- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- 新年新挑战:如何用LabVIEW开发跨平台应用
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
新的一年往往伴随着各种新的项目需求,而跨平台应用开发无疑是当前备受瞩目的发展趋势。在众多开发工具中,LabVIEW以其独特的图形化编程方式和强大的功能,为开发跨平台应用提供了有效的途径。本文将深入探讨如何运用LabVIEW开发能够在不同操作系统上流畅运行的应用程序,特别是聚焦于LabVIEW在嵌入式设备以及远程控制领域的应用实践。LabVIEW与嵌入式系统的结合硬件适配:LabVIEW支持多种嵌入
- rust跨平台调用动态库
扎量丙不要犟
rust开发语言后端
动态库在不同的操作系统,扩展名是不一样的,所以要做处理:staticLIB:Lazy>>=Lazy::new(||Mutex::new(None));typeCreateFunc=unsafeextern"C"fn(*constc_char,*constc_char)->c_int;typeAddFunc=unsafeextern"C"fn(*constc_char,*constc_char,*c
- Java基础入门-Day1
weixin_45795542
JAVAJAVA基础入门-Day1
Java基础入门-Day1JAVA开发入门特点分类Java字节执行方式JDK的使用Java垃圾回收机制Java编译JAVA开发入门Java是一种高级计算机语言。他是由Sun公司(已被Oracle公司于2009年4月20日收购)于1995年5月推出的一种可以编写跨平台应用软件丶完全面向对象的程序设计语言。特点资源免费跨平台健壮,安全高性能简单面向对象动态性多线程分类Java针对不同的开发市场,Sun
- python创建excel图表_Python:使用图表创建Excel工作表
weixin_39546312
python创建excel图表
它有点复杂(和/或邪恶),但类似的东西可以跨平台(包括在Linux下)使用JPype来包装SmartXLSExcelJava库。此示例使用SmartXLS中的简单图表创建(在Charts/ChartSample.class中)示例。#!/usr/bin/envpythonimportosimportos.pathimportjpype#orwhereveryourjavaisinstalledos
- vue3+vite+Electron构建跨平台应用
vitenode
Electronelectronjavascript前端
1.搭建第一个electron-vite项目electron-vite是一个新型构建工具,旨在为Electron提供更快、更精简的开发体验。它主要由五部分组成:一套构建指令,它使用Vite打包你的代码,并且它能够处理Electron的独特环境,包括Node.js和浏览器环境。集中配置主进程、渲染器和预加载脚本的Vite配置,并针对Electron的独特环境进行预配置。为渲染器提供快速模块热替换(H
- protobuf学习和使用(Python)
呀儿呦丶
Python学习python开发语言
Protobuf学习文章目录Protobuf学习简介安装example数据类型映射关系proto2和proto3的区别案例example1_定义基本的消息类型example2_使用repeated字段example3_定义枚举类型example4_使用oneofexample5_字段编号与保留简介ProtocolBuffers(Protobuf)是一种由Google开发的高效、跨平台的序列化协议。
- .NET MAUI与ASP.NET的无缝数据传输
t0_54coder
编程问题解决手册.netasp.net后端个人开发
在移动应用开发中,数据的传输与处理是一个关键的环节,尤其是当涉及到跨平台的应用程序时。今天,我们将探讨如何在.NETMAUI应用中通过HTTPPost请求将数据发送到ASP.NET服务器,并确保数据的准确性和完整性。背景假设你正在开发一个电子商务应用,其中包括一个产品查看功能。用户在移动端查看产品详情后,你需要将这个查看记录发送到服务器端,以便进行统计和分析。客户端:.NETMAUI首先,我们在.
- 学习python你必须弄懂的 Python、Pycharm、Anaconda 三者之间的关系
经纬数智
pythonpythonpycharm开发语言conda
Python作为深度学习和人工智能学习的热门语言,学习一门语言,除了学会其简单的语法之外还需要对其进行运行和实现,才能实现和发挥其功能和作用。下面来介绍运行Python代码常用到的工具总结。一.Python、Pycharm、Anaconda关系介绍1.PythonPython是一种跨平台的计算机程序语言。是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。最初被设计用于编写自动化脚本(
- 编程语言发展史之:编程语言的未来趋势
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.简介概述计算编程语言发展的主要里程碑2.编程语言的历史2.1编程语言的出现2.2第一代编程语言——FORTRAN2.3第二代编程语言——COBOL2.4第三代编程语言——PASCAL2.5第四代编程语言——C++、Java、C#、Python、Ruby等2.6模块化编程语言2.7跨平台语言2.8编程语言的分类3.编程语言的发展阶段及其性质编程语言的发展阶段及
- .NET MAUI 项目教程
瞿格女
.NETMAUI项目教程docs-mauiThisrepositorycontainsdocumentationfor.NETMulti-platformAppUI(MAUI).项目地址:https://gitcode.com/gh_mirrors/do/docs-maui1.项目介绍什么是.NETMAUI?.NETMulti-platformAppUI(.NETMAUI)是一个跨平台的UI框架,
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- 5个冷门Adobe软件实用技巧助你效率翻倍
shelby_loo
adobe
关于Edu邮箱与Adobe软件你是否还在为高昂的Adobe软件订阅费而烦恼?是否还在为破解版软件带来的不稳定和安全隐患而担忧?其实,有一个更简单、更安全的方法可以免费享用Adobe全套软件,那就是利用Edu教育邮箱。众所周知,许多高校和教育机构会为在校师生提供免费的Edu邮箱。凭借这个邮箱,你可以免费申请AdobeCreativeCloud学生版,尽情使用Photoshop、Illustrator
- Pathlib操作文件IN Python
Louis yeap
pythonpython开发语言pathlib文件
系列文章目录文章目录目录系列文章目录文章目录前言一、Pathlib是什么?二、使用步骤前言pathlib是Python标准库中用于操作文件和目录路径的模块,自Python3.4起引入。它提供了一种面向对象的方式处理路径,使路径操作更加简洁、可读和跨平台。pathlib取代了传统模块如os.path和部分shutil的功能,成为推荐的路径操作工具。一、Pathlib是什么?pathlib是Pytho
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
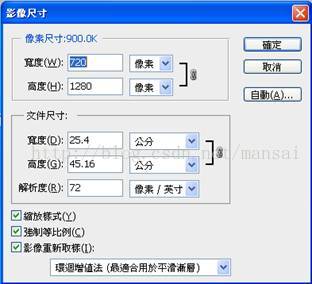
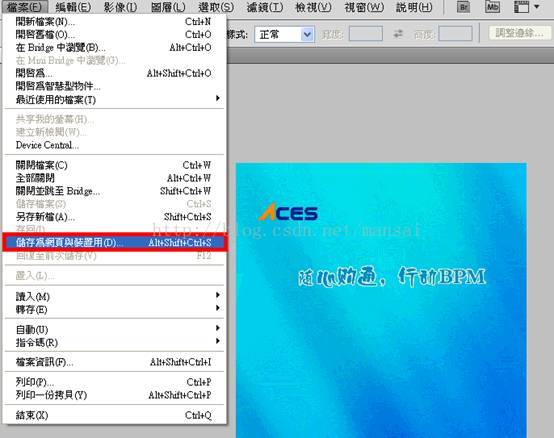
- Photoshop脚本编程简介
清枫草塘
UI设计photoshop脚本编程
自动化对每个设计师的工作来说是很有用的。它可以在重复的任务上节省宝贵的时间,还能够帮我们更快捷、更容易的解决一系列问题。你可以使用photoshop的动作来使工作流程自动化,这是很流行的,大多数人都知道并且已经在使用的方法。今天,我们将介绍给你一种高级的自动化技巧:脚本语言。所有的这一切仅仅需要你有一点点关于JavaScript的基本知识,这对于我们中的一些网页设计师往往都是具备的。我很多年前就知
- 10分钟玩转C#编程——0.专栏导读
总得跑一个
c#开发语言
欢迎来到C#编程的世界!你是否准备好开启一段激动人心的编程之旅?在这个快节奏的数字时代,编程已经成为了一项必备的技能。而C#,作为.NET生态系统的核心语言,不仅在游戏开发、企业应用、移动应用等多个领域有着广泛的应用,更是许多开发者梦寐以求的技能。为什么选择C#?强大的.NET框架支持:C#与.NET框架紧密结合,提供了丰富的类库和工具,让你能够轻松构建复杂的应用程序。跨平台能力:借助.NETCo
- 类Node.js开源项目(最后一个鲜为人知)
liulun
node.jsc++
Node.js(https://nodejs.org/)Node.js基于V8和libuv创建,跨平台,生态丰富,大家都很熟悉,我就少说两句。Deno(https://deno.com/)Deno的创建者,就是Node.js的创建者:RyanDahl。它之所以离开Node,创建Deno主要是因为以下几个原因:历史包袱问题:比如:CommonJS和ESModulesnpm包管理机制与node_mod
- docker 19.03构建跨平台的镜像包并推送到私有仓库
水上冰石
树莓派云原生-运维架构docker容器linux
默认的docker构建image镜像是不能跨平台的,如果需要构建跨平台的镜像,需要docker的版本在19.03版本以上,并开启buildx。以下为具体的步骤版本:docker19.03。一.安装/开启buildx1.1.手动开启dockerx开关docker19.3暂默认不开启dockerx,需要手动开启vim/etc/profilesexportDOCKER_CLI_EXPERIMENTAL=
- android前台服务
Android西红柿
Android基础android
关于作者:CSDN内容合伙人、技术专家,从零开始做日活千万级APP。专注于分享各领域原创系列文章,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。未经允许不得转载目录一、导读二、使用2.1添加权限2.2新建一个服务2.3构建通知消息2.4启动与停止服务三、推荐阅读一、导读我们继续总结学习基础知识,温故知新。今天记录下android前台服务(ForegroundService),
- 对 Electron 架构的理解
北海屿鹿
前端electron前端
Electron的架构可以分为三层:Chromium、Node.js和应用程序层。Electron是一种基于Chromium和Node.js的开源框架,可以用于快速构建跨平台的桌面应用程序。Chromium层:Chromium是一种开源的浏览器引擎,能够渲染HTML、CSS和JavaScript等web技术栈。在Electron中,Chromium负责绘制应用程序的主窗口和所有的web视图内容,并
- Electron----桌面应用开发框架
暖阳浅笑-嘿
前端框架electron桌面应用
Electron是一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)开发跨平台的桌面应用。它结合了Chromium和Node.js,使开发者能够构建具有原生应用体验的桌面应用程序,同时使用熟悉的Web开发工具和技术。1.什么是Electron?定义:Electron是一个跨平台的桌面应用开发框架,由GitHub开发并维护。它允许使用Web技术(HTML、CSS和JavaS
- 深入理解Electron一Electron架构介绍
weixin_43188769
前端框架开发语言
深入理解Electron(一)Electron架构介绍Electron是什么引用来自官网的解释:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。通过将Chromium和Node.js嵌入到它的二进制文件中,Electron允许你维护一个JavaScript代码库,并创建可以在Windows、macOS和Linux上运行的跨平台应用程序ーー不需要本地开发经验。
- Electron: 跨平台桌面应用开发框架概览
百态老人
人工智能笔记
Electron的背景Electron是一个开源框架,允许开发者使用Web技术构建跨平台的桌面应用程序。它最初由GitHub开发,用于构建Atom编辑器,后来发展成为一个独立的项目,支持构建各种桌面应用程序,如VisualStudioCode、Slack、WhatsApp等。Electron的核心优势在于它结合了Chromium的UI能力和Node.js的后端功能,使得前端开发者可以使用熟悉的HT
- Electron 框架详解与最新动态
海豹工匠
electronjavascript前端
什么是Electron?Electron是由GitHub开发并维护的一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)来构建跨平台的桌面应用程序。它嵌入了Chromium和Node.js,使开发者能够使用这些Web技术在桌面环境中构建应用。Electron的核心优势在于其跨平台兼容性,允许开发者编写一次代码,运行在Windows、macOS和Linux平台上。常见的基于E
- 探索未来游戏引擎:Fling Engine
任澄翊
探索未来游戏引擎:FlingEngineFlingEngineAVulkangameenginewithafocusondataorienteddesign项目地址:https://gitcode.com/gh_mirrors/fl/FlingEngineFlingEngine是一款跨平台的高性能游戏引擎,基于Vulkan图形API打造,旨在实验低级别引擎系统、多线程架构以及实时渲染技术。其设计思
- 使用Qt实现Ribbon效果
ArqLoop
qtribbon开发语言QT
Qt是一种跨平台的C++应用程序开发框架,它提供了丰富的工具和库来创建各种类型的应用程序界面。在本文中,我们将探讨如何使用Qt实现Ribbon效果,Ribbon是一种常见的用户界面模式,用于创建具有多个选项卡的功能丰富的应用程序。步骤1:创建Qt应用程序首先,我们需要创建一个Qt应用程序项目。打开QtCreator,选择"新建项目",然后选择"QtWidgets应用程序"。输入项目名称并选择保存位
- [C#] 对24位图像进行水平翻转(FlipX)的跨平台SIMD硬件加速向量算法(使用YShuffleX3Kernel)
zyl910
VectorTraitsc#算法开发语言SIMD图像处理
文章目录一、标量算法1.1算法实现1.2基准测试代码二、向量算法2.1算法思路2.1.1难点说明2.1.2解决办法:每次处理3个向量2.1.3用YShuffleX3Kernel对3个向量内的24位像素进行翻转2.2算法实现2.3基准测试代码2.4使用YShuffleX3Kernel_Args来做进一步的优化三、基准测试结果3.1X86架构3.1.1X86架构上`.NET6.0`程序的测试结果3.1
- 创建MAUI .NET 应用程序的详细教程
Tnp____
.net.NET
MAUI(多平台应用程序用户界面)是一个用于创建跨平台应用程序的开发框架。它是基于.NET平台的最新技术,可以让开发人员使用一个共享的代码库构建并运行在多个操作系统上的应用程序,如Android、iOS、Windows等。本文将详细介绍如何创建一个基于MAUI.NET的应用程序,并提供相应的源代码。步骤1:安装开发环境和工具首先,确保你的系统中已经安装了以下工具:.NET6SDK:前往Micros
- MacOS系统搭建Appium自动化测试环境
xiangzhihong8
前端macosappium
一、Appium简介1.1什么是APPiumAPPium是一个开源测试自动化框架,适用于原生、混合或移动Web应用程序的自动化测试工具。APPium使用WebDriver协议驱动iOS、Android等应用程序。APPium具有如下特点:支持多平台(Android、iOS等)。支持多语言(python、java、ruby、js、c#等)。APPium是跨平台的,可以用在OSX,Windows以及L
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本