SpringBoot、Mybatis、Vue整合出现的问题
这段时间由于实训要求写一个项目,所以一直没有弄笔记了,接下来说说项目期间出现的一些问题
MyBatis和SpringBoot整合期间需要注意的是创建对象和连接数据库都是交给Spring来管理进行创建对象,所以不需要Utils工具类,也不需要config.xml。Mapper接口处没忘了注释,不然识别不到Mapper层,无法自动注入.
在配置文件application.properties下配置mybatis即可。
第一行即配置实体类别名(entity整个包),默认类名首字母大写。第二行即mybatis的映射文件所在位置。第三行即设置驼峰命名
mybatis.type-aliases-package= com.wang.entity
mybatis.mapper-locations= classpath:com/wang/dao/*.xml
mybatis.configuration.map-underscore-to-camel-case= true
前后端完全分离出现的跨域问题
前后端完成分离时出现跨域问题,不能相互交互,解决方法在后端写一个配置类
package com.wang.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyWebMvcConfig implements WebMvcConfigurer {
//解决跨域问题
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(1800)
.allowedOrigins("*");
}
}配置后解决了跨域问题:但是后面又出现了一个问题
Session不一致问题
需求是后面根据Session来获取登录用户的信息,但是发现后端获取的登入时存在Session的数据一直为null。反复测试才发现后端存数据的Session和前端返回的Session不是同一个!!
(之前学习Session知道,Session是存在服务器的,是将SessionId发送给客户端,客户端发送请求时,将SessionId放入Cookie中,服务器根据Id来判断Session进行存取数据)但是此时发现前后端的Id不同,所以识别不出,不能取数据。
百度基本上都是说,在前端的main.js配置
但是配置之后,开始报错CORS错误
![]() 大概还是跨域问题,但是不配置这句话的话没问题,且可以跨域访问。于是百度了很多任然没有解决方法,于是换了思路,让前端保存登入用户的信息,后端需要的时候直接传过去,于是使用vuex的状态保存
大概还是跨域问题,但是不配置这句话的话没问题,且可以跨域访问。于是百度了很多任然没有解决方法,于是换了思路,让前端保存登入用户的信息,后端需要的时候直接传过去,于是使用vuex的状态保存
什么是vuex?
即相当于公共仓库,保存所有组件都能公用的数据
使用自定义模板:
在src下创建comment.js,main.js引用
//获取当前时间(XXXX-XX-XX)
export function getCurDate() {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate();
month = month < 10 ? "0" + month : month;
day = day < 10 ? "0" + day : day;
return year + "-" + month + "-" + day;
}
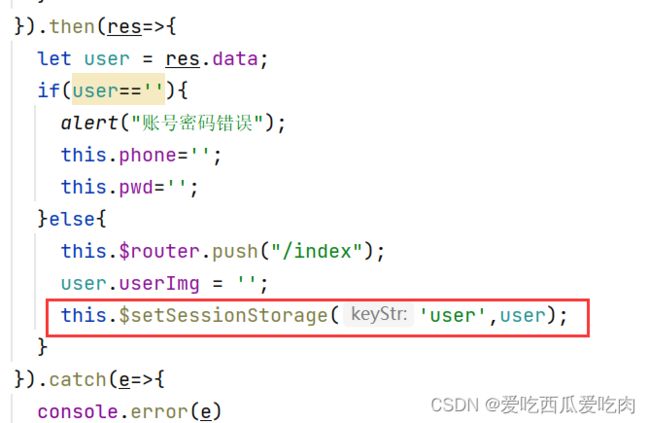
//向sessionStorage中存储一个JSON对象
export function setSessionStorage(keyStr, value) {
sessionStorage.setItem(keyStr, JSON.stringify(value));
}
//从sessionStorage中获取一个JSON对象(取不到时返回null)
export function getSessionStorage(keyStr) {
var str = sessionStorage.getItem(keyStr);
if (str == '' || str == null || str == 'null' || str == undefined) {
return null;
} else {
return JSON.parse(str);
}
}
//从sessionStorage中移除一个JSON对象
export function removeSessionStorage(keyStr) {
sessionStorage.removeItem(keyStr);
}
//向localStorage中存储一个JSON对象
export function setLocalStorage(keyStr, value) {
localStorage.setItem(keyStr, JSON.stringify(value));
}
//从localStorage中获取一个JSON对象(取不到时返回null)
export function getLocalStorage(keyStr) {
var str = localStorage.getItem(keyStr);
if (str == '' || str == null || str == 'null' || str == undefined) {
return null;
} else {
return JSON.parse(str);
}
}
//从localStorage中移除一个JSON对象
export function removeLocalStorage(keyStr) {
localStorage.removeItem(keyStr);
}
//导入自定义模块
import {
getCurDate,
setSessionStorage,
getSessionStorage,
removeSessionStorage,
setLocalStorage,
getLocalStorage,
removeLocalStorage
} from './common.js'
Vue.prototype.$axios = axios;
Vue.prototype.$qs = qs;
Vue.prototype.$getCurDate = getCurDate;
Vue.prototype.$setSessionStorage = setSessionStorage;
Vue.prototype.$getSessionStorage = getSessionStorage;
Vue.prototype.$removeSessionStorage = removeSessionStorage;
Vue.prototype.$setLocalStorage = setLocalStorage;
Vue.prototype.$getLocalStorage = getLocalStorage;
Vue.prototype.$removeLocalStorage = removeLocalStorage;如果要使用的时候:this.$getSessionStorage(‘user’)即可
关于assets和static两个文件的区别
前者在项目编译的过程中会被webpack处理解析为模板依赖,只支持相对路径。而后者不会被webpack处理,会直接复制到dist/static路径下,所以必须使用绝对路径进行引用这些资源
vue动态绑定图片问题
直接浏览器访问后端的图片
SpringBoot配置文件中设置资源的绝对路径
spring.web.resources.static-locations=file:E:/SpringBootTest/src/main/resources/userImg
访问成功