JavaScript学习笔记04
JavaScript笔记04
方法
定义方法
- 当一个函数是一个对象的属性时,称之为方法。
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
let person = {
name: "张三",
birthday: 2001,
// 方法
age: function () {
// 获取现在的年份
let now = new Date().getFullYear();
// 今年 - 出生的年份
return now - this.birthday;
}
}
script>
head>
<body>
body>
html>
- 打开浏览器控制台,输入
person.age();,查看结果:
- 上面的代码也可以拆开写成这样:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function getAge() {
// 获取现在的年份
let now = new Date().getFullYear();
// 今年 - 出生的年份
return now - this.birthday;
}
let person = {
name: "张三",
birthday: 2001,
// 方法
age: getAge
}
script>
head>
<body>
body>
html>
- 打开浏览器控制台,输入
person.age();(注意要带上括号),查看结果:
理解 this
- 尝试直接使用
getAge();来获取age:
- 发现返回值为
NaN。 - 分析原因:因为我们此时的函数
getAge()是写在对象person的外面的,由于函数getAge()中的this的始终是指向调用它的对象的(此时调用函数getAge()的对象为全局对象window,而不是对象person),所以会返回NaN(Not a Number)。
apply( )
- 在 Java 中,
this是无法控制指向的,它只能默认指向调用它的那个对象。 - 但是在 JavaScript 中,我们可以通过使用
apply()来控制this的指向。Function实例的apply(thisArg, argsArray)方法会以给定的this值和作为数组(或类数组对象)提供的arguments调用该函数。- 参数:
thisArg- 调用函数时提供的this值;argsArray(可选)- 一个类数组对象,用于指定调用函数时的参数。
- 例:使用
apply()指定上面代码中的getAge()函数的this指向person对象:- 在控制台中输入
getAge.apply(person,[]);,查看结果:
- 在控制台中输入
- 使用
apply()指定this指向person后,成功获取到了age。
内置对象
标准对象
typeof 123;
'number'
typeof '123';
'string'
typeof true;
'boolean'
typeof NaN;
'number'
typeof [];
'object'
typeof {};
'object'
typeof alert;
'function'
typeof undefined;
'undefined'
Date
- 创建一个 JavaScript
Date实例,该实例呈现时间中的某个时刻。Date对象则基于 Unix 时间戳,即自 1970 年 1 月 1 日(UTC)起经过的毫秒数。
基本使用
- 首先我们创建一个
Date示例对象,表示当前时间:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
"use strict";
let now = new Date();
script>
head>
<body>
body>
html>
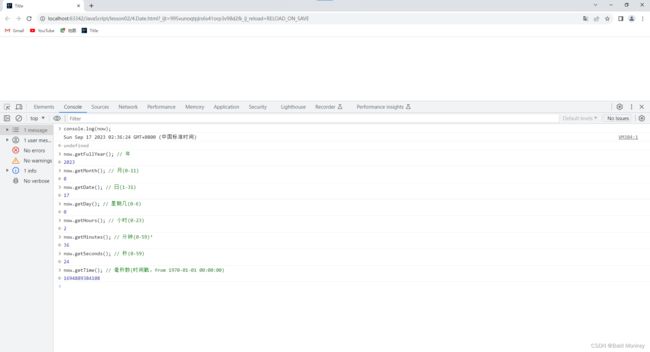
- 然后我们来测试一下以下基本方法:
getFullYear() // 返回一个指定的 Date 对象的完整年份(四位数年份)
getMonth() // 返回一个指定的 Date 对象的月份(0–11),0 表示一年中的第一月
getDate() // 返回一个指定的 Date 对象为一个月中的哪一日(1-31)
getDay() // 返回一个指定的 Date 对象是在一周中的第几天(0-6),0 表示星期天
getHours() // 返回一个指定的 Date 对象的小时(0–23)
getMinutes() // 返回一个指定的 Date 对象的分钟数(0–59)
getSeconds() // 返回一个指定的 Date 对象的秒数(0–59)
getTime() // 返回一个数值,表示从1970年1月1日0时0分0秒(UTC,即协调世界时)距离该 Date 对象所代表时间的毫秒数(更早的时间会用负数表示)
- 测试结果如下:
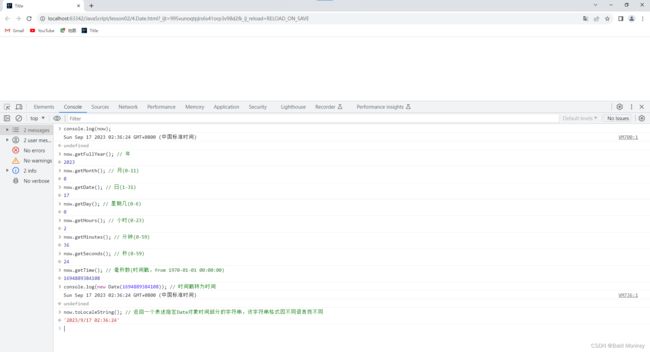
补充:将时间戳转换为时间 & toLocaleTimeString( )
new Date(时间戳) // 时间戳转为时间
toLocaleString() // 返回一个表述指定Date对象时间部分的字符串,该字符串格式因不同语言而不同
- 测试结果如下:
JSON(了解格式和转换,后面再深入学习)
JSON( JavaScript Object Notation, JS 对象简谱 )是一种轻量级的数据交换格式。- 简洁和清晰的层次结构使得
JSON成为理想的数据交换语言。 - 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON 与 JavaScript
- 在 JavaScript 中,一切皆为对象,任何 JavaScript 支持的类型都可以用
JSON来表示,例如字符串、数字、对象、数组等。 - 格式:
- 对象都用
{} - 数组都用
[] - 所有的键值对都用
key:value格式
- 对象都用
- 例:
let obj = {a:"hello", b:"hi"}; // JS对象
let json = '{"a":"hello", "b":"hi"}'; // JSON字符串
JSON字符串 和 JS对象的相互转化
- 使用
stringify()将对象转化为JSON字符串 - 使用
parse()将JSON字符串转化为对象。(注意:参数为一个JSON字符串) - 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
let user = {
name: "张三",
age: 18,
gender: "男"
};
// stringify() - 将对象转化为 json 字符串
let jsonUser = JSON.stringify(user);
console.log(jsonUser); // {"name":"张三","age":18,"gender":"男"}
// parse() - 将 json 字符串转化为对象,注意:参数为一个 json 字符串
let obj = JSON.parse('{"name":"张三","age":18,"gender":"男"}');
console.log(obj);
script>
head>
<body>
body>
html>
Ajax(了解,后面再深入学习)
- 参考:Ajax - Web 开发者指南
- 原生的 JS 写法
xhr异步请求 - jQuery 封装好的方法
$("#name").ajax("") - axios 请求
面向对象编程
什么是面向对象
- 面向对象的语言有 Java、JavaScript、C# 等等,但其中 JavaScript 和其他面向对象的语言又有一些区别。
- 类与对象
- 类:模板
- 对象:具体的实例
原型
- 原型是 JavaScript 对象相互继承特性的机制。 参考:对象原型 - 学习 Web 开发
__proto__- 参考:Object.prototype.__proto__ - JavaScript- 例:创建一个对象
student1和一个对象xiaoming,使用__proto__设置对象xiaoming的原型为student1,通过这种方式实现继承:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
let student1 = {
name: "张三",
age: 18,
run: function () {
console.log(this.name + "is running");
}
};
let xiaoming = {
name: "小明"
};
// 设置 xiaoming 的原型为 student1
xiaoming.__proto__ = student1;
script>
head>
<body>
body>
html>
- 打开浏览器控制台,输入
console.log(xiaoming)和xiaoming.run():
- 创建一个对象
Bird,使用__proto__设置对象xiaoming的原型为Bird:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
let student1 = {
name: "张三",
age: 18,
run: function () {
console.log(this.name + " is running");
}
};
let xiaoming = {
name: "小明"
};
let Bird = {
fly: function () {
console.log(this.name + " is flying");
}
}
// 设置 xiaoming 的原型为 Bird
xiaoming.__proto__ = Bird;
script>
head>
<body>
body>
html>
- 在浏览器控制台输入
console.log(xiaoming)和xiaoming.fly():
- 在 ES 6 之前,定义一个类只能通过使用原型的方式。(了解即可)
- 例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
function Student(name) {
this.name = name;
}
// 给 Student 新增一个方法
Student.prototype.hello = function () {
alert("hello");
};
script>
head>
<body>
body>
html>
class 继承
- ES 6 新增了
class关键字,通过class 声明我们能创建一个基于原型继承的具有给定名称的新类(本质上还是通过原型继承)。 参考:class - JavaScript - 例:定义一个学生类并创建它的的实例对象:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// 定义一个学生类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert("hello");
}
}
// 实例化,创建 Student 类的实例对象
let xiaoming = new Student("小明");
let xiaohong = new Student("小红");
script>
head>
<body>
body>
html>
- 打开浏览器控制台,测试一下我们创建的学生类对象:
- 和 Java 一样,在 JavaScript 中,我们也使用
extends关键字来实现继承,不过在 Java 中我们是基于父类继承,而在 JavaScript 中,我们是基于原型继承。 - 例:定义一个小学生类(
Pupil),继承学生类(Student):
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
// 定义一个学生类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert("hello");
}
}
// 定义一个小学生类,继承学生类
class Pupil extends Student {
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert("我今年" + this.grade + "年级了");
}
}
// 实例化,创建 Student 类的实例对象
let xiaoming = new Student("小明");
// 实例化,创建 Pupil 类的实例对象
let xiaohong = new Pupil("小红", 3);
script>
head>
<body>
body>
html>
- 测试:
原型链(了解)
- JavaScript 中所有的对象都有一个内置属性,称为它的 prototype(原型)。它本身是一个对象,故原型对象也会有它自己的原型,逐渐构成了原型链。原型链终止于拥有
null作为其原型的对象上。 - 详细参考:
- 继承与原型链 - JavaScript | MDN (mozilla.org)
- javascript——原型与原型链 - 雅昕 - 博客园 (cnblogs.com)