- 消弭大模型幻觉
灰图06
人工智能
这几天,一则关于国产大模型DeepSeek使用率暴跌的传闻引发热议。据称,其用户使用率从54%骤降至3%,主要原因直指一个词:“幻觉”。或许这个数据并未被官方证实,但这场风波却准确地揭开了一个愈发严重的隐忧:我们正在与一类能力极强、却时常“胡说八道”的系统共处。而一旦这种“胡说八道”发生在医疗、法律、金融等关键领域,它所引发的,不是笑话,而是灾难。人们惊觉:这不仅是DeepSeek的危机,也是一场
- 2018-11-23班主任心育活动设计36例(15)
紫萱草1126
我能做事有主次(注意计划性)今天要分享的是我能做事有主次,是关于注意计划性的案例。学生做事总是缺乏计划性和条理性,每次都要等到睡觉前,才想起功课只做了一点点;总是要等到走进教室后,才发现该带的学习用具没有带。。。。。。。本课案例,希望引导学生提高集中注意力的品质,学会做事有主次,做事有计划。要对自己要做的事情能集中注意力,并做到有具体的时间规划,有准备,有措施,有安排,有步骤。[if!suppor
- 2018.2.20【Day252】今日完结NO.76《水晶男孩》
_原野
图片发自App不知何故,这本书,好似微信读书就我一个人在读,书很短,但是感动的地方不少,很少看这样的短篇小说,这本书应该是张慧雯的成名作,所以先来看了这本。写景很棒,简简单单几句话让我对小男孩的遭遇感同身受,也许也正符合我曾经的一些回忆吧!感慨之处三点:(有剧透,危险)【1】乌合之众(当然,乌合之众也并非一定是贬义词。推荐乌合之众这本书,虽然我还没看完。)作为一个80末的人,由于小时候特殊的家庭变
- 风雨无情人有情,水田坝院送温情
公益联盟湘西三下乡调研团
(通讯员:杨振宁蒙梦丹王佳妮)习近平总书记曾提出,要推动我国养老事业多元化、多样化发展,发展好养老事业的每一步。为进一步了解龙山县偏远乡村养老水平及养老服务事业发展现状,湘潭大学公益联盟调研团前往龙山县水田坝镇水田敬老院展开实地调研。9月2日清晨,暴雨如注,调研团成员们仍按行程计划乘车抵达水田坝镇。下车时暴雨初歇,成员们沿坡而上,一番询问过后,最终绕过一间工人棚找到了位于大山背后的水田坝敬老院。调
- 十二月
齐雪晗
北国风光,千里冰封,万里雪飘。望长城内外,惟余莽莽,大河上下,顿失滔滔……”这首《沁园春》写的不正是我们这里吗?这天早上,我一起床就看见了空中的漫天飞雪,犹如“雪龙卷”,来到了学校,大门口到处是跺脚的声音,一听,还带着节奏。到了晚上放学的时候,走到走廊,在灯光的照映下,雪显得格外漂亮,这也让我们看到雪美好的一面。走出教学楼,一股冷风迎面袭来,伴随着大风的,还有这多姿多彩的飞雪,这又让我想起了一句话
- 《城》第四章:黑市(7)恶魔的胃!!
半生烟花三月情
《城》第四章:黑市(7)恶魔的胃!你好啊!欢迎回来!上篇说到东都听完女人的话眼中似乎有些迷茫,他会做何选择呢?场景:黑色建筑内。凡高见东都不说话有些着急。女人继续说着。“留下来,没有痛苦,没有迷茫,还有姐姐天天陪着你!”凡高浑身哆嗦。“怪不得老杰克之前说让我离你远点!你真是个可怕的女人!”东都沉默片刻终于开口说道:“我们之前中的毒再加上恶魔的礼物!之后就会像恶魔说的那样,会从痛苦中解脱出来是吗?”
- 日精进
京心达张新波
在北京这个城市,我不想求大,规模适中即可,把他变成精品修理厂,培养优秀合伙人技师,修出高质量的汽车就是说凡想到京心达来的师傅,都必须排队接受考验才能进来、所有的技师都经过我的严格的系统化培训。达标才能留任,每一个人都是精英,交完税后,把大部分利润分配给员工,让京心达人变成行业工资标准最高的人。成为大家羡慕的职业,他们愿意在京心达工作到退休,将这份工作当成毕生的事业这是我的构想,我和京心达一起成长…
- 《自动控制原理》实验报告:典型系统的时域响应和稳定性分析
戒了9
算法机器学习人工智能课程设计学习方法
实验目的及实验性质本实验的主要目的是深入研究和理解二阶系统的动态特性,以及这些特性如何影响系统的过渡过程。通过本实验,我们将能够掌握二阶系统特征参量(阻尼比ξ和自然频率ωn)对系统过渡过程的具体影响。我们将通过实验来观察和分析这些特征参量如何决定系统的响应速度、超调量以及稳定状态,从而更全面地理解二阶系统的行为。此外,我们还将探讨在不同的阻尼比条件下,二阶对象的响应曲线如何变化,并分析这些变化对系
- 马斯克AI大模型Grok开源了!
2024年3月18日,马斯克的AI创企xAI兑现承诺,正式发布了此前备受期待大模型Grok-1。代码和模型权重已上线GitHub:https://github.com/xai-org/grok-1截止目前,Grok已经在GitHub上获得了35.2k颗Star,还在不断上升中。Grok官方博客介绍:https://x.ai/blog/grok-os遵照Apache2.0协议开放了Grok-1混合专
- 易效能亲子时间管理好习惯践行打卡20190117-Day17
思考世界的孩子
第十七讲【段位管理】孩子的时间管理管什么?图片发自App在易效能亲子时间管理系统中,是如何划分0-12岁孩子的时间管理段位的呢?每个阶段对应的目标是什么呢?NO.1:0-3岁,培养生活规律(吃、睡、动);NO.2:4-6岁,建立生活习惯,训练基本生活技能;NO.3:7-9岁,熟练生活技能,开始培养学习习惯;NO.4:10-12岁,进入自我管理。理想状态是:家长协助孩子循序渐进,每个阶段聚焦重点,逐
- 开篇
向水一生
在基于Internet的互联网已经成熟的时代,我们考虑利用相似的理念和技术去改造传统工业中的环节时,这便自然而然的得到了工业互联网的概念。它的本身上还是在解决信息流在各个节点之间传递的问题,只是因为异构的系统太多,要统一出一套标准来,确实是一项任重道远的大工程。工业互联网的实现远比我们现在看到的『传统』意义上的互联网要难,这有很大一部分是由于历史遗留问题而造成的局面,它不像我们现在看到的这种IT互
- leetcode: 167. 两数之和 II - 输入有序数组
-兮
#leetcodeleetcode算法数据结构
中等难度题目描述给你一个下标从1开始的整数数组numbers,该数组已按非递减顺序排列,请你从数组中找出满足相加之和等于目标数target的两个数。如果设这两个数分别是numbers[index1]和numbers[index2],则1twoSum(vector&numbers,inttarget){intk=numbers.size()-1;vectorres({1,2});for(vector
- 数据科学简讯 2023-04-07
数科每日
image.png头条SegmentAnything图像分割的重大进步图像分割是提取图像中代表特定对象(例如人或桌子)的所有像素的过程。由于几个原因,这是一项艰巨的任务,通常它要么需要大量预定义对象的数据集,要么需要一些的初级监督数据。Meta的这个全新的、完全开源的模型感觉就像是功能上的飞跃。他们收集了大量数据集,简化了注释功能,并创建了一个可以在浏览器中实时运行的模型。并提供演示、代码和论文。
- 网络爬虫——python爬取豆瓣评论
SSeaflower
爬虫python开发语言
网络爬虫——python爬取豆瓣评论一、网络爬虫概述1.1网络爬虫定义网络爬虫,又被称为网络蜘蛛(WebSpider)、网络机器人等。它根据网页地址(URL)爬取网页内容,网页地址(URL)就是我们在浏览器中输入的网站链接。例如:https://www.baidu.com;https://movie.douban.com/。网络爬虫不仅能够复制网页信息和下载音视频,还可以做到网站的模拟登录和行为链
- 第一次点评日记
Finley_2258
昨天我的班长告诉我要我点评今天的作业,我就立马答应了下来。我想这是一个锻炼自己的机会,怎么能放过呢?我们在学习的过程中,不光要学习知识,还要教会别人知识,再加上平常的过程中我们就要得到提升,这比自己埋头苦学提升的快。在12点多的时候我就在群里面看同学们的作业,看同学们日记我感觉到同学们真的很厉害!我看一遍日记就写下草稿,终于经过一个多小时的奋战,终于把所有日记都点评完了。在这次日记的点评中,我学到
- 每日一画/禅绕画练习day17
Angel利子
文/利子人生是由很多经验累积的,所以在跨出第一步时,要“敢”;只要敢于承担、敢接受、敢尝试、敢卖力,没有什么事情不能做。图片发自App我是左手咖啡右手诗篇的利子
- 挑战自我
明天会更好_828b
从上个月元瑞老师说要办一个免费写作群,我考虑再三报了个名。为什么说考虑再三呢?1.因为我自己知道肚里墨水少。2.我不是个自律的人。3.怕自己坚持不了多久。有一次我和元瑞老师谈了谈我的过虑。老师说道:"借口太多,可以不报,以自愿为主。”“我想试试,就怕写不好。”“写不分好坏,只要求完成数量。”老师的"写不分好坏,只要求完成数量”让我坚定了要试一下的念头。跟元瑞老师谈过后,我试着写了第一篇文章,把它发
- 成长足迹131天
dream11
今天学校开了家长会,回到家,迫不及待地问了家长会的内容,基本了解的差不多。关键还是抓好孩子的习惯。好习惯成就好人生,的确是这样。好的习惯并不是一朝一夕能养成的,贵在坚持。作为家长,在这方面做的也不够好,有时候也是三分钟热度。孩子在生活,学习方面还存在一些问题,意识到了就要改正,不能老是拖拉,一天一天往后拖,行动起来!
- 种下更多积极情绪的种子,让自己的生活欣欣向荣
清风翻书
2021年真的不好过,各种灾害接踵而来。看着媒体上的各种报道,难免陷入焦虑之中。这时候,我们更需要积极情绪的力量,让我们相信明天会更好!《积极情绪的力量》作者芭芭拉•弗雷德里克森,坦普尔顿奖获奖者,积极心理学天才,她用这本书教会我们如何追寻幸福人生,如何生活的欣欣向荣。告诉我们,要想获得完满的人生,需要借助积极情绪的力量。01积极情绪的表现方式积极情绪表现形式包括:喜悦、感激、宁静、兴趣、希望、自
- 系统更新急救Fixprint 一键修复共享打印机官方认证无病毒
文哥工具箱1
电脑开源软件软件构建
各位打印机小烦恼们,你们有没有遇到过Windows系统更新后,打印机共享功能突然失效的情况啊?那种想打印东西却打不了的感觉,真的是让人抓狂!别担心,今天就给大家介绍一款神奇的工具——NT6打印机共享修复工具Fixprint,它就是打印机共享问题的“救星”!软件下载地址安装包软件下载地址安装包###一、核心功能1.**修复共享连接错误**你知道吗,这工具能自动化修复系统更新导致的故障。就像一个超级修
- PDF 助手ApowerPDF:阅读 编辑 转换 页面管理,一站式搞定所有 PDF 需求
各位办公小能手们!今天给你们介绍一款超厉害的软件,叫ApowerPDF。软件下载地址安装包它就像是一个超级全能选手,集PDF阅读、编辑、转换还有页面管理这些功能于一身。它能修改文本和图表内容,字体的颜色大小随便调,还能插入图片、添加链接,简直不要太方便。页面操作方面,分割、合并、删除、旋转,自定义页眉页脚背景,这些操作都能轻松搞定,就像玩游戏一样简单。它还有个内置的转换引擎,能把PDF转换成Wor
- 200 种格式转换FileConverter:图片 视频 音频 文档随意转,免费开源超好用
文哥工具箱1
电脑软件构建开源软件
各位文件处理小能手们!今天给你们介绍个超牛的免费开源工具——FileConverter。软件下载地址安装包这玩意儿就像个万能魔法师,能让图片、视频、音频、文档等200多种格式随意转换,就跟变戏法似的!你知道吗,用户只要在右键菜单点一点,就能快速完成转换操作,简直不要太方便!而且啊,这软件还自带压缩功能,压缩比例和旋转参数都能随便调,就像给文件量身定制衣服一样。更厉害的是,它支持离线处理,不用网络也
- 【实战派×学院派】39|PRD 写得很厚,开发还是一问三不知?
郭菁菁
(BA/PM)实战派常踩的坑学院派如何补上业务分析需求分析BA
学院派:用三层结构+重点高亮+同步讲解,让PRD真正成为开发读得懂、用得上的交付物。是不是经常遇到这种场景:“PRD我早就发你们了啊!”“里面都有写,麻烦仔细看。”“为啥还来问?你们没看文档吗?”结果,开发开工前依旧一头雾水,连核心流程都没理清楚,PRD反而成了摆设。✅实战派常见误区:文档堆砌当“交付”,缺乏结构化设计实战派做法潜在问题典型后果追求面面俱到信息冗余,缺乏重点开发找不到关键信息全靠自
- 好郝说话第84期:不要轻易相信别人的承诺,其实那就是一句鬼话
好郝说话
图片发自App大家好,欢迎收听《好郝说话》,我是郝十三郎。喜欢抱怨的人,总是对各种各样的事情的不满;喜欢抱怨的人,满脸阴云幂幂,很难让人看到阳光灿烂的样子,也总显得无精打采。他喜欢口出狂言,总是觉得自己在这样的普通职位上,有所屈才;自己也很鄙视周围人额所作所为,其他人皆被他认为没有出息,每天拿着几千元工资,混日子,甚至觉得自己有种和他们“同流合污”的感觉,还有一种窝囊不堪的赶脚。与其每天浑浑噩噩,
- 打车
美丽色彩
晚上回家太晚干脆打滴滴车回去。手机显示司机离自己距离1公里远。心想太远了不能马上到,不由得有点气馁。不到一分钟,司机打来电话客套地说稍等正在赶来。心里想,司机也是想快点过来。滴滴车还没来,公交车已经来了。考虑要不要取消滴滴车,改乘公交车,还便宜。心中想着滴滴车司机已赶来,大冷天出来拉活不容易。于是打消取消滴滴车的念头,继续等。一会司机赶来了,上车司机说了不好意思来晚了。其实也算是正常赶到,但是司机
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- 22岁-25岁我的故事 - 草稿
一只银色的猫
这一年我22岁,即将面临毕业,身边的姐妹一个个的都有了男朋友,而我却还没有从第一段的感情中走出来,拒绝了很多的追求者,可是他的出现却让我对爱情又燃起了希望。那一年我除了上课以外,大把的时间都用在了玩游戏上面,这个游戏曾经风靡一时,我也是它的痴迷者,就是因为这个游戏我遇到了他,他的游戏名字叫媚娘,朋友组的队,起初我以为是个女孩打游戏这么猛,出于好奇我就加了她,跟她打了很多次的游戏,一次开语音我才知道
- 917. 仅仅反转字母
Abeants
给你一个字符串s,根据下述规则反转字符串:所有非英文字母保留在原有位置。所有英文字母(小写或大写)位置反转。返回反转后的s。示例1:输入:s="ab-cd"输出:"dc-ba"示例2:输入:s="a-bC-dEf-ghIj"输出:"j-Ih-gfE-dCba"示例3:输入:s="Test1ng-Leet=code-Q!"输出:"Qedo1ct-eeLg=ntse-T!"提示1<=s.length<
- C#使用Quartz.NET详细讲解
diaochejiang2761
c#
C#使用Quartz.NET详细讲解Quartz.NET是一个开源的作业调度框架,是OpenSymphony的QuartzAPI的.NET移植,它用C#写成,可用于winform和asp.net应用中。它提供了巨大的灵活性而不牺牲简单性。你能够用它来为执行一个作业而创建简单的或复杂的调度。它有很多特征,如:数据库支持,集群,插件,支持cron-like表达式等等。你曾经需要应用执行一个任务吗?这个
- git常用命令行和注意事项
捂耳听雨
第一部分:免密码推送1,命令配置gitconfig--globaluser.name"这里换上你的用户名"gitconfig--globaluser.email"这里换上你的邮箱"2.生成秘钥ssh-keygen-trsa-C"这里换上你的邮箱",需要确认四次3.在系统用户目录下生成两个文件,分别是id_rsa(私钥)和id_rsa.pub(公钥)4.进入github的设置页面,点击SSHandG
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
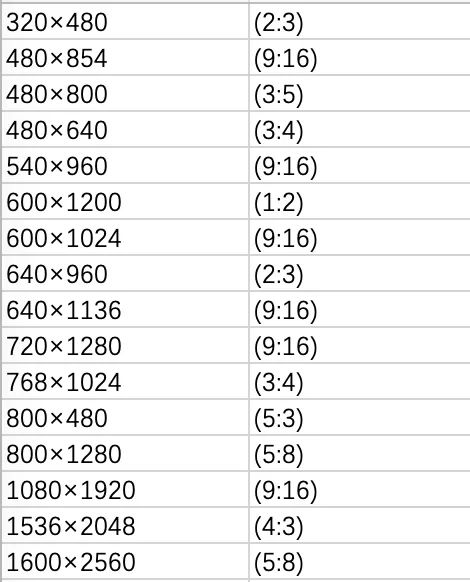
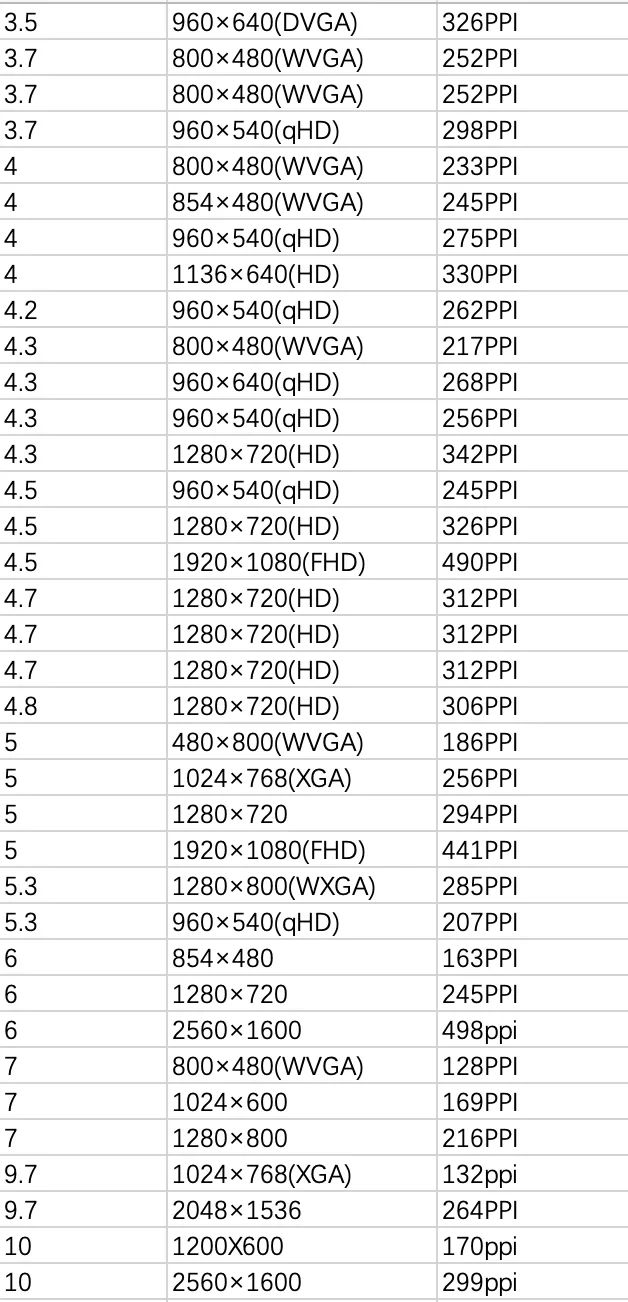
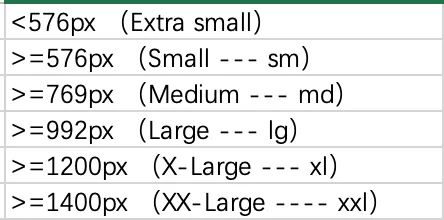
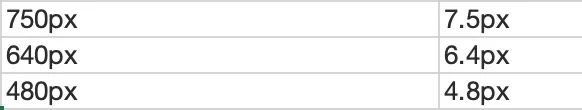
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name