对于网站来说,一个良好的页面性能能够有效的提升用户体验、增加用户留存率,并对网站的SEO排名和转化率带来积极的作用。而前端性能监控则可以帮助我们实时监测和分析页面加载速度、交互性和视觉稳定性等指标,通过定位和解决性能问题,进一步提升页面的加载速度和用户体验。而前端性能监控可以收集页面加载次数、完全加载耗时、慢加载占比、JS 错误次数等关键指标数据。这些数据可以帮助我们了解页面加载性能的具体情况,识别潜在的性能问题,并对页面进行有针对性的性能优化。从而减少页面卡顿等问题,从而提升页面加载速度和交互性。
本文分为接入前端性能监控、使用前端性能监控、性能优化三部分,可以通过目录跳转到对应的部分浏览。
接入前端性能监控
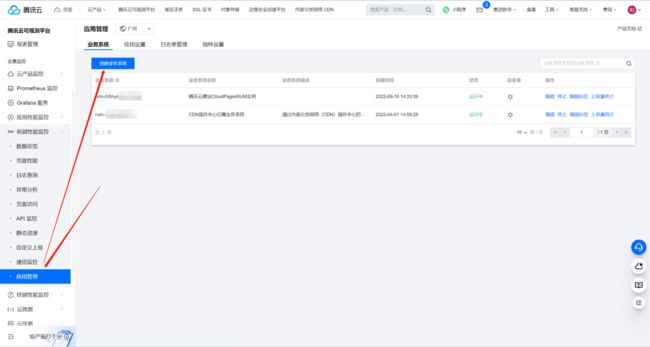
1.登录腾讯云可观测平台-前端性能监控控制台,首次使用需要创建业务系统
2.业务系统用于分组管理您接入的应用,请根据业务需要进行相关信息的配置
业务系统名称:根据需要填写,用以区分分组
业务系统描述:根据需要填写,用以区分分组
计费模式:支持后付费流量计费和预付费套餐包计费方式,流量计费单个主账号每天共享50万条的免费上报数据量,超过免费上报数据量后将按照0.34元/万条上报数据量进行计费,详情可参考计费概述。
地域:根据业务用户地域选择
标签:便于区分业务所属,按需设置
3.完成创建后转到应用设置,点击应用接入
4.配置应用相关信息
应用名称:根据实际需要配置
应用描述:根据实际需要配置
应用类型:根据实际需要选择,本文主要介绍Web页面优化,故选择Web
应用代码仓库地址:配置应用仓库,帮助识别应用类型(没什么必要)
上报域名:填写访问域名,如r2wind.cn
所属业务系统:选择刚刚创建的业务系统
5.完成创建后会弹出接入指引,按指引完成引入,此处支持npm和
另一种方式是是同时引入两个js文件,比如笔者使用的是hexo+butterfly主题,如果直接更改代码比较麻烦,只能引入两个js文件,另一个做为钩子
// rum.js
const aegis = new Aegis({
id: '16Q3xHlK1nQRxY4jj7', // 上报 id
reportApiSpeed: true, // 接口测速
reportAssetSpeed: true, // 静态资源测速
spa: true, // spa 应用页面跳转的时候开启 pv 计算
hostUrl: 'https://rumt-zh.com'
});6.完成接入后,访问网站验证是否正常上报,如正常上报,可以在数据概览页面看到对应的数据,也可以查看网络请求验证数据是否正常上报
浏览器打开开发者工具查看请求,如正常上报,您应该能看到下述请求:
至此,我们已经完成了RUM接入的全部流程
使用前端性能监控
完成接入后,我们可以对上报的数据进行分析,并依据此对网站性能进行优化
页面性能
性能视图
在此我们可以查看相关的关键指标,如FMP、CLS、FCP等
页面加载瀑布图
在此处我们可以查看各项动作的耗时时间,如DNS查询耗时、TCP链接耗时等,通过对耗时高的选项进行优化,优化页面性能,关于这里如何进行优化,我们放到第三部分性能优化进行讲解
Core Web Vitals
Core Web Vitals 通过不同的角度加载速度,交互性和视觉稳定性反映了用户的体验,关于更多相关信息,可以阅读https://web.dev/defining-core-web-vitals-thresholds/
页面性能TOP视图
对可以查看每个页面加载耗时排行,但对笔者来讲没有什么用,因为笔者不同的文章页面可能会有不同的内容,就可能导致图片数量存在差异等等,进而影响加载速度
地区视图&ISP视图
可以监控网站在不同地区或运营商的加载速度
其它
关于页面性能的其他指标不再赘述,感兴趣可以自行查看https://cloud.tencent.com/document/product/1464/58143
静态资源
在此页面可以查看指定静态资源的加载耗时
API监控
在此页面可以查看页面相关API接口耗时,以及请求成功率
性能优化
DNS 查询耗时
此处一般不会对网站的加载速度影响太多,在过去两年中曾碰到很多用户反馈因为解析导致网站加载速度变慢,但实际核实下来来看,一般网站速度和DNS没有什么关系,但存在两种例外的情况:
1.使用海外解析厂商
由于海外解析厂商解析节点通常无法覆盖中国大陆,或大陆访问延时较高,从而会产生数百ms解析延时,甚至解析超时,影响站点访问,
2.非常用域名后缀
一些比较冷门的后缀或免费后缀会导致解析变慢,甚至无法解析,去年曾碰到.tk后缀因其顶级域名解析服务器无法正常响应境内递归服务器的解析请求而影响站点解析的问题。
解决方案:
第一点是选择常用的域名后缀,如.com、.cn等,此类后缀访问量较大,解析也相对较为稳定;
第二点是通过拨测工具进行dns查询,使相关的记录被缓存到递归服务器中,可以加快解析速度;
第三点是购买付费的解析服务,比如DNSPod专业版;严格来说,只要你网站访问量大,解析延迟很自然的就会降低下来了,这里涉及到一些DNS缓存的问题,在此篇文章就不细讲了。
TCP 连接耗时
TCP 连接耗时主要受以下几个因素影响:
简单的总结来说和网路线路、机器负载有较大的关系
网络延迟:远程服务器和本地设备之间的网络连接速度和质量对 TCP 连接耗时产生直接影响。
服务器负载:如果服务器高负载或出现拥堵,建立新连接时可能会产生额外的延迟。
设备性能:本地设备的处理器、内存和硬盘性能会影响 TCP 连接速度。
软件实现:TCP 连接的握手过程可能会因为软件实现的不同而有所差异,导致连接耗时不同。
优化:
简单的总结一下:买点线路好的机器,降低服务器负载、使用CDN进行分发
优化网络环境:确保网络连接质量良好,可以尝试使用更快的网络连接或减少网络拥堵,此外还可以考虑腾讯云 CDN 、EdgeOne 等边缘加速手段。
负载均衡:如果可能,可以尝试在多个服务器之间进行负载均衡,以减轻单个服务器的压力。
优化本地设备性能:升级硬件设备,例如处理器、内存和硬盘,以提高性能。
优化软件实现:针对特定软件,进行性能调优和优化。
使用更高效的协议:如果可能,可以尝试使用更高效的协议,如 HTTP/2 或 QUIC,以减少握手所需的时间,目前QUIC是一种更加高效的解决方案,如您使用Nginx,可以参考https://r2wind.cn/articles/20230526.html
SSL 耗时
这里可能导致耗时的原因可能有两个,一个是算法所带来的加密解密效率问题,针对此可采用效率更高的ECC算法;另一个则是OCSP验证有效性时可能产生的延迟,针对此可以采用具有境内OCSP的节点的证书 and 通过 OCSP 装订来避免此问题。
资源加载
资源加载是页面性能优化的大头,如图片、字体、视频等、此外还包括一些 CSS、JS 资源等,总结下来优化方式大概有以下几点:
对静态资源使用 CDN 进行分发,使用 CDN 将静态资源预缓存到 CDN 边缘节点,降低加载延迟,缓解源站压力;
对静态资源进行缓存,一个是在CDN边缘节点进行缓存,另一个是在浏览器进行缓存,可以通过Cache-Control来控制浏览器缓存行为。例如Cache-Control: max-age=604800;
对图片等进行格式转换、压缩等,可以通过将图片转换为webp、或者AVIF等进行压缩,AVIF具有较好的压缩率,但兼容性相对较差,建议配置webp/avif自适应,通过Accept这个请求头返回相应的格式;
对字体进行切片,可以通过字体切片等方式降低字体包文件的大小,可以参考https://r2wind.cn/articles/20230612.html;
此外还可以通过 gzip 和 brotil 进行压缩,但个人对此效果感知较差;