MapModule模块 基于folium的二次封装,让绘图更简洁
背景
开源库 GpsAndMap 的 MapModule 模块基于 folium 模块进行了二次封装,引入 GpsModule 模块中的GPS坐标类作为数据基础,集成了10+种地图瓦片可以直接添加引用,提供了直观便利的图层管理功能。
引入模块
pip install GpsAndMap
模块结构
MapModule 模块提供了以下类型的定义
- 【颜色名】枚举定义
- 【热力点类】定义
- 【图标样式类】定义
- 【提示样式类】定义
- 【消息样式类】定义
- 【封闭图形样式类】定义
- 【线条样式类】定义
- 【线上文本样式类】定义
- 【网页标题样式类】定义
- 【图标标记类】定义
- 【圆圈标记类】定义
- 【正多边形标记类】定义
- 【蚂蚁路径标记类】定义
- 【矩形标记类】定义
- 【多边形标记类】定义
- 【折线类】定义
- 【参考线类】定义
- 【热力层类】定义
- 【图层类】定义
- 【地图类】定义
依赖说明
GpsAndMap 依赖于以下模块:
- DebugInfo
- folium
- 其它标准库
开源地址
GpsAndMap开源于:GpsAndMap
功能说明与示例代码
MapModule 模块支持folium.Map对象生成与对应的html文档生成,支持简单的图层管理
MapModule 模块支持添打点(Marker)标记, 圆圈(Circle)标记, 多边形/正多边形(Polygon)标记,折线(PolyLine)标记,以及这些标记上附带的弹窗消息,提示消息,以及样式信息
MapModule 模块支持添加热力图,支持添加经度参考线,支持添加纬度参考线
MapModule 模块支持添加坐标拾取,鼠标打点,鼠标绘图,蚂蚁路径等folium.plugins功能
MapModule 模块支持直接添加和使用10+种瓦片底图,包括google, 高德系列, 智图GeoQ系列
以代码演示了如何向地图中添加指定的瓦片底图, 并将Map对象保存为html以供阅览
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
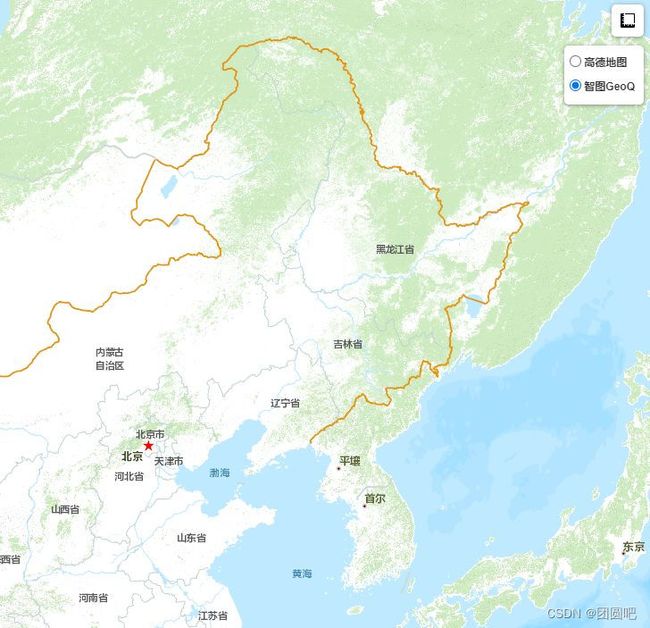
地图 = 地图类(中心点=常用坐标.北京市).添加瓦片.高德地图().智图GeoQ().地图
地图.保存html(目标路径='.').打开()
以上生成的html地图如下,可以看到有高德地图和智图GeoQ两个瓦片图层

以下代码添加了所有支持的瓦片图,可以看到当前总共支持直接添加13种不同的瓦片底图。
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.添加所有.地图
地图.保存html(目标路径='.')
下面的代码,我们在北京市位置添加一个基地图标
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.智图GeoQ().地图
地图.添加基地(常用坐标.北京市)
地图.保存html(目标路径='.').打开()
下面的代码中,我们通过图标标记类来添加基地图标,在图标标记类中,我们通过消息样式,图标样式,提示样式, 详细的定义了所添加的图标标记的样式
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.智图GeoQ().地图
地图.添加基地(图标标记类(位置=常用坐标.北京市,
消息=消息样式类(消息='我是北京,中国欢迎您!', 默认显示=True),
图标=图标样式类(名称='glyphicon-arrow-right', 颜色=颜色名.蓝, 角度_度=-45),
提示=提示样式类(消息='45度仰望天窗', 粘性=True)
))
# 图标的名称,你可以在这里找到一些常用的图标
# https://v3.bootcss.com/components/
地图.保存html(目标路径='.').打开()
下面的代码中, 我们添加了一个图层(我的图层), 在这个图层上, 我们分别在上海的位置添加了一个圆圈,在常州的位置添加了一个正三角形,在南通的位置添加了一个图标,在南京的位置添加了一个正方形.这些标记分别使用了不同的颜色样式和线条样式
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.高德地图().地图
地图.添加基地(常用坐标.北京市)
我的图层 = 地图.添加图层(图层名称='我的图层', 默认显示=True)
# 在上海位置添加一个圆圈标记
上海的圆圈 = 圆圈标记类(位置=常用坐标.上海市, 半径px=15, 圆圈=封闭图形样式类(线条宽度=3, 线条颜色=颜色名.蓝))
地图.添加标记(我的图层, 上海的圆圈)
# 在常州位置添加一个正三角形标记
常州的三角形 = 正多边形标记类(位置=常用坐标.常州市, 边数=3, 半径px=25, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.红, 填充透明度=0.5))
地图.添加标记(我的图层, 常州的三角形)
# 在南通位置添加一个图标(Marker)标记
南通的图标 = 图标标记类(位置=常用坐标.南通市, 图标=图标样式类(名称='glyphicon-fire', 颜色=颜色名.绿))
地图.添加标记(我的图层, 南通的图标)
# 在南京位置添加一个正方形标记
南京的正方形 = 正多边形标记类(位置=常用坐标.南京市, 边数=4, 半径px=25, 角度deg=45, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.蓝, 填充透明度=0.5))
地图.添加标记(我的图层, 南京的正方形)
地图.保存html(目标路径='.').打开()
下面的代码中, 我们将上海,常州,南通和南京的这些标记点添加到折线类中,在地图上绘制一条折线
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.高德地图().地图
地图.添加基地(常用坐标.北京市)
我的图层 = 地图.添加图层(图层名称='我的图层', 默认显示=True)
# 在上海位置添加一个圆圈标记
上海的圆圈 = 圆圈标记类(位置=常用坐标.上海市, 半径px=15, 圆圈=封闭图形样式类(线条宽度=3, 线条颜色=颜色名.蓝))
# 在常州位置添加一个正三角形标记
常州的三角形 = 正多边形标记类(位置=常用坐标.常州市, 边数=3, 半径px=25, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.红, 填充透明度=0.5))
# 在南通位置添加一个图标(Marker)标记
南通的图标 = 图标标记类(位置=常用坐标.南通市, 图标=图标样式类(名称='glyphicon-fire', 颜色=颜色名.绿))
# 在南京位置添加一个正方形标记
南京的正方形 = 正多边形标记类(位置=常用坐标.南京市, 边数=4, 半径px=25, 角度deg=45, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.蓝, 填充透明度=0.5))
# 生成一个折线类对象
折线 = 折线类(线条样式=线条样式类(颜色=颜色名.深绿, 宽度=3, 透明度=0.75))
# 把以上位置的标记添加到折线中来
折线.添加路径点(上海的圆圈)
折线.添加路径点(常州的三角形)
折线.添加路径点([南通的图标, 南京的正方形])
# 把折线添加到图层上
地图.添加标记(我的图层, 折线)
地图.保存html(目标路径='.').打开()
以上代码中,我们在折线类中,定义蚂蚁路径样式,就可以在这条折线上显示蚂蚁如下效果了,修改代码如下:
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
# 生成一个折线类对象, 并在这个折线上显示蚂蚁路径
折线 = 折线类(线条样式=线条样式类(颜色=颜色名.深绿, 宽度=3, 透明度=0.75), 蚂蚁路径=蚂蚁路径标记类(显示=True))
依然是上海,常州,南通,南京,下面的代码在这几个位置之间绘制了一个多边形,并定义了这个多边形的样式
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.高德地图().地图
地图.添加基地(常用坐标.北京市)
我的图层 = 地图.添加图层(图层名称='我的图层', 默认显示=True)
# 在上海位置添加一个圆圈标记
上海的圆圈 = 圆圈标记类(位置=常用坐标.上海市, 半径px=15, 圆圈=封闭图形样式类(线条宽度=3, 线条颜色=颜色名.蓝))
# 在常州位置添加一个正三角形标记
常州的三角形 = 正多边形标记类(位置=常用坐标.常州市, 边数=3, 半径px=25, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.红, 填充透明度=0.5))
# 在南通位置添加一个图标(Marker)标记
南通的图标 = 图标标记类(位置=常用坐标.南通市, 图标=图标样式类(名称='glyphicon-fire', 颜色=颜色名.绿))
# 在南京位置添加一个正方形标记
南京的正方形 = 正多边形标记类(位置=常用坐标.南京市, 边数=4, 半径px=25, 角度deg=45, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.蓝, 填充透明度=0.5))
# 生成一个多边形象,
多边形 = 多边形标记类(图形=封闭图形样式类(线条颜色=颜色名.紫, 线条宽度=3, 填充色=颜色名.红, 填充透明度=0.8))
# 把以上位置的标记添加到多边形中来
多边形.添加角点(上海的圆圈)
多边形.添加角点(常州的三角形)
多边形.添加角点([南通的图标, 南京的正方形])
# 把折线添加到图层上
地图.添加标记(我的图层, 多边形)
地图.保存html(目标路径='.').打开()
同样的,在上面的代码中, 我们在多边形样式中添加蚂蚁路径样式,即可实现蚂蚁路径的效果,如下:
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
# 生成一个多边形象, 并在这个多边形上定义蚂蚁路径样式
多边形 = 多边形标记类(图形=封闭图形样式类(线条颜色=颜色名.紫, 线条宽度=3, 填充色=颜色名.红, 填充透明度=0.8), 蚂蚁路径=蚂蚁路径标记类(显示=True))
下面的代码在以上海,南京为对角线,添加了一个矩形
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.高德地图().地图
地图.添加基地(常用坐标.北京市)
我的图层 = 地图.添加图层(图层名称='我的图层', 默认显示=True)
# 在上海位置添加一个圆圈标记
上海的圆圈 = 圆圈标记类(位置=常用坐标.上海市, 半径px=15, 圆圈=封闭图形样式类(线条宽度=3, 线条颜色=颜色名.蓝))
# 在南京位置添加一个正方形标记
南京的正方形 = 正多边形标记类(位置=常用坐标.南京市, 边数=4, 半径px=25, 角度deg=45, 图形=封闭图形样式类(线条宽度=3, 填充色=颜色名.蓝, 填充透明度=0.5))
# 生成一个矩形对象,
矩形 = 矩形标记类()
# 把以上位置的标记添加到矩形中来
矩形.添加角点(上海的圆圈)
矩形.添加角点(南京的正方形)
# 把折线添加到图层上
地图.添加标记(我的图层, 矩形)
地图.保存html(目标路径='.').打开()
下面的代码,我们在太湖的中心,绘制了一个半径为 31km 的圆圈, 可以看到太湖的大概半径为31km. 我们在定义圆圈时,使用了半径m这个参数,这个参数使得所绘制的圆圈半径是真实的地理半径值,单位是m
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.高德地图().地图
地图.添加基地(常用坐标.北京市)
我的图层 = 地图.添加图层(图层名称='我的图层', 默认显示=True)
# 在高德地图上拾取太湖中心的坐标
太湖中心坐标 = GPS坐标类(120.2601, 31.2132, GPS坐标系类型.高德地图坐标)
地图.添加基地(太湖中心坐标)
# 在上海位置添加一个圆圈标记
太湖中心 = 圆圈标记类(位置=太湖中心坐标, 半径m=31000, 圆圈=封闭图形样式类(线条宽度=3, 线条颜色=颜色名.蓝))
# 把折线添加到图层上
地图.添加标记(我的图层, 太湖中心)
地图.保存html(目标路径='.').打开()
下面的代码模拟了长三角几个地市的经济数据,通过热力图绘制在地图上,以演示热力层的使用方法
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.高德地图().地图
地图.添加基地(常用坐标.北京市)
# 在地图上添加一个热力层图层
热力层 = 地图.添加热力层(图层名称='演示经济数据', 默认显示=True)
# 以下模拟几个地市的经济数据,以演示热力图效果
地图.添加热力点(热力层, 热力点类(常用坐标.上海市, 1250))
地图.添加热力点(热力层, 热力点类(常用坐标.昆山市, 1000))
地图.添加热力点(热力层, 热力点类(常用坐标.苏州市, 1200))
地图.添加热力点(热力层, 热力点类(常用坐标.无锡市, 870))
地图.添加热力点(热力层, 热力点类(常用坐标.南通市, 650))
地图.添加热力点(热力层, 热力点类(常用坐标.常州市, 700))
地图.添加热力点(热力层, 热力点类(常用坐标.泰州市, 500))
地图.添加热力点(热力层, 热力点类(常用坐标.镇江市, 580))
地图.添加热力点(热力层, 热力点类(常用坐标.杨州市, 754))
地图.添加热力点(热力层, 热力点类(常用坐标.南京市, 1100))
地图.保存html(目标路径='.').打开()
下面的代码中,我们分别在北京位置添加了参考纬线(北纬39.89度线), 在上海位置添加了参考经线(东经121.48度线), 在西安位置添加了参考经纬线(东经108.94, 北纬34.34)
# -*- coding:UTF-8 -*-
# region 引入必要依赖
from GpsAndMap.MapModule import *
# endregion
地图 = 地图类().添加瓦片.智图GeoQ水系().地图
地图.添加基地(常用坐标.北京市)
地图.添加基地(常用坐标.上海市)
地图.添加基地(常用坐标.西安市)
地图.添加参考经线(常用坐标.上海市)
地图.添加参考纬线(常用坐标.北京市)
地图.添加参考经纬线(常用坐标.西安市)
地图.保存html(目标路径='.').打开()
小结
以上就是今天分享的关于开源库 GpsAndMap 中的 MapModule 模块相关功能的介绍了。












