- Grafana 分布式监控系统学习思维导图与架构设计
用心去追梦
grafana分布式学习
好的,用户的问题是询问Grafana分布式监控系统的学习思维导图和架构设计。我需要先理解用户的需求。用户可能正在学习监控系统,特别是Grafana的分布式架构,想要系统地掌握相关知识,并通过思维导图和架构图来整理思路。接下来,我需要分析提供的搜索结果,看看有哪些相关内容可以整合。首先,搜索结果中的[1]详细描述了Grafana的系统架构设计,包括模块化、开放性、可扩展性、集群化、安全性等特点。模块
- 通过docker部署grafana和mysql
jh035
dockergrafanamysql
1.简介2.网络设置-2.1docker网络设置-2.2防火墙设置3.MySQL-3.1启动MySQL-3.2配置mysql-3.3创建只读用户-3.4创建数据库4.Grafana-4.1启动Grafana-4.2配置数据源-4.3dashboard与panel5.参考1.简介grafana是一个数据可视化程序,可通过浏览器查看
- grafana安装docker
添砖加瓦瓦瓦
grafanadocker容器
本人安装学习时的参考资料,方便日常查看官网运行GrafanaDocker镜像|Grafana文档-Grafana中文由于需要改配置,需要先新建没挂载的,把文件copy出来并给权限,再新建容器挂载docker安装部署grafana_docker部署grafana-CSDN博客告警grafana告警配置、告警通道及告警内容的安装和配置-CSDN博客Grafana新手教程-实现仪表盘创建和告警推送-CS
- JVM调优及举例
夜深微雨醉初醒
#Java基础/Java虚拟机jvm
JVM调优Java虚拟机(JVM)的调优是为了提高应用程序的性能、稳定性和资源利用效率。以下是JVM调优的一般步骤和一些具体案例:一、调优步骤分析需求和瓶颈分析现状:通过监控工具(如JVisualVM、JConsole、Prometheus+Grafana)查看应用的运行情况。找出瓶颈:定位是内存不足、GC频繁还是CPU过高等问题。选择合适的GC算法根据应用场景选择适合的垃圾收集器:低延迟:适合实
- Terraform 系列-使用Dynamic Blocks对Blocks进行迭代
系列文章Terraform系列文章Grafana系列文章概述Terraform系列文章介绍了使用GrafanaTerraformProvider,基于Terraform的IaC方法论,来批量自动化创建Grafana的各类资源,包括Dashboard/Datasource等.现在有这么一个现实需求:出于权限控制的需求,需要启用FolderPermissions,限制指定的某几个team可以有该Fol
- JVM篇——JVM调优实战,JVM调优参数汇总
Be explorer
JVMjvm服务器运维
什么是调优1、根据需求进行JVM规划和预调优2、优化运行JVM运行环境(慢、卡顿,一般都是通过单接口压测或者Skywalking进行全链路压测3、解决JVM运行过程中出现的各种问题,比如MemoryLeak、OOMJVM调优参数汇总VM(JavaVirtualMachine)的调优参数主要用于优化Java应用程序的性能和资源使用。以下是一些常用的JVM调优参数以及它们的用法:1.堆内存参数:o-X
- Docker搭建Skywalking
Dolphin_Home
Dockerdockerskywalking容器
Docker搭建Skywalking虚拟机IP:192.168.0.109Nacos服务地址:http://192.168.0.109:8848/nacosMySQL服务:IP:192.168.0.109端口:3306用户名:root密码:rootElasticSearch服务:IP:192.168.0.109端口:9200用户名:elastic密码:123456容器使用的Docker网络:doc
- skywalking获取traceId(tid)的方式
野木香
skywalking获取traceId(tid)的方式```一,通过MDC不能获取到traceId,tid二,可以通过skywalking手动追踪API来获取参考文献:https://blog.csdn.net/jilo88/article/details/81355265步骤:1,引入依赖jar包org.apache.skywalkingapm-toolkit-trace6.5.02,方法调用i
- 使用 Grafana 和 Prometheus展现消息队列性能
优人ovo
grafanaprometheus
引言上篇文章通过JMX提取Kafka数据,本篇文章将通过JDBC存储Kafka性能数据存储于数据库,并通过Grafana和Prometheus进行展示,实现开发中常用的可视化监控1.环境准备Kafka:运行中的Kafka集群,确保可以通过JMX访问其性能指标。KafkaExporter:用于将Kafka的JMX指标暴露给Prometheus。Prometheus:负责收集和存储KafkaExpor
- Prometheus+grafana+alertmanager告警平台搭建
zhangshaohuas
prometheus
目录一:基本组件理解二:告警平台架构图三:prometheus部署3.1:创建用户3.2:下载安装包3.3:解压3.4:设置prometheus.yml3.5:将prometheus设置为系统服务3.6:启动prometheus服务四:node_exporter部署4.1:下载安装包:4.2:解压4.3:将node_exporter设置为系统服务4.4:启动node_exporter服务五:gra
- 实战 | Docker+Jmeter+InfluxDB+Grafana 搭建性能监控平台
测试小迷糊
压力测试
1.为什么要搭建性能监控平台?本身带有聚合报告如下图所示:这个报告有几个很明显的缺点::中获取数据并以特定的模板进行展示2、性能监控平台部署实践本文的重点并不是介绍Docker,所以不了解的小伙伴需要自己去学习一下基本的安装和操作,可参考之前发送的。1)首先去下载InfluxDB的镜像,下载很简单,直接pull就好,默认为下载最新的镜像:$dockerpullinfluxdb镜像,在访问8083端
- centos7上部署prometheus并结合node_exporter监控Linux主机
Jiangxl~
部署prometheus并结合node_exporter监控Linux主机2.部署prometheus2.1.环境准备IP主机名服务192.168.81.250prometheus-serverprometheus192.168.81.170grafanagrafana192.168.81.160agent192_168_81_160基础准备[root@prometheus-server~]#se
- blackbox_exporter部署
XMYX-0
prometheus监控linuxweb安全系统安全
文章目录简单介绍环境软件包下载CSDN官网部署解压blackbox.yml启动配置为系统服务blackbox_exporter.service启动Grafana监控配置prometheus.yml修改prometheus监控&插件方案总结简单介绍BlackboxExporter是一个用于监控外部服务和网络端点可达性的开源工具,它是由Prometheus社区维护的一个官方Exporter。Black
- 【面试题】构建高并发、高可用服务架构:技术选型与设计
言之。
redispython面试架构
监控系统消息队列缓存层数据存储层应用层Web层负载均衡与流量分配GrafanaPrometheusAlertmanager消息队列Kafka/RabbitMQ集群/镜像队列缓存层Redis/Memcached数据库MySQL/PostgreSQL主从复制/主主复制应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.j
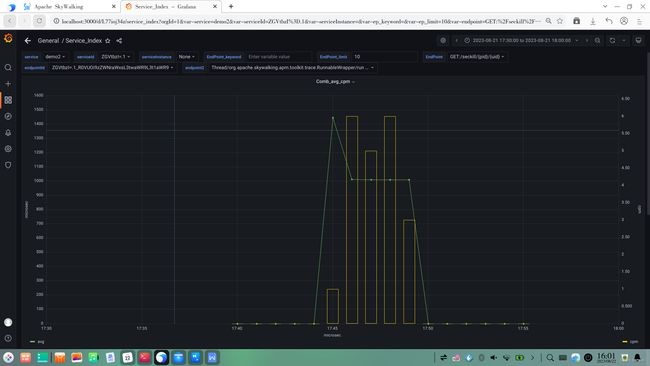
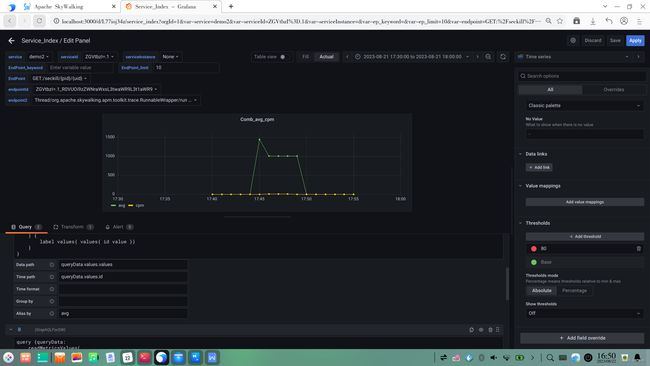
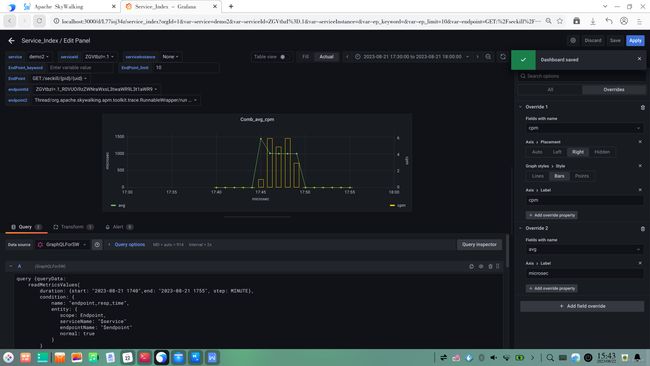
- 性能测试丨分布式性能监控系统 SkyWalking
霍格沃兹测试开发学社测试人社区
分布式skywalking软件测试测试开发
软件测试领域,分布式系统的复杂性不断增加,如何保证应用程序的高可用性与高性能,这是每一个软件测试工程师所面临的重大挑战。幸运的是,现在有了一些强大的工具来帮助我们应对这些挑战,其中之一便是ApacheSkyWalking。作为一款开源的分布式性能监控工具,SkyWalking不仅具备性能监控的基本功能,还支持服务依赖关系分析和故障排查等高级特性。SkyWalking的有效性体现在其能够实时监控多种
- 【趣学SQL】第八章:SQL 实战案例 8.2 SQL 性能监控与调优——给数据库装上“心电图仪“的硬核指南
精通代码大仙
数据库数据库sql
第八章:SQL最佳实践8.2SQL性能监控与调优——给数据库装上"心电图仪"的硬核指南欢迎来到「数据库急诊监护室」!今天我们将化身"SQL性能侦探",用一家日活百万的虚拟吃瓜论坛"瓜田社"的崩库案例,教你如何用监控工具抓住"性能杀手",让数据库从"垂死挣扎"变"生龙活虎"。8.2.1常见的监控工具——数据库的"健康手环"全家桶工具1:Prometheus+Grafana(豪华体检套餐)#prome
- grafana+prometheus+nginx监控负载均衡
杰森斯坦森1150
性能测试#性能监控工具nginxlinux
目录一、安装java项目二、安装nginx三、安装nginx-vts-export四、配置nginx五、启动nginx-vts-export六、安装promethus七、安装grafana一、安装java项目安装jdk,安装tomcat,请参看文章一台linux服务器上配置多台tomcat二、安装nginx请参考文章Linux安装nginx步骤三、安装nginx-vts-export1.安装git
- grafana+prometheus监控linux指标
小池先生
linuxgrafanaprometheus
先查看linux架构[root@node-0006node_exporter-1.6.1.linux-amd64]#uname-maarch64我服务器是ARM架构所以是下载适用于ARM64的NodeExporter:新建一个文件夹进入wgethttps://github.com/prometheus/node_exporter/releases/download/v1.6.1/node_expo
- SkyWalking
小馋喵知识杂货铺
性能skywalking
SkyWalking是一款开源的APM(ApplicationPerformanceManagement)工具,主要用于监控、追踪和诊断微服务架构中的应用性能。它支持多种语言,包括Java、Go、Node.js、Python等,能够提供强大的分布式追踪、日志分析、性能监控等功能,是微服务和云原生架构中重要的性能管理工具之一。SkyWalking最初由ApacheSoftwareFoundation
- 《Prometheus+Grafana 实践派》专栏介绍
阿提说说
实践派prometheusgrafana云原生监控
专栏名称Prometheus+Grafana实践派专栏介绍本专栏根据本公司统一监控落地实践编写。在该专栏您将学到企业级监控的选型Prometheus的基础知识Grafana的基础知识快速搭建Prometheus+Grafana监控各类指标的收集和可视化企业级统一监控实现博主介绍一年太久,只争朝夕,这是博主的座右铭,预示时间宝贵,博主拥有10年以上工作经验,阿里云专家博主,华为云享专家,Spring
- 使用Spring Actuator + Micrometer + Prometheus + Grafana监控Spring Boot应用程序
帅过驴的袋鼠
javadocker
前言读取本文需要的知识:Java,Docker基本命令当某个应用在生产环境中运行时,监控其运行状态是必要的和明智的。通过实时了解应用程序的运行状况,你能在问题出现之前得到警告,也可以在客户端注意到问题之前解决问题。最终的效果图模块简单介绍SpringActuator:在应用程序离提供众多Web接口,通过它们了解应用运行时的内部状况。Micrometer:为Java平台上的性能数据收集提供了一个通用
- Grafana
小馋喵知识杂货铺
性能grafana
Grafana是一款广泛使用的开源数据可视化与监控平台,通过与Prometheus、InfluxDB、Elasticsearch等多种数据源集成,提供强大的监控、数据展示和告警功能。其告警体系在及时通知系统异常、保障业务稳定性方面起到关键作用。Grafana告警体系概述Grafana的告警体系分为以下几个部分:告警规则:用于定义何时触发告警,包括监控指标、评估条件和评估时间间隔。告警规则可以基于面
- 【部署prometheus+pushgateway+node_exporter+opengauss_exporter+grafana监控openGauss数据库】
momge
prometheus数据库
1.Prometheus组件总览如上图所示,Prometheus监控系统主要由三部分组成:监控数据采集(上图左)、监控数据存储处理(上图中)、监控数据显示上报(上图右)exporters该工具用于将Prometheus不能识别的指标数据转换为Prometheus能识别的指标数据,它可以将各种应用程序、服务、操作系统等的指标数据暴露为HTTP接口,供PrometheusServer采集。pushga
- Prometheus + MySQL Exporter + Grafana 配置指南
洒家不吃香菜
prometheusmysqlgrafanadocker数据分析
Prometheus+MySQLExporter+Grafana配置指南本指南介绍如何使用DockerCompose来部署Prometheus、MySQLExporter和Grafana,以实现对MySQL数据库的监控与可视化展示。1.创建MySQL用户并授予权限首先,登录MySQL数据库,使用root用户创建一个新的exporter用户,并赋予其必要的权限。该用户将用于MySQLExporter
- Mysql-生产环境实战经验总结
猿与禅
MySQL底层原理及实战mysql数据库生产环境经验故障排查压测
文章目录真实生产环境下的Mysql数据库机器配置如何规划互联网公司的生产环境数据库是如何进行性能压测1.准备测试环境2.构建测试场景3.性能测试4.监控与分析5.资源压力测试6.故障恢复测试7.文档记录与复盘8.安全与合规注意事项如何为生产环境中的数据库部署监控系统1.选择监控工具2.安装监控组件3.配置MySQL导出器4.配置Prometheus5.配置Grafana6.设置警报规则7.监控My
- VictoriaMetrics 中文教程(10)集群版简介
prometheus
VictoriaMetrics中文教程系列文章:VictoriaMetrics中文教程(01)简介VictoriaMetrics中文教程(02)安装VictoriaMetrics中文教程(03)如何配置Prometheus使其把数据远程写入VictoriaMetricsVictoriaMetrics中文教程(04)对接Grafana同时介绍vmuiVictoriaMetrics中文教程(05)对接
- 后悔呀,自从用了SkyWalking分布式链路追踪,现在睡得越来越香了
Bad_Ape
java编程语言程序人生经验分享架构
本篇文章介绍链路追踪的另外一种解决方案Skywalking,文章目录如下:什么是Skywalking?上一篇文章介绍了分布式链路追踪的一种方式:SpringCloudSleuth+ZipKin,这种方案目前也是有很多企业在用,但是作为程序员要的追逐一些新奇的技术,Skywalking作为后起之秀也是值得大家去学习的。skywalking是一个优秀的国产开源框架,2015年由个人吴晟(华为开发者)开
- 分布式链路追踪-03-Jaeger、Zipkin、skywalking 中的 span 是如何设计的?
后端java
开源项目auto-log自动日志输出Jaeger、Zipkin中的spanId是如何生成的?在Jaeger和Zipkin这两个分布式跟踪系统中,SpanID是通过不同的方法生成的。下面分别介绍它们的生成方式:Jaeger中的SpanID生成:在Jaeger中,SpanID是通过Snowflake算法生成的。Snowflake算法是Twitter开源的一种全局唯一ID生成算法,用于生成64位的唯一标
- skywalking-1-服务端安装
小卡车7号
skywalking
skywalking很优秀。安装服务端skywalking的服务端主要是aop服务,为了方便查看使用还需要安装ui。另外采集的数据我们肯定要存起来,这个数据库就直接用官方的banyandb。也就是aop、ui、banyandb都使用官方包。我们的目的是快速使用和体验,所以安装部署时选择单机模式。为了更有沉浸感,我们选择直接的安装部署,不用docker那些。确认安装了java如果没有,可以直接用命令
- grafana数据库从sqlit3迁移至mysql(tidb)
mark.meng
监控系统数据库grafanamysql
背景grafana默认采用的是sqlite3,由于sqlite3不支持同时写,sqlite的锁是文件锁,作用的是整个DB文件,同一时间可以有多个读事务,但是同一时间最多只能有一个写事务。容易锁库导致grafana报错,现决定将grafana默认sqlite3db文件迁移至mysql(tidb)中。报错信息:Error:databaseislocked迁移步骤1.下载迁移工具镜像dockerpull
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul