Vue的插值、指令、过滤器、计算属性及监听属性,包涵所有基础技术
目录
一、插值
1.1 讲述
1.2 实例
二、指令
2.1 概述
2.2 案例
三、过滤器
3.1 讲述
3.2 实例
四、计算属性&监听属性
( 1 ) 计算属性
( 2 ) 监听属性
( 3 ) 购物车案例
带给我们的收获
一、插值
1.1 讲述
Vue的插值是一种将数据动态绑定到HTML模板中的方式。通过插值,可以将Vue实例中的数据直接显示在HTML模板中,实现数据与视图的同步更新。
Vue的插值使用双大括号{{}}来表示,可以在HTML标签的属性值和文本内容中使用。在插值中,可以使用Vue实例中的数据属性、计算属性和方法,也可以使用JavaScript表达式。
插值的作用包括但不限于以下几个方面:
- 1. 数据绑定:通过插值,可以将Vue实例中的数据与HTML模板进行绑定,实现数据的自动更新。当数据发生变化时,插值会自动更新对应的HTML内容,使页面保持最新的状态。
- 2. 动态文本:通过插值,可以将动态的文本内容显示在HTML模板中。可以使用插值来显示用户输入的数据、数据库中的数据或者通过API获取的数据等。
- 3. 表达式计算:插值中可以使用JavaScript表达式,可以进行一些简单的计算和逻辑判断。可以通过插值来实现动态的样式计算、条件渲染和数据过滤等。
- 4. 数据格式化:可以在插值中使用过滤器来格式化数据,例如日期格式化、数字格式化和文本截断等。通过插值和过滤器的组合,可以方便地处理各种数据的展示需求
总之,Vue的插值是一种方便而强大的数据绑定方式,可以将Vue实例中的数据动态地显示在HTML模板中,实现数据与视图的同步更新。通过插值,可以实现动态文本、表达式计算和数据格式化等功能。
1.2 实例
流程 :
Vue的插值流程如下:
- 1. 解析模板:在Vue应用程序中,首先会解析模板,将模板转换为虚拟DOM(Virtual DOM)树。模板可以是HTML字符串,也可以是在Vue实例中定义的template选项。
- 2. 创建Vue实例:在解析模板之后,会创建Vue实例。Vue实例是Vue应用程序的入口,用于管理数据和处理视图。
- 3. 数据绑定:在创建Vue实例时,会建立数据与视图的双向绑定关系。Vue会遍历虚拟DOM树,查找其中的插值表达式,然后将这些表达式与Vue实例中的数据属性建立绑定关系。
- 4. 数据更新:一旦数据发生变化,Vue会自动更新与之相关的插值表达式。Vue会使用响应式系统来检测数据的变化,并触发相应的更新操作。
- 5. 更新视图:当数据更新时,Vue会重新渲染虚拟DOM树,并比较新旧虚拟DOM树的差异。然后,Vue会将差异应用到实际的DOM树上,更新视图。
- 6. 渲染HTML:最后,Vue会将更新后的DOM树渲染到浏览器中,展示给用户。
总结起来,Vue的插值流程包括解析模板、创建Vue实例、建立数据绑定关系、数据更新、更新视图和渲染HTML。通过这个流程,Vue实现了数据与视图的同步更新,使得页面能够动态地显示数据的变化。通过插值,开发者可以方便地将Vue实例中的数据动态地显示在HTML模板中,实现数据驱动的视图更新。
演示 :
创建一个HTML文件,编写以下代码 :
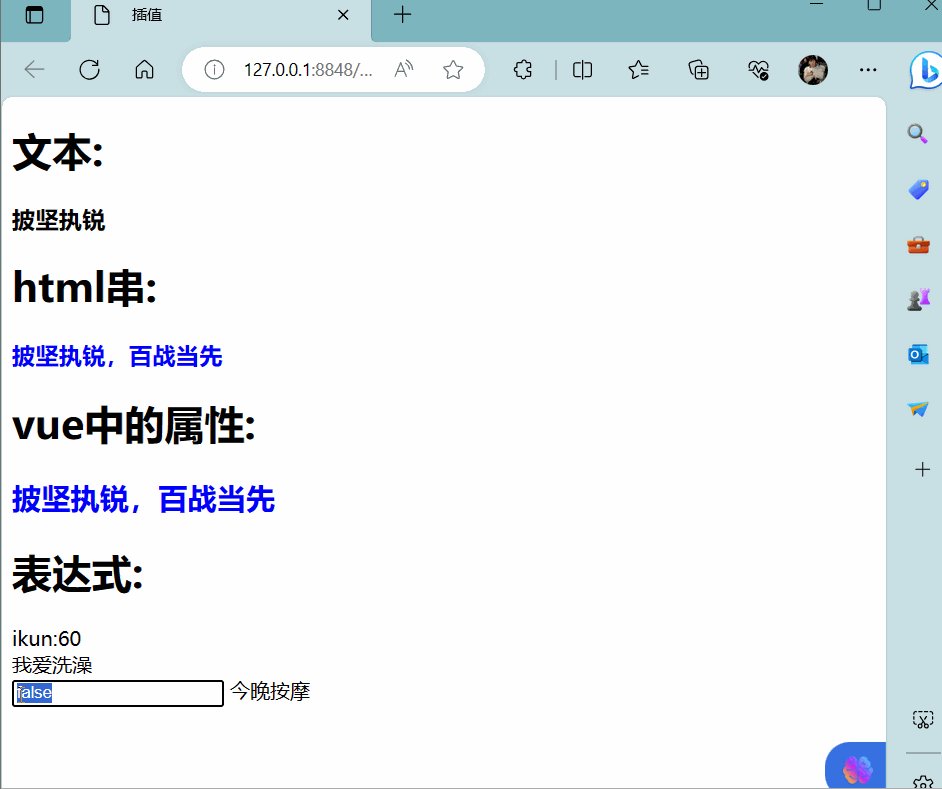
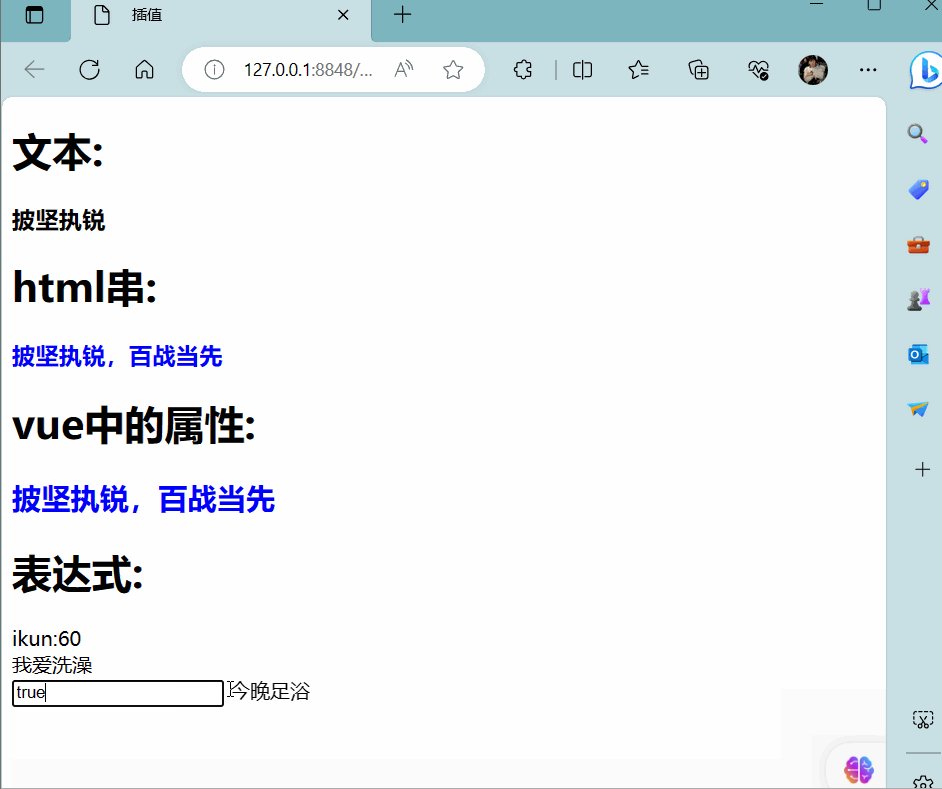
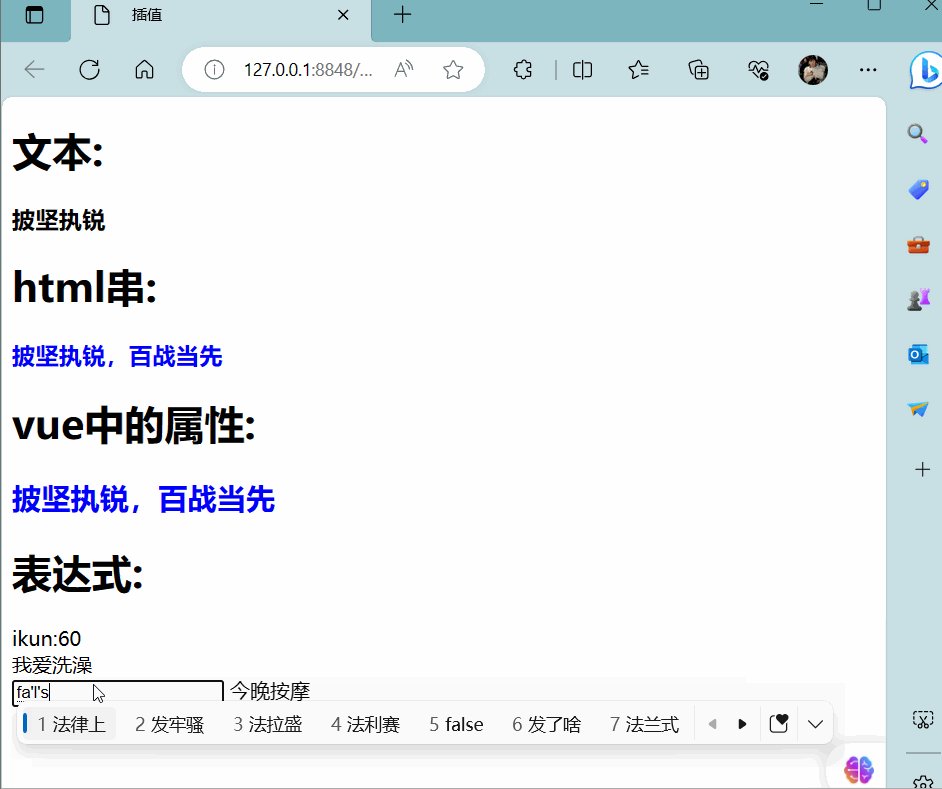
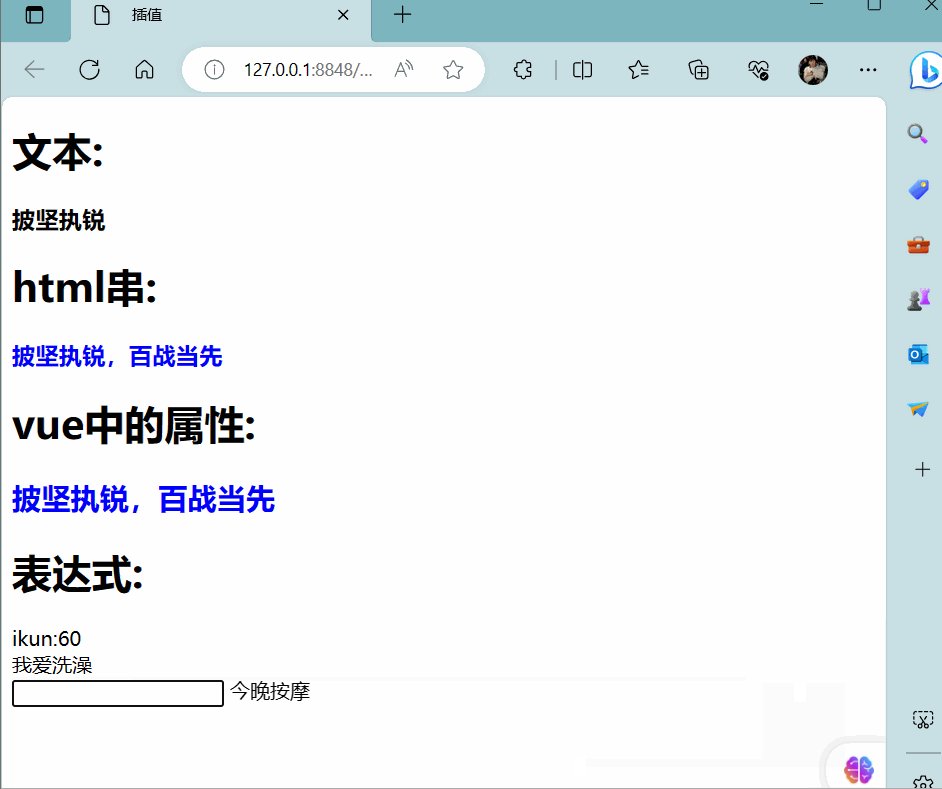
插值 文本:
{{msg}}
html串:
vue中的属性:
表达式:
ikun:{{number+1}}
{{str.substring(0,4)}}
{{ok ? '今晚足浴' : '今晚按摩'}}
效果如图:
二、指令
2.1 概述
在Vue中,指令(Directive)是一种特殊的语法,用于在模板中对DOM元素进行操作和绑定数据。指令以`v-`开头,后面跟着指令的名称,例如`v-bind`、`v-model`等。指令可以直接应用在HTML标签上,通过指令可以改变DOM元素的属性、样式、事件等。
指令的作用包括但不限于以下几个方面:
1. 数据绑定:指令可以将Vue实例中的数据与DOM元素进行绑定,实现数据的动态更新。例如,`v-bind`指令可以将Vue实例中的数据绑定到DOM元素的属性上,实现属性的动态更新。
2. 条件渲染:指令可以根据条件来决定是否渲染DOM元素。例如,`v-if`指令可以根据条件来判断是否渲染DOM元素。
3. 列表渲染:指令可以根据数据的列表来渲染DOM元素。例如,`v-for`指令可以根据数据的列表来渲染多个DOM元素。
4. 事件绑定:指令可以将Vue实例中的方法绑定到DOM元素的事件上,实现事件的处理。例如,`v-on`指令可以将Vue实例中的方法绑定到DOM元素的点击事件上。
5. 样式绑定:指令可以根据条件来动态修改DOM元素的样式。例如,`v-bind:class`指令可以根据条件来动态添加或移除DOM元素的类名。
6. 表单输入绑定:指令可以将表单元素与Vue实例中的数据进行双向绑定。例如,`v-model`指令可以将表单元素的值与Vue实例中的数据进行双向绑定。
通过指令,开发者可以方便地操作DOM元素和绑定数据,实现动态的页面效果和交互。指令是Vue中非常重要的一部分,是实现数据驱动视图的关键。同时,Vue也提供了一些内置的指令,开发者也可以自定义指令来满足特定的需求。
2.2 案例
流程
Vue的指令流程主要包括以下几个步骤:
- 1. 解析模板:在Vue应用中,首先需要解析HTML模板。Vue会遍历模板中的所有元素和属性,查找其中的指令。指令以`v-`开头,例如`v-bind`、`v-if`等。
- 2. 创建Vue实例:在解析模板的过程中,Vue会创建一个Vue实例,该实例将负责管理数据和处理视图。Vue实例会与模板中的元素和指令建立关联。
- 3. 建立数据绑定关系:当Vue实例创建完成后,会根据指令建立数据与视图的双向绑定关系。Vue会遍历模板中的指令,将指令与Vue实例中的数据属性进行绑定。例如,`v-bind`指令可以将Vue实例中的数据绑定到DOM元素的属性上。
- 4. 数据更新:一旦数据发生变化,Vue会使用响应式系统检测数据的变化,并触发相应的更新操作。Vue会自动更新与之相关的插值表达式和指令,保持数据和视图的同步。
- 5. 更新视图:当数据更新时,Vue会重新渲染虚拟DOM树,并比较新旧虚拟DOM树的差异。然后,Vue会将差异应用到实际的DOM树上,更新视图。这个过程是高效的,只会更新实际发生变化的部分,而不会重新渲染整个DOM树。
- 6. 渲染HTML:最后,Vue会将更新后的DOM树渲染到浏览器中,展示给用户。用户可以看到数据的变化和视图的更新。
通过这个流程,Vue实现了数据与视图的同步更新,使得页面能够动态地显示数据的变化。指令在其中起到了关键的作用,通过指令可以将数据绑定到DOM元素上,实现数据的动态更新、条件渲染、列表渲染、事件绑定等功能。
演示
创建一个HTML文件,编写以下代码 :
指令
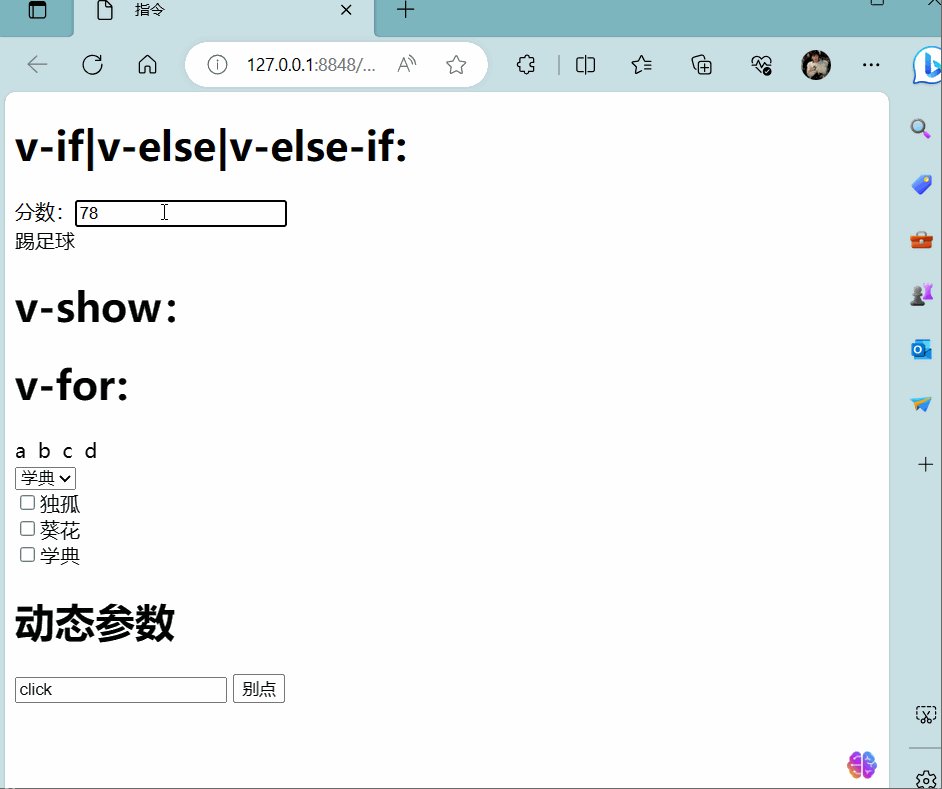
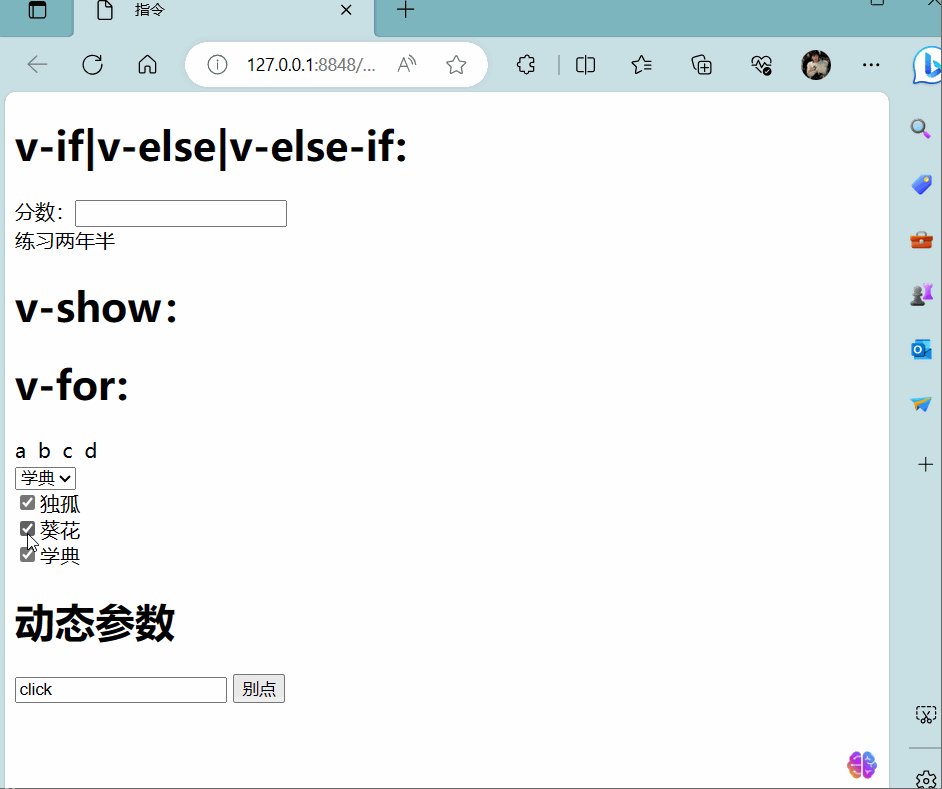
v-if|v-else|v-else-if:
分数:
打蓝球
踢足球
练习两年半
v-show:
v-show-蓝球练习两年半
v-if-蓝球练习两年半
v-for:
{{a}}
{{h.name}}
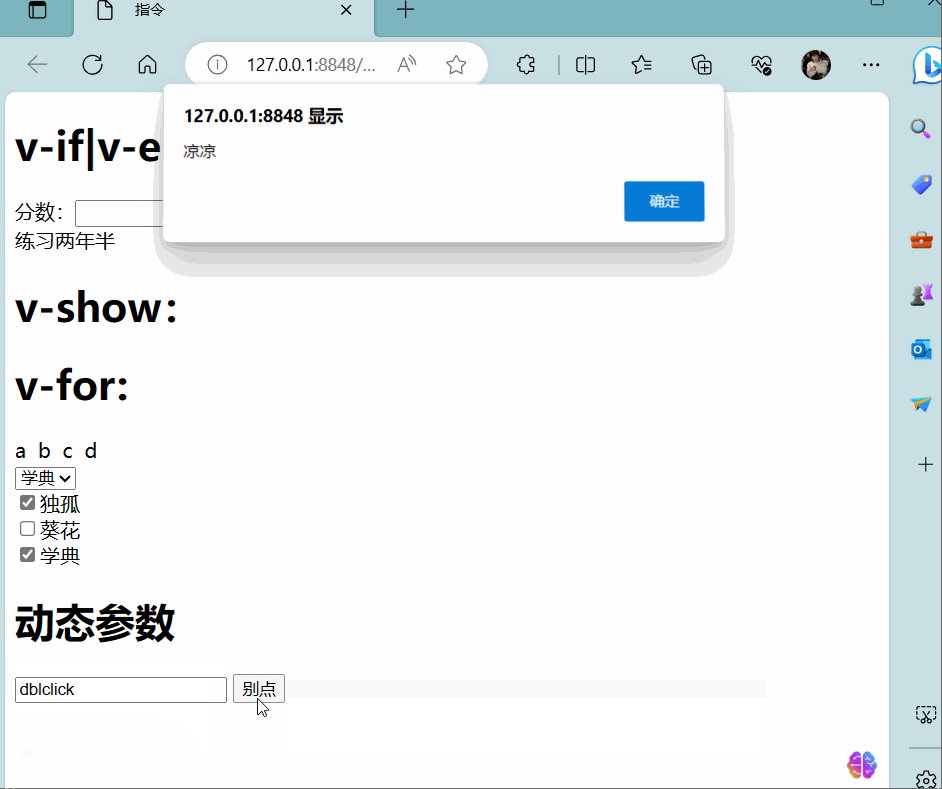
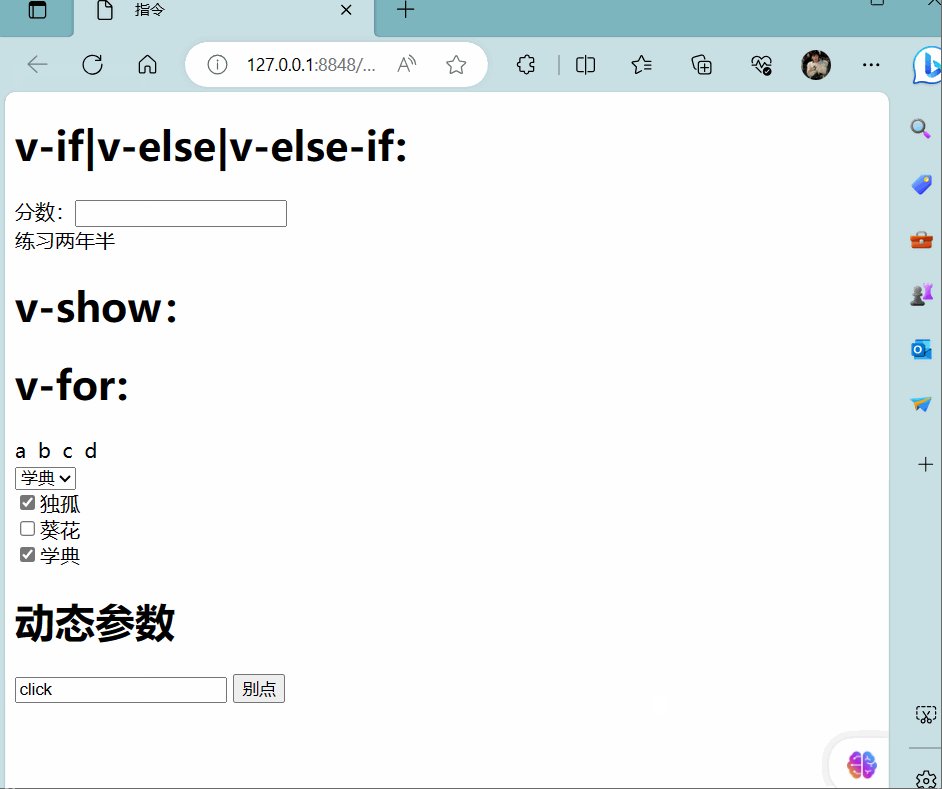
动态参数
效果如图 :
三、过滤器
3.1 讲述
在Vue中,过滤器(Filters)是一种用于格式化文本或数据的功能。它们可以在双花括号插值和`v-bind`表达式中使用,以对输出进行一些简单的转换。
过滤器可以用于以下几个方面:
1. 文本格式化:过滤器可以将文本进行格式化,例如将文本转换为大写或小写,格式化日期等。
2. 数据处理:过滤器可以对数据进行处理,例如对数字进行四舍五入、保留小数位数等。
3. 条件渲染:过滤器可以根据条件来渲染文本或数据,例如根据条件显示不同的文本或数据。
4. 数据排序:过滤器可以对数据进行排序,例如对列表数据按照特定的条件进行排序。
Vue中内置了一些常用的过滤器,例如`uppercase`、`lowercase`、`currency`、`date`等。同时,Vue还支持自定义过滤器,开发者可以根据自己的需求定义自己的过滤器。
使用过滤器的语法是在插值表达式或`v-bind`表达式中使用管道符(`|`)将过滤器名称添加到表达式中,例如`{{ message | uppercase }}`。可以使用多个过滤器,它们会按照从左到右的顺序进行链式调用,例如`{{ message | uppercase | lowercase }}`。
过滤器提供了一种简单而灵活的方式来处理和格式化数据,使得页面输出更加清晰和易读。
3.2 实例
流程
使用过滤器的流程如下:
--1. 注册过滤器:在Vue实例创建之前,可以使用全局方法`Vue.filter`来注册过滤器。也可以在组件的选项中使用`filters`属性来注册局部过滤器。
--2. 使用过滤器:在模板中使用过滤器时,可以在插值表达式或`v-bind`表达式中使用管道符(`|`)将过滤器名称添加到表达式中。可以使用多个过滤器,它们会按照从左到右的顺序进行链式调用。
--3. 定义过滤器:过滤器可以是全局过滤器或局部过滤器。全局过滤器在注册时指定名称和处理函数,而局部过滤器可以在组件的选项中定义。
--4. 运行过滤器:当模板中使用过滤器时,Vue会自动调用过滤器函数,并将表达式的值作为参数传递给过滤器函数。过滤器函数可以对参数进行处理,并返回处理后的结果。
--5. 渲染结果:Vue会将过滤器函数返回的结果插入到模板中,并最终渲染到页面上。
需要注意的是,过滤器是一种纯函数,它不会修改原始数据,而是返回一个新的值。因此,在使用过滤器时,应该将过滤器的结果赋值给一个变量,而不是直接修改原始数据。
另外,过滤器可以接收额外的参数,可以在使用过滤器时通过冒号(`:`)指定参数。例如,`{{ message | uppercase('param') }}`,其中`'param'`是传递给过滤器的额外参数。
总的来说,使用过滤器的流程包括注册过滤器、使用过滤器、定义过滤器、运行过滤器和渲染结果。通过使用过滤器,可以对文本或数据进行格式化和处理,使得页面输出更加清晰和易读。
演示
创建HTML文件,编写以下代码 :
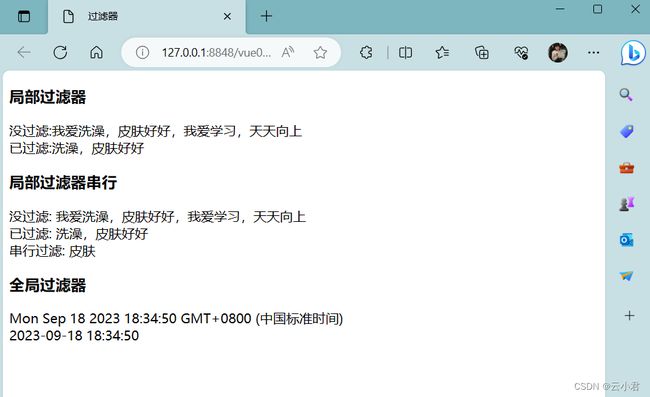
过滤器
局部过滤器
没过滤:{{mag}}
已过滤:{{mag | filter1}}
局部过滤器串行
没过滤: {{mag}}
已过滤: {{mag | filter1 }}
串行过滤: {{mag | filter1 | filter2(3,5)}}
全局过滤器
{{time}}
{{time | filterDate}}
效果如图 :
四、计算属性&监听属性
( 1 ) 计算属性
1-1 介绍
在Vue中,计算属性(Computed Properties)是一种用于声明响应式依赖关系的属性。计算属性会根据它们的依赖进行缓存,并且只在相关依赖发生改变时才会重新计算。
计算属性的作用主要有以下几个方面:
1. 数据处理:计算属性可以对原始数据进行处理,返回一个新的计算结果。例如,可以将字符串转换为大写或小写,对数字进行四舍五入等。
2. 数据过滤:计算属性可以根据条件对数据进行过滤,只返回符合条件的数据。例如,可以根据条件筛选出某个列表中的特定项。
3. 数据关联:计算属性可以根据多个数据的关联关系进行计算,并返回一个新的计算结果。例如,可以根据用户的输入计算出一个表单字段的合法性或相关性。
4. 数据缓存:计算属性会根据它们的依赖进行缓存,只在相关依赖发生改变时才会重新计算。这样可以避免不必要的计算,提高性能。
计算属性的使用方式是在Vue实例的`computed`选项中声明计算属性的名称和对应的计算函数。计算函数会在计算属性被访问时自动调用,并返回计算结果。计算属性可以像普通属性一样在模板中使用,而不需要调用函数。
需要注意的是,计算属性是基于它们的依赖进行缓存的。只有当依赖发生改变时,计算属性才会重新计算。如果计算属性的依赖不会发生改变,那么每次访问计算属性时都会返回缓存的结果,而不会重新计算。这样可以提高性能,避免不必要的计算。
总的来说,计算属性是一种方便而强大的特性,可以帮助我们处理和计算数据,使得代码更加简洁和易读。
1-2 演示
创建HTML文件,编写以下代码 :
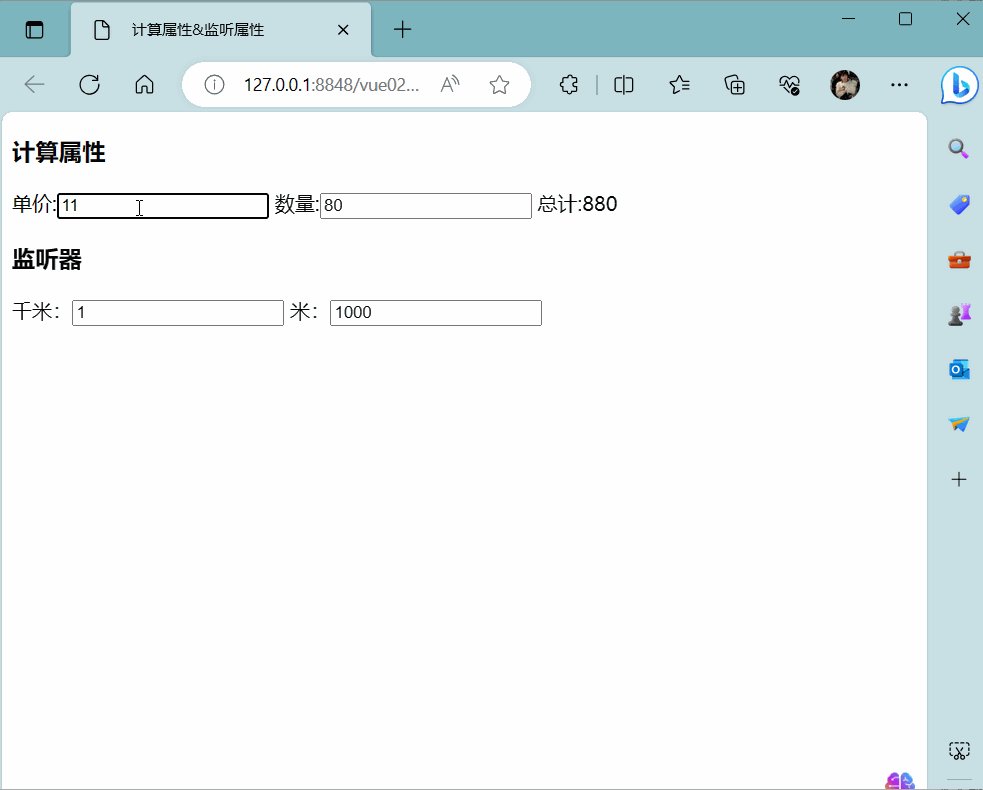
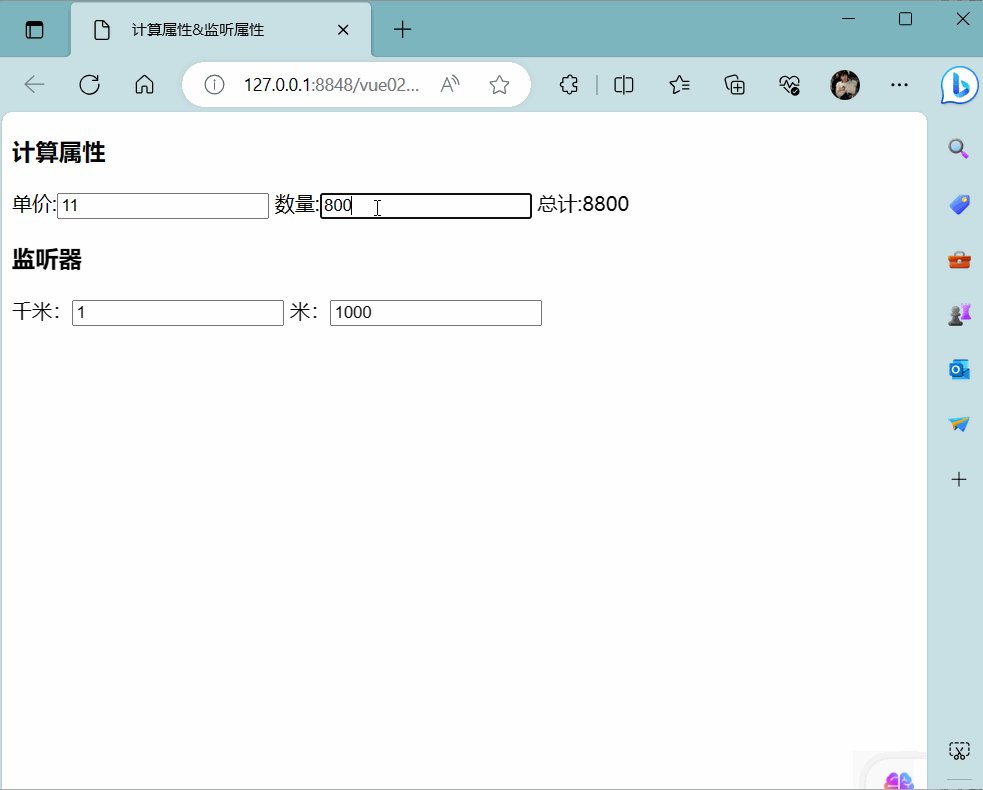
计算属性&监听属性
计算属性
单价:
数量:
总计:{{count}}
监听器
千米:
米:
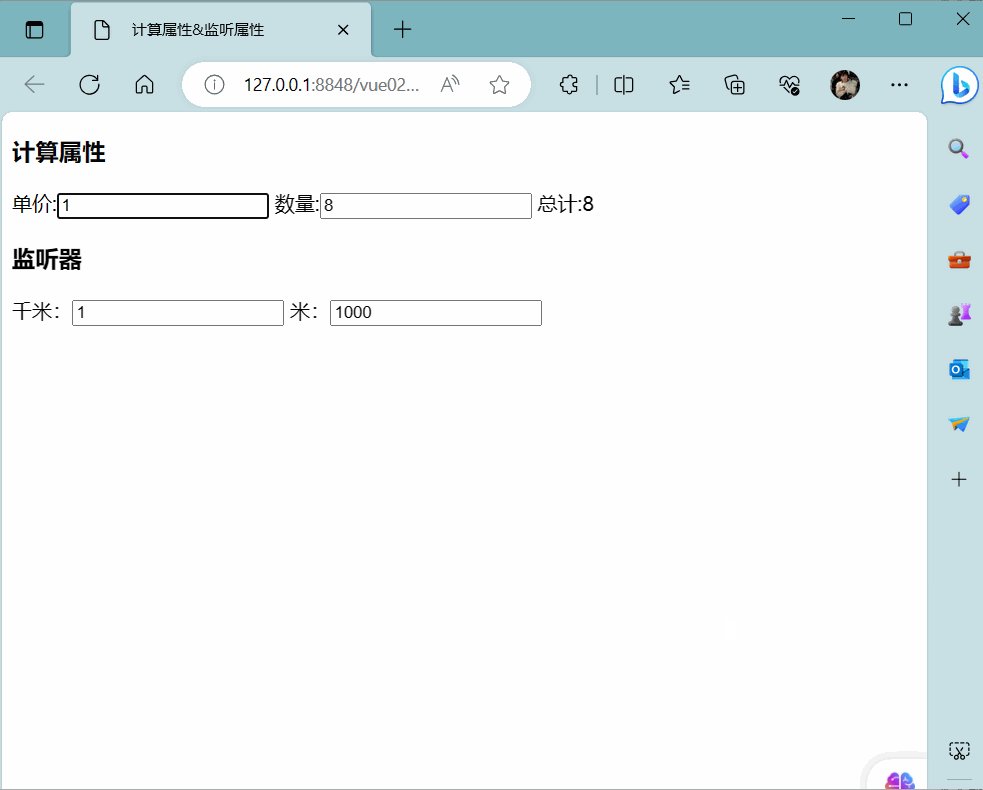
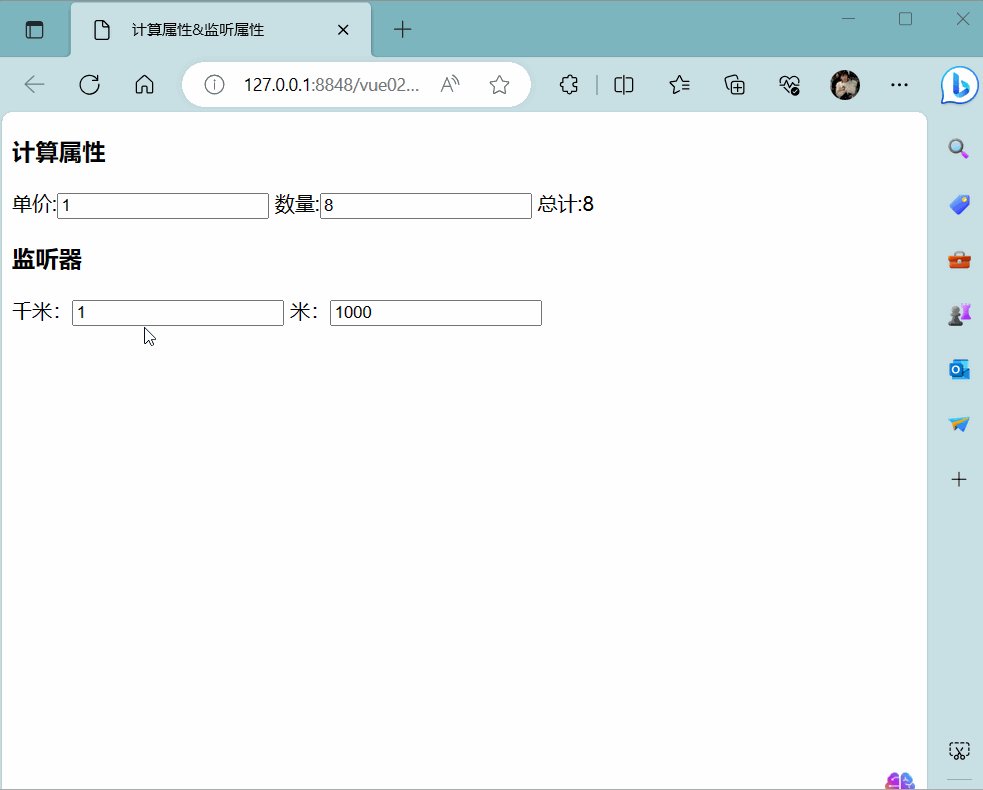
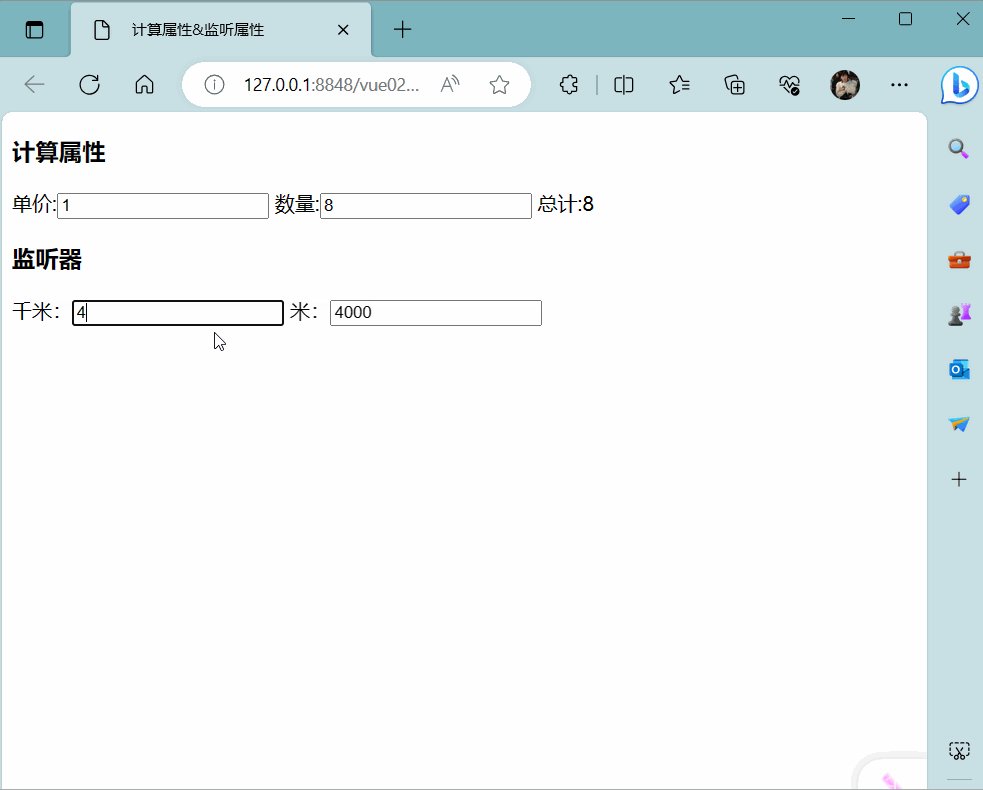
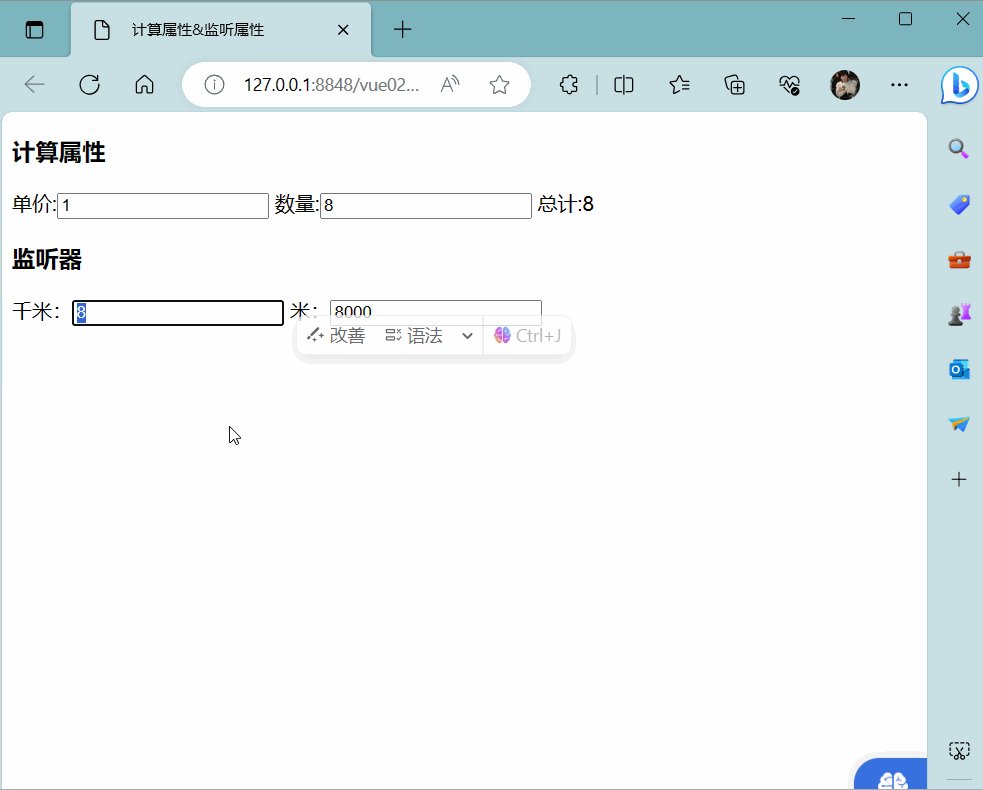
效果如图 :
( 2 ) 监听属性
2-1 讲述
在Vue中,可以使用`watch`选项来监听数据的变化。监听属性是一种用于在数据变化时执行特定操作的功能。
通过`watch`选项,可以指定要监听的数据和对应的回调函数。当被监听的数据发生变化时,Vue会自动调用回调函数,并将新值和旧值作为参数传递给回调函数。
监听属性的使用方式是在Vue实例的`watch`选项中声明要监听的属性和对应的回调函数。回调函数会在被监听的属性发生变化时自动调用,并传入新值和旧值。
监听属性的作用主要有以下几个方面:
1. 响应式数据的监控:通过监听属性,可以实时监控数据的变化,从而做出相应的操作。例如,可以在数据变化时更新页面的显示内容。
2. 异步操作的触发:监听属性可以用于在数据变化时触发异步操作,例如发送网络请求、更新其他数据等。通过监听属性,可以在数据变化后立即执行相应的操作。
3. 数据验证和处理:监听属性可以用于对数据进行验证和处理。例如,可以监听输入框的值,当输入框的值发生变化时,可以对输入的内容进行验证,判断是否符合要求。
4. 数据的联动更新:监听属性可以用于实现数据的联动更新。例如,可以监听一个对象的属性,当属性的值发生变化时,可以更新其他相关的属性或数据。
总的来说,监听属性是一种用于在数据变化时执行特定操作的功能。通过使用监听属性,可以对数据的变化进行实时监控,并在数据发生变化时执行相应的操作,从而实现更加灵活和精确的响应式行为。
2-2 演示
效果如图 :
( 3 ) 购物车案例
首先创建一个购物车的html文件,代码如下 :
购物车-计算属性&监听属性
创建css样式资源,名为 : myCart.css
body{
margin:0px;
padding:0px;
font-size:12px;
line-height:20px;
color:#333;
}
ul,li,ol,h1,dl,dd{
list-style:none;
margin:0px;
padding:0px;
}
a{
color:#1965b3;
text-decoration: none;
}
a:hover{
color:#CD590C;
text-decoration:underline;
}
img{
border:0px;
vertical-align:middle;
}
#header{
height:40px;
margin:10px auto 10px auto;
width:800px;
clear:both;
}
#nav{
margin:10px auto 10px auto;
width:800px;
clear:both;
}
#navlist{
width:800px;
margin:0px auto 0px auto;
height:23px;
}
#navlist li{
float:left;
height:23px;
line-height:26px;
}
.navlist_red_left{
background-image:url(../img/taobao_bg.png);
background-repeat:no-repeat;
background-position:-12px -92px;
width:3px;
}
.navlist_red{
background-color:#ff6600;
text-align:center;
font-size:14px;
font-weight:bold;
color:#FFF;
width:130px;
}
.navlist_red_arrow{
background-color:#ff6600;
background-image:url(../img/taobao_bg.png);
background-repeat:no-repeat;
background-position:0px 0px;
width:13px;
}
.navlist_gray{
background-color:#e4e4e4;
text-align:center;
font-size:14px;
font-weight:bold;
width:150px;
}
.navlist_gray_arrow{
background-color:#e4e4e4;
background-image:url(../img/taobao_bg.png);
background-repeat:no-repeat;
background-position:0px 0px;
width:13px;
}
.navlist_gray_right{
background-image:url(../img/taobao_bg.png);
background-repeat:no-repeat;
background-position:-12px -138px;
width:3px;
}
#content{
width:800px;
margin:10px auto 5px auto;
clear:both;
}
.title_1{
text-align:center;
width:50px;
}
.title_2{
text-align:center;
}
.title_3{
text-align:center;
width:80px;
}
.title_4{
text-align:center;
width:80px;
}
.title_5{
text-align:center;
width:100px;
}
.title_6{
text-align:center;
width:120px;
}
.title_7{
text-align:center;
width:60px;
}
.line{
background-color:#a7cbff;
height:3px;
}
.shopInfo{
padding-left:10px;
height:35px;
vertical-align:bottom;
}
.num_input{
border:solid 1px #666;
width:25px;
height:15px;
text-align:center;
}
.cart_td_1,.cart_td_2,.cart_td_3,.cart_td_4,.cart_td_5,.cart_td_6,.cart_td_7,.cart_td_8{
background-color:#e2f2ff;
border-bottom:solid 1px #d1ecff;
border-top:solid 1px #d1ecff;
text-align:center;
padding:5px;
}
.cart_td_1,.cart_td_3,.cart_td_4,.cart_td_5,.cart_td_6,.cart_td_7{
border-right:solid 1px #FFF;
}
.cart_td_3{
text-align:left;
}
.cart_td_4{
font-weight:bold;
}
.cart_td_7{
font-weight:bold;
color:#fe6400;
font-size:14px;
}
.hand{
cursor:pointer;
}
.shopend{
text-align:right;
padding-right:10px;
padding-bottom:10px;
}
.yellow{
font-weight:bold;
color:#fe6400;
font-size:18px;
line-height:40px;
}演示效果 :
带给我们的收获
学习Vue的插值、指令、过滤器、计算属性及监听属性可以带来以下收获:
- 1. 理解Vue的模板语法:插值、指令、过滤器、计算属性及监听属性是Vue模板语法的重要组成部分。学习这些特性可以帮助我们更好地理解Vue的模板语法,从而更加熟练地使用Vue进行开发。
- 2. 提高开发效率:Vue的插值、指令、过滤器、计算属性及监听属性能够帮助我们更加高效地开发应用。例如,计算属性可以减少重复的代码,监听属性可以实时监控数据的变化,从而提高开发效率。
- 3. 优化应用性能:Vue的计算属性和监听属性可以帮助我们优化应用的性能。计算属性可以基于依赖进行缓存,避免不必要的计算,而监听属性可以实时监控数据的变化,从而避免不必要的重渲染。
- 4. 实现复杂的数据处理和展示:Vue的计算属性和过滤器可以帮助我们实现复杂的数据处理和展示。例如,可以使用计算属性将多个数据进行组合,使用过滤器对数据进行格式化。
总的来说,学习Vue的插值、指令、过滤器、计算属性及监听属性可以帮助我们更加熟练地使用Vue进行开发,并提高应用的性能和开发效率。