newTabName;
this.currentIndex = newTabName;
} else {
return false;
}
},
对于el-tabs的删除操作,官网的删除是自带的删除,我们的删除是自己自定义的
removeTab(targetName,index,tab) {
this.$forceUpdate()
if (tab.taskStatus == 1) {
this.$message.warning('执行中的作业,不能删除!')
return
}
if(this.editableTabs.length <= 1){
return false;
}
let self = this;
let activeName = self.editableTabsValue;
let tabs = self.editableTabs;
this.$confirm(`是否删除此作业?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab) {
activeName = nextTab.name;
}
}
});
}
self.editableTabsValue = activeName + '';
self.editableTabs = tabs.filter(tab => tab.name !== targetName);
//重新排序
self.editableTabs.map((tab,index)=>{
tab.title = "作业"+(index+1);
tab.name = (index+1)+'';
self.addIndex = (index+1);
})
if(this.editableTabs.length == 1){
this.editableTabsValue = '1';
}
this.loadData(this.editableTabs[activeName-1],activeName-1)
self.$message({
type: 'success',
message: '删除成功!'
});
}).catch((error) => {
console.log(error)
});
},
问题2:多个表单在确认时同时校验
方案一 :两个表单相同单一表单时用new promise
let formArr=['formA','formB','formC','formD']//假设这是四个form表单的ref
var resultArr=[]//用来接受返回结果的数组
var _self=this
function checkForm(formName) { //封装验证表单的函数
var result = new Promise(function(resolve, reject) {
_self.$refs[formName].validate((valid) => {
if (valid) {
resolve();
} else { reject() }
})
})
resultArr.push(result) //push 得到promise的结果
}
formArr.forEach(item => { //根据表单的ref校验
checkForm(item)
})
Promise.all(resultArr).then(function() { //都通过了
alert('恭喜你,表单全部验证通过啦')
}).catch(function() {
console.log("err");
});
方案二 :我的一个表单整个是个循环列表,另一个是单个表单
handleOk() {
let falg = []
for (let index = 0; index < this.editableTabs.length; index++) {
this.$refs['ruleFormRef' + index][0].validate((valid) => {
if (valid ) {
falg.push(1)
}
});
}
this.$refs.modelForm.validate((valid, value) => {
if (falg.length == this.editableTabs.length && valid) {
this.editData ? this.editInfo() : this.saveInfo();
} else {
console.log("error submit!!");
return false;
}
});
},
描述:循环先校验列表表单,最后在一起校验