性能测试浅谈
早期的性能测试更关注后端服务的处理能力。
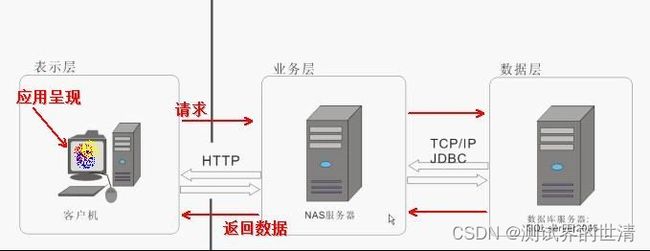
一个用户去访问一个页面的请求过程,如上图。
数据传输时间
当你从浏览器输入网址,敲下回车,开始...
真实的用户场景请不要忽视数据传输时间,想想你给远方的朋友写信,信件需要经过不同的交通运输工具送到朋友手上;当你的朋友写好了信,再次通过不同的交通工具送到你的手上。
性能测试过程中的请求与响应过程也类似,当我们发送一个请求,到服务器接收到这个请求需要时间,系统处理完后将处理结果返回给我们也需要时间。
客户端处理时间
从我们的浏览器得到响应数据开始...
真实的用户场景不要忽略客户端的处理时间,你拿到信是不是就知道内容了?当然不是,你得拆开信封,把信的内容读一篇吧。
我们的浏览器也是如些,浏览器拿到的只有一些HTML、JS、CSS、图片... 的资源,更底层当然是二进制数据,需要花费时间把他们渲染成我们想要的网页。
系统处理时间
从当系统得到请求后开始...
这是我们的性能测试主要关心的时间,当系统得到请求后,需要对请求进行处理,可能需要查询数据库服务,也可能需要调用其它的服务,最终生成处理结果并返回给客户端。
然而,我们在LoadRunner、JMeter进行性能测试的时候,是没有客户端处理时间的,你当然可以同时开100个网页(可以用多线程+Selenium实现)访问某网站试试,这没对服务器产生多少压力,先把自己的电脑搞挂了。
网络传输时间往往也很难模拟真实的场景,因为你网站的用户来可能来自世界各地,我们总不能在世界各地都搞一个客户端,就算可以,我们通过什么方式让他们“同时”发请求给服务器呢?
各位读者,我们约定明天早上8点一起出发去北京全聚德买一只烤鸭,把全聚德搞断货,这可能吗?虽然,我们的出发时间是一样的,但因为距离不一样,到达时间肯定不一样,根本对全聚德够不成并发压力嘛!。所以,我们的性能测试都是放到局域网进行的,就是为了尽量降低传输时间,模拟并发。
理解了这些,我们知道,我们所做的性能测试是无法模拟真实的情况,网络的传输时间太过复杂,客户端处理时间取决于用户的设备。我们能做的就是尽量保证服务器端的处理时间,以及在一定的时间可以支撑的并发量。
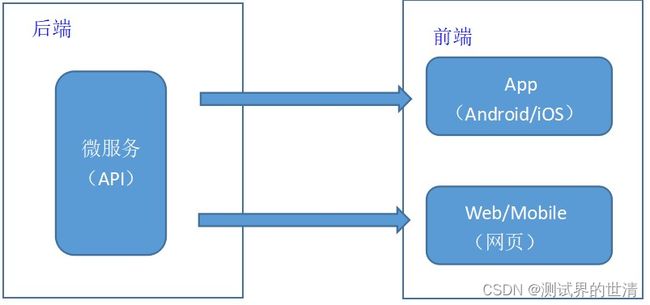
随着,技术的发展,越来越多的系统开始做前后端分离。后端,服务只提供接口,前端在不同的设备上以不同的方式展示。
在这样的架构下,我们的性能测试也划分为后端性能和前端性能。
后端性能其实就是接口性能。我们更多的时候不再设计模拟用户场景,而是针对单个或一组关联接口进行性能测试,这其实一定程度降低了测试的难度。
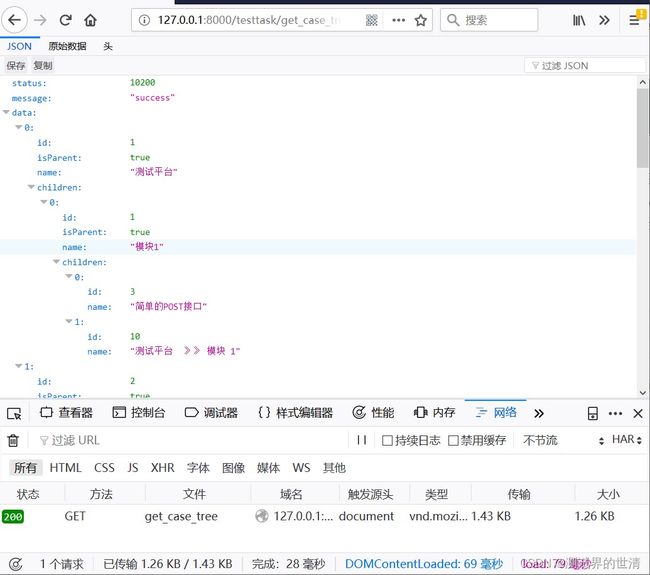
其实,不管是否为前后端分离的架构,大多时候他们走的都是HTTP协议。如果是前后端不分离,当你发送一个请求时,它会返回一堆数据:HTML、JS、CSS、图片、音视频...等,如果是前后端分离的架构,那么后端API返回的数据就单纯的多了,一般为JSON格式的数据。
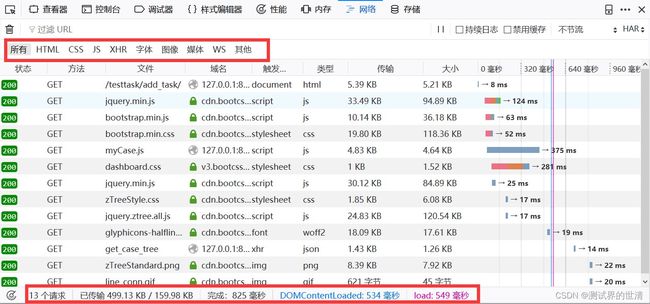
显然只做后端性能是不够的,当用户看到一个页面时,不单单只有后端返回的接口数据。
这是我在访问一个页面时候得到的所有数据。在你的后端服务没有达到最大并发的前提下,那么影响用户体验的就两方面,一个是请求的个数,另一个是请求的文件大小。
这其实很好理解,你在群里来喊了一声,请大家吃饭,结果稀稀拉拉来了100多人,从前一天晚上喝到第二下午,你肯定受不了;而且,其中还有几个哥们特能喝,“一直喝”就是不倒,你是不是更受不了了。 如果只来了三、五个好友,大家随意小酌几杯各自回家,不是很好!?
所以,减少请求的个数,比如有些JS文件可以做合并;减少请求的大小,比如,有些图片做压缩处理。做好这两点,自然用户体验就会好很多,前端性能其实不需要通过“并发”来测试的。
上图为性能一款App使用的性能指标,这里的侧重点在于App拿到接口数据之后如何更快的把页面渲染出来,以及在渲染的过程中对硬件资源的消耗情况,还有用户在不同页面的切换的流畅度。
谁让手机硬件一直跟不上App的需求,所以,我们才需要关心App对移动设备的CPU、内存、FPS、耗电、流量的使用情况。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
文档获取方式:
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取