(转)一图搞懂扫码登录的技术原理和安全措施
转:百度安全验证
现在扫码登录是一种很常见的登录方式。当用户需要登录某个网站时,网站会提供一种扫码登录的方式,用户打开相应的手机App,扫描网站上显示的二维码,然后在App中确认登录,网站监测到用户确认登录后,跳转到登录成功页面。从这个形式上看,扫码登录就是将用户在手机App中的登录状态同步到网站中,这篇文章就来一窥这个同步是如何发生的。
同一产品中的扫码登录
假设有一款产品,这个产品通过手机端App和PC端应用为用户提供服务,为了方便用户在PC端上登录,产品提供了一个扫码登录的功能,即PC端应用上展示一个登录二维码,用户使用手机端App扫码并确认登录,然后用户就可以在PC端上登录成功。在这个例子中,手机端App和PC端应用同属于一个产品,这是一种常见的产品形态,微信、微博、知乎等等都是这种产品形态的代表。
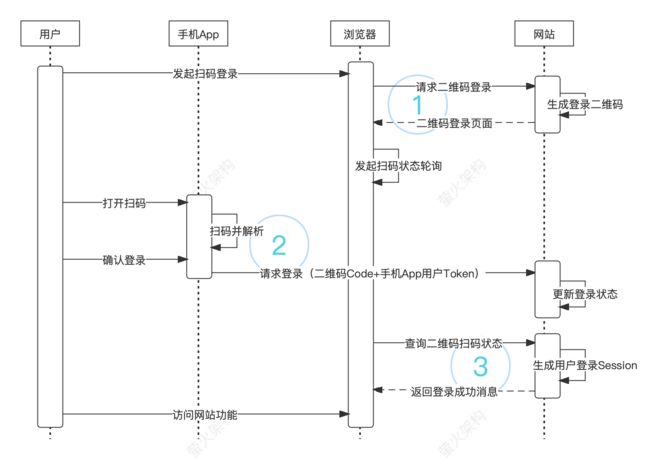
为了方便介绍,这里再假设PC端应用是一个Web站点,下面就来看一下这种登录方式的运作原理:
1、用户发起二维码登录:此时网站会先生成一个二维码,同时把这个二维码对应的标识保存起来,以便跟踪二维码的扫码状态,然后将二维码页面返回到浏览器中;浏览器先展示这个二维码,再按照Javascript脚本的指示发起扫码状态的轮询。所谓轮询就是浏览器每隔几秒调用网站的API查询二维码的扫码登录结果,查询时携带二维码的标识。有的文章说这里可以使用WebSocket,虽然WebSocket响应比较及时,但是从兼容性和复杂度考虑,大部分方案还是会选择轮询或者长轮询,毕竟此时通信稍微延迟下也没多大关系。
2、用户扫码确认登录:用户打开手机App,使用App自带的扫码功能,扫描浏览器中展现的二维码,然后App提取出二维码中的登录信息,显示登录确认的页面,这个页面可以是App的Native页面,也可以是远程H5页面,这里采用Native页面,用户点击确认或者同意按钮后,App将二维码信息和当前用户的Token一起提交到网站API,网站API确认用户Token有效后,更新在步骤1中创建的二维码标识的状态为“确认登录”,同时绑定当前用户。
3、网站验证登录成功:在步骤1中,二维码登录页面启动了一个扫码状态的轮询,如果用户已经“确认登录”,则轮询访问网站API时,网站会生成二维码绑定用户的登录Session,然后向前端返回登录成功消息。这里登录状态维护是采用的Session机制,也可以换成其它的机制,比如JWT。
为了保证登录的安全,有必要采取一些安全措施,可能包括以下若干方法:
-
对二维码承载的信息按照某种规则进行处理,App可以在扫码时进行验证,避免任何扫码都去请求登录;
-
对二维码设置一个过期时间,过期就自动删除,这样使其占用的资源保持在合理范围之内;
-
限制二维码只能使用一次,防止重放攻击;
-
二维码使用足够长的随机性字符串,防止被恶意穷举占用;
-
使用HTTPS传输,保护登录数据不被窃听和篡改。
第三方应用的扫码登录
现在很多网站除了提供自身账号的登录方式以外,还提供了微信扫码登录、微博扫码登录等方式,本来这对用户来说是十分方便的,不过很多站点为了获取用户手机号,首次登录时还需要用手机验证码再登录一次,用户会有点被欺骗的感觉,不过这个问题不是本文要探讨的。
这里以微信扫码登录某网站为例,某网站就是第三方应用,所谓第三方是相对微信自身来说的。相比同一产品中的扫码登录,网站使用微信扫码登录会更复杂一些,因为这涉及到不同应用之间的登录安全。下面就给出这一登录方式的详细运作原理,时序图比较长,不过只要耐心点就能完全搞清楚,甚至自己实现一个类似的第三方扫码登录方案。
这里对一些关键点特别说明下:
1、步骤3 生成微信登录请求记录:当用户扫码并同意登录之后,步骤25中浏览器会重定向到第三方应用,如果之前没有创建一条登录请求记录,网站并不能确定这次登录就是自己发起的,这可能导致跨站请求伪造攻击。比如使用某个应用的微信登录二维码,骗取用户的授权,然后最终回调跳转到其它站点,被回调站点只能被动接受,虽然下一步验证授权Code通不过,微信也可能会认为第三方应用出了某种问题,搞不好被封掉。因此第三方应用创建一条登录请求记录之后,还要把记录的标识拼接到访问微信登录二维码的url中,微信会在用户同意登录后原样返回这个标识,步骤26中第三方应用可以验证这个标识是不是有效的。
2、步骤17 显示应用名称和请求授权信息:因为微信支持很多的第三方应用,需要明确告知用户正在登录哪个应用,应用可以访问自己的什么信息,这都是用户做出登录决定的必要信息。因此扫码之后,微信手机端就需要去微信开放平台查询下二维码对应的第三方应用信息。
3、步骤24 登录临时授权Code:微信开放平台没有直接向浏览器返回登录用户的信息,这是因为第三方应用还需要对用户进行授权并保持会话的状态,这适合在应用的服务端来处理;而且直接返回用户信息到浏览器也是不安全的,并不能保证二维码登录请求就是通过指定的第三方应用发起的。第三方应用会在步骤27中携带这个授权Code,加上应用的AppId和AppSecret,再去向微信开放平台发起登录请求,临时授权Code只能使用1次,存下来也不能再用,且只能用在指定的应用(即绑定了AppId),AppSecret是应用从服务端提取的,用来验证应用的身份,这些措施保证了微信授权登录的安全性。不过验证通过后还是没有直接返回用户信息,而是返回了一个access token,应用可以使用这个token再去请求获取用户信息的接口,这是因为开放平台提供了很多接口,访问这些接口都需要有授权才行,所以发放了一个access token给第三方应用,这种授权登录方式叫做OAuth 2.0。基于安全方面的考虑,access token的有效期比较短,开放平台一般还会发放一个refresh token,access token过期之后,第三方应用可以拿着这个refresh token再去换一个新的access token,如果refresh token也过期了或者用户取消了授权,则不能获取到新的access token,第三方应用此时应该注销用户的登录。这些token都不能泄漏,所以需要保存在第三方应用的服务端。
这里有一个有意思的问题:为什么微信的二维码登录页面Url中没有第三方应用的签名?
以极客时间的这个微信登录二维码页面的Url为例:
https://open.weixin.qq.com/connect/qrconnect?appid=wx1b4c7610fc671845&redirect_uri=https%3A%2F%2Faccount.geekbang.org%2Faccount%2Foauth%2Fcallback%3Ftype%3Dwechat%26ident%3Dc75c4a%26login%3D0%26cip%3D0%26redirect%3Dhttps%253A%252F%252Faccount.geekbang.org%252Fthirdlogin%253Fremember%253D1%2526type%253Dwechat%2526is_bind%253D0%2526platform%253Dtime%2526redirect%253Dhttps%25253A%25252F%25252Ftime.geekbang.org%25252F%2526failedurl%253Dhttps%253A%252F%252Faccount.geekbang.org%252Fsignin%253Fredirect%253Dhttps%25253A%25252F%25252Ftime.geekbang.org%25252F&response_type=code&scope=snsapi_login&state=5682d8310b75cd477baf30489e673646#wechat_redirect
其中appid是微信开放平台分配给极客时间的应用Id;redirect_uri是用户授权登录后微信回调的极客时间url,虽然看起来很长,其实就是在极客时间内的页面之间跳来跳去;state是极客时间生成的一个登录id,不同的state会生成不同的二维码,微信回调极客时间的时候会带着这个state。
这个url中只有极客时间的appid,没有极客时间的签名,也就是说微信会生成极客时间的登录二维码,但是不验证这个二维码登录请求是不是极客时间发起的,那么任何人都可以生成极客时间的微信登录二维码页面。这好像不太严谨。
这样安全吗?攻击者可以很简单的获取某个应用的微信登录二维码,然后再骗取用户的登录授权(这个也相对简单,弄个假冒的网站,或者直接话术忽悠,用户很可能不仔细看扫码确认的内容),再通过浏览器拦截或者DNS攻击获取到临时授权Code,直接越过检查应用State,前边这些都相对容易。但是向微信验证临时授权Code的时候必须携带App Secret,这个就很难了,除非第三方应用开发者自己泄漏了这一核心机密。对于用户信息的保护,整体上来说是安全的,攻击者基本上拿不到访问用户信息的access token。如果在url中加上这个签名,对用户信息的保护作用也没有加强,授权Code还是很容易获取;而且签名一般也是依赖App Secret,如果泄漏了App Secret,签名也就失去了意义。
如果有人不断地生成某个应用的微信登录二维码怎么办?这是其他类型的攻击了,微信可以采取一些限流措施,甚至直接封掉某些IP,这对正常用户没什么影响。
微信二维码登录的变种
微信除了跳转到二维码登录页面的方式,还提供了第三方网站中内嵌二维码的方式。通过微信JS SDK生成二维码并在网页的指定区域展现,用户扫码同意登录后,微信JS SDK发起重定向或者在iframe中打开应用回调页面,传递临时授权Code和应用State,后续的流程就都一样了。
另外这里的第三方应用如果是移动端App,微信开放平台也支持扫码登录的方式,区别在于需要集成微信SDK,获取二维码和接收用户授权Code都是通过SDK回调的方式,后续的流程也都一样。