月销售额
产品销售比例
methods 封装成一个方法mounted 在中调用mounted调用下边两个方法
mounted(){//最早获取DOM元素的生命周期函数 挂载完毕
console.log('mounted-id' , document.getElementById('charts'))
this.line()
this.pie()
},
methods里边的方法
line() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('charts'));
// 绘制图表
myChart.setOption({
tooltip: {//提示框组件
trigger: 'axis',
},
legend: {},
toolbox: {
feature: {
// dataZoom: {
// yAxisIndex: 'none'
// },
// restore: {},
saveAsImage: {}
}
},
xAxis: {//x轴数据
data: [120, 200, 150, 80, 70, 110, 130],
},
yAxis: {//y轴会自动创建数据
},
series: [//图表内容
{
name: '销售额',
type: 'line',
data: [120, 200, 150, 80, 70, 110, 130],,
smooth: true,//是否平滑曲线显示
},
{
name: '销售量',
type: 'bar',
data: [120, 200, 150, 80, 70, 110, 130],
}
]
});
},
pie(){
let myChart = echarts.init(document.getElementById('pie'));
myChart.setOption({
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
});
},
注意的地方:created调用location事件时获取dom对象,是不行的,因为在created钩子函数中是获取不到dom的,我们可以使用mounted钩子替换成created钩子
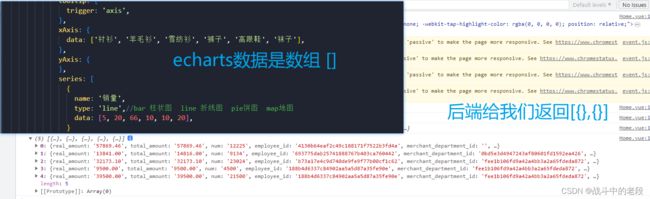
发现后端给我们返回的不是echarts的格式 ,这个时候我们做一个操作

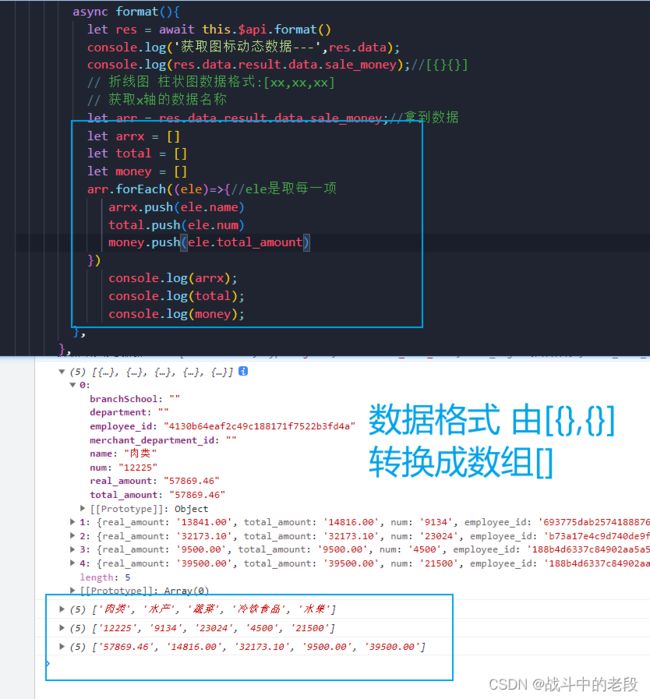
下一步操作 遍历内容 数据格式转换

最后一步 在echarts柱状图或者折线图里边去显示这些数据
methods:{
// -----获取图标动态数据
async format(){
let res = await this.$api.format()
console.log('获取图标动态数据---',res.data);
console.log(res.data.result.data.sale_money);//[{}{}]
// 折线图 柱状图数据格式:[xx,xx,xx]
// 获取x轴的数据名称
let arr = res.data.result.data.sale_money;//拿到数据
let arrx = []
let total = []
let money = []
arr.forEach((ele)=>{//ele是取每一项
arrx.push(ele.name)
total.push(ele.num)
money.push(ele.total_amount)
})
console.log(arrx);
console.log(total);
console.log(money);
this.line(arrx,money,total)
},
//绘制图表--折线------------------
line(arrx,money,total) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('charts'));
// 绘制图表
myChart.setOption({
tooltip: {//提示框组件
trigger: 'axis',
},
legend: {},
toolbox: {
feature: {
// dataZoom: {
// yAxisIndex: 'none'
// },
// restore: {},
saveAsImage: {}
}
},
xAxis: {//x轴数据
data:arrx,
},
yAxis: {//y轴会自动创建数据
},
series: [//图表内容
{
name: '销售额',
type: 'line',
data:money,
smooth: true,//是否平滑曲线显示
},
{
name: '销售量',
type: 'bar',
data: total,
}
]
});
},
},
let pieData = []
arr.forEach((ele)=>{//ele是取每一项
//饼图--对象数据
let obj={}
obj.name = ele.name;
obj.value = ele.total_amount;
pieData.push(obj)//[{name:,value:},{},{}]
})
console.log('饼图',pieData);
饼图最后一步 在echarts柱状图或者折线图里边去显示这些数据
//绘制饼图
pie(pieData) {
var myChart = echarts.init(document.getElementById('pie'));
var option;
option = {
tooltip: {
trigger: 'item',
formatter:'{a}
{b}:{d}%'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '产品销售额',
type: 'pie',
radius: '50%',
data:pieData,
// data: [//[{},{}]
// { value: 1048, name: '审议' },
// { value: 735, name: '淘宝' },
// { value: 580, name: '京东' }
// ],
emphasis: {//高亮配置
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);
},
总销售额
{{ totalData.saleTotal | num}}
今日销售额:{{totalData.sale | num}}
总访问量
{{ totalData.viewsTotal | num}}
今日访问量:{{totalData.views | num}}
总收藏量
{{ totalData.collectTotal | num }}
今日销售额:{{ totalData.collectTotal | num}}
总支付量
{{totalData.payTotal | num }}
今日支付量:{{ totalData.pay | num}}
月销售额
产品销售比例