需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
Authorization Basic认证 笔记
从未、淡定
javascript前端
Basic认证Basic认证过程简单介绍浏览器请求一个需要认证的网页。服务器向浏览器返回“401Unauthorized(未认证)”状态码。浏览器收到此状态码后,询问用户名和密码。浏览器发送附带认证信息(Authorization头信息)的请求。本次请求得到了文档(用户名密码均正确的情况下)。方案1:header添加Authorization原理说明:stringcode=‘fozzie:fozz
卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
机电一体化c语言程序设计,机电一体化专业《C语言程序设计》课程标准
爱吃糖的果子狸
机电一体化c语言程序设计
山东海事职业学院机电一体化专业《C语言程序设计》课程标准一、课程性质与任务《C语言程序设计》是机电一体化专业的职业能力素质课程之一,并且是本专业的核心专业课程之一,理论性和实践性均较强,既要掌握理论概念,又要动手编程,还要上机调试运行。通过本课程的学习,使学生掌握基本的程序设计过程和技巧,熟练应用MicrosoftVisualC6.0集成环境进行C语言的编写、编译与调试,培养学生的逻辑思维能力、抽
使用Ultralytics YOLO进行数据增强
alpszero
YOLO计算机视觉应用YOLO人工智能机器学习
概述数据增强是计算机视觉领域的一项重要技术,它通过对现有图像进行各种转换,人为地扩展训练数据集。在训练深度学习模型时,数据增强有助于提高模型的鲁棒性,减少过拟合,并增强对真实世界场景的泛化。在训练计算机视觉模型的过程中,数据增强具有多种重要作用:扩展数据集:通过创建现有图像的变体,可以有效增加训练数据集的规模,而无需收集新数据。提高泛化能力:模型学会在各种条件下识别物体,使其在实际应用中更加稳健。
算法竞赛备考冲刺必刷题(C++) | 洛谷 P1001 A+B Problem
热爱编程的通信人
c++算法
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺
Python 数据分析与可视化 Day 11 - 特征工程基础
蓝婷儿
pythonpython数据分析人工智能
✅今日目标理解特征工程在数据分析和机器学习中的意义掌握常见特征类型的处理方式:数值型、类别型、时间型学习特征提取、转换、标准化、独热编码(One-HotEncoding)等核心操作为后续建模任务做好特征准备工作一、什么是特征工程?特征工程是将原始数据转换为模型可学习的“特征向量”的过程,是机器学习效果好坏的核心因素之一。常见任务包括:缺失值处理(已学)异常值处理(已学)数值归一化、标准化类别变量编
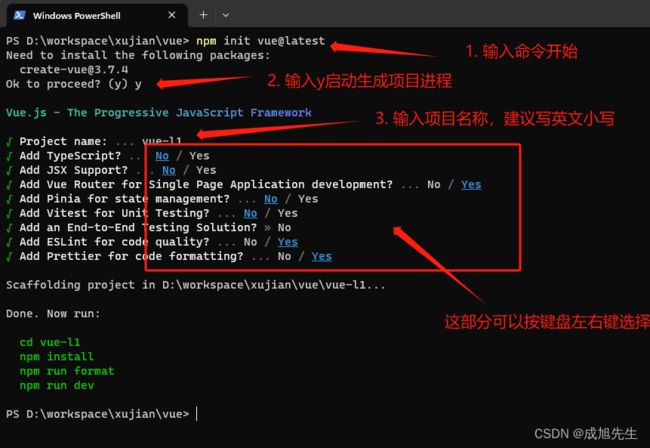
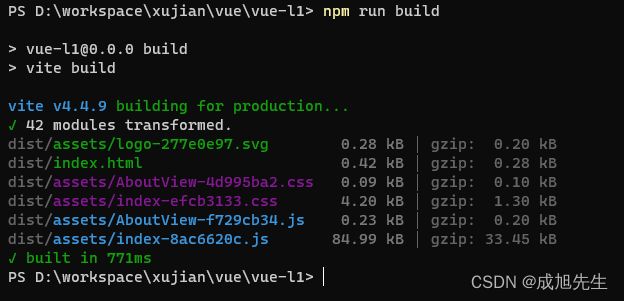
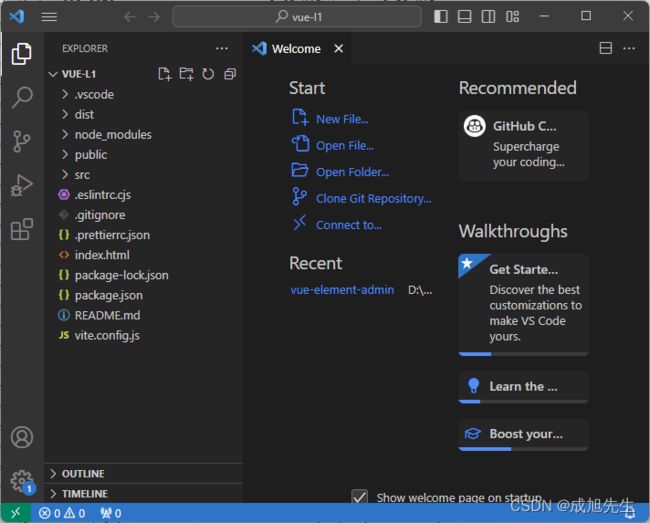
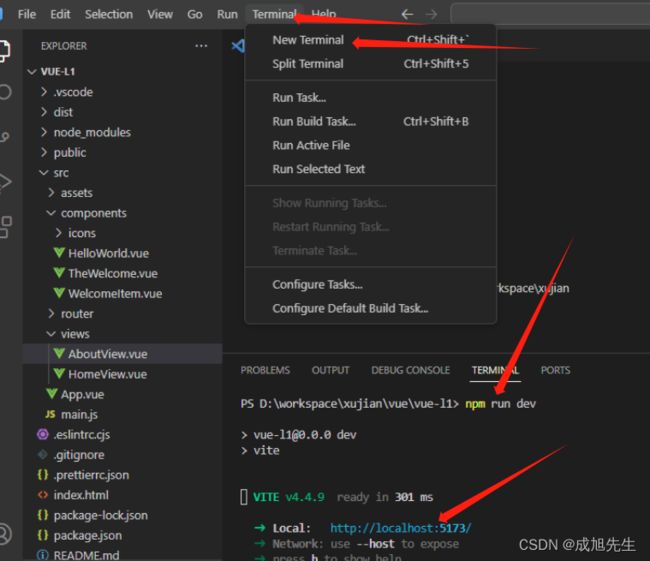
Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
使用 Vue3-Ace-Editor 在 Vue3 项目中集成代码编辑器
bigHead-
工具插件编辑器vue.js前端ace.jsvue3-ace-editor
在现代Web开发中,集成一个功能强大的代码编辑器能够大大提高应用的互动性和用户体验。AceEditor是一个流行的开源代码编辑器,支持多种编程语言的语法高亮、代码自动补全等功能。而vue3-ace-editor是一个基于AceEditor的Vue组件,方便在Vue3项目中使用AceEditor。下面将介绍如何在Vue3项目中集成和使用vue3-ace-editor。一、安装vue3-ace-edi
分布式学习
嘉陵妹妹
分布式学习
1.列举三个非冯·诺依曼计算结构非冯结构是指不遵循传统冯·诺依曼体系的计算架构,包括:数据流结构(DataflowArchitecture):指令执行取决于数据的可用性而不是程序计数器。神经网络结构(NeuralNetworkArchitecture):模拟生物神经元连接,用于人工智能。量子计算结构(QuantumComputingArchitecture):利用量子比特和量子叠加原理进行计算。2
C++———类与对象(中)
dragoooon34
C++c++开发语言学习学习方法
引言书接上文类与对象(上),我们学习类与对象的一些基础知识,接下来我们接着学习。类的默认成员函数在C++中,当你定义一个类时,即使没有显式地声明某些成员函数,编译器也会为该类自动生成一些默认的成员函数。⼀个类,我们不写的情况下编译器会默认生成以下6个默认成员函数,需要注意的是这6个中最重要的是前4个,最后两个取地址重载不重要,我们稍微了解⼀下即可。其次就是C++11以后还会增加两个默认成员函数,移
线性代数-第9篇:二次型与正定矩阵:优化问题的数学基础
程序员勇哥
人工智能(AI)线性代数人工智能大数据python
线性代数-第9篇:二次型与正定矩阵:优化问题的数学基础在人工智能、量化投资和大数据分析中,优化问题无处不在,比如机器学习的损失函数最小化、量化投资组合的风险最小化等。而二次型与正定矩阵作为线性代数中的重要概念,为解决这些优化问题提供了坚实的数学基础。本篇将深入解析它们的原理及其在实际场景中的关键应用。一、二次型:从向量到函数的桥梁1.定义与表达式二次型是一个关于向量x\mathbf{x}x的二次齐
激活函数和批归一化(BatchNorm)
简单记录学习~。在神经网络中,激活函数和批归一化(BatchNorm)的配合使用是为了解决数据分布偏移和梯度不稳定问题。以下是逐步解释:1.激活函数为何导致值向上下限移动?以Sigmoid/Tanh为例:这类饱和型激活函数(如Sigmoid、Tanh)的导数在输入绝对值较大时会趋近于0(饱和区)。例如:Sigmoid的输出范围是(0,1)当输入≫0时,输出接近1;x≪0时,输出接近0。
Python虚拟环境管理:conda、venv、pipenv三国杀
network爬虫
pythonconda数据库jupyter
Python虚拟环境管理:conda、venv、pipenv三国杀作为一名在Python生态系统中学习实践了六年的开发者,我深刻体会到了Python虚拟环境管理工具的重要性和复杂性。从最初接触virtualenv时的懵懂,到现在熟练使用conda、venv、pipenv等工具,每一次的学习和实践都让我对Python环境管理有了更深的理解。今天,我想和大家分享一下这几年来对这三个主流工具的使用心得,
C#教程(2)———— 各式各样的数据类型 值类型篇
大朋Sir
C#教程c#
C#教程(2)————各式各样的数据类型前言1数据类型概述2值类型2.1数值类型2.1.1整数类型2.2浮点数类型2.3字符类型2.4布尔类型2.5其它值类型2.6sizeof关键字总结前言在上一篇文章中,我们简单介绍了C#语言的历史,并通过一个简单的打印“HelloWorld”的程序,一起了解了C#程序的基本结构,那么在今天,我们将进一步学习更多的内容。我们的现实生活中总是存在着各式各样的数据,
【C#面向对象】第二课——深入C#数据类型、值类型和引用类型的学习
逍遥小丸子
C#面向对象C#数据类型数据类型值类型和引用类型拆箱和装箱枚举
知识点:理解值类型和引用类型的区别、掌握结构类型的定义、掌握拆箱和装箱的概念、掌握使用值类型和引用类型作为方法的参数1、值类型和引用类型我们在前面学习过C#中的常用数据类型,常用的数据类型有:C#中的数据类型说明用法举例
元学习的认知思维棱镜
由数入道
AI辅助教学学习元学习思维模型认知框架思维棱镜
在学习这场马拉松中,大多数人只关注如何跑得更快(学习方法),但元学习关注的却是如何学会规划路线、调整呼吸、监测体能,甚至理解身体(大脑)的运作机制,从而跑得更远、更有效率。元学习(Meta-Learning)——“学会学习”的底层操作系统本质:元学习,简而言之,就是我们的大脑如何学习、如何反思学习过程、并如何优化学习策略的能力。它不是学习具体知识,而是学习如何学习知识本身。它好比你手中的智能手机,
Linux下基于C++11的socket网络编程(基础版本)
吃拉面的小波
C++网络编程linux网络c++
第一:socket的基础知识略,网上有很多这样的知识,我觉得他们应该讲的比我好。我是跟着韩国人尹圣雨写的《TCP/IP网络编程》这本书学的。第二:使用的线程库C++11std::thread在经过自己简单的封装第三:声明因为我也是初学,可能写的不好,封装的也不好,我写这篇文章,只是希望帮助很基础的初学者,慢慢的接触socket,也给自己记录一下学习的经过。所以,如果错误的,或者不好的地方,望各位多
Ubuntu下安装Moodle平台
swy520
ubuntuMoodleubuntuMoodle
一前言Moodle是一个开源课程管理系统(CMS),也被称为学习管理系统(LMS)或虚拟学习环境(VLE),它通常用来播放符合SCORM标准的课件,但功能远不止课程管理,作业模块等功能。这里主要介绍moodle的安装方法。二安装准备Moodle通常在Linux操作系统上,基于Apache,PostgreSQL/MySQL/MariaDB和PHP进行开发。为了平台的稳定性,我们选择Linux操作系统
FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
[JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f