Jmeter(五) - 从入门到精通 - 创建网络计划实战和创建高级Web测试计划(详解教程)
1.简介
上一篇中我已经将其的理论知识介绍了一下,这一篇我就带着大家一步一步的把上一篇介绍的理论知识实践一下,然后再说一下如何创建高级web测试计划。
2.网络计划实战
通过上一篇的学习,将其分类为:
(1)不需要登录验证身份就可以操作的。
(2)需要登录验证身份之后才能操作的。
2.1不需要登录
这里我就拿博客园来举例子,如博客园,你不需要登录验证身份,就可以执行阅读、查找和浏览博客园内的文章(前提是这些文章没有设置“只允许注册的用户访问”)。
2.1.1抓包
1.阅读博客园文章
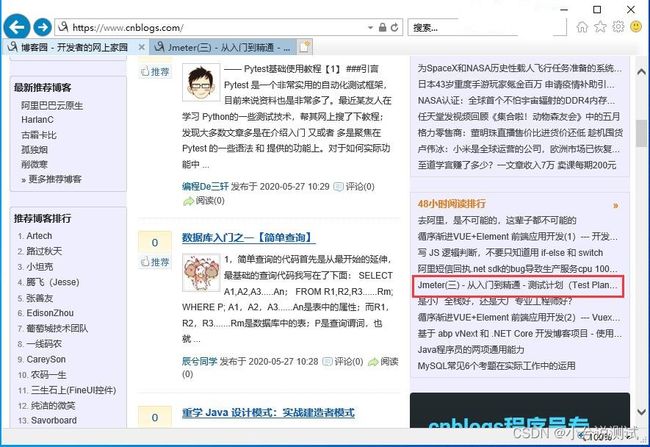
1、浏览器上输入博客园地址,点击文章:如下图所示
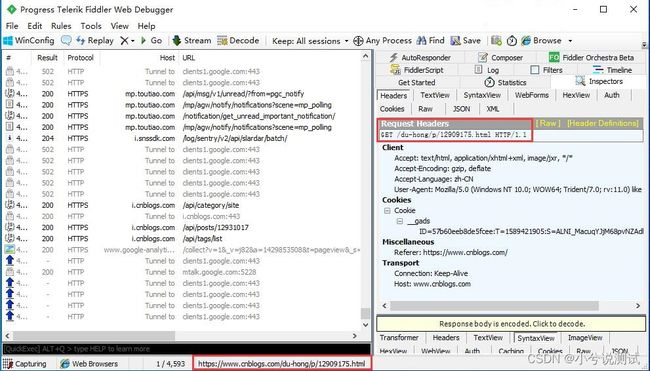
2、fiddler抓包工具抓取博客园查找的过程。从下图红色圈住的部分可以看到查找的URL和请求查找发送的参数。如下图所示:
2.1.2阅读文章
按照抓包抓取到的参数,我们下一步就是用Jmeter模拟阅读博客园文章。
1.建立一个测试计划命名为:Test Blog Read Plan。如图下所示:
2.选中测试计划,添加线程组用户,命名为:Blog User。如下图所示:
注意:敲脑壳,敲黑板啦!!!这个就是一个用户阅读一次,如果要压测你可以设置多个用户同时阅读。
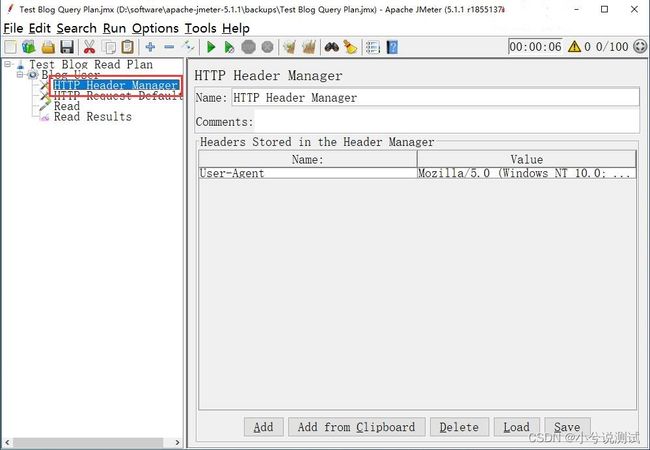
3.选中线程组,添加一个HTTP Header Manager(HTTP信息头管理器)。这个主要是为了避免Jmeter发送请求后,返回结果可能会出现状态码为403的错误。如下图所示:
注意:敲脑壳,敲黑板啦!!!这里HTTP信息头管理器,主要添加一个参数User-Agent。根据你抓包的header来填写即可。
4.选中线程组,设置一个http,发送http默认请求值,放入你需求测试的地址。这样做的好处就是后边的所有的http请求你就不再需要重复的写这个测试地址了。如下图所示:
注意:敲脑壳,敲黑板啦!!!本地搭建的Jenkins应用程序,那么测试地址就很清楚了,这里请求值填写如下:
(1)protocol(协议:http or https):目前博客园是https协议,所以这里填写Protocol:https
(2)测试地址为:博客园的地址,不用啰嗦大家都知道了,Sever Name or IP:www.cnblogs.com
(3)Port:(博客园没有端口)
5.选中线程组,添加一个http请求命名为:Read。如下图所示:
注意:敲脑壳,敲黑板啦!!!本地搭建的Jenkins应用程序,那么Read请求值,我们查看抓到登录请求包(2.2.1)就很清楚了,这里请求值填写如下:
(1)protocol(协议:http or https):目前这个是本地搭建的http协议,所以这里填写Protocol:https
(2)测试地址为:本地搭建,不用啰嗦大家都知道了,Sever Name or IP:www.cnblogs.com
(3)Port:(博客园没有端口)
(4)Method:是那种类型的请求就选择那种,这里选择get
(5)Path:阅读博客园文章的请求路径
(6)Content Encoding:编码这里没有填写,如果出现乱码,你可以填写utf-8和Gb2312试一下,即可。
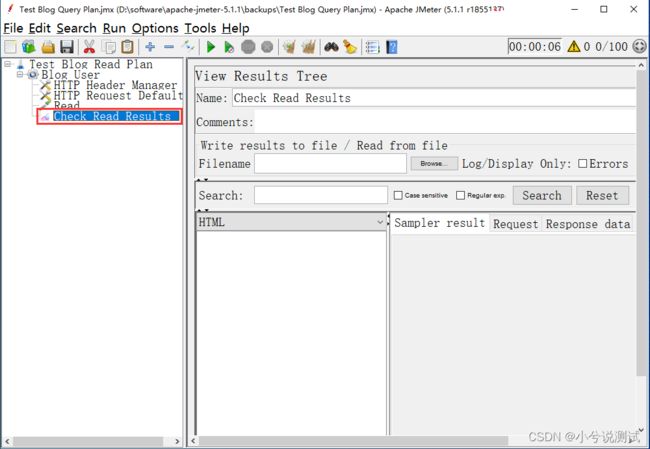
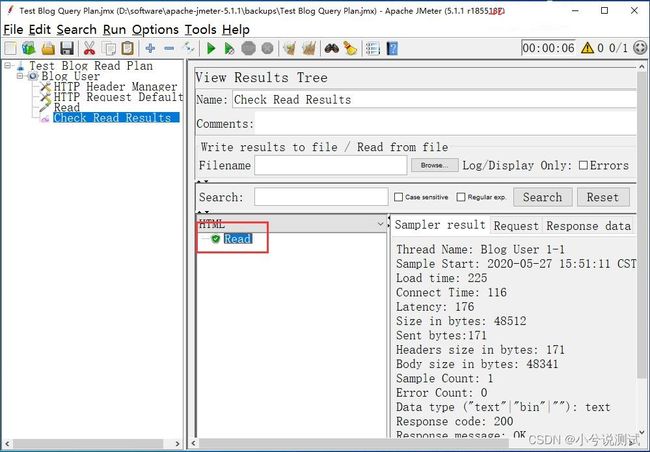
6.选中线程组,添加一个结果树,命名为:Check Read Results,监听阅读博文是否成功。如下图所示:
2.2需要登录
同样的这里也拿博客园举例子,你如果要发布随笔、评论、点推荐等等的一系列操作,就需要你登录验证身份以后才能执行这些操作。但是由于博客园的登录机制改变宏哥就不拿博客园举例子,宏哥拿一个,宏哥在本地搭建的Jenkins的web应用程序来实战一下,删除一个job。但是这个job必须在登录以后才能删除,如果没有登录就会删除失败。
2.2.1抓包
1.登录
1、浏览器上登录jenkins,输入账号和密码,点击登录。如下图所示:
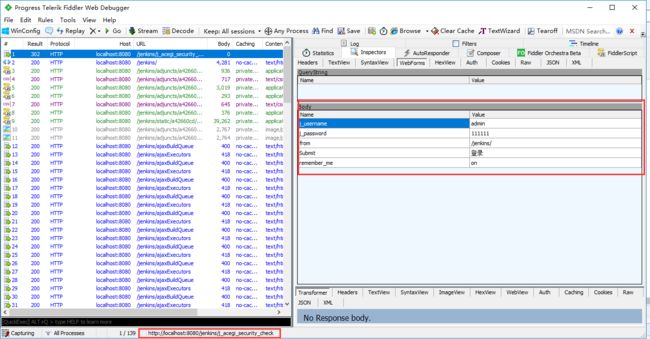
2、fiddler抓包工具抓取jenkins登录的过程。从下图红色圈住的部分可以看到登录的URL和请求登录发送的参数。如下图所示:
2.删除
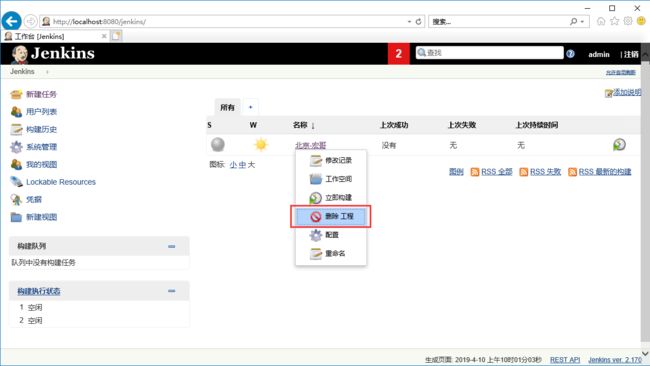
1、我们前面讲过登录后新建任务后,那可以继续接着操作:删除刚才新建的任务。如下图所示:
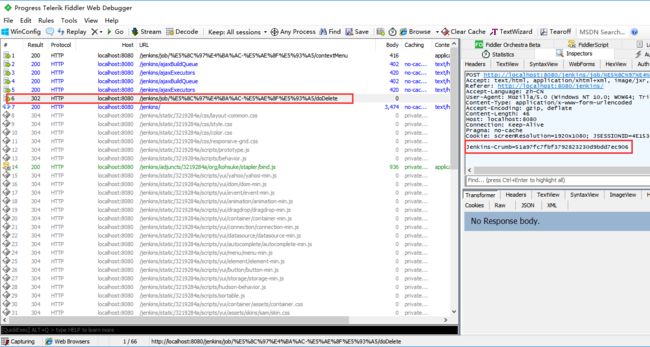
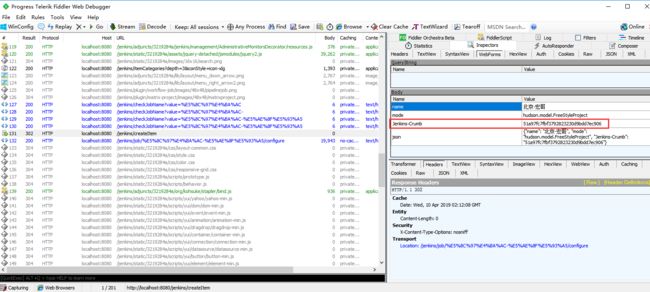
2、用fiddler抓包,抓到删除新建任务的请求,从抓包结果可以看出,传的data参数是Jenkins-Crumb。如下图所示:
3.这个Jenkins-Crumb哪里来的呢?可以看上个请求的body。如下图所示:
2.2.2登录
按照抓包抓取到的参数,我们下一步就是用Jmeter模拟登录到Jenkins。
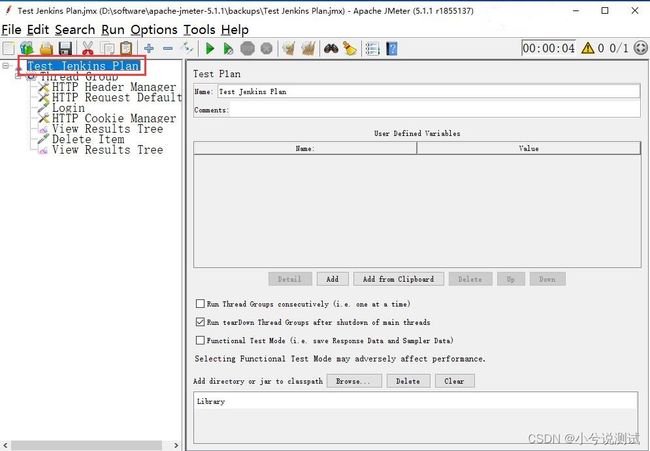
1.建立一个测试计划命名为:Test Jenkins Plan。如下图所示:
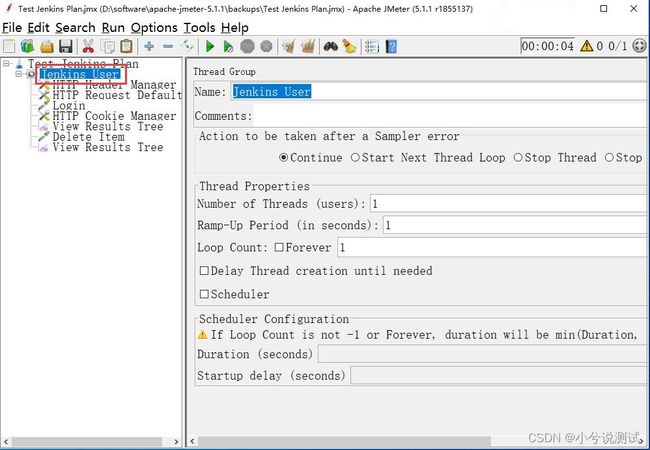
2.选中测试计划,添加线程组用户,命名为:Jenkins User。如下图所示:
注意:敲脑壳,敲黑板啦!!!这个就是一个用户登录一次,如果要压测你可以设置多个用户同时登录。
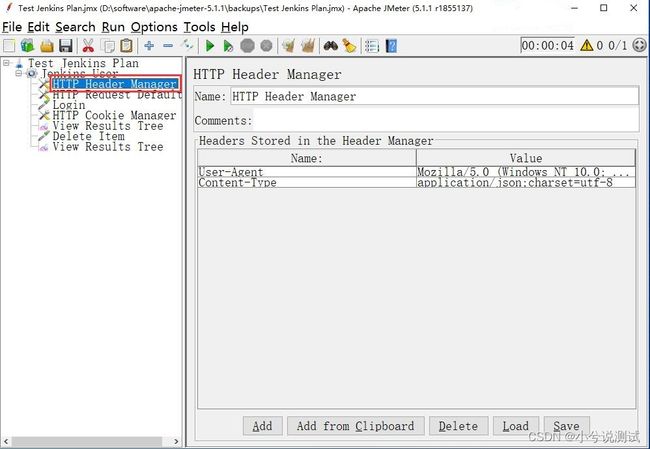
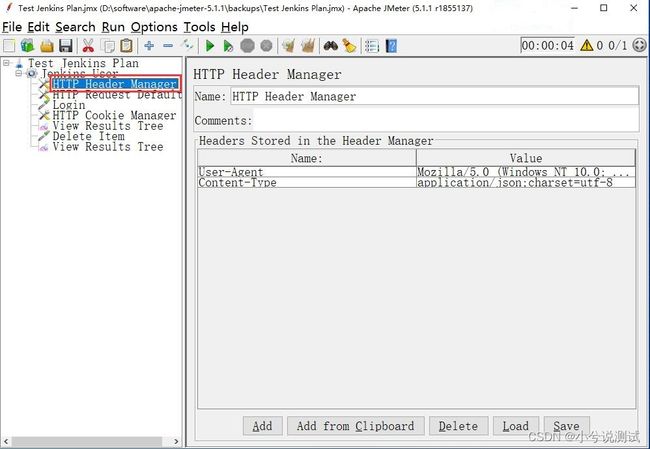
3.选中线程组,添加一个HTTP Header Manager(HTTP信息头管理器)。这个主要是为了避免Jmeter发送请求后,返回结果可能会出现状态码为403的错误。如下图所示:
注意:敲脑壳,敲黑板啦!!!这里HTTP信息头管理器,主要添加两个参数User-Agent和Content-Type。根据你抓包的header来填写即可。
4.选中线程组,设置一个http,发送http默认请求值,放入你需求测试的地址。这样做的好处就是后边的所有的http请求你就不再需要重复的写这个测试地址了。如下图所示:
注意:敲脑壳,敲黑板啦!!!我本地搭建的Jenkins应用程序,那么测试地址就很清楚了,这里请求值填写如下:
(1)protocol(协议:http or https):目前这个是本地搭建的http协议,所以这里填写Protocol:http
(2)测试地址为:本地搭建,不用啰嗦大家都知道了,Sever Name or IP:localhost
(3)Port:8080(这里搭建的默认端口8080,你也可以在Tomcat的配置文件修改这个端口)
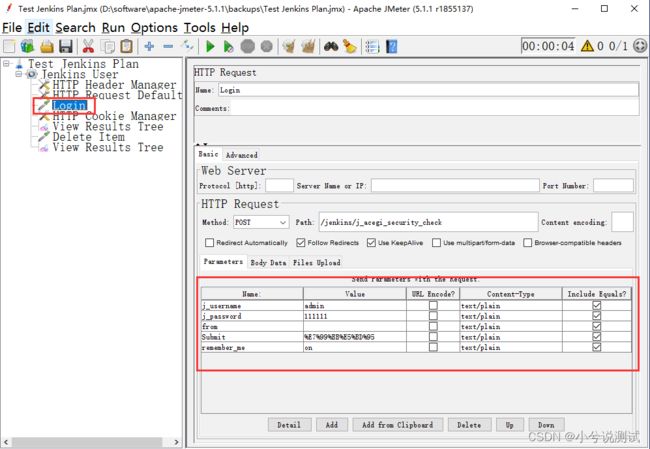
5.选中线程组,添加一个http请求命名为:Login。如下图所示:
注意:敲脑壳,敲黑板啦!!!本地搭建的Jenkins应用程序,那么Login请求值,我们查看抓到登录请求包(2.2.1)就很清楚了,这里请求值填写如下:
(1)protocol(协议:http or https):目前这个是本地搭建的http协议,所以这里填写Protocol:http
(2)测试地址为:本地搭建,不用啰嗦大家都知道了,Sever Name or IP:localhost
(3)Port:8080(这里搭建的默认端口8080,你也可以在Tomcat的配置文件修改这个端口)
(4)Method:是那种类型的请求就选择那种,这里选择post
(5)Path:登录的请求路径
(6)Content Encoding:编码这里没有填写,如果出现乱码,你可以填写utf-8和Gb2312试一下,即可。
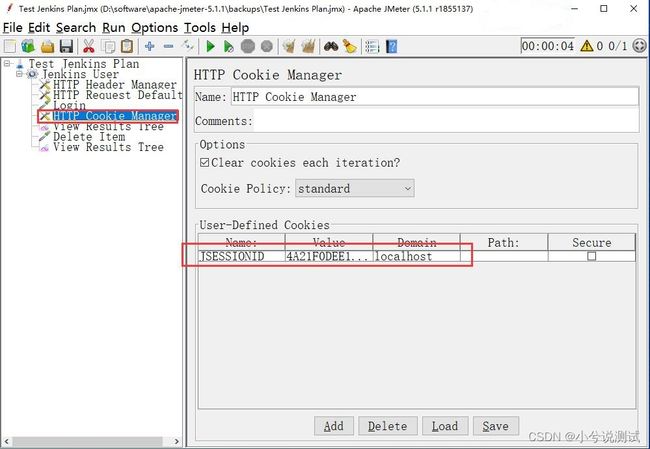
6.选中线程组,添加一个cookie管理器,用来管理登录后的cookie。如下图所示:
注意:敲脑壳,敲黑板啦!!!cookie的添加一个值,这个也可以在抓包登陆请求中header查看到,这里宏哥就不细说了。
(1)Name:JSESSIONID
(2)Value:一串数字和字母
(3)Domain:localhost
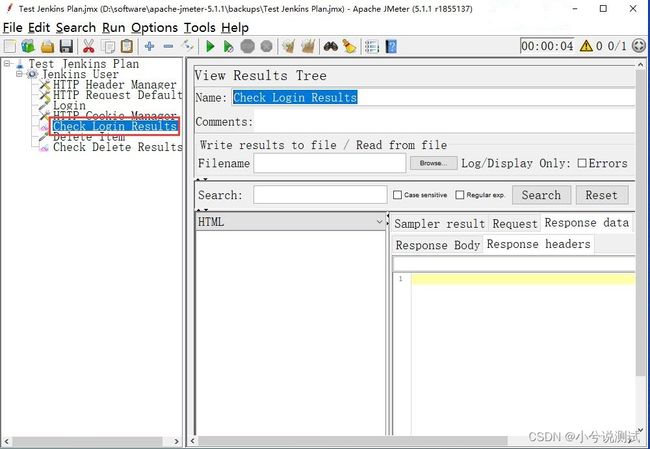
7.选中线程组,添加一个结果树,命名为:Check Login Results,监听登录是否成功。如下图所示:
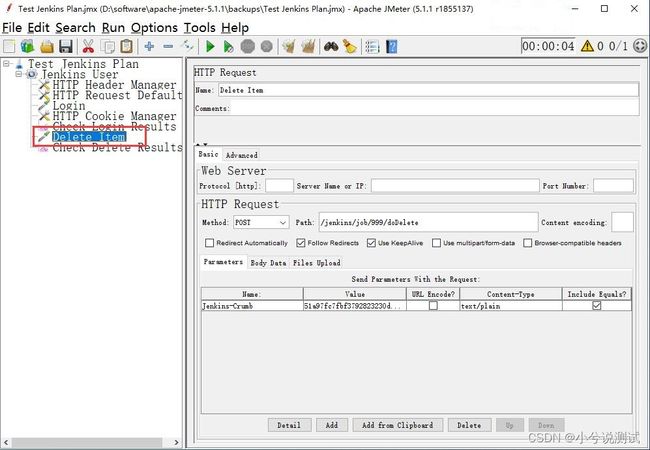
8.选中线程组,添加一个http请求命名为:Delete Item。如下图所示:
注意:敲脑壳,敲黑板啦!!!本地搭建的Jenkins应用程序,那么Delete请求值,我们查看抓到删除请求包(2.2.1)就很清楚了,这里请求值填写如下:
(1)protocol(协议:http or https):目前这个是本地搭建的http协议,所以这里填写Protocol:http
(2)测试地址为:本地搭建,不用啰嗦大家都知道了,Sever Name or IP:localhost
(3)Port:8080(这里搭建的默认端口8080,你也可以在Tomcat的配置文件修改这个端口)
(4)Method:是那种类型的请求就选择那种,这里选择post
(5)Path:删除的请求路径
(6)Content Encoding:编码这里没有填写,如果出现乱码,你可以填写utf-8和Gb2312试一下,即可。
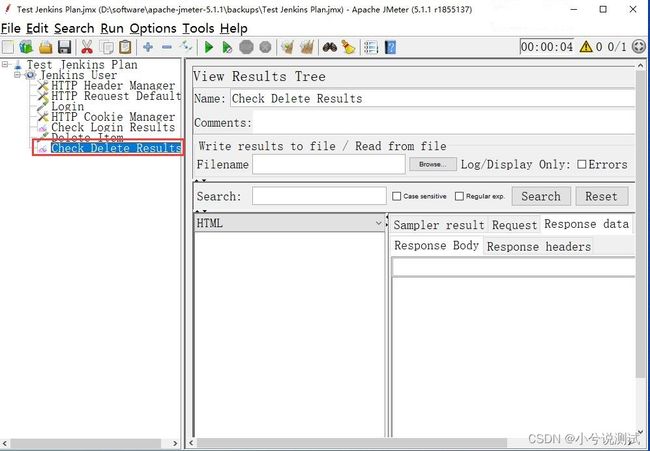
9.选中线程组,添加一个结果树,命名为:Check Delete Results,监听删除job是否成功。如下图所示:
2.3JMeter运行查看运行结果
2.3.1不需要登录
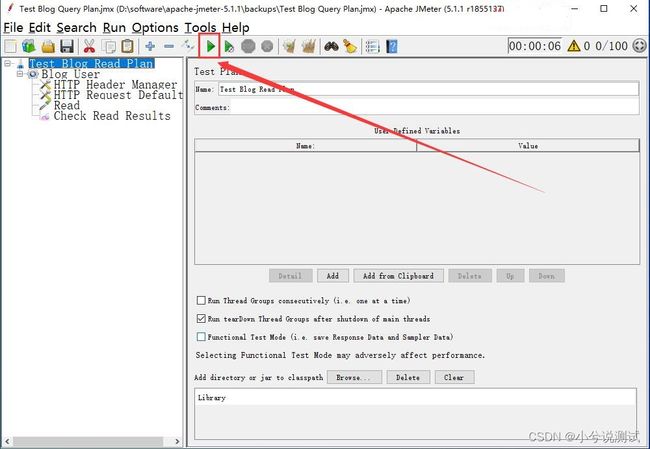
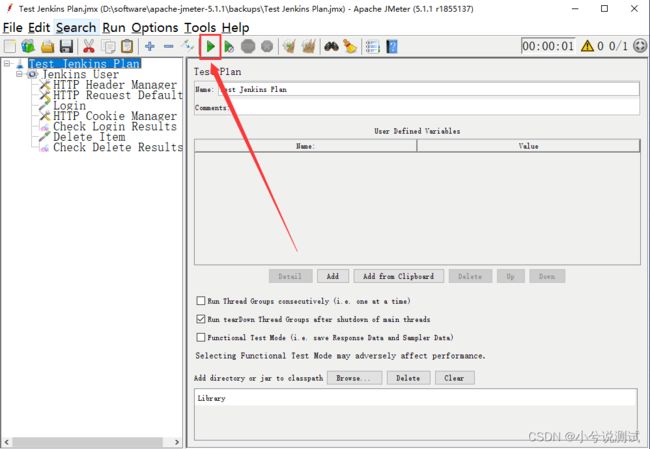
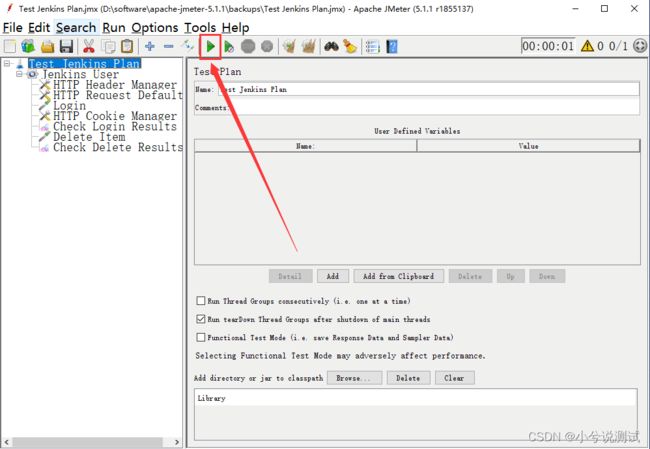
1、点击绿色的按钮,运行Jmeter,如下图所示:
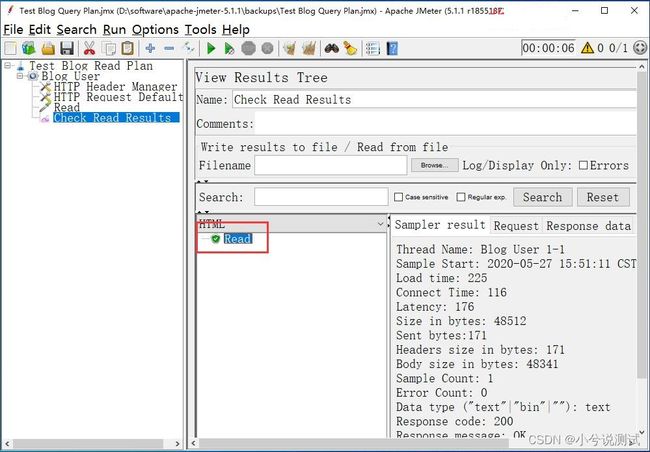
2、查看JMeter运行结果,一个请求的监听结果都是绿色的,说明请求成功。如下图所示:
(1)查看阅读是否成功,从结果看到博文内容,说明阅读成功。如下图所示:
2.3.2登录
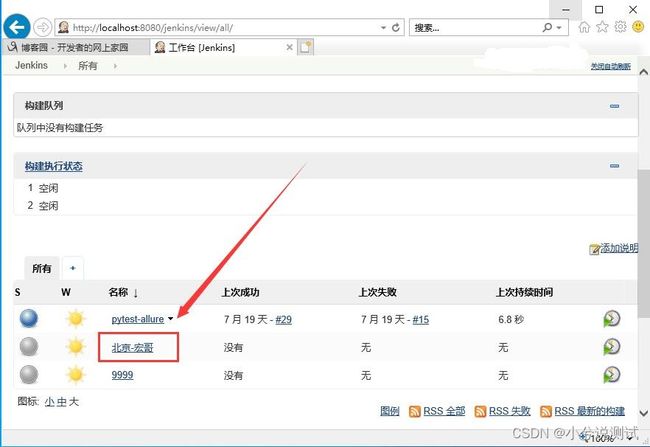
1、Jenkins的新建任务里有“北京-宏哥”,如下图所示:
2、点击绿色的按钮,运行Jmeter,如下图所示:
3、查看JMeter运行结果,两个请求的监听结果都是绿色的,说明请求成功。如下图所示:
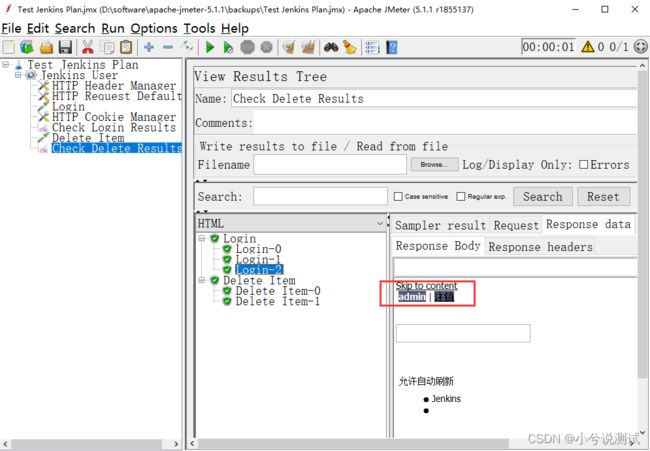
(1)查看登录是否成功,从结果看到“admin”和“注销”,说明登录成功。如下图所示:
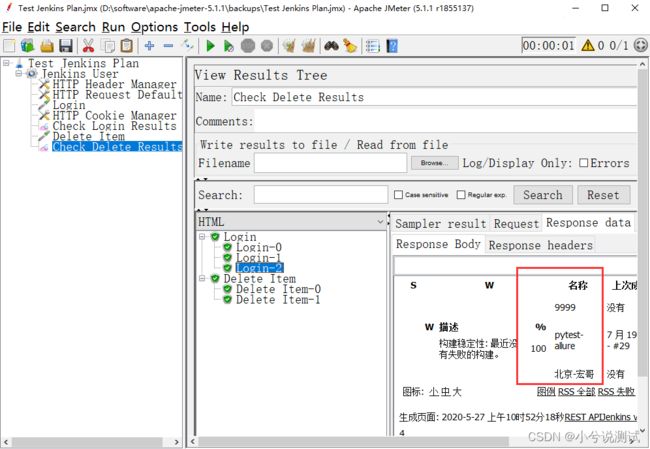
(2)可以看到登录成功后的,任务中有“北京-宏哥”。如下图所示:
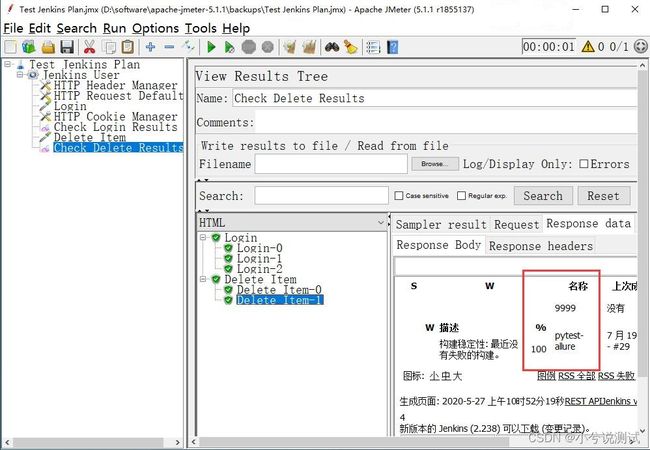
(3)查看删除是否成功,从结果中没有看到“北京-宏哥”,说明删除成功。如下图所示:
4、查看Jenkins的新建任务,没有看到“北京-宏哥”,说明删除成功了,如下图所示:
3.制定高级Web测试计划
在本小节中,红儿将介绍一下如何创建高级 测试计划来测试网站。
有关基本测试计划的示例,请参阅构建Web测试计划。
3.1使用URL重写处理用户会话
如果您的Web应用程序使用URL重写而不是Cookie来保存会话信息,则您需要做一些额外的工作来测试您的站点。
为了正确响应URL重写,JMeter需要解析从服务器接收的HTML并检索唯一的会话ID。使用适当的HTTP URL重写修饰符 可以完成此操作。只需将您的会话ID参数的名称输入到修饰符中,它将找到它并将其添加到每个请求中。如果请求已经有一个值,它将被替换。如果是“缓存会话ID?” 如果选中,则将保存最后找到的会话ID,如果先前的HTTP示例不包含会话ID,则将使用该ID。
URL重写示例
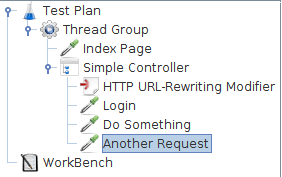
下载此示例。在图1中显示了使用URL重写的测试计划。请注意,URL Re-writing修饰符已添加到SimpleController中,从而确保它只会影响该SimpleController下的请求。
图1-测试树
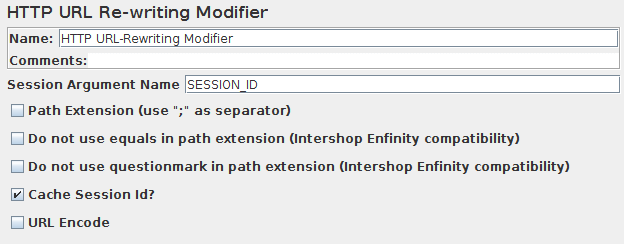
在图2中,我们看到URL重写修饰符GUI,它只有一个字段供用户指定会话ID参数的名称。还有一个复选框,用于指示会话ID应该是路径的一部分(用“;”分隔),而不是请求参数。
图2-请求参数
3.2使用标题管理器
该HTTP头管理器可以让你定制什么样的信息JMeter的HTTP请求头发送。此标头包含“用户代理”,“编译指示”,“推荐人”等属性。
该HTTP头管理器,像HTTP Cookie管理器,可能应该在线程组级别添加,除非出于某种原因,您希望为不同的指定不同的页眉HTTP请求在您的测试对象。
4.小结
4.1登录和删除前三个参数空白
1.细心地小伙伴或者童鞋们会从截图中发现宏哥的登录和删除的前三个参数都是空白的,什么也没有填写,那是因为前边的HTTP默认请求,所以这里不用填写,好处就从这里就看出来了,目前只是列举了两个请求,如果成百上千的请求是不是效果就更明显了。
好了,今天有关创建网络计划实战和创建高级Web测试计划就分享到这里。灰常感谢您阅读到这里,如果您觉得不错,就帮忙点个推荐呗。
您的肯定就是我进步的动力。如果你感觉还不错,就请鼓励一下吧!记得随手点波 推荐 不要忘记哦!!!
别忘了点 推荐 留下您来过的痕迹
最后:下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】
加油吧,测试人!如果你需要提升规划,那就行动吧,在路上总比在起点观望的要好。未来的你肯定会感谢现在拼命的自己!