关于前端跨域的一次总结
以前对于跨域,一直很模糊,遇到的也不知道为什么,怎么去解决?于是自己研究了一下,怎么去解决这个问题!
01:为什么产什么跨域?
跨域是由于浏览器的同源策略产生的,确定一点这个东西是有浏览器产生的,和后端没有什么多大关系。
02:怎么解决?
既然是浏览器产生的,是不是可以绕过浏览器,是不是就可以解决了
03:解决方案
I: 反向代理nginx
II:中间服务转发
III:后端设置允许跨域(现在流行和常用方式)
反向代理nginx
下载并安装ngix,解压,其中默认前端静态文件放置在html文件中(当然你可以创建新的文件夹,需要在,conf文件夹下的nginx.conf中修改配置)
修改配置文件conf下的nginx.conf
访问地址是 IP.com/路径
location / {
root html; // root静态文件所在的目录 html
index index.html index.htm; // 加载的文件index.html或者是index.htm
}
#代理地址(前端请求接口,通过接口中的字段/api匹配,代理到http://192.168.10.117:8152/api/login 上面)
location /api {
proxy_pass http://192.168.10.117:8152/api/login;
}
前端接口此时使用 /api/login,不要在添加上ip了
中间服务转发
这里使用的是node中间介,中间介设置允许跨域,然后前端去请求该node服务地址,node服务再去请求你的目标地址,然后node会去请求你的目标地址(红框是目标地址),然后将得到的结果,在返回给前端,则解决了跨域(前端请求的地址是node服务,不是目标,别弄错了)
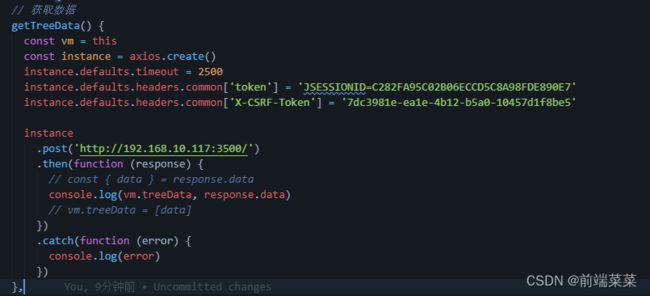
前端请求
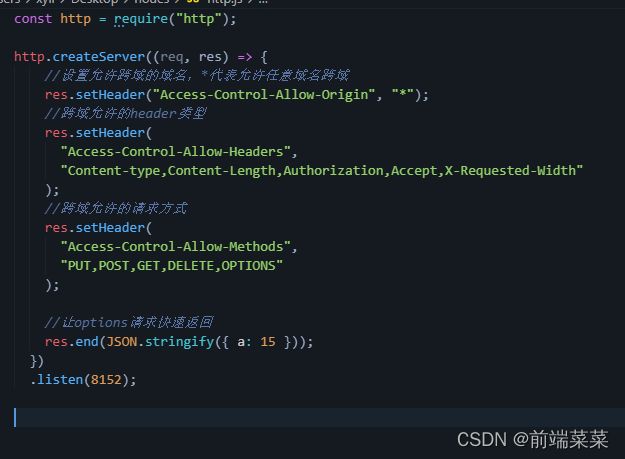
node中转服务
const express = require('express');
const superagent = require('superagent');
const app = express();
// 只针对options 请求设置
// app.options('*', function (req, res) {
// res.header("Access-Control-Allow-Origin", "*");
// res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, token, Accept, X-Requested-With');
// res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
// res.send();
// });
// 只针对post 请求设置
// app.post('/', function (req, res) {
// res.header("Access-Control-Allow-Origin", "*");
// res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, token, Accept, X-Requested-With');
// res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
// res.send(JSON.stringify({ a: 'post 请求' }));
// });
// 对所有请求,设置
app.all('*', function (req, res) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-Type, token , X-CSRF-Token'); // 设置允许的请求字段token , X-CSRF-Token
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
// 从请求中获取,对应的token 和 x-csrf-token字段,然后转发给目标请求带过去
let token = req.headers.token || null;
let xCsrfToken = req.headers['x-csrf-token'] || null;
let qut = superagent.get('http://192.168.10.117:8080/ws/submc/package/llhl/tree?hangEquips=true').set('Cookie', token).set('X-CSRF-Token', xCsrfToken);
qut.end(function (err, response) {
if (err || !response.ok) {
res.send('error');
} else {
res.send(response.body);
}
});
});
app.listen(3500);后端设置允许跨域(现在流行和常用方式)
此处是模仿的后端使用的node,(你也可以php,java...),在后端设置允许的请求,请求方法,请求方式等等,此时前端则可以直接请求该服务地址,获取到数据
当然还有其他的方式,iframe等等,这里目前自己测试稿了一下,解决跨域问题!如有不对请大神纠正,多多交流